Key Takeaways:
? Comparing Svelte vs Vue, both are powerful JavaScript frontend frameworks that offer numerous advantages and features.
? Svelte is a compiler known for its efficiency in building applications using small bundle sizes.
? Vue is an open-source frontend framework known for its wide range of APIs, libraries, and extensions to build applications.

Table of Contents
Introduction
Have you wondered how much significance a user interface holds?
According to the research, a good UI can boost up to 200% conversion rates. Thus, you require a dynamic JavaScript frontend framework for excellent applications. Svelte and Vue are the preferable choices for creating perfect user interfaces.
Both JavaScript frontend frameworks deliver an outstanding user experience to your customers. But, which framework is compatible with your project?
Let’s find out by comparing them: Svelte vs Vue. This blog will discuss Vue and Svelte, their in-depth comparison, features, use cases, how it is beyond web applications, and when to use what.
Svelte vs Vue: In-Depth Comparison Table
While comparing Svelte vs Vue, we must understand that both are frontend JavaScript frameworks. However, there are numerous differences and unique elements to compare. Let’s find out in below comparison table below.
| Parameters |
Svelte |
Vue |
| Virtual DOM |
No |
Yes |
| Compilation |
Compiles components into JavaScript code |
Compiles into rendering functions |
| Reactivity |
Built-in reactivity using reactive statements |
Reactive data binding using computed properties |
| CSS Handling |
Built-in CSS scoping and styling |
Supports CSS modules, scoped styles, and preprocessors |
| Tooling |
Smaller tooling ecosystems like SvelteKit |
Comprehensive tooling ecosystems like Vue DevTools |
| Security |
No built-in security features |
Provide security mechanisms |
Syntax |
Utilize minimum markup syntax with reactive statements |
Utilize a declarative template syntax with directives |
| Flexibility |
Highly flexible with component-based approach |
Flexible with different architecture |
| Community Support |
Limited community support |
Large and active community support |
Bundle Size |
Smaller due to compile-time optimization |
Larger due to runtime overhead |
| Popularity |
Gaining popularity gradually |
It has quite a high popularity |
| Performance |
High performance without virtual DOM |
A bit slower performance in comparison to Svelte |
| Learning Curve |
Slightly difficult learning curve |
Easy learning curve |
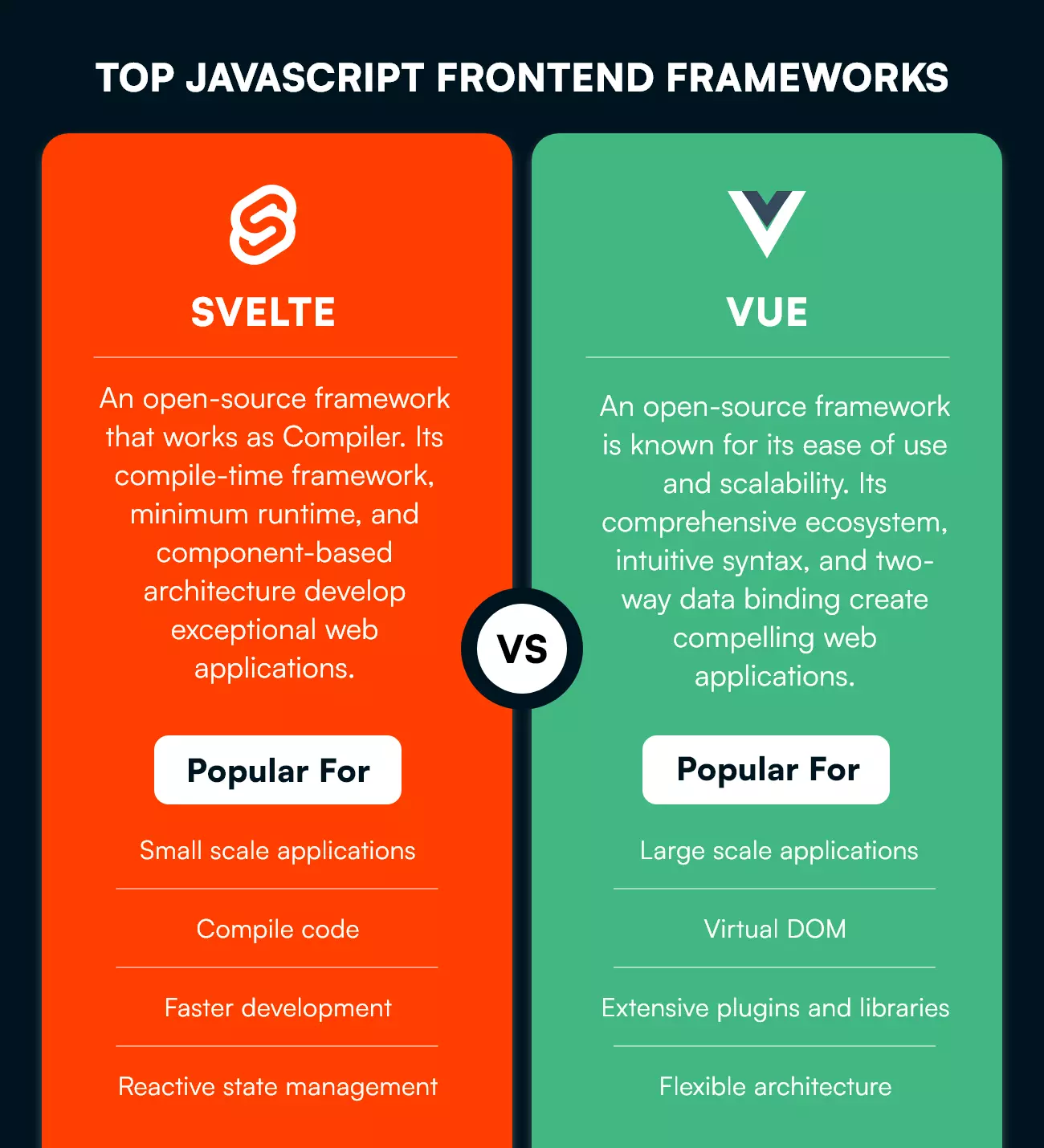
An Overview of Svelte
Svelte is an open-source frontend framework that converts UI components into imperative JavaScript. It is a lightweight framework that helps to build fast and dynamic websites and web apps. Rich Harris launched Svelte in 2016, and the format is written in TypeScript.
