What is Angular.copy?
- It is AngularJs inbuilt function used to create a deep copy of source.
How Many Ways Can the Object be Copied?
Objects can be copied in following ways
- Reference copy
- Shallow copy
- Deep copy
By default Object variable is copied by reference if directly variable assigned on right side i.e variable2=variable1
What is a Reference Copy?
- A reference copy just creates the reference to an original object.
- It means,No separate memory allocation is done for cloned objects.
- As a result,changing the value of a cloned object’s property also impacts the source object and vice versa.
- When changing the value of an object property should be reflected to all other variables,copy by reference should be used.
Code Example
//user-1 variable with nested object
$scope.user1 = {
"id": 1, "firstName": "foo", "lastName": "bar", "address":
{ "city": "city 1", "landmark": "landmark 1", "pincode": "000011", "street": "street 1" }
}
//create new variable by assigning reference of user-1
$scope.user2 = $scope.user1;
//Change city of user-2
$scope.user2.address.city = "New City";
//Change firstName of user-2 |
$scope.user2.firstName = "New foo";
//Change firstName of user-2
$scope.user2.id = 5;
//Print both variable value
console.log("user-1 data", $scope.user1);
console.log("user-2 data", $scope.user2);
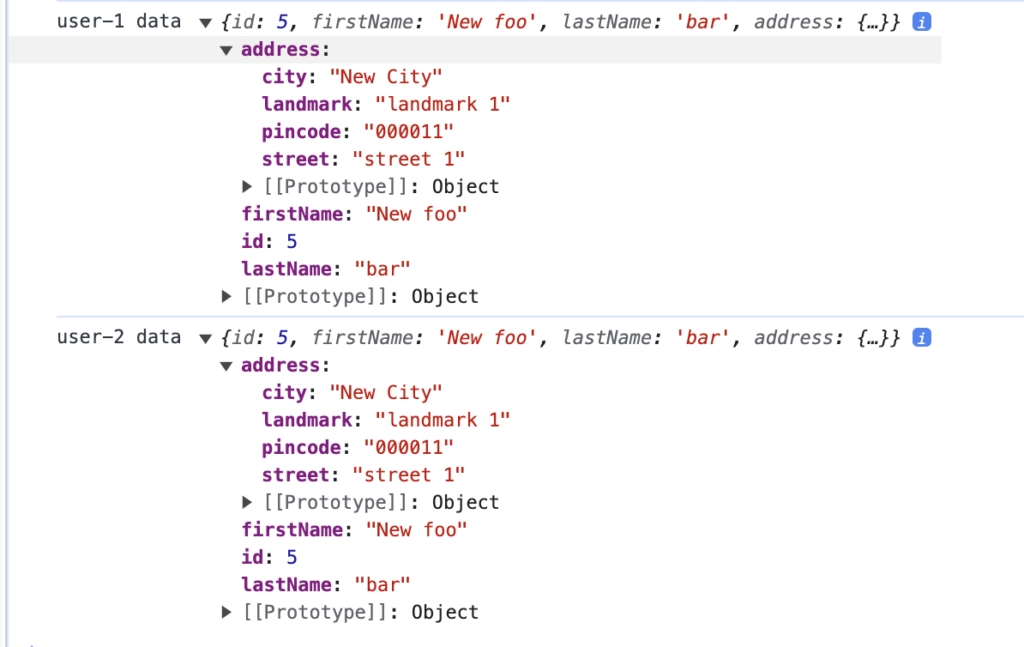
Output:
Here the value of user 2 has been changed though it’s updated for user 1 as well because the user 2 object is created by reference of user 1.
What is Shallow Copy?
- A shallow copy creates a duplicate of the original element but does not make copies of any elements/properties that is referenced by the original element i.e nested Object
- It means it creates new memory allocation for all root level properties and creates reference for nested properties
- As a result, Changing value of root level properties of cloned object will not be reflected on original object.But if changing of nested property will be reflected in original object
- If the object to copy does not have Nested objects,Then Shallow copy is preferred.
