Quick Overview:
You must already be familiar with JavaScript if you have worked on any Web development project as JavaScript has been here for quite a long time now. Besides being a popular scripting language, JavaScript has served in developing enormous web projects. However, ever since TypeScript has come to play, the dynamics of Typescript vs Javascript have changed. Initially, JavaScript code was unable to handle complexities. Hence, TypeScript was introduced. It is an open-source programming language that is usually adopted for large applications. Although both serve the same purpose, they are quite different from each other.
Quick Summary:
JavaScript is the most popular language worldwide, with 98% of websites using JavaScript, but the issue is handling complexities. TypeScript, on the other hand, is JavaScript but has additional features and the ability to handle complexities. Although both serve the same purpose, they are quite different from each other. In this blog post, we will quickly recap the overview and benefits of both languages.
And we would also assess and differentiate TypeScript vs JavaScript to determine which one you should choose for your next project based on your needs and requirements.
Table of Contents
Introduction
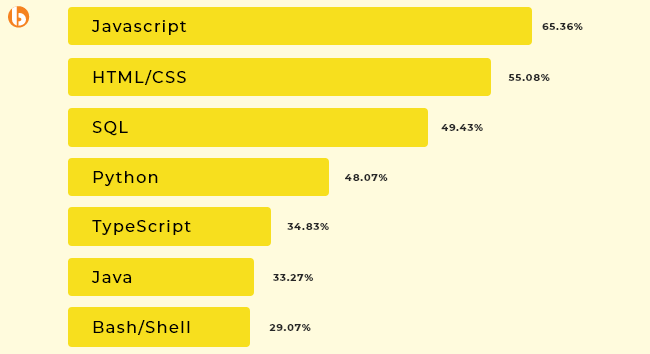
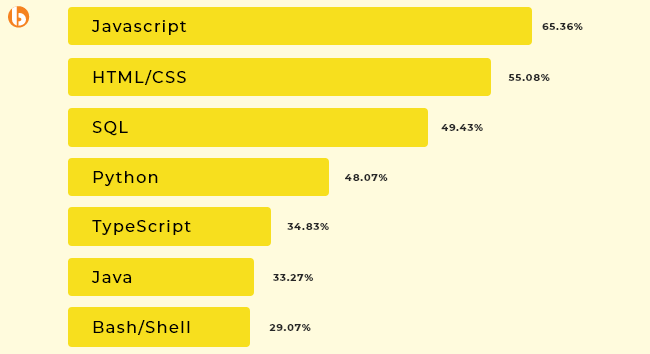
JavaScript is a huge language with a great community worldwide; the same is valid with TypeScript. According to the StackOverflow Survey 2022, in terms of JavaScript vs TypeScript Popularity, both are very popular among product owners, with JavaScript being the most popular programming language with 64.96% of votes and TypeScript having the 30.29% of votes, with which we can infer that none of the two are going down anyway sooner in the market.

The core reason behind this TypeScript vs JavaScript performance comparison is to understand how JavaScript differs from TypeScript and why there is a need for TypeScript when JavaScript already exists in the market.
General Overview TypeScript vs JavaScript
TypeScript is often believed to be intended to take over JavaScript in the coming years. However, this claim’s credibility or ground deserves an in-depth analysis and comparison of both programming languages. So, before jumping on the comparison, let us recall what is JavaScript and what is TypeScript; along with its features.
What is JavaScript?
JavaScript is the most in-demand and preferred programming language – whether for the web or to go with HTML. Javascript is cross-platform and lightweight, an object-based scripting language used to build client-side dynamic pages.
Each program in the JavaScript language is known as a script. These scripts are noted in HTML pages and implemented automatically when the page loads. JavaScript is carried out as plain text. Hence, does not require any special or unique compilation and preparations to run.
Features of JavaScript
? JavaScript is a cross-platform language.
? It has a high learning curve.
? It is easy and friendly to get started with.
? JavaScript is used for server-side and client-side.
? It is highly robust, flexible, and powerful.
? JavaScript is a dynamic language.
? It has added dependencies.
