Steps To Setup Firebase Authentication iOS In Your Next Project
Last Updated on January 10, 2024
Summary
Many applications within the market need to identify a user regarding the personalized user experience and their security while using a web application. Apple has always made its user’s security a significant priority. Thus, to complement this fact, Firebase Auth iOS has come to the rescue. It empowers users to save their data on the cloud and provide a personalized experience across all their devices. In this blog post, we will look into the steps for Google Firebase Authentication iOS for your next project.
Firebase is a renowned app development platform by Google that helps you build and grow applications and games as per user preference. It offers multiple resources and services to create web and mobile applications. Besides its features, such as hosting, real-time database management, cloud messaging, authentication, and more, it assists developers in their tasks. Furthermore, Firebase supports platforms like iOS, and one of its next-gen solutions includes Firebase Authentication iOS.
User experience and security are crucial to ensure your web apps stand out and perform well within the market. Firebase authentication provides a personalized experience and enhances security, offering backend services, easy-to-use SDKs, and ready-made UI libraries to authenticate and recognize users using your app. Firebase Auth supports authentication via passwords, phone numbers, and renowned federated identity providers like X (formerly Twitter), Meta, and Google.
The Firebase Authentication iOS enables you to integrate user authentication features into your iOS applications, providing a reliable and secure authentication solution while streamlining the management of user sign-in credentials.
Before starting with Firebase Auth iOS, let us integrate Firebase into our project.
? Install XCode 14.1 or later.
? Ensure your project meets these requirements:
1. In the Firebase Console, click “Add Project.”
a) Enter the name of the existing Google Cloud project or choose it from the dropdown menu to add Firebase resources.
b) Enter the desired project name to start a new project. You can also optionally edit the project ID displayed below the project name.
c) Click Create project (or Add Firebase if you use an existing Google Cloud project.)
To use Firebase in your Apple app, you need to register your app with your Firebase project. First, register your app, often called “adding” to your project:
1. Go to the Firebase Console
2. Click the iOS+ symbol located in the center of the project summary page.
3. Click “Add app” to show the platform options if you have already added an app to your Firebase project.
4. Enter your app’s bundle ID in the bundle ID field.
5. (Optional) Enter other app information: App nickname and App Store ID.
6. Click “Register app.”
1. Click “Download GoogleService-Info.plist” to obtain your Firebase Apple Platform config file (GoogleService-Info.plist).
2. Move your config file to the root of your Xcode project. (If prompted, select to add the configfile to all targets.)
NOTE: For each app in your project to have its own GoogleService-Info.plist file, you must link each bundle ID to a registered app in the Firebase console.
Use Swift Package Manager to install and manage Firebase dependencies:
1. With your app project open in Xcode, navigate to File > Add Packages.
2. When prompted, add the Firebase Apple Platform SDK repository: https://github.com/firebase/firebase-ios-sdk.
3. Choose the Firebase Authentication library.
4. Add the -ObjC flag to the Other Linker Flags section of your target’s build settings.
Xcode will automatically resolve and download your dependencies in the background when finished.
Adding an initialization code to your program is the last stage. You may have already completed this when you integrated Firebase into your app.
1. Import the FirebaseCore module in your UIApplicationDelegate and any other Firebase Modules your app delegate uses. For example, to use Cloud Firestore and Authentication:
2. Configure a FirebaseApp shared instance in your app delegate’s application(_:didFinishLaunchingWithOptions:) method:
Hire iPhone App Developer From Us And Get Started Now!
Import the following header files into your signup screen:
Create a form enabling new users to sign up for your app with a password and email address. Verify the user’s email address and password once they submit the form, then send them to the Create User function.

Auth.auth().createUser(withEmail: email, password: password) { authResult, error in
guard error == nil
else
{
if error?.errorCode == 17007
{
print("The email address is already in use by another account. Please use another one.")
}
else
{
print("Error \(error?.localizedDescription)")
}
}
Auth.auth().currentUser?.sendEmailVerification { error in
print("Your email is pending verification, please check your emails for a verification link.")
}
}
You can use the .createUser method to register a new user. This function accepts the user’s email address and password. We are now validating the user’s registration by checking whether they have registered using error code 17007.
We are now sending user verification emails to the user’s email address if they provide valid information using the .sendEmailVerification method. Once the email is verified successfully, the user can log in with their credentials.
You must import the following header files into your signup screen.:
Create a form that enables current users to log in with their password and email address. Once the user fills out the form, invoke the .signIn method.