Code Example
//user-1 variable with nested object
$scope.user1 = {
"id": 1, "firstName": "foo", "lastName": "bar", "address":
{ "city": "city 1", "landmark": "landmark 1", "pincode": "000011", "street": "street 1" }
}
//create new variable by assigning shallow copy of user-1 using angular.extend method
$scope.user2 = angular.extend({}, $scope.user1);
//Change city of user-2
$scope.user2.address.city = "New City";
//Change firstName of user-2
$scope.user1.firstName = "New foo";
//Change firstName of user-2
$scope.user2.id = 5;
//Print both variable value
console.log("user-1 data", $scope.user1);
console.log("user-2 data", $scope.user2);
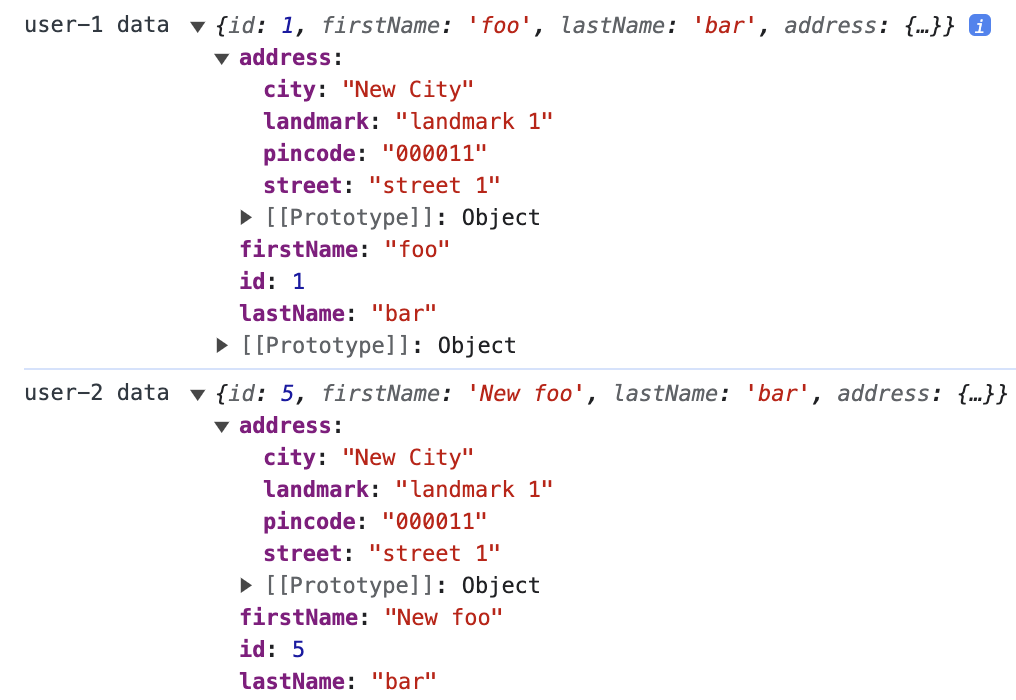
Here in output we can see the updated value of user 2 with updated fields firstname and Id,But address is nested object, as a result user 2 address will still refer the user 1 address reference
Hence for both user the city is updated though in code just city of user 2 is updated
What is Deep Copy?
- A deep copy copies the whole original element along with any kind of elements referenced by the original element.
- It means,Separate memory allocation is done for cloned objects.
- As a result,Changing value of Cloned object fields will not reflect to Original Object and vice versa
- If the object to copy has Nested Objects,Then Deep copy is preferred.
- Angular.copy function is used to perform deep copy
Angular.copy Syntax:
> angular.copy(source, [destination]);
- Here Source is the Primary Object/variable whose value we need to copy into another variable
- Destination is the variable in which we like to data to be copied
- If destination is specified then function will return empty,if destination is not specified then function will return deep cloned object,
Code Example
//user-1 variable with nested object
$scope.user1 = {
"id": 1, "firstName": "foo", "lastName": "bar", "address":
{ "city": "city 1", "landmark": "landmark 1", "pincode": "000011", "street": "street 1" }
}
//crete new variable by assigning deep copy of user-1 using angular.copy method
$scope.user2 = angular.copy($scope.user1);
//Change city of user-2
$scope.user2.address.city = "New City";
//Change firstName of user-2
$scope.user2.firstName = "New foo";
//Change firstName of user-2
$scope.user2.id = 5;
//Print both variable value
console.log("user-1 data", $scope.user1);
console.log("user-2 data", $scope.user2);
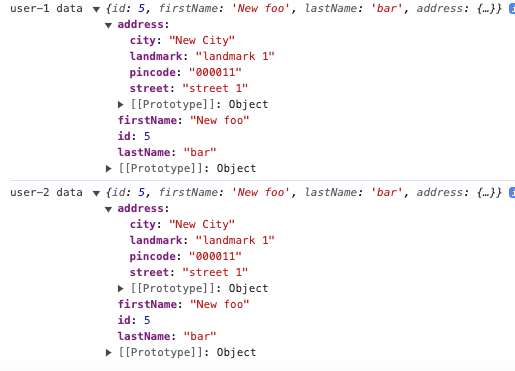
Here as deep copy is performed,Hence any kind of update of user 2 is not reflected to user 1