In simple words, it is a compiler that does not require Virtual DOM, as it updates DOM directly. Svelte is a modern frontend framework that optimizes smaller units, which results in faster loading.
Features of Svelte
| Features |
Its Benefits |
| Compile coding |
Compile codes during the development process that assist in providing excellent user interfaces |
| Less coding |
Write less code that helps to reduce bugs and optimize the development process |
| Reactive variables |
It creates reactive variables and updates UI, automatically when the variable varies |
| In-built context API |
Allows data sharing between components using Svelte in-built context API |
Use Cases of Svelte
- Single-page applications (SPAs)
- Web apps with low internet connectivity
- Data visualization
- Progressive web applications (PWAs)
An Overview of Vue
Vue is a flexible open-source JavaScript framework that allows you to build interactive web interfaces. Vue facilitates modern web tools to develop dynamic applications and single-page apps.
Evan You created this progressive JavaScript in 2014, designed to be excellent and performant. It utilizes a model-view-view architectural pattern that allows you to develop intuitive user interfaces. The framework can easily be integrated into existing projects or built from scratch.
Features of Vue
| Features |
Its Benefits |
| Virtual DOM |
Vue.js utilizes a virtual DOM to update DOM, which results in better performance and a seamless user experience |
| HTML elements |
The framework allows the creation of a custom element that can be easily reused in HTML |
| Server-side rendering |
It supports server-side rendering that enhances the initial loading of pages and assigns values to change the classes |
| Single file components |
It supports single file components, allowing you to define style, script, and template in a Vue file |
Use Cases of Vue
- Prototyping and rapid development
- Single-page applications
- Full-stack development
- Component libraries
Choose Vue.js for Superior Web Apps!
Optimize your web apps with Vue.js. Our dedicated Vue Developer will ensure a seamless user experience and efficient development process.
Svelte vs Vue: In-Depth Comparison of Front-End Frameworks
Svelte and Vue are two famous JavaScript frameworks that have gained popularity among business owners. Let’s understand the reason by comparing Vue vs Svelte briefly.

Comparing Vue vs Svelte, both JavaScript frameworks are highly efficient in operating applications faster. However, comparing performance, Svelte has a minimum runtime code. It is a compiler that is capable of optimizing as well as producing at the same time. As a result, it offers excellent rendering and transitions.
