Steps To Setup Google Firestore Database iOS In Your Next Project
Last Updated on January 10, 2024
Summary
Cloud technologies have become increasingly popular among business owners worldwide. They are efficient and eliminate the need to manage and maintain physical infrastructure. One essential tool within Google’s Android ecosystem is Google Cloud Firestore. This blog post will explore the steps to set up Firestore Database iOS for your next iOS project development.
Cloud Firestore iOS is a highly secure, efficient, and cloud-hosted NoSQL document database. It allows for real-time data synchronization, multi-platform platform support, and structure queries. It can be accessed directly via native SDKs for Android, Apple, and web applications. Cloud Firestore is also accessible in native Node.js, Java, Python, Unity, C++, Go SDKs, and REST and RPC APIs. With scalability, offline support, and robust security rules, it is ideally integrated with Firebase services, making it an optimal option for building dynamic and feature-rich applications, including Firestore Database iOS.
Cloud Firestore is a NoSQL database within Firebase, offering a versatile, scalable, and secure solution for dynamic application development. It uses a document-oriented model with a collection for efficient data organization. Supporting diverse data types, including nested objects, it enables shallow queries to retrieve data at the document level without fetching entire collections. Real-time updates are facilitated by listeners, notifying applications of changes and bringing only newly introduced data to the forefront. To enhance security, Firebase Authentication and Cloud Firestore Security Rules are implemented on Android and Apple platforms, as well as in JavaScript. Server-side languages can also implement Identity and Access Management (IAM) for access control.
Now, coming back to the steps for setting up the Cloud Firestore Database iOS. The first crucial step is to Add Firebase to your Project.
Let’s move ahead with the process:
The initial step is to use the ‘FirebaseAuth’ ‘currentUser’ property to retrieve information about the currently logged-in user.

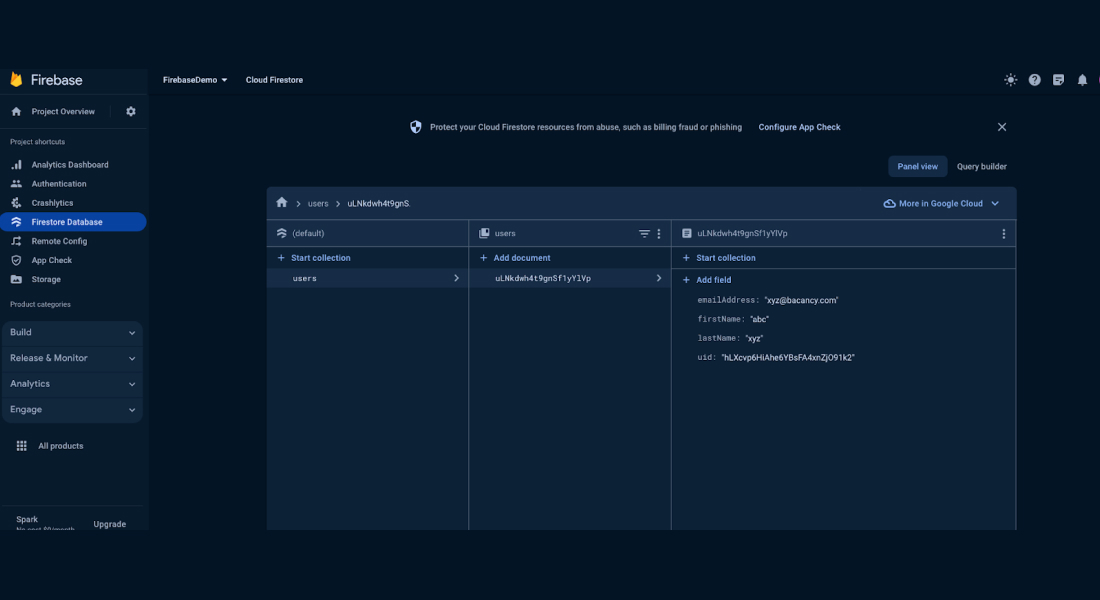
let db = Firestore.firestore()
db.collection("users").document().setData([
"emailAddress": "xyz@bacancy.com",
"firstName": "abc",
"lastName": "xyz",
"uid": "hLXcvp6HiAhe6YBsFA4xnZjO91k2"
]) { error in
if let error = error
{
print("Error writing document: \(error)")
}
else
{
print("Document successfully written!")
}
}
Using the ‘setData’ function, we create a new document in the ‘users’ collection and populate it with user-specific information such as ‘uid’, ‘emailAddress’, ‘firstName’, and ‘lastName’. Each of these parameters is a string. You can set it to any type, including bool, float, string, int, etc.
The ID given as the present login is the uid. To know How to obtain the ‘uid’ of the user and authenticate it in our application, refer to Google Firebase Authentication iOS

