15 Vue Animation Library for Stunning Web Experiences
Last Updated on July 20, 2023
Quick Summary:
Vue animation library is a wide range of elements that allow you to create compelling and intuitive animations. This comprehensive guide will share the 15 best Vue animation libraries that enhance your applications’ user experience and interface.
An animation library is a third-party open-source respiratory library that provides pre-build components, tools, and functionalities. With Vue js in the animation library, you can create elements that move, change, or fade in your website or application.
Vue js provides two approaches for creating animations: using CSS and JavaScript. Utilizing CSS animations, you can implement specific classes to elements for smooth animations. At the same time, using JavaScript allows you to create more advanced animations with unique functions.
Also, leveraging the Vue animation library will assist you in creating appealing visualization in web development.
However, there are numerous libraries available with outstanding functionality and benefits. Also, every library functions differently; thus, we have curated the list of best animation libraries for your Vue applications.
Take your user interfaces to the next level with these 15 excellent and magnificent libraries. Following is the list of Vue animation library:

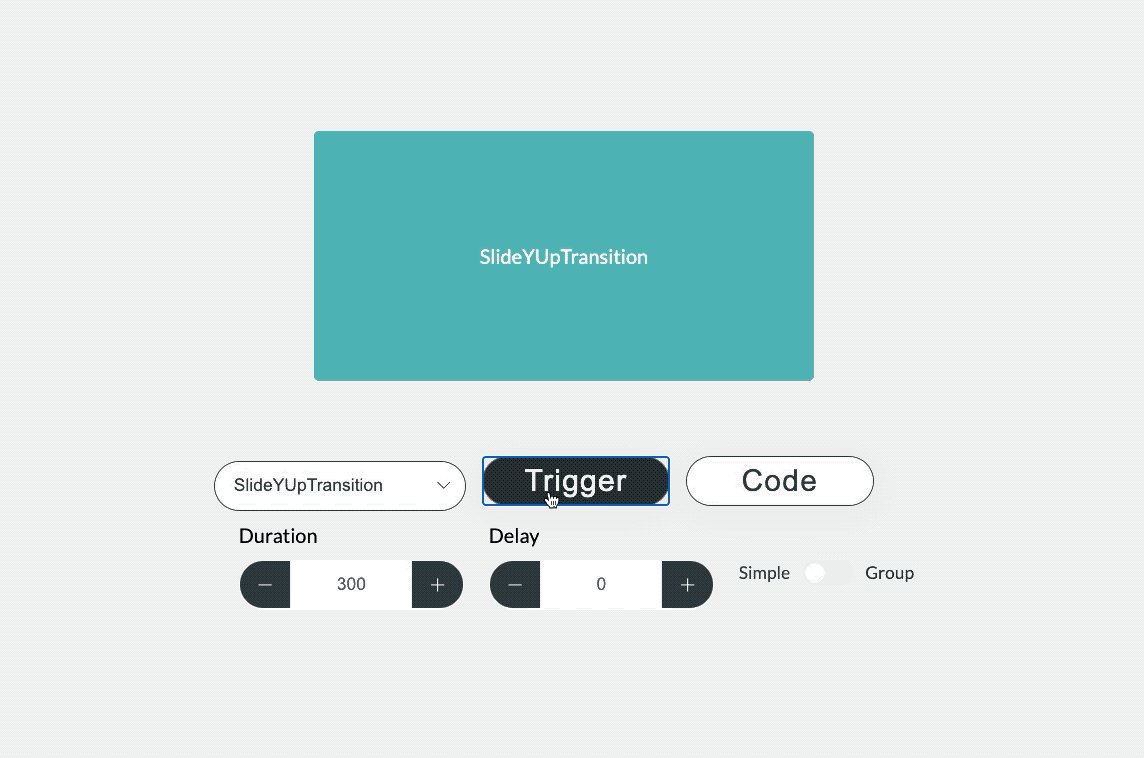
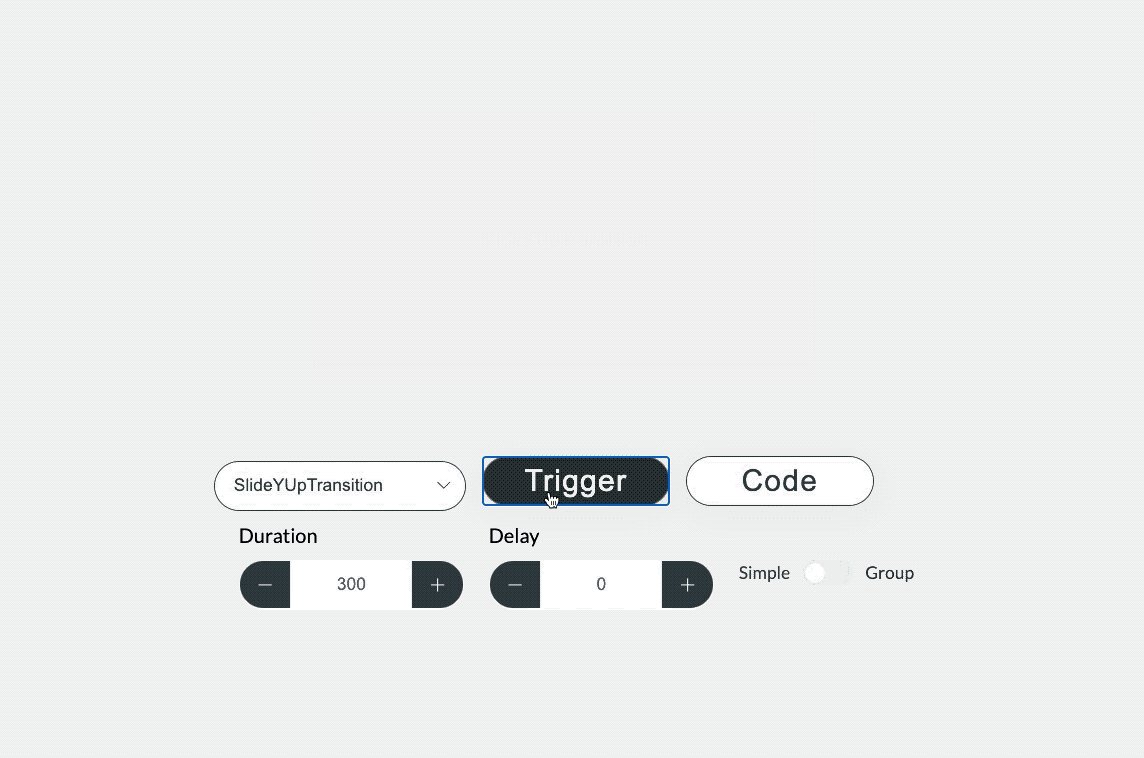