On the other side, Vue utilizes virtual DOM, a default tool to optimize the performance of applications. In other words, It helps to update faster, improve rendering web pages, and load quickly. In addition, Vue provides reactive data bindings and lazy loading using dynamic imports that helps to define components.
✨ Winner- Regarding the Svelte vs Vue performance benchmark, Svelte is a clear winner.
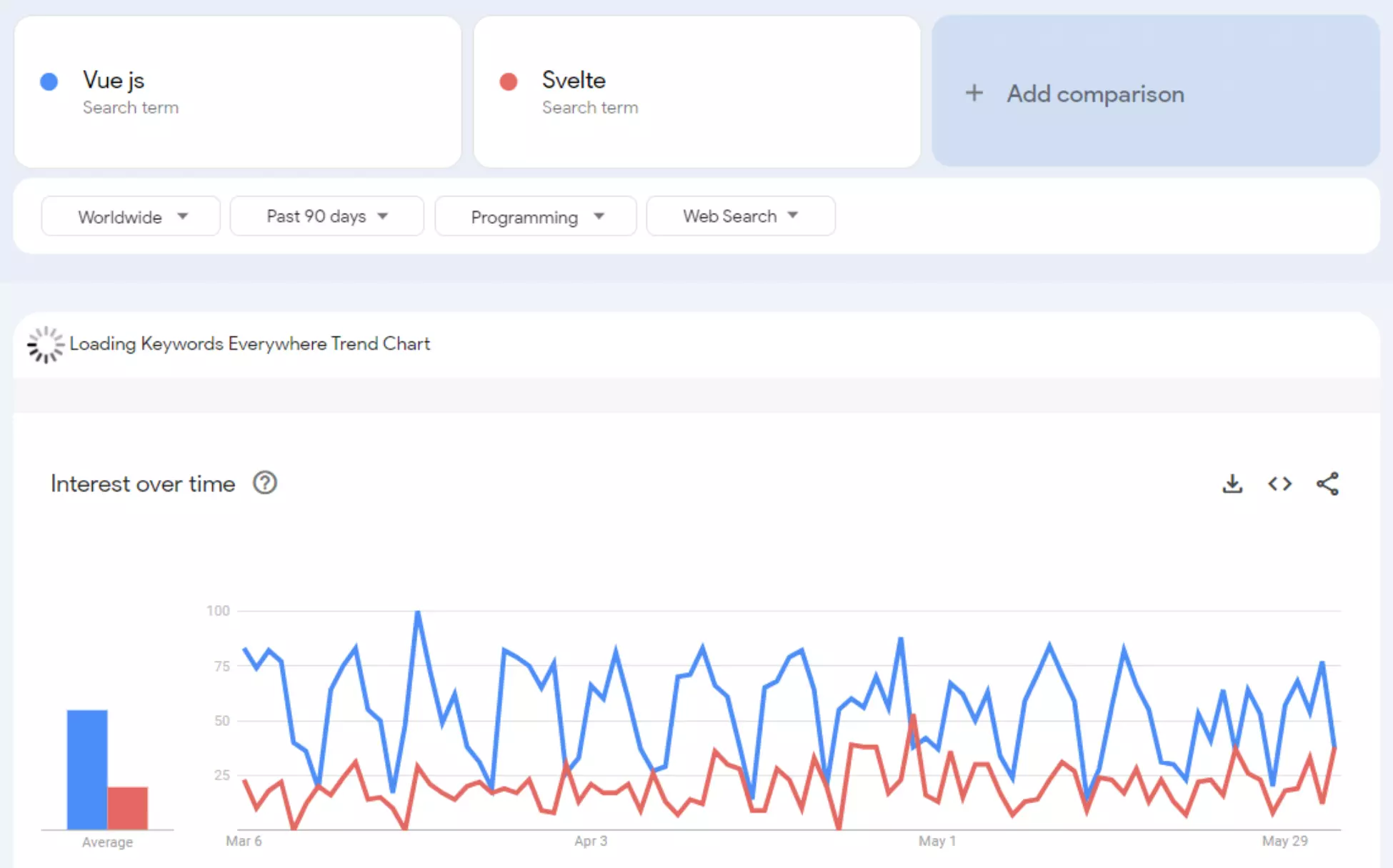
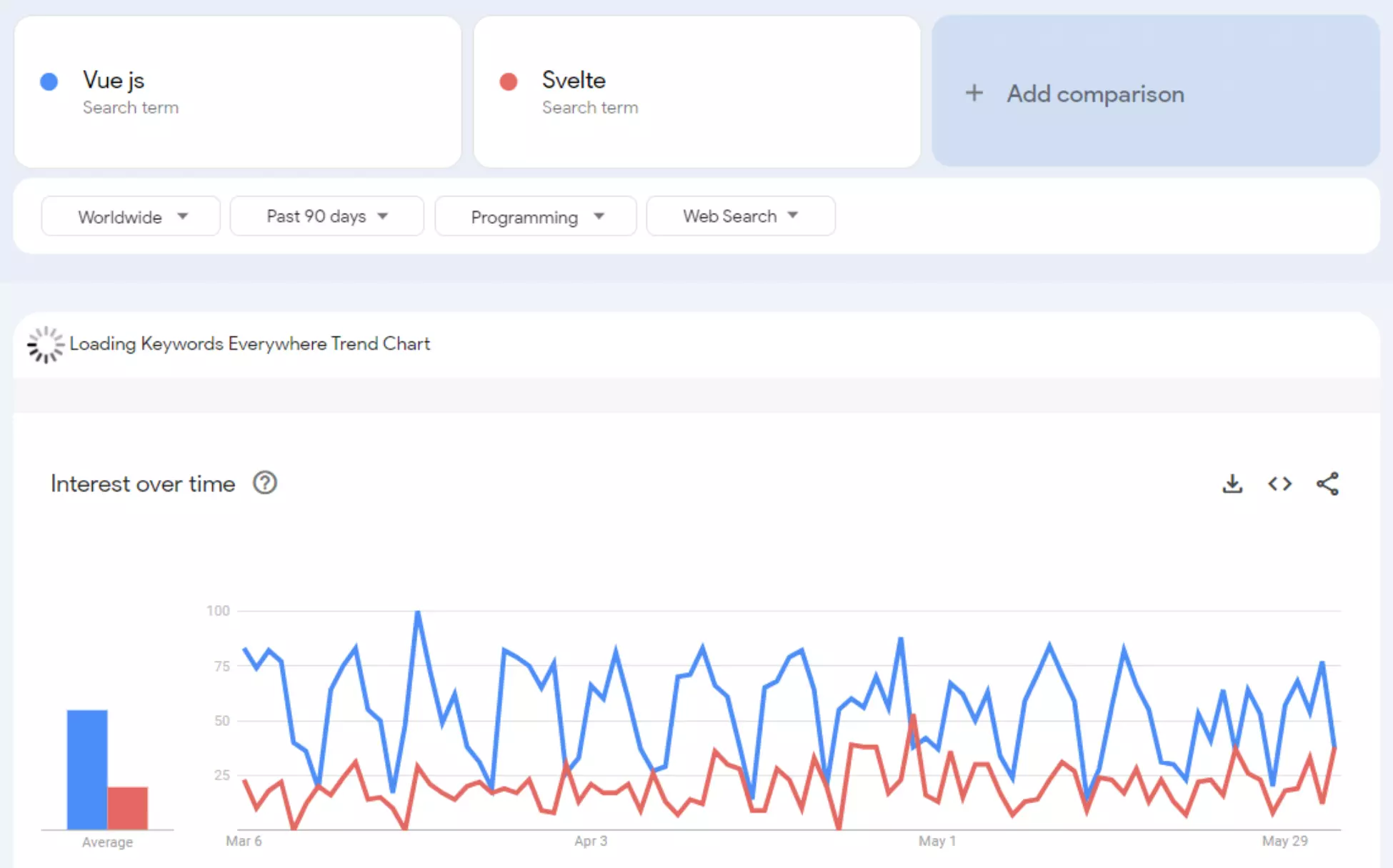
Popularity
Vue and Svelte have open-source community support, as both fall under prominent frontend frameworks. Yet, Vue is ahead of the race because of its advanced features. Vue has been in the market for quite some time, compared to Svelte.
It has a more extensive and active community for developing web applications. Meanwhile, Svelte is a relatively new framework and provides unique and rich modern features. According to a StackOverflow survey, the popularity of Vue is 18.82%, whereas Svelte is 4.58%.
✨ Winner- Vue has more popularity than Svelte among developers and businesses.

Application Size
Svelte develops small bundle sizes of applications (around 6 KB gzipped), and contrary to it, Vue builds on large-size applications (around 30 KB gzipped). Svelte compiler helps to optimize faster loading; however, it only includes necessary code, which reduces the requirement for additional libraries and frameworks.
