15 Best React Native Developer Tools in 2025
Last Updated on December 5, 2024
Quick Summary:
React Native is the most preferred open source framework among product owners due to its wide assortment of features. But what makes it exceptional is its massive number of developer tools that make working easier and faster. So, in this blog post, we have presented a thoroughly researched list of the Best React Native Developer Tools for 2025.
Big guns like Facebook, Instagram, Tesla, Uber, and many more are using React Native to build mobile applications to reach the masses globally. With the growing popularity of React and the rise of native mobile app development, the community’s adoption of React native is no longer a novelty.
Like React itself, it encourages you to build UI using a different pre-made set of components, saves your time, and fastens the development process. The React Native framework embeds a fully native interface to share codes between platforms. This enhances the development process, making it easier for a single developer to reuse the code and develop Android and iOS platforms apps.
There are many top-notch React Native Development Tools available in the market. Each one of them has its exceptional features. But, we are the industry experts, so we bring you the 15 most popular React Native Developer Tools in 2025. Let’s have a look at them:
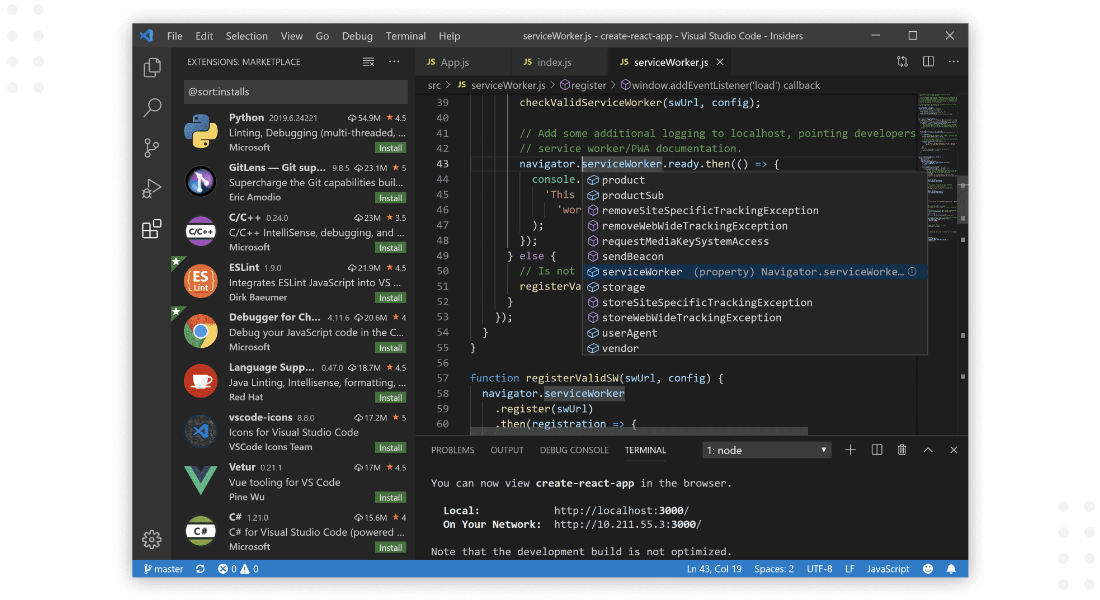
The first React Native programmer tool on our list is Visual Studio Code. It is an open-source React Native source code editor by Microsoft that supports Node.js, Typescript, and Javascript. Visual Studio Code offers theme customization, IntelliSense support, and built-in Git commands. It also presents debugging, error highlighting, syntax highlighting, and bracket matching.

