Serverless NodeJS: Everything to Know About
Last Updated on February 27, 2025
Highlights
You have landed on the right page since this blog is the solution to tiresome app deployment tasks to the server and managing the servers at the infrastructure. Just go through this topic of serverless NodeJS and know how it works, what benefits can you reap, and how to leverage serverless Node to build an application. Build and manage at minimum cost and invest the amount in expanding your business.
We have come this far from managing servers at high maintenance and infrastructure costs to deploying server-free applications. And this technology-based acceleration is going to continue for a while. In fact, according to the Globe NewsWire, the serverless architecture (part of cloud computing) market is anticipated to reach USD 90 billion by 2032.
The anticipation shows the serverless architecture’s demand, growth, and reliability. And agile development, cost reduction (compared to the traditional method), and scalability are tangible benefits you can reap with serverless architecture.
A cherry on the cake would be serverless Nodejs because Node.js contain event-driven architecture. Such architecture is known for its prompt responses, be it sensor reading or changes in the database, or even responding to real-time user actions.
Building complex and scalable applications is also possible with serverless architecture and Node.js. Are you ready with a plan to build an application at a minimal cost? But wait, just read this article for two reasons:
Node Serverless is where Node programmers can develop and run apps without managing and setting up physical servers at the infrastructure. The advanced and modernized method ensures that Node developers focus only on writing and running code.
Unlike traditional Node.js app development, where one has to leverage express.js as a server, this new-age technology demands no servers or infrastructure. All you have to do is leverage one of the cloud platforms, such as Microsoft Azure Functions, AWS Lambda, or Google Cloud Functions. Leveraging cloud platforms would make scalability, accessibility, and load-balancing issues a thing of the past.
Now let’s understand how serverless Nodejs works.
The Node.js serverless architecture executes Node.js functions in an attempt to HTTP requests or events. All the tasks Node developers create are uploaded to cloud services providers, like AWS Lambda, which is also accountable for managing servers, infrastructure, traffic load, and scalability.
Now let’s see the step-wise functionality of the Node Serverless working pattern:
It is an initial step wherein the Node developer writes a function to manage a specific event.
Once the function is written, the developers upload it on the serverless platform.
On the occurrence of any event or HTTP request by a user, the serverless platform triggers the function to respond to an event or request.
Upon triggering the specified function, it produces a response or automatically becomes an input to an event or HTTP request.
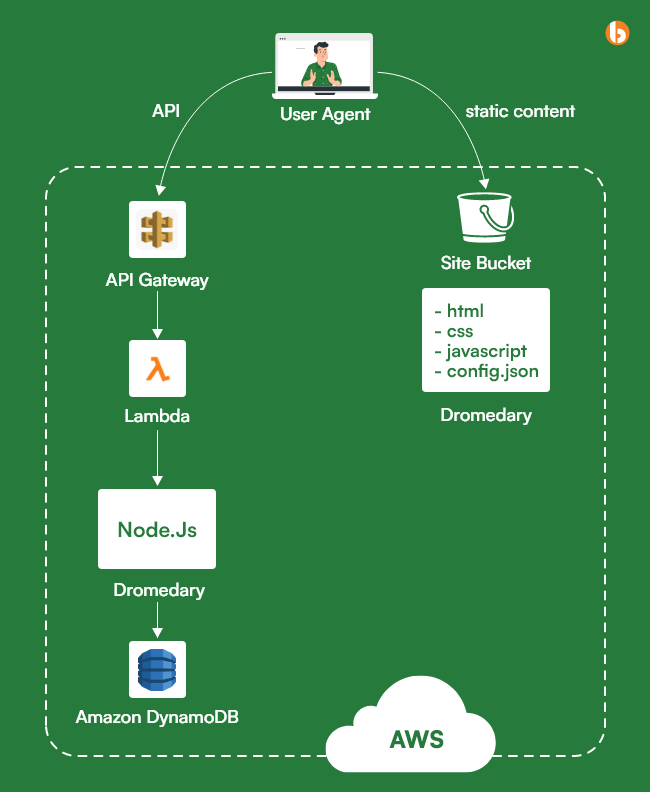
A simple diagram depicts the breakdown of the serverless architecture deployed on Amazon’s infrastructure.