Auth.auth().signIn(withEmail: email, password: password) { result, error in
guard error == nil else
{
print("You have entered an incorrect email or password. Please enter the correct email and password.")
}
if Auth.auth().currentUser!.isEmailVerified
{
print("Login Successfully")
}
else
{
print("Your email is pending verification, Please check your emails for a verification link.")
}
}
To sign in as an existing user, use the .signIn function. This service accepts the user’s password and email address. Using the .isEmailVerified method, we validate the user’s sign-in by determining whether they have previously validated that email address.
If the email address is not validated, the system will display the error notification “Your email is pending verification”; otherwise, it will show the alert “Login successfully.”
Retrieve information about the logged-in user by using the FirebaseAuth currentUser property.

if let currentUser = Auth.auth().currentUser {
let uid = currentUser.uid
let email = currentUser.email
print("UID: \(uid)")
print("Email: \(email ?? "N/A")")
} else {
print("No user is signed in.")
}
The code checks if a user is logged in currently and, if so, retrieves their email address, UID, and other details. If there is no signed-in user, it prints a message stating no user is signed in.
Before accessing the current user details, call this code in an appropriate application area, such as a view controller, or the user is signed in after a successful login.
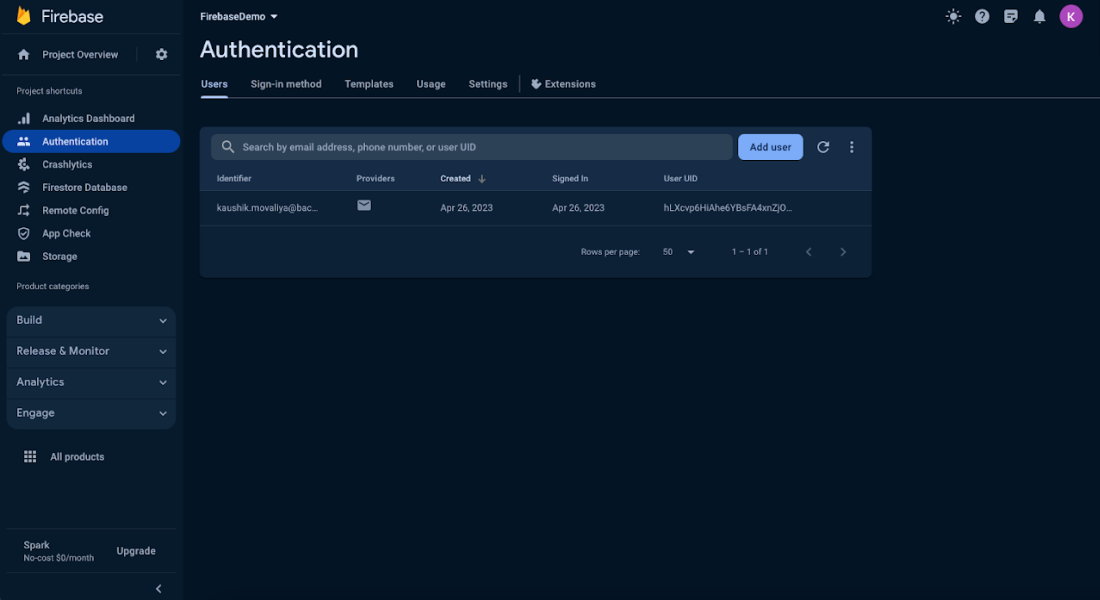
You can visit https://console.firebase.google.com/ to view the signup user list in the Firebase console.
This is how it will seem.

You can use this Swift code snippet to sign out a user from the Firebase Authentication iOS.

import Firebase
import FirebaseAuth
do {
try Auth.auth().signOut()
} catch let signOutError as NSError {
print("Error signing out: %@", signOutError)
}
This code terminates the user’s session by utilizing the signOut method of the Firebase Auth class. If it works, you can move to another screen or update the user interface, among other things, and the user is signed out.
You may use Firebase Authentication to create a password reset feature for users who lose their password in an iOS Firebase authentication system.

import Firebase
import FirebaseAuth
Auth.auth().sendPasswordReset(withEmail: "user@example.com") { error in
if let error = error {
print("Password reset error: \(error.localizedDescription)")
} else {
print("Password reset email sent successfully")
}
}
Include a function in the authentication section of your code to manage password resets. Typically, you will use the send PasswordReset function.
Note: The user’s email address wishing to reset their password should be substituted for “user@example.com.”
Compose a Swift Symphony of Change In Your Web Apps With A Professional Application Development Company.
We hope these steps for Google Firebase Authentication iOS stand out as a reliable, user-friendly, and feature-rich solution for implementing authentication in iOS applications. Whether a small-scale enterprise or a large-scale company, Firebase Auth offers real-time tools and support that enable you to create a secure and seamless user authentication experience. If you are a business owner and are confused about how Firebase Auth iOS can benefit your business by delivering personalized expertise and security for your end-users, hire mobile app developers from us and get the most out of your iOS projects.
Yes, Firebase Swift Authentication provides customizable UI components that allow you to tailor the authentication screens to match your app’s design. You can customize colors, fonts, and other visual elements to provide a seamless user experience.
Firebase/Auth iOS prioritizes security and employs industry-standard practices to ensure user data safety. It uses secure HTTPS connections, supports multifactor authentication, and offers options for account recovery. It’s essential to follow best practices for securing your app, such as validating user input and handling authentication tokens securely
Firebase Auth Swift simplifies user account management by providing methods for user creation, password reset, email verification, and more. Developers can manage users through the Firebase Console or programmatically through the Firebase Authentication API.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.