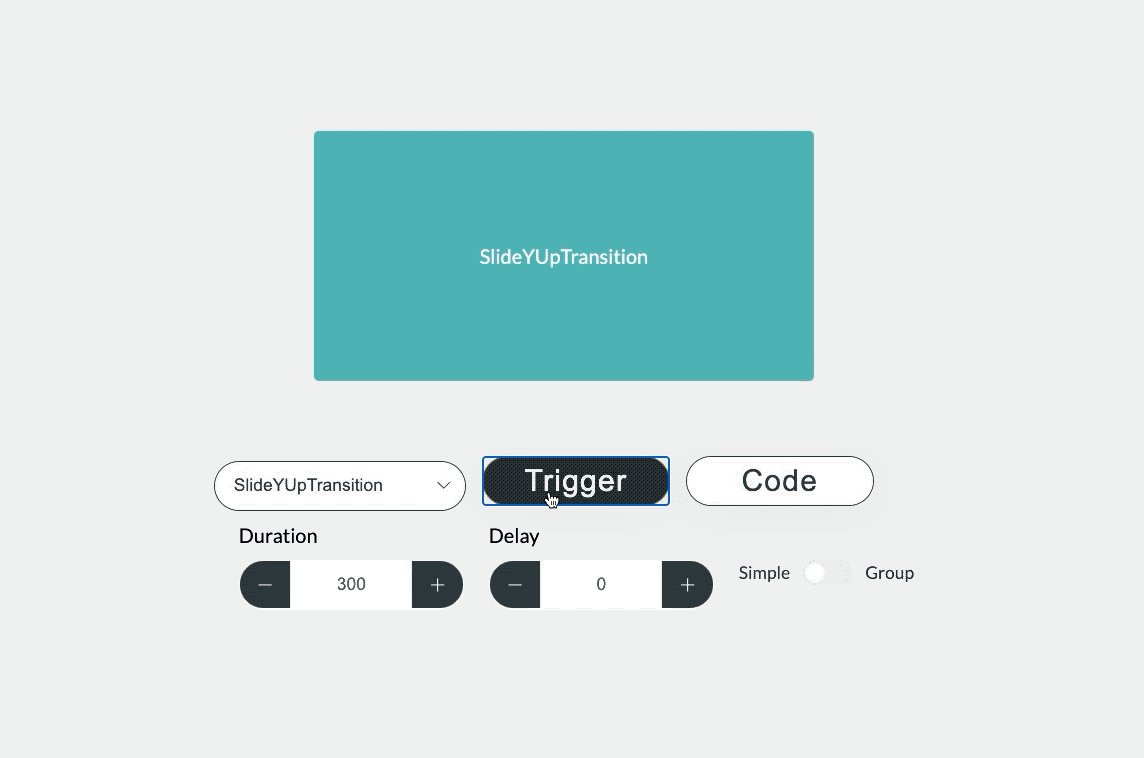
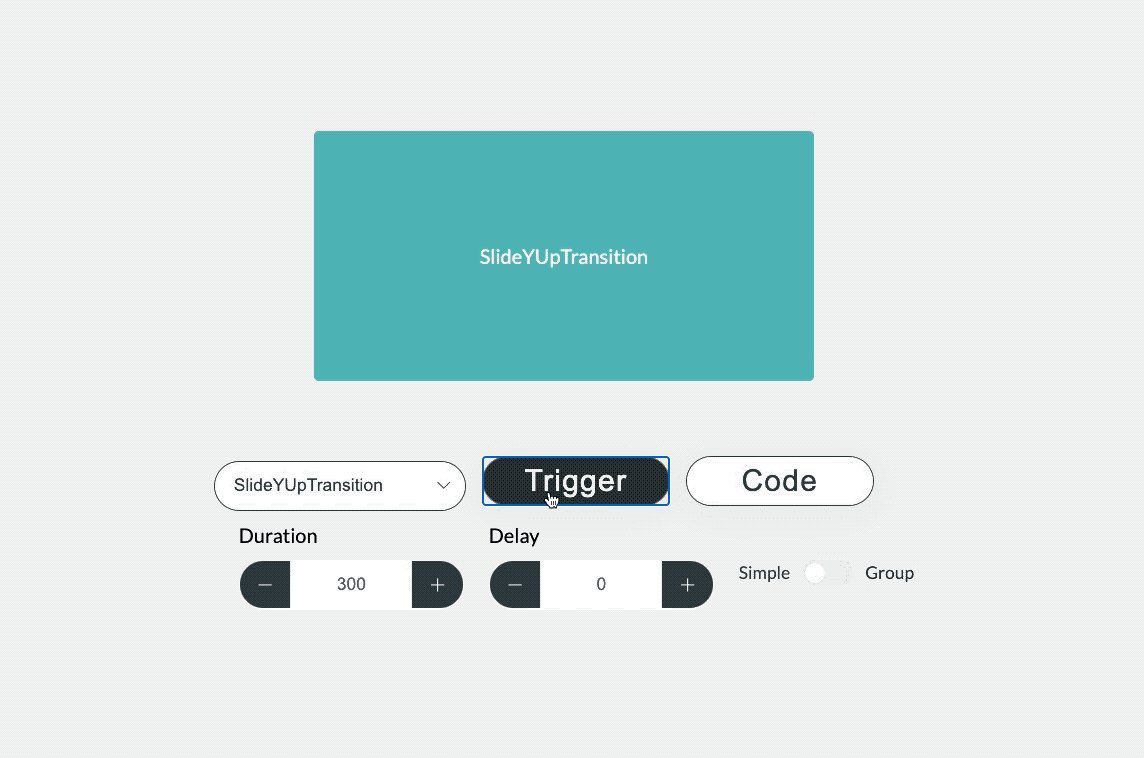
Vue transition and transition-group add animations and transitions to the elements in your application. With Vue js transition and transition group, you can add, leave, or change within the page.
The Vue < transition > allows you to implement animations when elements enter or leave the DOM. Conversely, Vue < transition-group > is designed to handle multiple elements transitioning together.
Why Opt for Vue js Transition and Transition-Group?
? Create smooth and visually appealing effects
? No dependency on extra plugins and libraries
? Simplifies process by adding or removing multiple elements from the DOM
? Prevents the need for manual cross-testing platforms

