Bacancy Technology
Bacancy Technology represents the connected world, offering innovative and customer-centric information technology experiences, enabling Enterprises, Associates and the Society to Rise™.
12+
Countries where we have happy customers
1050+
Agile enabled employees
06
World wide offices
12+
Years of Experience
05
Agile Coaches
14
Certified Scrum Masters
1000+
Clients projects
1458
Happy customers
- About Us
-
Services
-
AI/ML
- AI Consulting
- Generative AI
- AI Development
- Computer Vision
- NLP
- AI And ML Services
- LLM Development
- Adaptive AI
- ML Consulting
- Deep Learning
- Tensorflow Development
- ML Development
Artificial Intelligence
Machine Learning
-
Platforms
- Salesforce Customization
- Salesforce Implementation
- Salesforce Integration
- Salesforce Development
- Salesforce Consulting
- Salesforce Appexchange
- Salesforce CPQ
- Salesforce Data Migration
- Salesforce Managed Services
- Salesforce Staff Augmentation
- Salesforce App Development
- Salesforce Classic To Lightning Migration
- Salesforce Service Cloud
- Salesforce Marketing Cloud
- Salesforce Sales Cloud
- Salesforce Commerce Cloud
- Salesforce Financial Services Cloud
- Salesforce Support
- Microsoft Dynamics Consulting
- Dynamics 365 Implementation
- Dynamics 365 Integration
- Dynamics 365 Customization
- Microsoft Dynamics 365 Support
- SAP Consulting
Salesforce
Microsoft
SAP
- Industries
- Technologies
- Hire Talent
- Portfolio
- Contact Us
- book a 30 min call
June 23, 2023
How to Record Mutation and Action in “Vue JS Dev Tools” Beta Version?

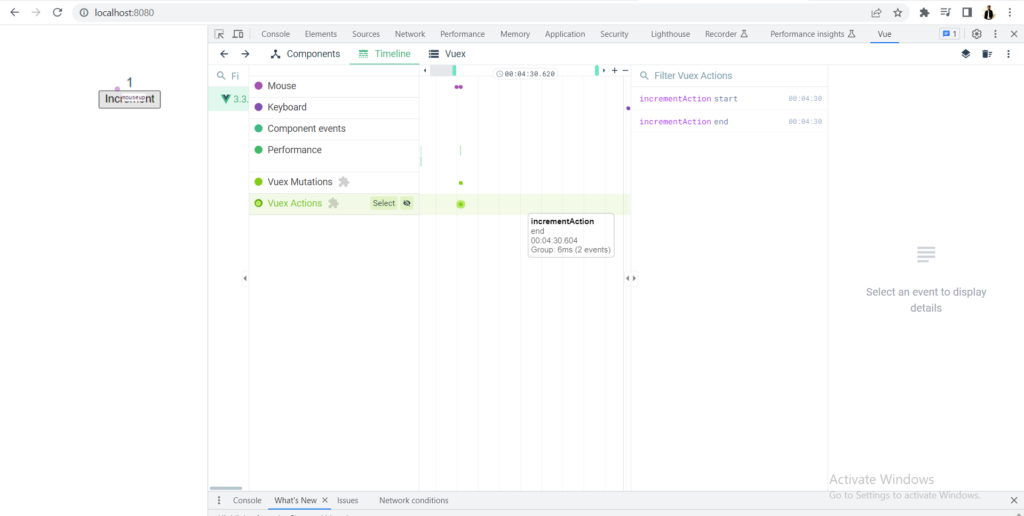
As shown in the above image, Vue devtools provides Timeline options from where we can keep record of mutation and actions.
For the demo purpose, I have created a functionality to increment counter using Vuex.
Here is the code of Store.js:
import { createStore } from "vuex";
const store = createStore({
state() {
return {
counter: 0
}
},
mutations: {
incrementMutation(state) {
state.counter++;
}
},
actions: {
incrementAction({commit}) {
commit('incrementMutation');
}
},
getters: {
counter(state) {
return state.counter;
}
}
});
export default store;
Code of App.vue file:
<template>
<div>{{ counter }}</div>
<button @click="increment">Increment</button>
</template>
<script>
export default {
name: 'App',
methods: {
increment() {
this.$store.dispatch('incrementAction');
}
},
computed: {
counter() {
return this.$store.getters['counter'];
}
}
}
</script>
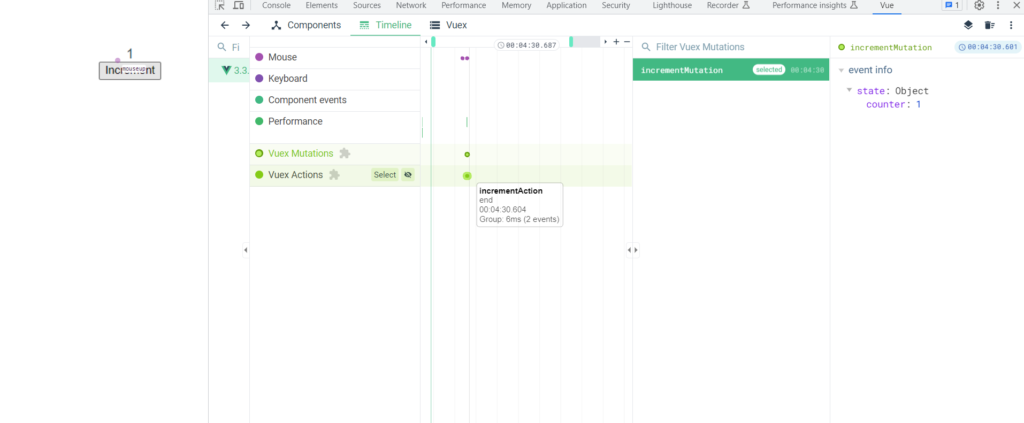
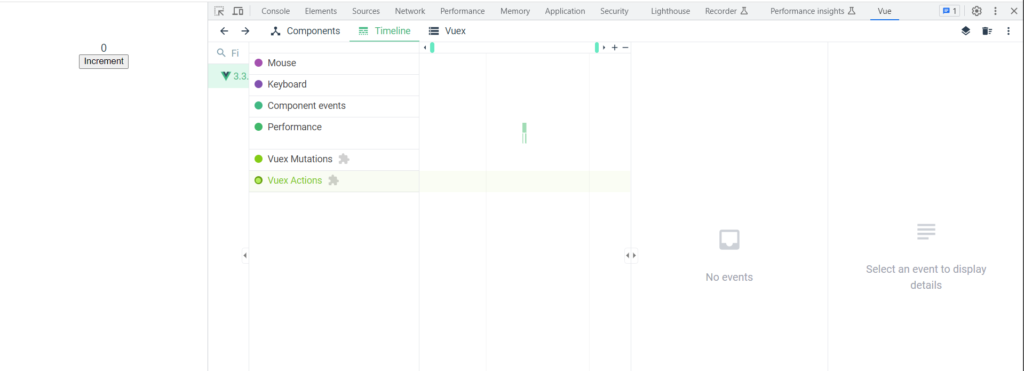
So, when we click on the increment button, as shown in the below images we will be able to see the record of action and mutation with the timestamp.
So, From the timeline option, We can easily debug the flow of Vuex store in our Vue application and also track the changes of state based on execution of the mutation and actions.