Hire Mobile App Developers to experience an innovative and perfect end-product, giving you a competitive edge.
The ‘updateData’ method can modify data within an already-existing document.

let db = Firestore.firestore()
self.db.collection("users")
.whereField("firstName", isEqualTo: "abc")
.getDocuments() { (querySnapshot, err) in
if let err = err {
print("Error updating document: \(err)")
} else {
let document = querySnapshot!.documents.first
document?.reference.updateData([
"firstName": "ABC"
])
}
}
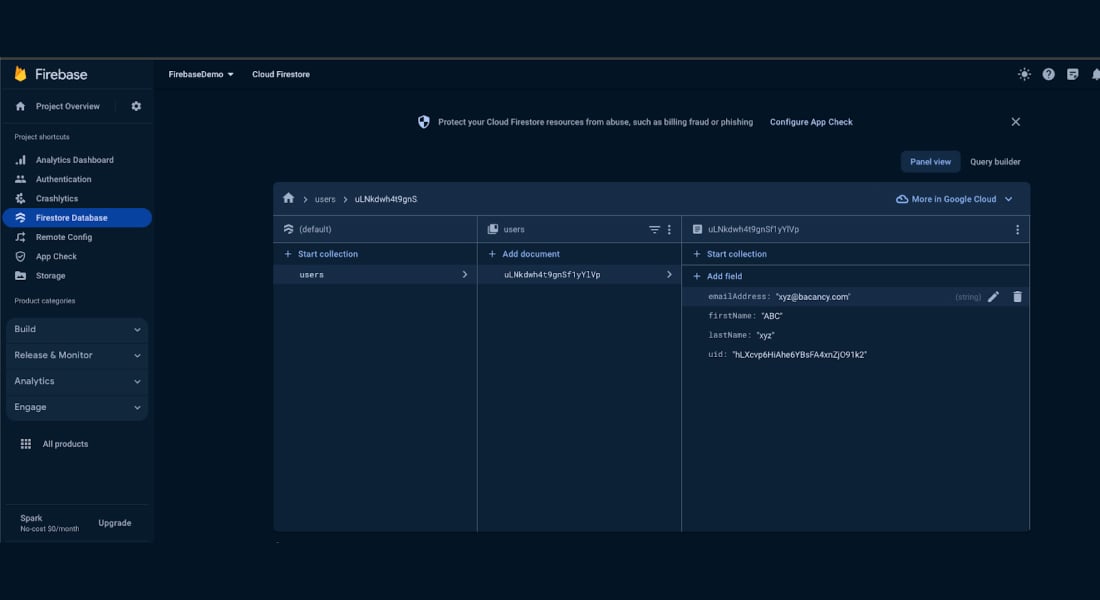
Use the ‘updateData’ callback method for modifying data in an existing database. We employ the ‘whereField’ condition to verify and retrieve specific user information from the database using the ‘getDocuments’ function. The data is obtained from ‘quarySnapshot’, and errors are stored in ‘err’. If an error occurs, it will be printed; otherwise, the data will be updated. The current code only modifies a single parameter, but you can change multiple parameters according to your requirements. Refer to the provided screenshot, where the ‘firstName’ parameter value has been updated from “abc” to “ABC.”

You need to use the Firebase SDK for iOS to carry out the deletion process in Firebase if you wish to remove data from Firestore Database iOS.

