Quick Summary:
Ruby on Rails and JavaScript have often posed a challenge for product owners when choosing one. In this blog post, we have comprehensively compared Ruby on Rails vs JavaScript under various heads like Community, Performance, Learning Curve, Documentation, and others, accompanied by the Cost to Hire and different Use Cases along with the list of Top Companies using the two to help you make an educative choice.
Table of Contents
Understanding Ruby on Rails - A Brief
Ruby on Rails is a Ruby-based framework used to develop a server-side framework to create server-side web applications. Though this framework was released in 2004, it gained popularity in 2006 when Apple shipped it with Mac OS X “Leopard.”
The main reason Why Ruby on Rails is popular among developers is its high speed of app development and its innovative features, including seamless database table creations, migrations, and scaffolding of views. The other complimentary benefits that come in handy with Ruby on Rails are the CoC (Convention over configuration), DRY (don’t repeat yourself), and the active record pattern. Rails are mainly beneficial when developing large-scale applications.
Pros of Ruby on Rails
? Fast and Time Efficient:
Ruby on Rails keeps up a steady learning curve, and it takes some effort to master the Ruby on Rails framework. However, skilled experts get the upper hand in development speed. According to experts, you can improve development speed by 25-40%, allowing you to market your product faster.
? Easy Replacement of Resources:
Finding the replacement of an existing resource in case it leaves is an issue with most of the frameworks, but for Ruby on Rails, it is a cakewalk as it has a very short learning curve and is easily adaptable so you can easily find/train the resources as per your needs.
? A Readily Available Community:
Ruby on Rails is open-source in nature and thus has a very active community invested in bringing up new functionalities to your project. So, every feature you think of is readily available as “Gems” which you can integrate with your project. Also, these gems are updated timely with new features in the future.
? Out-of-the-box Industry Standards:
Ruby on Rails follows a set of standards that product owners follow to improve the development process. It also has pre-decided software design paradigms like CoC so developers can decide on unconventional features. Moreover, DRY promotes repetition in code along with the Active Record Pattern, allowing a separate way of accessing the data from the database.
? Tools and Libraries:
Ruby on Rails has a pervasive tooling system that helps quickly explore new features. The framework offers a standard structure for web applications that looks after all the common patterns. Also, these Gems benefit your web application development process as the community ensures a Gem for every feature the business owner might think of.
Cons of Ruby on Rails
? Not Much to Flex (Flexibility):
Ruby on Rails is ideal for projects with basic and easy features. However, creativity is a fallback point for Ruby on Rails as it is an opinionated framework with dependencies and modules within the box. For more unique features, there are better choices than Ruby on Rails. You must revamp the whole application or shift to another framework that better suits your project development needs.
? Not Everything New is Beneficial:
Change is often distressing for new developers, especially new ones. As the community evolves by the day, actively working on new ruby gems and improving the old ones, knowing about these gems without being part of the community is sometimes overwhelming for the new developers.
? Every Wrong Comes With a Price:
Everything you do wrong within Ruby on Rails has a price you must pay during the development process. As Ruby on Rails possesses a swift development process, there are issues regarding structural deficiencies. So, if an inexpert team is working on the development process, any mistake, if made, would take a massive pile of effort to get resolved and can also hamper the efficiency of your application.
Understanding JavaScript - A Brief
JavaScript is a high-level programming or scripting language that assists in implementing complex features to web pages and is very popular among product owners. It is an open-source interpreted language that runs directly into web browsers. CSS and HTML support JavaScript in implementing a website’s structure. Additionally, JavaScript is widely used due to its high functionality, performance, and object-oriented behavior.
With so many functionalities in JavaScript, the question arises: What is JavaScript used for? The answer is that product owners use JavaScript to create dynamic and interactive web content like applications and browsers (such as picture gallery slideshows, fillable forms, and animated graphics). JavaScript is so popular that it is used as a client-side programming language by 97.0% of all websites.