The Vue animate CSS is a plugin that eases the integration of the animation. CSS library to Vue js applications. The library has comprehensive pre-defined animation classes, which can easily apply to elements in their Vue components.
Leveraging Vue Animate CSS, you can create appealing and engaging visual animations. Also, it can rapidly incorporate animations, such as spins, fades, and bounces. As a result, it improves user experience.
Why Opt for Vue Animate CSS?
? Vue animate CSS supports numerous animation properties like delay, duration, and easing
? Supports both single-elements and list animation to create engaging interfaces
? It provides execution of custom animations during particular events
? Frequently maintained and updated with new features

It is inspired by the React library called React-motion. Vue-motion helps to create realistic and fluid animations for Vue applications. Using this library, developers can define animations that help to target specific properties and functions.
With Vue-motion, you can build dynamic user interfaces and natural-looking transitions. Furthermore, it simplifies complex animations, such as dragging, bouncing, and physics-based movements.
Why Opt for Vue-Motion?
? It provides extensive features like keyframes, complex, and transitions
? Supports both CSS-based animations and JavaScript-based animations
? Beginner-friendly as it offers documents and examples
? Determining a minimalist framework without any restrictions
Looking for a creative mind to add amazing animation for your Vue projects?
Hire Vue developer and deliver impressive animations with seamless integration for your project.

The most versatile one in the list of Vue animation library is Vuenime. It help developers to integrate complex animations into the Vue applications. Using Vuenime, you can implement a massive range of animation effects, such as fading, flipping, sliding, and much more.
With Vuenime, you can enhance the visual appeal of the Vue elements. Thus, no matter what type of applications you are building, you can provide an intuitive onboarding experience with Vue transitions.
Why Opt for Vuenime?
? Wide range of pre defined animations and transitions
? A lightweight solution to add compelling animations into Vue projects
? Support callbacks and animation events for custom execution
? Seamless integration with other Vue.js libraries and tools

With Vue page transition, you can seamlessly achieve transition between pages of your Vue applications. It lets you flip, rotate, zoom, and fade animation in your application. With rich features and tools, you can create a fluid experience that guides users through your app.
Using page transition, you are smoothing user experiences and making applications with more elegance and style. It also eases your web or app page transitions.
Why Opt for Vue Page Transition?
? Easy-to-use syntax to create engaging transition effects into applications
? Seamless transition experience on leaving and entering pages
? Compatible with comprehensive Vue ecosystem and some of the best Vue tools
? Offer transitions across various web browsers

As the name suggests, Vue Move is a Vue.js animation library that helps smoothening the movements of your application. The lightweight animation library enables you to animate the size, position, and other elements.
Using Vue Move, you can create attentive animations and effortless dynamic interactions with duration, delays, and timing control. Also, it assists in creating appealing animations for applications.
Why Opt for Vue Move?
? Easily integrates with third-party animation libraries
? Comprehensive features like transform, keyframes, and transitions to create appealing visuals
? Offers orchestrate animations with update, remove, and initialization component
? Allows you to deal with complex animation sequences with its control features