let db = Firestore.firestore()
db.collection("users").whereField("uid", isEqualTo: "hLXcvp6HiAhe6YBsFA4xnZjO91k2").getDocuments() { (querySnapshot, err) in
if let err = err {
print("Error getting documents: \(err)")
} else {
for document in querySnapshot!.documents {
document.reference.delete()
}
}
}
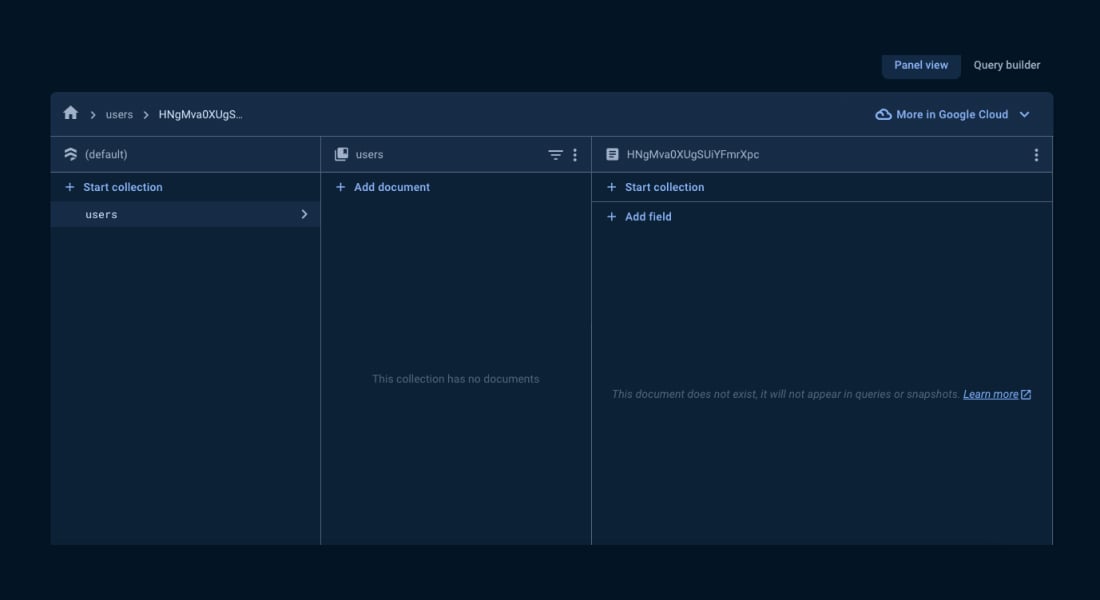
Utilize the ‘delete()’ function to remove records from an existing database. Employ the ‘whereField’ condition to verify and retrieve specific user information from the database using the ‘getDocuments’ function, checking against the current logged-in user’s ‘uid’.
Extract the data from the ‘querySnapshot’, saving any potential errors in the ‘err’ variable. If an error occurs, it will be printed; otherwise, the corresponding data will be deleted.

Cloud Firestore iOS facilitates offline data persistence, allowing your app to access data seamlessly even when the device is offline. This functionality involves caching a copy of the Cloud Firestore data that your app currently accesses, rendering the cached data queryable, readable, writable, and listenable. When the device reconnects online, Cloud Firestore efficiently synchronizes any local modifications made by your app to the backend.
No adjustments to the code for retrieving Cloud Firestore iOS data are necessary to leverage offline persistence. Upon the device reconnecting online, the Cloud Firestore client library automatically orchestrates local data synchronization and manages access to online and offline data, ensuring seamless coordination when offline persistence is activated.

let settings = FirestoreSettings() let db = Firestore.firestore() settings.cacheSizeBytes = FirestoreCacheSizeUnlimited // Set your preferred cache size db.settings = settings
This guide outlines key steps for implementing the Google Cloud Firestore Database iOS projects. It covers essential operations like setting, updating, and deleting data, emphasizing practical code examples for Firebase Authentication and Security Rules. The tutorial also highlights offline data access, showcasing Firestore iOS’s seamless persistence and synchronization capabilities. Following these steps, developers can efficiently integrate Cloud Firestore into applications, ensuring scalability, security, and dynamic functionality.
If you need additional or on-site assistance, you can hire iPhone App Developer from us to successfully implement Google Cloud Firestore Database iOS in your project.
Cloud Firestore supports offline data persistence in iOS, allowing your app to read and write data even when offline. Any offline changes are synchronized with the backend upon the device’s reconnection.
Google Cloud Firestore iOS is engineered for automatic scalability, making it apt for small and large-scale iOS applications. It efficiently manages substantial amounts of data and traffic.
Yes, Cloud Firestore effortlessly integrates with various Firebase services, allowing you to leverage features like Firebase Authentication, Cloud Functions, and Cloud Storage to enhance the functionality of your iOS application.
Cloud Firestore iOS ensures automatic offline support by caching data locally. This allows your app to access and modify data even offline, with synchronization occurring upon the device’s reconnection to the internet.
While a robust solution, developers should be aware of certain limitations, such as document size restrictions and rate limitations. Refer to the official documentation for the latest information.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.