It offers other language support for React developers by extending their ecosystem. (C++, C#, PHP, Python, Java, and runtime environments like UNITY.NET). It requires the “React Native- Full Pack” package for React Native development.
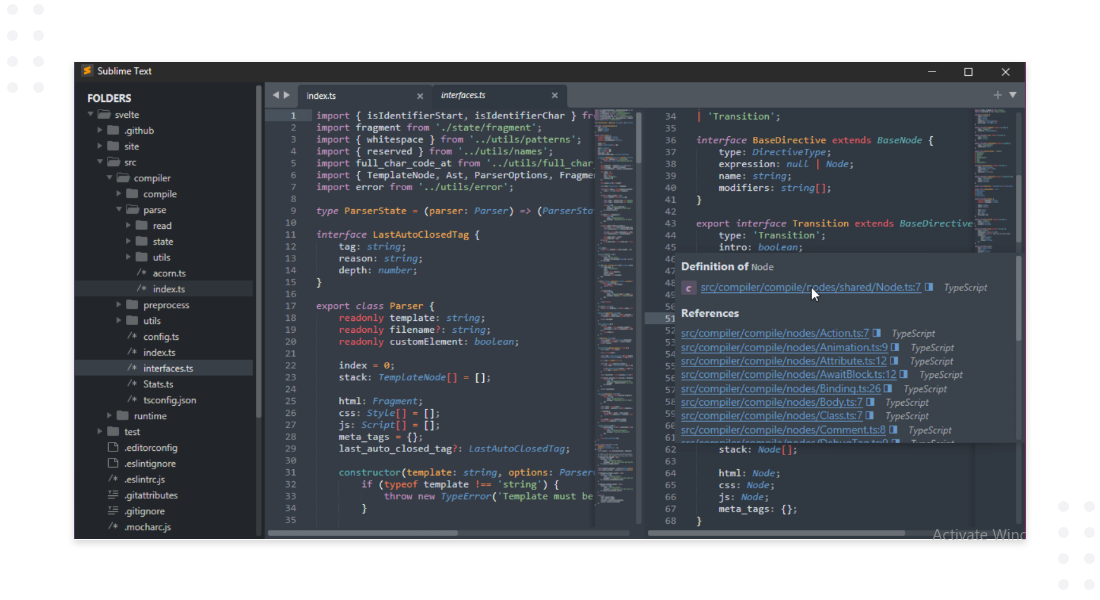
The other React Native programmer tool on our list is Sublime, launched in 2008 as an app for Windows operating systems. Sublime Text is a sophisticated text editor for code, markup, and prose. It furnishes features like hints for codes and split and cross-platform editing support. It has a custom UI toolkit for speed and interface and is flexible for working on several projects and project switching.

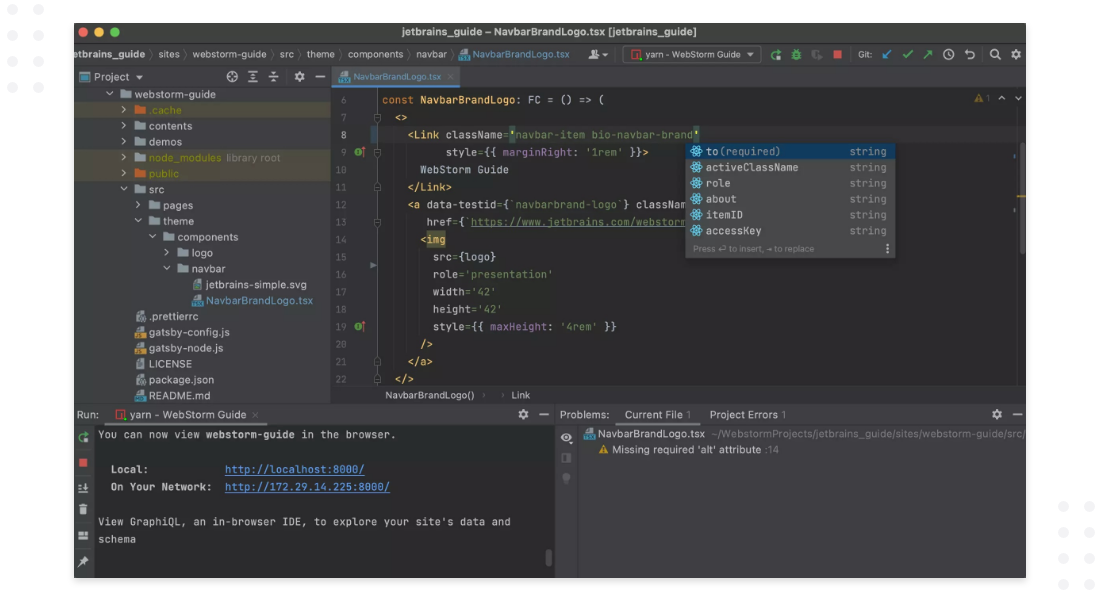
The following tool for React Native Development in line is Webstorm, a lightweight, robust IDE for TypeScript and JavaScript development. It offers client-side development with Node.js and complex server-side development. It is independent of the project complexity and assists in writing high-quality code in less time. It also has a collection of built-in developer tools and exceptional support for popular technologies.