Vue provides a larger ecosystem and extensive systems that help to manage large and complex applications. It is a lightweight framework; the application size is larger and lighter than other JavaScript frameworks.
✨ Winner – For application size, Vue outperforms the competition.
Learning Curve
Vue has an easy learning curve, and you don’t need prior knowledge about JavaScript or TypeScript. Also, Vue has no steep learning curve; it is one of the easiest to learn and adopt.
However, for Svelte, developers need to put in additional efforts as it is new and a new shift towards traditional runtime frameworks. Conversely, documentation and basic knowledge are enough for Vue to start developing.
✨ Winner- In Svelte vs Vue, Vue takes the lead for a learning curve.
Code Sustainability
While comparing Vue vs Svelte in terms of code sustainability, you can observe a fundamental difference between them. Svelte code sustainability is robust because it optimizes the code during compilation and eliminates unnecessary abstracts.
On the other side, Vue promotes code sustainability with its excellent ecosystem and virtual DOM optimizations, which ensures updates to the user interface efficiently. It also allows using reusable Vue components, making managing large applications easier.
✨ Winner – In Svelte vs Vue.js, Vue is the best choice for user experience.
Development Speed
Regarding development speed, both frontend frameworks are highly efficient. With Svelte, you can write concise and expressive code that enhances application performance and rapidly the development process. Also, it extracts the need to compile code.
Vue app development remains fast because of its lightweight system and renders function. In addition, it offers development tools, such as Vue CLI, Vue Router, and Vue DevTools, that facilitate faster workflow.
✨ Winner- Vue stands ahead in Svelte Vue comparison because of extra add-on functionality and features for development.
Scalability
Svelte and Vue are entirely scalable to create web applications. A Svelte compiler component and a small size bundle make the application scalable and highly efficient. At the same time, Vue’s flexible and modular architecture transforms to scale applications.
However, Vue and Svelte have different approaches to handling complex apps and do not require compromising code maintainability.
✨ Winner – Both frameworks are pretty much scalable and flexible in developing apps.
User Experience
The crucial aspect of front-end development is user experience. The Svelte framework has a modern UI design, and the Vue framework facilitates interactive and responsive UI. Svelte components decrease the loading time by removing virtual DOM and updating it directly.
On the contrary, Vue’s virtual DOM ensures that changes are made within applications. It is also a reactive variable, and integration with HTML elements makes the user interface compelling.
✨ Winner – In Svelte vs Vue, Vue is the best choice for user experience.
Future Scope
Both JavaScript frameworks have a promising future scope because of their rich ecosystem, component-based approach, and reactive data binding. Svelte simplifies the coding experiences and continues to evolve regarding tooling, user interfaces, and dynamic modularity.
Compared to Vue, it is already prominent and continues to grow. Vue’s comprehensive range of tools, libraries, and plugins makes it a versatile application. Also, both frontend frameworks have high demand.
According to the survey, the average salary of a Svelte developer is around $90k to $175k. And as per the reports by Flexiple, a Vue developer earns approx $56k to $116k.
Beyond the Web: Exploring the Versatility of Vue.js or Svelte
Vue and Svelte are primarily known for their web development capability; however, both frameworks have much to offer beyond web applications. Let’s look at how versatile these frameworks can be:

1. Mobile App Development
You can build cross-platform development using NativeScript (for Vue) and Svelte Native (for Svelte). It allows you to build native mobile applications utilizing syntax and code structure.
2. Internet of Things (IoT)
Both Vue and Svelte are utilized to develop IoT applications. You can monitor IoT devices and web-based interfaces to control functions by leveraging IoT in frameworks. Also, with IoT integrations with native platforms, developers can create intuitive user interfaces.
3. Serverless Architecture
Both frontend frameworks can be integrated with serverless architecture to build scalable applications. You can write a serverless function leveraging Vue with Svelte using platforms like AWS Lambda.
4. Machine Learning
Using Svelte or Vue, you develop an app with machine learning capabilities. Svelte with Vue in machine learning helps to provide a personalization experience and, using new technologies, brings out-of-box user experience.
Ready to embrace the future of front-end development?
Explore the limitless possibilities of framework and hire excellent Vue development company to develop phenomenal applications.
Vue vs Svelte: When to Use What?
Both frameworks have advantages and disadvantages, so let’s understand when to use Svelte and Vue for web application development.
When To Choose Vue?