? It offers a robust testing workflow.
? You have all the freedom and right to operate it however you wish to.
What is TypeScript?
Strongly called a safe cocoon of JavaScript, TypeScript is an open-source programming language. It is purely object-oriented. Ideally, Microsoft maintains and develops TypeScript about the Apache 2 license. It requires a compiler to compile and build a JavaScript file. Hence, it cannot run on the browser directly. To be more precise, you can call TypeScript the ES6 version of JavaScript, which has some additional Typescript features.

Features of TypeScript
? Bug prevention and code refactoring.
? Code navigation and code discoverability.
? Excellent maintenance.
? TypeScript provides robust productivity for developers.
? TypeScript supports sub-interfaces, interfaces, sub-classes, and classes.
? Static Typing feature.
? Scalable HTML5 for client-side development.
? TypeScript supports ES6.
Difference between JavaScript vs TypeScript
As we have already discussed, both JavaScript vs TypeScript share similarities, but still, the two are far different from each other. Below is the tabular presentation of the difference between TypeScript and JavaScript programming languages.
| Parameter |
TypeScript |
JavaScript |
| Developed By |
Microsoft (2012) |
Brendan Eich (Netscape) in 1995 |
| Definition |
TypeScript is a strongly typed programming language that builds on JavaScript. It includes the JS features to handle the complexities of JS |
JavaScript is a statically typed scripting language that helps create interactive web pages. |
| Suitable For |
Large and Complex Projects |
Simple and Small Projects |
| Typing |
Support both Dynamic and Static Typing and is strongly typed |
Supports only Dynamic Typing and is Loosely Typed |
| Compilation |
The compilation is necessary before the code is executed in the browser |
The compilation is not required; the code is directly executed by the browser |
| Learning Curve |
Complex Learning Curve and also requires scripting knowledge |
A comparatively simple Learning Curve makes it easy to master and is flexible for writing web scripts. |
| Data Binding |
TypeScript utilizes concepts like interfaces and types to define the employed data. |
There is no need for similar notions in JavaScript. |
| Front-End or Back-End |
Front-End |
Back-End or Front-End |
| Community |
Popular yet comparatively smaller community |
Popular and has a huge community |
| Extension |
.tsx or .ts |
.js |
| Prototyping |
Has Prototyping Support |
Does not support Prototyping |
| Finding Bugs |
Bugs can be found during the compilation |
Bugs can be found only during runtime, as there is no compilation |
Why TypeScript When We Already Had JavaScript?
Initially, when JavaScript was introduced, the development team announced JavaScript as a client-side programming language. However, when developers started implementing and using the language, they discovered that JavaScript could also be utilized as a server-side programming language.
JavaScript gained massive popularity in no time. Meanwhile, JavaScript’s code became considerably heavy and complex during its growth. As a result, JavaScript can no more be considered an object-oriented programming language. This is a significant factor restraining JavaScript from reaching the heights at enterprise levels as a server-side technology.
To overcome this gap, TypeScript was built and introduced by the development team. So, let us look at what special TypeScript has up its sleeve to offer against JavaScript.
Looking to level up your server-side development?
Hire TypeScript developer today to streamline your code, enhance scalability, and drive your projects to enterprise-level success.
Benefits of TypeScript Over JavaScript
There are multiple reasons when comparing JavaScript vs TypeScript; the latter tops JavaScript. Below are a few benefits you must know before deciding which one to choose for your web application development:
- TypeScript supports static typing, unlike JavaScript. This denotes that static typing enables checking the type appropriateness at the compile-time.
- TypeScript is strongly typed, which JavaScript lacks.
- TypeScript has a namespace concept by elaborating a module.
- TypeScript can easily run on any JavaScript engine or browser.
- TypeScript identifies compilation errors right at the developmental stage. Due to this feature, the chances to mark errors at the runtime become considerably less and minor. On the other hand, JavaScript marks errors at runtime.
- TypeScript has excellent tooling support due to its IntelliSense. It offers active hints to the language as the code gets added.