WebStorm helps you create, edit, lint, run, debug, and maintain your React Native apps. It provides code completion for React and the Flow symbols. It also eliminates the setup time needed in the environment for development.
Looking for scalable, user-friendly solutions to implement in your React Native app development process?
Hire React Native Developer to save upto 40% development cost. We assist you in developing a fully optimized app with the highest quality features.
Coming onto Expo, it is an open-source toolchain for React developers. It has its own CLI and offers easy-to-use components and APIs. It provides native APIs for Android or iOS, an SDK library, and a rich source for React components. It also includes a bunch of UI components that cover many use cases that aren’t built into React Native core (like blur views, icons, and others).

Expo makes it easy for Developers to build and test React Applications. With Expo, you can perform the app update in minutes without app store review processes and don’t have to use any other React Native programmer tool. Other Expo features are accelerometers, real-time updates, documentation, and robust community support.
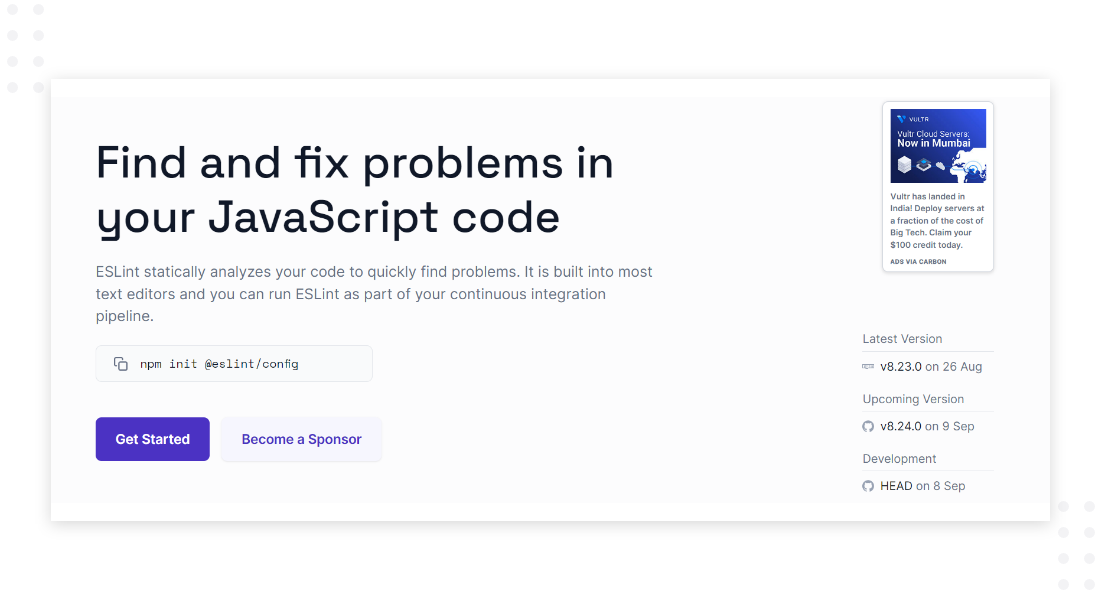
ESLint is a popular cross-platform open-source Developer Tool for React Native that uses JSX languages and Javascript. It works on Node.js and has built-in plugins, transparency, and detailed documentation. It also offers to find programming errors, create your own linting rules and learn more about your source code.