Pros of JavaScript
? Inherently Fast:
Speed is the most effective advantage of JavaScript, giving it an upper hand over all other languages. As we know, JavaScript is an interpreted language; therefore, compiling becomes optional every time it runs, which makes it fast and efficient, saving much time in development.
? Interoperability:
You can use codes written in JavaScript and in various other languages with little alterations and also permits the exchange of data with related systems.
? Rich Interface:
JavaScript assists your developers to design user interfaces that are best-in-class and are compatible enough to meet and compete with the ever-evolving growing market demands.
? Popularity:
JavaScript presents numerous use cases like server-side programming with Node.js, cross-platform application development, and desktop web application framework using Electron. Making it the most preferable and popular choice among product owners.
? Versatile:
JavaScript is exceptionally versatile, with the functionality to create both client-side and server-side development with additional frameworks, tools, and libraries collectively making it versatile.
? Reduced Server Load:
JavaScript can run the client-side code directly in the web browser, allowing possible data validation or calculation without sending the data back to the server. This collectively saves the server resources and inherently enables the server to be more scalable.
Cons of JavaScript
? Security Constraint:
Security is where JavaScript takes a backstep as the code on the web is always accessible to the client side, making it vulnerable and open to malicious activities, risk of data breaches, and the threats of leaking of sensitive information from the webpage.
? Complex Debugging Process:
Debugging in JavaScript is difficult, as anything built directly into a web browser makes debugging and solving issues difficult. Also, the lack of tools and suites in toto is limited. Though this problem is shrinking over time, it still has a long way to go.
? Browser Inconsistency:
It is not exactly an issue but an incompatibility that needs to be checked over time by testing and trial. For web development, there are cases where JavaScript is interpreted differently from browser to browser and even on numerous platforms or devices like mobiles or tablets. This affects the user experience and can also affect the image of the brand/company.