Drawbacks of TypeScript Over JavaScript
Although TypeScript is getting popular by the day, it still has some backlogs, making it fall a bit in this TypeScript vs JavaScript comparison:
- TypeScript fails to support abstract classes.
- TypeScript offers extensive tooling, but this tooling can be a bit complicated to use appropriately, and sometimes it can be tedious.
- TypeScript is time-consuming when it comes to code compilation.
- TypeScript presents a false sense of security for product owners or developers. And relying entirely on it can lead to the vulnerability of bugs.
Bonus: Regarding job opportunities and learning curve, TypeScript also wins over JavaScript here. On average, TypeScript developers earn a salary of $148,000 annually, whereas JavaScript developers earn a salary of $110,000 per annum. If you learn TypeScript, you can easily work on both TypeScript and JavaScript projects!
When to Use What - TypeScript vs JavaScript
As we have discussed above, TypeScript to JavaScript performance, the question of where to use JavaScript and where to use TypeScript remains. Given below is the list of when to choose JavaScript and when to choose Typescript for your next project.
When to Use JavaScript Over TypeScript
- Have a Robust Testing Workflow: If you have an expert team that adopts test-driven development, sticking to JavaScript is the best option, as TypeScript may cost you loads.
- Framework Unsupported: In case your choice of framework does not support TypeScript like EmberJS, you may not be able to enjoy this feature.
- Small Projects: JavaScript is great for small projects as compared to TypeScript.
- Creating Games: JavaScript is a great choice for creating web browser-based games, and it is also a great way for movie developers to check and assess their JavaScript skills.
Example Code:

Function multiply (a, b) {
Return a*b;
}
Var result = multiply(a, b);
Document.write ("The answer is - ' + result);
When to Use TypeScript Over JavaScript
TypeScript was mainly introduced to curb the issues that were faced by JavaScript and come up with a solution for complex development and large-scale projects. Below are a few use cases where using TypeScript over JavaScript can be a great choice.
- Work With a New Framework or Library: For instance, let’s consider that you are working on React Alternatives Frameworks for your new project and are unaware of React APIs. Consequently, when you choose TypeScript, it offers type definitions. With its IntelliSense, you can discover and navigate all the new interfaces.
- Want to Compile-time Type Checking: Although it is possible to operate runtime type checking with vanilla JavaScript, it brings in extra runtime along with it. With TypeScript’s compile-time validation, you can avoid the extra runtime.
- Have Multiple Developers and Large Projects: When you work on large projects or have multiple developers that work together in your firm, TypeScript is the best choice.
- Support Code Editor: TypeScript is design to work with modern code editors and integrated development environments (IDEs). It is excellent to reduce prone errors and boost development productivity.
Example Code:

Function multiply (a, b) {
return a*b;
}
var result = multiply(a, b);
console.log('The answer is - ' + result);
TypeScript vs JavaScript Code Comparisons
When comparing TypeScript or JavaScript, we have multiple datatypes like a number null, string, undefined, object, boolean, and array for JavaScript. However, in TypeScript, we can pass these types of variables, functions, and classes.
Coding Comparison
| Technical Step/Function |
TypeScript |
JavaScript |
| Declaring a variable |
let x: string = “hello”;
x = 5; // Type ‘5’ is not assignable to type ‘string’.
console.log(x); |
let x = “hello”;
x = 5; // allowed
console.log(x); // Output: 5
|
| Defining function greet() |
function greet(name: string) {
console.log(`Hello, ${name}!`);
}
greet(); // Argument of type ‘undefined’ is not assignable to parameter of type ‘string’.
|
function greet(name) {
console.log(`Hello, ${name}!`);
}
greet(); // Output: “Hello, undefined!”
|
| Declaring an array & pushing a new element |
let arr: number[] = [1, 2, 3];
arr.push(“four”); // Argument of type ‘”four”‘ is not assignable to parameter of type ‘number’.
console.log(arr);
|
let arr = [1, 2, 3];
arr.push(“four”);
console.log(arr); // Output: [1, 2, 3, “four”] |
| Declaring an object |
interface Person {
name: string;
}
let obj: Person = { name: “John” };
obj.age = 25; // Property ‘age’ does not exist on type ‘Person’.