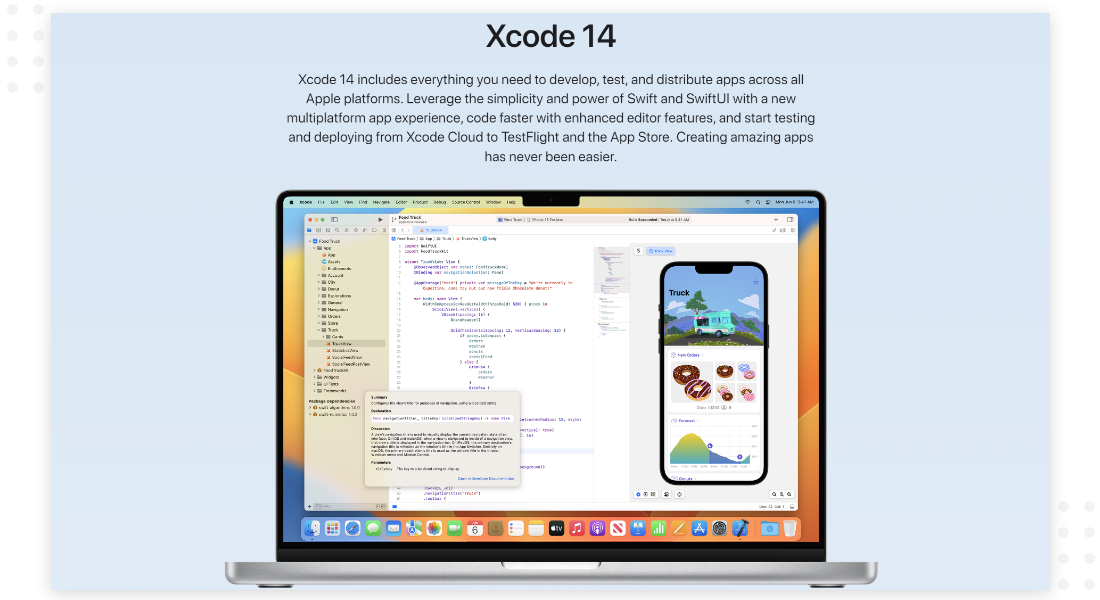
XCode is a React Native programmer tool designed for macOS. It has features like auto code completion, custom fonts for the navigator, and new document tabs and has an asset catalog. XCode comes with a built-in interface builder for constructing graphic user interfaces. It also has a simulator, compiler, graphical debugger, and complete documentation.

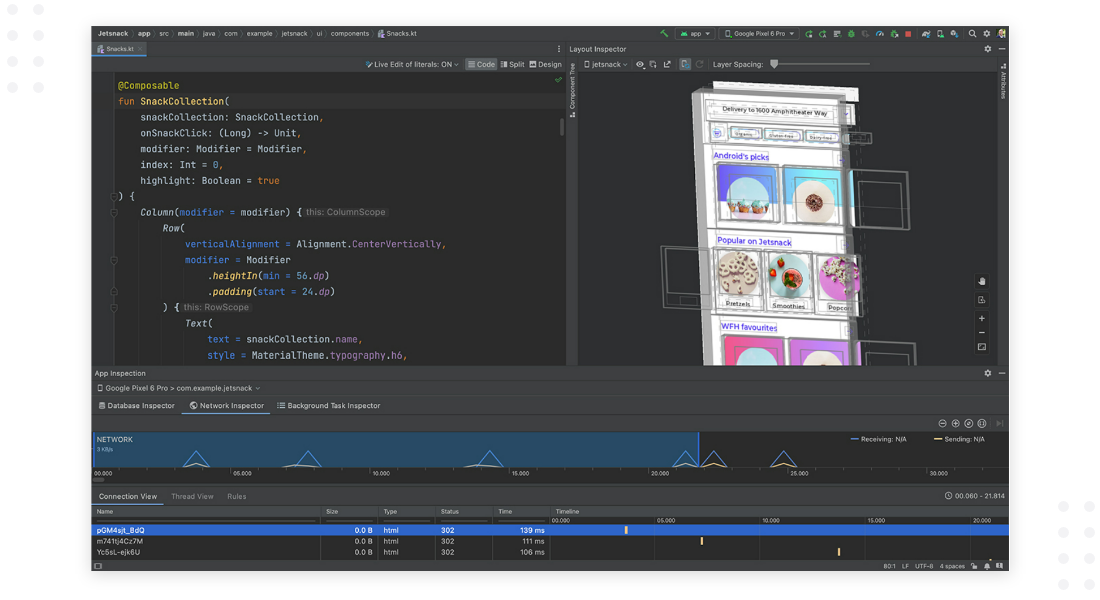
Android Studio is a robust development environment to build and debug React apps in Android. It also offers the fastest tools for building apps on all Android devices. It has a visual layout editor, APK analyzer, intelligent code editor, flexible build system, and real-time profilers.