This Vue animation library is specially designed for building interactive flipbook-style animations. This library offers quality and enrich experience just like you flip pages of your book. With Vue Flipbook, you can define the design and content of every page.
Also, you can add magnetic transitions between pages, resulting in more interactive and engaging experiences.
Why Opt for Vue Flipbook?
? Allows to create intuitive flipbooks with customizable page layouts and backgrounds
? Offers to control page flip process with auto-play, page navigation, page flipping speed, and loop
? Supports multiple page content types, including text, images, and video
? It provides versatile flipbook experiences using custom Vue components

This library integrates GSAP (GreenSock Animation Platform) and Vue.js plugins. It is popular among designers because it is helpful in optimizing VueJS app performance, which creates advanced animations and complex sequences.
By leveraging Vue-GSAP, you can implement powerful animations that create stunning effects in your Vue applications. One of the core benefits of Vue-GSAP is its comprehensive animation capabilities. With Vue-GSAP, you can enhance smooth movements and subtle fades.
Why Opt for Vue GSAP?
? Its responsive animations adapt to different screen sizes and orientations
? Supports a comprehensive range of animation types like timelines, morphs, and tweens
? Vue-GSAP offers smooth playback that enhances the animation experience
? You can create advanced animation effects and transformations
Need innovative solutions tailored for your Vue.js development?
Count on our esteemed Vue development company to provide customized and dynamic interfaces.

This library is for creative typing animations using typed syntax in your Vue application. You can leverage Vue-typed animation by typing out the alluring effects and properties. It simplifies the creation process, making it easier for developers to implement.
With Vue-typed animations, you can provide a compelling approach for position, opacity, and CSS properties for beautiful typed animations in your Vue app. In addition, Vue-typed animations allow users to respond to changes in data automatically.
Why Opt for Vue Typed Animation?
? Its declarative approach makes it easier to add animations without any complexity
? It supports smooth and natural motion by using custom functions
? Seamlessly integrates with Vue’s component lifecycle hooks that control animation timing
? The straightforward process enables you to add animations to your Vue js components quickly

This animation library is used to improve the scrolling experience of your Vue application. It provides smooth and visually appealing scrolling animations, enhancing user navigation and interfaces.
Vue smooth scroll ensures navigation of the long sections or pages is effortless by adding fluid or subtle animations. Also, it ensures a seamless process with heavy-loading pages and limited resources.
Why Opt for Vue Smooth Scroll?
? Supports smooth scrolling on the same page and between different sections
? Offers customized options, such as easing functions, scrolling duration, and offset adjustments
? Rich-feature set options that provide numerous animation designs
? Allows to create professional and interactive user interfaces with smooth navigation

It is a powerful Vue animation library that provides components that enable you to add engaging animations to application. Vue Kinesis responds to cursor movements and animations based on the click events.
Also, it assists you in making quick changes in audio frequency. In addition, the components provide extensive custom attributes that help to control animation flows programmatically. As a result, it easily achieves the desired effect.
Why Opt for Vue-Kinesis?
? Integrates with Vue components to 3D animations with individual or multiple sections
? Supports numerous 3D transformations, including translation, rotation, and scaling
? Offers virtual reality and augmented reality experiences
? Allow to create interactive product visualizations and virtual walkthroughs

This Vue animations library provides stunning visual illusions using Adobe After Effects in your application. Vue Lottie is a highly used animator in the animation industry due to its customizable options and capabilities to maintain original high quality.
Lottie animations provide interactive elements, such as scroll events and button presses, which improve user interactions. Additionally, Vue Lottie’s file size is smaller than other animation formats, making it easier for developers to create captivating animations.
Why Opt for Vue-Lottie?
? Its lightweight and is exported as JSON files
? Extended animation features, such as vector animations and keyframes
? Customizable options for controlling speed, playback, and loop settings
? Allow developers to import animations directly to Vue components