? NodeJs: We use NodeJS as the core language to write the code to understand the above diagram.
? Lambda: Your application logic is implemented here. You can deploy your code here without specifying the number of servers to use or their capacities. You just pay for the number of requests and the time it takes to process them.
? API Gateway: An HTTP endpoint on the API Gateway is where your Lambda function is exposed. It offers service features, including data transformation, rate restriction, policy enforcement, authorization, and policy enforcement that Amazon wholly manages. Please ensure we can invoke lambda without API Gateway if we are using it in the background process or not using it as an API.
? DynamoDB: A DynamoDB table accommodates dynamic data. The whole management of DynamoDB, a NoSQL datastore with endlessly scalable storage and throughput capacities, is handled by Amazon. This is just an example: we can use any other database per our use case.
? S3: HTML, CSS, pictures, and client-side JavaScript are all included in the static content stored in an S3 bucket and provided as a static website directly from S3.
That’s how Node.js serverless works. Now the question arises should you opt for app development using a Node with serverless architecture? Take a look at it in the next section.
Want to leverage our Node Js development services to make your existing application flawless and scalable?
Hire Node.js developer from us to explore Node’s efficiency and performance to achieve desired results with fewer resources
Yes, you must leverage serverless Node.js since it has already offered ample benefits to business owners, and there are real-life examples in the next section. But before that, let’s understand what advantages you can reap with the serverless Node framework.
Running your servers out of time or high downtime would be a thing of the past with the serverless architecture. Why? Because of its nature of scaling up and down as and when required. The serverless architecture is meant to handle any traffic volume, regardless of size.
As discussed in the above point, the downtime issue would be merely a word for you because serverless would never face any sort of failure. And if still, any problem persists, it will be solved in time by the cloud service provider.
Since the cloud service provider manages the server-free Node.js, the entire security control is also in their hands. And be it AWS Lambda, Microsoft Azure, or Google Cloud; everyone keeps their security controls up-to-date.
The entire focus of any Node programmer would be on writing and running code specifically, which frees them from the worry of managing servers or scalability. Hire Node.js developers to build your next application serverlessly at a faster rate and in minimum time.
With serverless Nodejs, you can utilize resources optimally because you pay for what you use. The cloud service provider manages servers, scaling when required, balancing the website/application load, etc. It also helps you save money and better leverage the available resources.
Since there is no need to manage servers physically, the infrastructure cost would also be zero. The cloud service provider manages, scales, and maintains the infrastructure and servers.
There are several apps built using Nodejs serverless, which are as follows:
Using serverless Node.js, Coca-Cola launched its digital marketing campaign “Share a Coke.” With serverless, the Coca-Cola company remained worry-free about traffic and server management.
For managing the backend process, Upwork, a platform to hire freelancers for designing, development, and other digital services, has leveraged serverless Nodejs framework to manage ample requests coming on the well-known freelancing platform.
Another big name on the list is a media company from New York that has built its application using the serverless Node Js framework. Bustle digital group leveraged the technology to streamline their back-end process for digital publications.
Nordstrom is an online fashion retail chain that leveraged Node.js serverless for deploying new features and scaling the website per the requirements. Besides, serverless Node js has also been an integral part of Nordstrom by allowing it to integrate third-party services for payment and shipping processes.
Fender is a company that manufactures Guitar. They aim to teach guitar lessons online, for which they created a website using serverless Node. Since there would be more sign-ups, the website would automatically scale up and down.
Now that you know the list of NodeJS serverless apps built, let’s understand the technical side of building any application.
Starting with serverless Node means prioritizing cloud service providers and moving ahead with other technical aspects. So, let’s begin with it.
Several cloud providers offer NodeJS Serverless services, such as AWS Lambda, Google Cloud Functions, and Microsoft Azure Functions. Choose the provider with the best features, pricing, and learning curve. As we take Amazon infrastructure, we will resume our learning with the same till the end of this article.
The Serverless Framework is an open-source tool that simplifies the deployment and management of
Serverless applications. Install it on your local machine using npm by running the following command:
Use the Serverless Framework to create a new Serverless Node js project by running the following command:
This command will create a new Serverless project in a directory called `my-service` and use the AWS NodeJS template as a starting point.
Inside the my-service directory, you’ll find a file called handler.js. This file contains a sample NodeJS function triggered by an HTTP request. Replace the contents of this file with your own NodeJS functions that perform the required tasks for your application.

// This is a simple Node.js function that returns a greeting message
exports.handler = async (event) => {
const name = event.queryStringParameters.name || 'World';
const message = `Hello, ${name}!`;
return {
statusCode: 200,
body: JSON.stringify({
message: message
})
};
};
The Serverless Framework uses a `serverless.yml` file to configure the deployment of your Serverless application. Update this file with the necessary configuration, such as the AWS region and any environment variables.

