“FlutterError: Unable to load asset” in Flutter usually indicates that the Flutter application is unable to locate or load a specified asset file. This commonly happens when the asset file is not properly configured or the file path is incorrect. Here are some steps to troubleshoot and resolve this issue
1. Check Asset Path:
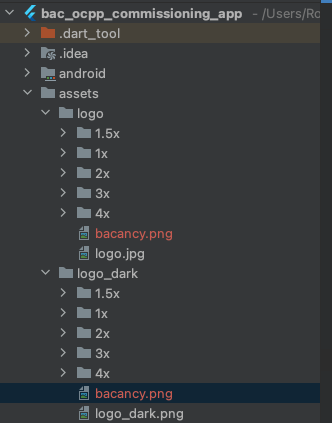
- Verify that the asset file is placed in the correct directory within the project.
- Ensure that the asset path specified in your code matches the actual path to the asset file. The path is case-sensitive.
- For example Here we create assets folder in side project root directory and create a subfolder(logo, logo_dark) under assets folder then add all images accordingly.
2. Update pubspec.yaml:
- Open your pubspec.yaml file and ensure that the asset file is correctly listed under the flutter section. The indentation is crucial in YAML files.
- We also need to manage whitespace, while specifying assets.
- Here is the detailed description for whitespaces.
flutter:
[2 whitespaces or 1 tab]assets:
[4 whitespaces or 2 tabs]- assets/logo/bacancy.png
[4 whitespaces or 2 tabs]- assets/logo_dark/bacancy.png
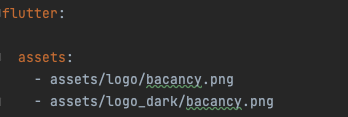
Here is the example:

Update pubspec.yaml
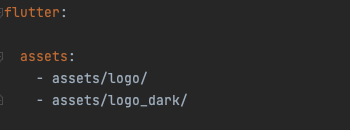
If you want to add all images from the folder, then you can add like following.
3. Run Flutter Packages Get:
After making changes to the pubspec.yaml file, run the following command in your terminal to ensure that the Flutter project is aware of the changes:
flutter pub get
4. Check File Name:
Ensure that the asset file name and the name used in the code match exactly, including the file extension. Flutter is case-sensitive on certain platforms.
5. Verify Asset Loading Code:
double-check the code where you are trying to load the asset. The path specified in your code should match the path defined in the pubspec.yaml file.
Example (loading an image using Image.asset):
6. Restart the Application:
Sometimes, changes to asset files or the pubspec.yaml may not take effect until you restart your Flutter application.
7. Check File Permissions:
Ensure that the asset file has the correct read permissions. It’s possible that the file is not accessible due to permission issues.
8. Verify the Asset in the Build:
Check the build directory in your Flutter project after a build. Make sure that the asset file is being copied to the appropriate location.