? Lenient on Rules:
JavaScript is a very lenient language regarding rules and conventions. And the leniency with rules on assigning variable types can be a complex factor in the long run, especially for inexperienced developers who need to be more careful.
Ruby on Rails vs JavaScript - Tabular Comparison
Above, we have given a brief overview of Ruby on Rails vs JavaScript and a few associated pros and cons. Now, moving forward with the detailed comparison of Ruby on Rails vs JavaScript given below is a tabular presentation and comparison of the two:
| Parameter |
Ruby on Rails |
JavaScript |
| Developed By |
David Heinemeier Hansson |
Brendan Eich |
| Years of Development |
2003 |
1995 |
| Performance |
Comparatively Slower |
Fast |
| Development Time |
Fast |
Comparatively Slower |
| Scalability |
Complex |
Easy |
Community |
Big but lesser than JavaScript |
Enormous |
| Security |
High |
Comparatively Low |
| Popularity |
Comparatively Low |
High |
| Resource Availability |
Comparatively Low |
High |
| Documentation |
Comparatively Less Extensive |
Better for Experienced Developers |
Ruby on Rails vs JavaScript - Detailed Comparison
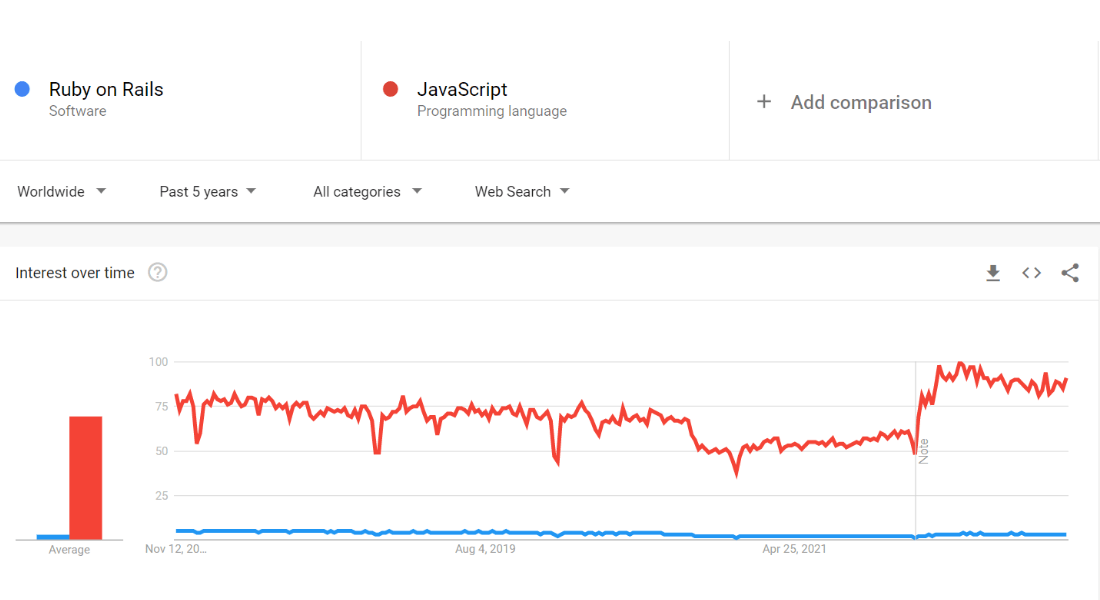
Ruby on Rails vs JavaScript Popularity
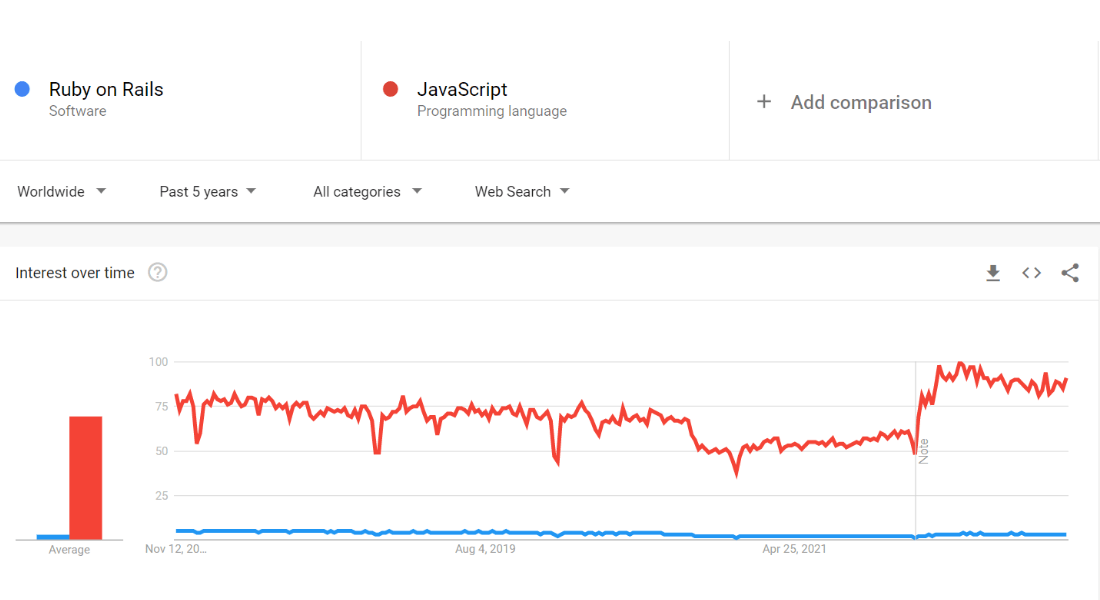
Talking about Ruby on Rails vs JavaScript popularity, then clearly, without any doubt, JavaScript supersedes Ruby on Rails by a vast margin.

Now, examining the popularity via StackOverflow 2023 to determine which technology is most loved by developers. The survey says that around 63.61% of developers use JavaScript and love to use it, while 12.98% want to use it in the future. Also, for the last ten years, JavaScript has been the most commonly used programming language among the developer community, with 65.36% of respondents preferring it over other languages. On the other side, Ruby and Rails are loved by 55.34%, and only 3.3% want to use Ruby on Rails in the future.
So, from this, we can easily infer that in terms of vast community, Ruby on Rails or JavaScript, Ruby on Rails popularity has a better reach than JavaScript.