Choose Vue if you need:
- A scalable application that facilitates small-scale and large-scale projects
- An extensive ecosystem with a comprehensive range of plugins and libraries
- Streamline integration with existing code, technologies, and systems
- Strong community support for developing web applications
- Customizable and dynamic components for engaging user interfaces
- Advance state management to handle complex data
When To Choose Svelte?
Determine Svelte if you are looking:
- Rapid prototyping and MVP development quickly
- A performance application with a small bundle size and fast loading
- Frontend JavaScript framework without relying on Virtual DOM
- Building intuitive user interfaces with robust tools to deliver user-centric experiences
- Developing seamless Progressive Web Pages
- Offers high-security standards with its in-built features
Popular Applications Built With Vue and Svelte
Choosing the right framework between Svelte and Vue can certainly make a difference. Although many companies have been using either Svelte or Vue.js to build their robust applications and interactive web interfaces, here we have enlisted some popular applications built with these popular frontend frameworks.
Apps Built With Svelte
Svelte, a progressive JavaScript framework known for its rapid development of dynamic websites and web apps, functions distinctly as compared to traditional frameworks like Vue.js or React. Due to its compile coding, built-in reactivity, and high performance, the following companies chose Svelte to develop their renowned web applications.
→ Discord
It is a renowned messaging and voice chatting application that most gamers and communities use to communicate and interact with each other. Discord has been using Svelte for its web client to offer a seamless user experience and interface across its millions of users worldwide.
→ IKEA
IKEA, the Swedish home furnishing giant, has used Svelte to create its sleek global page template, which is serving as static pages from a headless CMS, and is delivered often by CDN. The retail behemoth chose Svelte to better manage country-specific overrides, modularities, and frontend independence.
→ Decathlon
Decathlon, the renowned sporting goods retail giant, has leveraged Svelte to empower its websites and web applications with excellent customer experience. Svelte’s high performance, speed, and efficiency are what help Decathlon present fast, responsive, and user-friendly website shop pages.
Apps Built With Vue
Vue.js has been adopted worldwide by some of the world’s biggest brands for building interactive web interfaces. The open-source JavaScript framework has been used primarily to develop complex, feature-rich, and powerful web applications that meet the evolving demands of today’s competitive market.
→ Behance
Behance, one of the world’s largest creative platform for showcasing and sharing creative works, has been employing Vue.js on its front end. Behance has shifted from their own custom programming solutions to Vue to build a dynamic, responsive, and interactive platform where users can seamlessly connect and engage with various creative projects.
→ Gitlab
GitLab, the AI-powered DevSecOps platform, has adopted Vue.js to boost time and cost efficiency and scale the application with complex features. Vue helped GitLab enhance user interactions and interface responsiveness, allowing users to get real-time updates with features like interactive issue boards and responsive navigation components.
→ Grammarly
Grammarly, as you all might be familiar with, is an AI-powered writing assistant that helps users write better and smarter by utilizing AI and NLP technologies. Grammarly has integrated Vue.js into its web application to not only improve the overall user-friendliness and experience and but also handle complex user interfaces and manage data efficiently.
How Bacancy Upscales Your Frontend Development?
Vue and Svelte are popular JavaScript frameworks that improve user experience with robust features and functionality. Regarding Svelte vs Vue, choosing one framework is challenging because both shine by offering top-notch performance and excellent user interfaces.
Thus, determine the framework, Vue.js vs Svelte.js, per your project requirements, such as performance needs, application size, and community support. If you want to build a dynamic and extraordinary application, you can hire development company. Bacancy delivers solutions flawlessly as per your needs and ensures interactive interfaces.
Frequently Asked Questions (FAQs)
Svelte is more suitable for mobile app development because of its small bundle size, seamless integration, faster loading time, and extensive ecosystem.
Svelte and Vue improve the user experience with their reactivity and robust optimization mechanism. The Svelte compiler creates responsive interfaces, and Vue generates flexible user interfaces, which help to enhance the user experience of a website or application.
Yes, Svelte is a powerful JavaScript framework but it has different web development approaches comparing to Vue. For instance, Vue facilitates the Virtual DOM of the webpage, but Svelte does not.
Yes, you can migrate Svelte to Vue for larger applications. But you must be careful as both follow the same principles but have different structures and syntax.
Among Vue vs Svelte vs Angular vs React, choosing one JavaScript framework is challenging because every framework has its advantages and disadvantages, approaches, and software development process. Thus, determine your project requirements and development goals.