service: my-service
provider:
name: aws
runtime: nodejs14.x
functions:
hello:
handler: app.handler
events:
- http:
path: /hello
method: get
This is not sufficient to get started. Let me elaborate on the example with crud actions. For that, create app.js

const AWS = require('aws-sdk');
const dynamoDb = new AWS.DynamoDB.DocumentClient();
exports.create = async (event) => {
const { id, name, email } = JSON.parse(event.body);
const params = {
TableName: 'users',
Item: {
id,
name,
email
}
};
await dynamoDb.put(params).promise();
return {
statusCode: 201,
body: JSON.stringify({
message: 'User created successfully'
})
};
};
exports.read = async (event) => {
const { id } = event.pathParameters;
const params = {
TableName: 'users',
Key: {
id
}
};
const user = await dynamoDb.get(params).promise();
if (!user.Item) {
return {
statusCode: 404,
body: JSON.stringify({
message: 'User not found'
})
};
}
return {
statusCode: 200,
body: JSON.stringify(user.Item)
};
};
exports.update = async (event) => {
const { id } = event.pathParameters;
const { name, email } = JSON.parse(event.body);
const params = {
TableName: 'users',
Key: {
id
},
UpdateExpression: 'set #n = :name, #e = :email',
ExpressionAttributeNames: {
'#n': 'name',
'#e': 'email'
},
ExpressionAttributeValues: {
':name': name,
':email': email
}
};
await dynamoDb.update(params).promise();
return {
statusCode: 200,
body: JSON.stringify({
message: 'User updated successfully'
})
};
};
exports.delete = async (event) => {
const { id } = event.pathParameters;
const params = {
TableName: 'users',
Key: {
id
}
};
await dynamoDb.delete(params).promise();
return {
statusCode: 200,
body: JSON.stringify({
message: 'User deleted successfully'
})
};
};
Here is the `serverless—yaml` file for this app.js.

service: my-service
provider:
name: aws
runtime: nodejs14.x
functions:
create:
handler: app.create
events:
- http:
path: /users
method: post
read:
handler: app.read
events:
- http:
path: /users/{id}
method: get
update:
handler: app.update
events:
- http:
path: /users/{id}
method: put
delete:
handler: app.delete
events:
- http:
path: /users/{id}
method: delete
This Serverless application defines four NodeJS functions that perform CRUD operations on a DynamoDB table named users. The serverless.yml file specifies the service name, provider, and runtime and the function names, handlers, and event sources.
Use the Serverless Framework to deploy your application to the cloud provider by running the following command:
This command will package your application, upload it to the cloud provider, and configure the necessary resources, such as AWS Lambda functions and API Gateway endpoints. Serverless NodeJS Functions
Once your application is deployed, you can test it by sending requests to the API Gateway endpoint or triggering the appropriate events, such as database changes or message queue events.
When opting for serverless architecture, please implement these best practices in your app development process.
If any of the function of your website is taking too much time, it’s because of a slow cold start time. This slow start time would negatively impact your customer experience. To optimize the cold start time and make it quick, you must leverage AWS Lambda Provisioned Concurrency or Azure Functions Warm to perform any function quickly.
Performance improvement always depends on tiny functions, so it is suggested to break down the more significant functions into smaller ones. That would help serverless Node to implement smaller functions and scale their functions.
Dependencies deter function size and performance, eventually leading to poor customer experience. To uplift expertise and reduce your website’s bounce rate, you must reduce the reliance on dependencies as a developer. And only add those dependencies that are a must for your functions.
Since environment variables help secure confidential and sensitive information, every developer should leverage them. And you can even use multiple environments for specific use.
Caching is another best practice for Node serverless since it optimizes the performance of serverless functions. It reduces the number of API or external service requests. Since caching enhances Node performance, programmers use tools like Redis or Memcached to ensure that the frequently used data is stored.
Since the application is built on serverless architecture, all the functions are also built on the same architecture. These functions may fail to respond occasionally, such as network errors, API errors, or session timeouts. Such glitches would impact your website traffic, which is why it is important to implement retries, and that too with a back-off strategy. It would streamline the function at regular intervals.
Optimization of serverless apps depends on logging and monitoring since the functionality details performances, errors, and usage. Most Node developers implement AWS CloudWatch or Azure Monitor to track the application performance.
Before deploying the application to the cloud, you must test your serverless app’s functions to rectify any errors or bugs on time. It would even save time and prevent the brand image from hampering. Node developers must leverage Azure Functions Core tools or AWS SAM CLI to test and debug your serverless application built using Node.js.
Since serverless Node.js is a new-age technology, you must leverage it to build your following scalable website or application. It would be a budget-friendly investment since it would reduce your operational and infrastructure costs. And implementing the best practices mentioned in the blog would eliminate most errors and bugs in your app. And if you need any app development help, connect with a Node.js development company like bacancy, who have years of hands-on experience building scalable apps for their clients. Also, they are updated with the latest trends and technologies that ensure all your functions are built with secured APIs and third-party services.
Whether processing web pages, streamlining data streams, even calling APIs, or integrating third-party services with additional AWS services, Lambda does it all for you effectively and efficiently.
The optimization process of serverless Node apps consists of the following things:
One of the serverless Node pitfalls is it has compatibility issues, meaning not all types of apps are compatible with the serverless Node framework. Besides, apps that last too long or with high-end CPU usage are unsuitable for a Node serverless framework.
Converting Node backend API to AWS serverless consists of several simple steps, which are:
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.