Ruby on Rails vs JavaScript Coding Speed
Regarding coding speed for Ruby vs JS, we should consider the primary point: Ruby on Rails is used for backend development, whereas JavaScript is used for frontend development.
Further, Ruby on Rails uses the latest IT tools with its fast development speed and code simplicity. Ruby on Rails has a vast library that makes the development process even more accessible and thus improves the development process. The libraries include numerous gems, and there is a gem for every functionality you can think of. Thanks to the extensive community, these gems are continually improving and updated. Ruby on Rails also allows its developers to solve any problem in the best possible way.
JavaScript, on the other hand, offers a comparatively slow development speed due to the additional functions of the language, like the event queue operators, syntax, and HTTP requests. JavaScript possesses an asynchronous nature that permits the code execution at once. The core reason JavaScript is comparatively slower than Ruby on Rails is that it has no simple solution to problems faced by the developers, and they must try all the methods to get the best possible solution.
Both JavaScript and Ruby on Rails have been pros in the community aspect. Both these technologies possess an extensive community whereby Ruby on Rails maintains 54.9k stars and 21.3k forks Forks on GitHub. However, on the other hand, JavaScript is behind 95% of websites all over the internet. It is one of the most popular languages in the developer community, and we can easily infer that JavaScript has an even better community than Ruby on Rails.
Performance is always one of the most crucial factors for any framework or language. You can use JavaScript for frontend and backend development, which trails a single-threaded and event-driven model. JavaScript is an ideal choice for developing low-latency apps as it frees you from the dependency of waiting for the functions to complete.
However, Ruby on Rails does not support asynchronous coding and has a slow processing time. To handle concurrent in Ruby on Rails, you should be well-experienced to have an efficient concurrency. Ruby on Rails is interpreted at runtime, which takes a toll and makes it fall behind JavaScript in terms of performance.
JavaScript vs Ruby on Rails Documentation
Considering the documentation of JavaScript, we can infer that it is extensive and has a wide variety of beneficial features that can greatly enhance the development process and reduce time.
However, on the other hand, JavaScript also has extensive documentation, which helps in the development process. However, at one point it lacks is that the documentation could be more complex, which sometimes may overwhelm the new developers, though it is not much of an issue for experienced developers.
Ruby on Rails vs JavaScript Learning Curve
JavaScript is greatly popular among the developer community. However, as we have discussed before, it has complex documentation and limits to solving an issue only by a single method. It makes it complicated for new developers to become familiar with the same.
Now talking about this framework, Ruby on Rails is far more accessible than JavaScript as it has extensive documentation and offers many great features that significantly make the development process more manageable.
Ruby on Rails vs JavaScript Multi-Threading Support
Ruby on Rails, on the one hand, can handle multiple tasks concurrently to an extent. However, the repercussion of taking the multi-threading functionality is that it affects the application’s performance, thereby leading to a fall in the overall performance of complex applications.
JavaScript, on the other hand, doesn’t even have multi-threading support. So, collectively, we can say that both JavaScript and Ruby on Rails don’t precisely support multi-threading. There are a few ways to implement multi-threading in JavaScript, but it would not be as efficient as the one with real multi-threading support.
Ruby on Rails vs JavaScript Security
In terms of security, Ruby on Rails is more secure than JavaScript as it is an open-source framework with an inbuilt set of tools designed to protect the framework from outside cyber-attacks.
However, security is not a strong suit for JavaScript; it is always susceptible to security threats like XSS attacks, especially the hazards for the client side. But, the intelligent choice is to be ready against all the security threats and choose to take precautions against any threats in the future, whichever framework you are using.
Ruby on Rails vs JavaScript Development Cost
Ruby on Rails and JavaScript are among a few with higher development costs, making them a bit expensive. Ruby on Rails requires technical resources and experienced developers to make your project real. In contrast, JavaScript is an ECMAScript implementation (a programming language based on various technologies), which already requires hiring an experienced developer for the development process.
