The react-leaflet-markercluster package is no longer supported, having been deprecated. Instead of using the deprecated react-leaflet-markercluster package, we recommend utilizing the react-leaflet-cluster package, which provides support for marker grouping similar to the now-deprecated package.
Installation:
Using yarn: yarn add leaflet react-leaflet react-leaflet-cluster Using npm: npm i leaflet react-leaflet react-leaflet-cluster
Dependencies:
{
"react": "^18.2.0",
"leaflet": "^1.9.4",
"react-leaflet": "^4.2.1"
}
Before writing any code, make sure to include the Leaflet CSS file in the head section of your document:
Usage:
import { MapContainer, TileLayer, Marker } from 'react-leaflet';
import MarkerClusterGroup from 'react-leaflet-cluster';
import L from "leaflet";
const position = [-41.975762, 172.934298];
const addressPoints= [
[-37.8839, 175.3745188667, "571"],
[-37.8869090667, 175.3657417333, "486"],
[-37.8894207167, 175.4015351167, "807"],
[-37.8927369333, 175.4087452333, "899"],
[-37.90585105, 175.4453463833, "1273"],
[-37.9064188833, 175.4441556833, "1258"],
[-37.90584715, 175.4463564333, "1279"],
[-37.9033391333, 175.4244005667, "1078"],
[-37.9061991333, 175.4492620333, "1309"],
[-37.9058955167, 175.4445613167, "1261"],
];
const customIcon = new L.Icon({
iconUrl: require("../assets/images/location.svg").default,
iconSize: new L.Point(40, 47),
});
function ReactLeaflet() {
return (
{addressPoints.map((address, index) => (
);
}
export default ReactLeaflet;
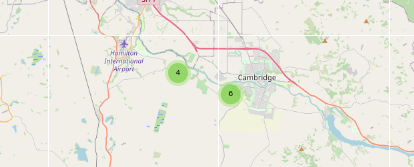
Call ReactLeaflet component to wherever you want to see the below output:
For a comprehensive guide and API details, please refer to this link. Ensure that you have installed react-leaflet and leaflet packages correctly.