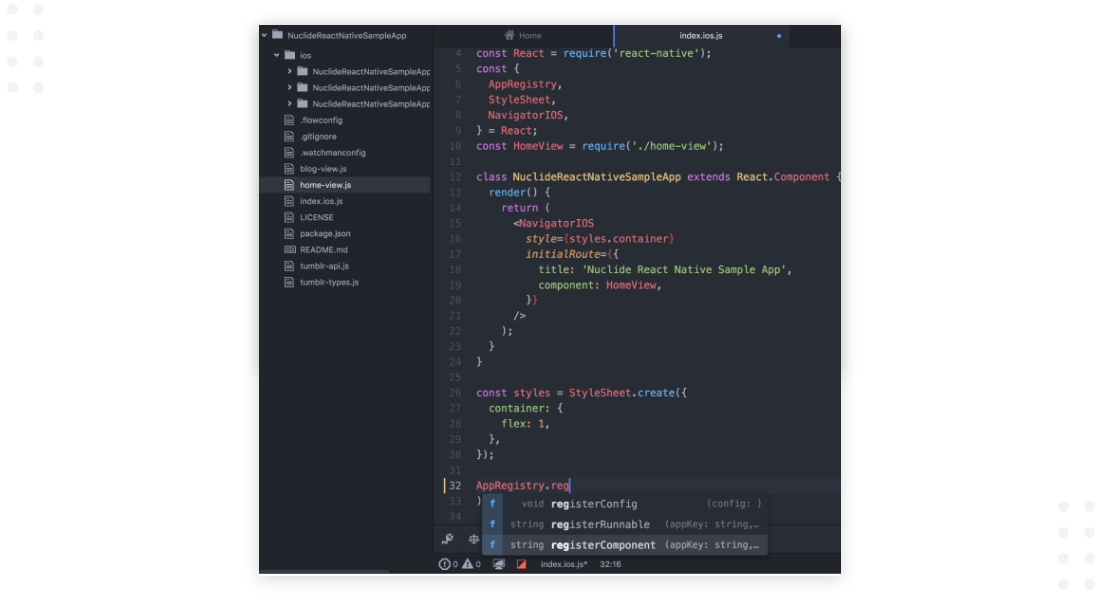
Facebook developed Nuclide to provide the most satisfactory IDE experience for React Native users in 2015. It is an open-source editor with services like working sets and remote development. It has a built-in debugger and javascript development, and hack development. Nuclide enables you to inspect elements and edit React App features in real time using Nuclide Editor-Atom. It supports functions like inline errors, auto-complete, jump-to-definitions, and others.

Atom is an open-source text editor launched by GitHub in 2014. It fits in developing React Native Applications on Mac, Linux, and Windows. The best part is that with Atom, you can add other open-source packages to enhance the features and functionality of your web app.

Flow is a Meta-introduced programming tool launched in 2014. It offers static typing annotations and makes your React developers’ coding speedy, reliable, and easy. It provides integration, a customizable type interface, javascript, and real-time feedback. The most beneficial part of using Flow’s static typing annotations is that you can observe faults/errors in your code.
Another tool for React Native development is Bit, a developer platform that helps develop a component library for React Native. It resolves the issue of sharing and collaborating UI libraries across repositories. Using Bit.dev, you can render, search, install, and update components from any new React Native project.
TSLint is a flexible static analysis tool that checks TypeScript code for readability, maintainability, and functionality errors. Modern editor and build systems widely support TSLint. It also offers key features like custom lint rules, configurations, and formatters.
Ignite CLI is a command-line interface (CLI) tool for creating and maintaining apps in various frameworks. It has predefined templates for Ignite UI for JQuery controls. Ignite CLI is a command-line tool that writes code files and updates them when instructed. Ignite UI CLI offers you a quick start for your next project.
CodePush enables you to deploy mobile app updates directly to user devices. It is a central repository for publishing certain updates to JS, HTML, CSS, and image changes, and apps can query for updates using the provided client SDKs. This allows you to have a more deterministic and direct engagement model with your end users. It also helps you in addressing bugs and other such small features.
Vim is a free, open-source screen-based text editor for creating and changing text efficiently. You can use it both as a command-line interface and as a standalone application in a GUI. It offers multi-level undo, vast plugins, and strong search and replace, and it can also integrate with many tools.
Every tool you use has its importance and significance. Many other tools offer similar functionality, but these are the few best ones we have kept on our list because of our industry experience and thorough market research. We are sure you will use these React Native Developer tools in your next web app development project.
Feel free to contact us if you have any confusion or doubt about these developer tools or scale your React Native Development Services. And if you wish to read a blog on a particular topic, kindly mention it below.
Here are the few of my favourite preferences.
Visual Studio Code supports all types of java scripts like TypeScript, JavaScript, and Node.js also and its a strong ecosystem of extensions that support many other languages such as C#, C++, Python, PHP, and java and also support runtime like Unity and . NET.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.