JavaScript vs Ruby on Rails Cost to Hire
As we have discussed earlier, the development cost of both these languages is a bit high. Thus, imperatively makes the hiring cost to be more. As per the market standards and research, the cost to hire Ruby on Rails on average ranges from 25$/hr – 80$/hr, whereas the cost to hire a JavaScript Developer ranges from 25$-100$, and that too is not the final cost it can increase based on the experience and the skill set of the developer.
But, if you wish to get your project developed at a lower cost and with better efficiency and quality. You can look for agencies like Bacancy To Hire Full Stack Developers at $20/hr, accompanied by various other amenities, to bring your dream project to reality.
| Service Providers |
Cost to Hire |
| Bacancy |
$20/hr. |
| Others |
$25 – $100/hr. |
Ruby on Rails vs JavaScript: When to use what?
Ruby on Rails Use Cases
Many start-ups and renowned companies are choosing Ruby on Rails for reasons like simple prototyping and for a structure that helps split codes and perform various functions. Let us also know Ruby on Rails Use Cases for web application development.

? Entertainment Applications
Ruby on Rails presents a perfect fit growth and demand plan offering high-quality coding, making it an exceptional choice for creating entertainment applications. Another reason why Ruby on Rails is a good choice for business owners is the availability of microservices and the option to integrate internal security apps.
? Complex Application Development
Ruby on Rails follows a Convention over Configuration approach for web application development, which allows you to work with out-of-the-box conventions that not only makes the development process easy but also decreases the number of probable mistakes within the development process.
? E-Commerce Applications
Ruby on Rails offers exceptional features and tools that help create high-end web application development. It also presents a few perfect tools for accounting and security, which not only makes the operational processes easy but also delivering a good User experience.
Are you looking for a motivated team of developers to transform your vision into a viable product?
Hire Ruby on Rails developers from us and build the next transformational web solution.
JavaScript Use Cases
JavaScript allows functioning in both the client and server sides of web application development, which is why it is preferred for many web applications and is also used in most web application development. With JavaScript, developers can take advantage of a full range of applications of this language via its unique features to function as both frontend and backend development tools. Now, let’s take a look at the areas of its application:

? Web Apps
React is an open-source, client-side JavaScript library that allows the creation of breathtaking websites and other UI elements.
? Mobile Apps
JavaScript codes within mobile applications for smartphones allow product owners to manage the basic client-side functionality. They prefer it because of its frontend and offline support.
? Web Games
Product owners get decent benefits from JavaScript and HTML5, which give them the power to create web games. Also, the JavaScript Easel library possesses good graphics for developing games.
Companies Using Ruby on Rails vs JavaScript
As we have discussed above, both Ruby on Rails and JavasScript are significantly popular among business owners and even among new start-ups, and we have also discussed the reasons behind that popularity but now let us have a look at the few renowned companies that are using Ruby vs JavaScript for their web application development.
Top Companies Using Ruby on Rails in 2025:

Top Companies Using JavaScript in 2025:

Final Thoughts
I am sure that this blog post must have been insightful and helped you better understand Ruby on Rails vs JavaScript. It would also help you take a call when you should choose JavaScript or Ruby on Rails for your web application development. But, if you are still in a dilemma, make a call; you Hire a Developer from Bacancy or can schedule a free 30 min Call with expert professionals who would understand your business needs and requirements and help you decide on the ideal tech stack for your next project.
Frequently Asked Questions (FAQs)
Ruby on Rails is in high demand because it helps business owners and product owners introduce high-quality web application development exceptional MVPs. It also offers a significantly faster development speed, leading to a high demand for Ruby on Rails.
Ruby on Rails is not dead; it will have massive potential in 2025 as it is one of the best economic and speedy development frameworks, making it an ideal choice for start-ups and business owners.
Ruby on Rails and JavaScript are not the same because Ruby is used for backend development only. In contrast, JavaScript can be used for both frontend and backend development, so JavaScript Ruby on Rails are not similar.
Ruby is faster than Java because it is easier to use and has a simple syntax.