It is a feature-rich and flexible Vue animation library that allow developers to develop dynamic parallax scrolling effects into their Vue application. Parallax scrolling includes visually immersive movement and delightful illusions.
By leveraging Vue Parallax, you can move elements at different speed while scrolling, making websites or apps more engaging. Also, it allow developers to create appealing three-dimensional effects.
Why Opt for Vue-Parallax?
? Manipulate element’s positions and movements based on the user’s scroll movements
? Customize options for modifying the speed, directions, and intensity of animation effects
? Provides personalized and unique scrolling experiences
? Beneficial for landing pages, storytelling, and showcasing product results

Vue Particles is a perfect animation library for adding small or large particles to your components. This Vue animation library allows you to add particles like floating bubbles, snowflakes, twinkling stars, and lighting effects to your website or application.
Vue-Particles enable defining parameters for stunning visual effects, such as shape, particle size, color, speed, and density. As a result, the particles can move, rotate, and respond to user interactions.
Why Opt for Vue-Particles?
? Flexible and customized particle parameters for seamless animations
? Easy-to-use API for simple integration into Vue components
? Optimized performance for dynamic animations
? Interactive animations, even with many particles

This Vue animation library provides a 3D tilt effect in Vue js applications. Using Vue Tilt js, you can create compelling elements that add a touch of depth and interactivity to the user interface. It offers personalized options that control the tilt effect.
Also, you can adjust tilt parameters, such as angles, scale, and mouse movement, to enhance user experience. With Vue Tilt js, you can acquire hardware acceleration, which ensures smooth animations.
Why Opt for Vue-Tilt.js?
? Lightweight library that minimizes the impact on application performance
? Intuitive 3D tilt effect that adds stunning elements to applications
? Capabilities to control tilt angle, scale factors, and responsiveness
? Fluid animation for charming visual style and interaction
There’s a lot in the box of Vue animations, and you simply cannot miss out this one. Let’s find out the best trends in the Vue animation library:
“Small things have a big impact” is what micro-interactions signify. It is a small, subtle animation that provides flexibility and creativity to your Vue application. The animations provide user actions and add a compelling touch that makes your application intuitive.
By implementing micro-interactions like Vuenime, you can generate attractive animations, subtle buttons for clicks, and seamless elements to transform enchanting user experiences.
These animations have been popular for decades because of their creative and interactive user experiences. Using 3D and virtual animations, you can transform objects by applying lighting effects, 3D moments, and human feel-like VR animations.
Vue libraries like Vue-three.js allow you to create mind-blowing 3D and VR animations. Hence, it take your users on a compelling visual journey with new dimensions and redefine the user experiences.
Elevate your designs with the SVG attributes that allow you to create stunning animations, which embrace different sizes quickly. It assists to smooth transitions and simplifies complex animations that help to bring vibrant visuals.
Using a Vue 3 animations library like Vue-SVG-Loader, you can incorporate properties like rotate, opacity, and position for your application.
Motion design systems is the Vue js animation library that ensures the execution of animations follows pre-defined guidelines. The library is used for viscosity and standardization in creating animations for web applications.
It offers a consistent set of animation principles, patterns, and components. As a result, there will be pleasant user experiences and user-friendly usability throughout Vue applications.
The last but the most followed trend is storytelling and narrative animations. It is a captivating tool for conveying information, guidance, and narrating storytelling experiences. Vue js animation libraries like Vue-GSAP and Vue-ApexCharts tailor data visualization and infographics.
By implementing this technique, you can engage more users and deliver compelling content in your Vue application.
Animation has become crucial to making websites and mobile applications more attractive or engaging. From seamless transitions to 3D animations, the curated 15 best Vue animation libraries are potent tools that elevate your web or application development projects to the next level.
Each Vue animation library has unique and beneficial features that allow you to create immersive and captivating user experiences. By embracing these Vue js animation libraries, you unleash creativity and bring numerous animation effects to your apps.
Also, you can collaborate with Vue js development company to ensure seamless integration and implementation of enchanted animations. It results in engaging your users by delivering an impressive user experience.
You can install a Vue animation library through NPM packages or Yarn. Next, import it and use it in your Vue js project.
Yes, several Vue animation libraries provide customization with APIs, configuration, and hooks options.
Numerous libraries are open-source and free, but several are paid under licenses, like Apache License 2.0 and MIT.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.