In React Native, returnKeyType and onSubmitEditing are two useful features when working with text input.
returnKeyType:
- This is like giving instructions to the keyboard’s return key.
- It lets you change the text on the return key to match what you want it to do.
- For example, if you set it to “send,” it’s like telling the keyboard, “When someone taps this, think of it as sending something.”
onSubmitEditing:
- You can use onSubmitEditing to specify a function that gets triggered when the return key is pressed.
- This function can do things like handle the submitted text.
Here’s a example:
<TextInput
style={styles.input}
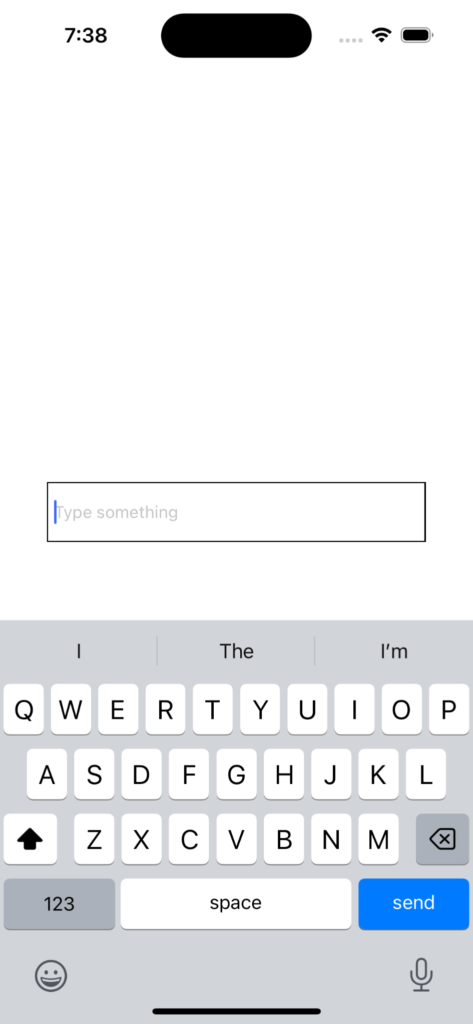
placeholder="Type something"
returnKeyType="send" //you can set this value as per your requirement
onSubmitEditing={event => {
// Handle the submission logic here using event.nativeEvent.text
console.log('Submitted:', event.nativeEvent.text);
}}
/>
So, in simple terms, returnKeyType customizes the return key’s label, and onSubmitEditing lets you control what happens when that key is pressed. They work together to make text input more flexible and user-friendly in your React Native app.