console.log(obj); |
let obj = { name: “John” };
obj.age = 25;
console.log(obj); // Output: { name: “John”, age: 25 } |
| Multiplication operation on 2 variables |
let x: string = “5”;
let y: number = 10;
let result = x * y; // Operator ‘*’ cannot be applied to types ‘string’ and ‘number’.
console.log(result);
|
let x = “5”;
let y = 10;
let result = x * y;
console.log(result); // Output: 50
|
| Defining an object & adding values in JS, whereas defining an interface and then defined object to add values to the object |
interface Person {
name: string;
age: number;
}
let x: Person = {};
x.name = “John”;
x.age = 25;
console.log(x); // Output: { name: “John”, age: 25 }
|
let x = {};
x.name = “John”;
x.age = 25;
console.log(x); // Output: { name: “John”, age: 25 }
|
| Using add function |
function add(a: number, b: number): number {
return a + b;
}
console.log(add(“1”, 2)); // Argument of type ‘”1″‘ is not assign
|
function add(a, b) {
return a + b;
}
console.log(add(“1”, 2)); // Output: “12
|
| Operating with null and unidentified values |
let x: null = null;
console.log(x * 5); // Operator ‘*’ cannot be applied to type ‘null’
let y: undefined = undefined;
console.log(y.name); // Property ‘name’ does not exist on type ‘undefined’.
|
let x = null;
let y = undefined;
console.log(y.name); // Output: undefined
console.log(x * 5); // Output: 0
|
| Working with boolean values |
let x: boolean = true;
if (x) {
console.log(“True”)
} else {
console.log(“False”)
}
|
let x = true;
if (x) {
console.log(“True”)
} else {
console.log(“False”)
}
|
| async/await |
async function fetchData() {
const response = await fetch(“https://jsonplaceholder.typicode.com/users/1”);
const data = await response.json();
console.log(data);
}
fetchData();
|
async function fetchData() {
const response = await fetch(“https://jsonplaceholder.typicode.com/users/1”);
const data = await response.json();
console.log(data);
}
fetchData();
|
Conclusion
To wrap up this TypeScript vs JavaScript performance comparison, we shall again highlight that JavaScript is ideal for small web projects. In case you have a team that handles complicated or complex projects, opting for TypeScript is an ideal choice. The reason TypeScript gives tough competition to JavaScript is that TypeScript is ideally intended for large apps following the Object Oriented Programming language.
Also, TypeScript supports several features like interfaces, classes, inheritance, and namespaces. All in all, we can infer that TypeScript has easy maintenance, improves project productivity, and is excellent for code organization. We can thus conclude simply that the introduction of TypeScript has bridged the gaps that JavaScript has for a long time but still with these number of benefits and popularity it is still not a substitute for JavaScript.
Once you determine which one is ideal, you can hire JavaScript developers to build dynamic and interactive applications for your next project.
Frequently Asked Questions (FAQs)
Type is a collection of data types, and the interface is a syntax. Type cannot be used with an object, whereas an interface can be used. Thus, the type differs from the interface.
Some significant names using Typescript are Microsoft, LinkedIn, Paypal, Google, Facebook, Netflix, and Paypal.
Well! the answer to this question is not precisely Yes or No! Because on one side, TypeScript has classes and features that allow the product owners to implement the principles and techniques of object-oriented programming.
While on the flip side, it is not an opinionated language, which means it doesn’t bind the product owners to follow object-oriented principles, like C# and Java. So, it can not be considered a pure object-oriented language.
There is no precise answer for this because TypeScript has classes and features that allow product owners to implement object-oriented programming techniques. However, it is not an opinionated language like C# and Java.
The answer depends on the project and context requirements. TypeScript offers beneficial features, such as enhanced tooling and static typing, but JavaScript remains more suitable for a wider range of applications.
No, TypeScript will not replace JavaScript. TypeScript is a superset of JavaScript, extending JavaScript with static typing and additional features.