Leverage React Storefront to Empower your Ailing eCommerce Business
Last Updated on January 10, 2025
Quick Summary:
Although digital businesses exist earlier, the pandemic forced maximum mortar-and-brick businesses to go digital and adopt advanced eCommerce platforms and backend systems, thereby building credibility, reliability, and security of their business. The best outcome of the scenario turned to benefit business owners as several options arose to build your eCommerce platform using customized and pre-build tools such as the React Storefront.
This blog post covers the top 4 React Storefronts for eCommerce development that will assist you in marching ahead and taking your eCommerce journey to the chase the market competition.
At present, it is quite evident that a massive number of brick and mortar stores have turned digital. What used to be a traditional street-side trade has now made it to the web, even though it took businesses a great deal of challenges to transition and upgrade to it. Nonetheless, a slew of businesses are casting around to get hold of ideal eCommerce platforms to initiate their digital existence.
In addition, due to the COVID-19 pandemic and quarantine restrictions, customers were limited to their homes due to unforeseen circumstances. Under such an event, businesses had to ensure that their valuable customers gained the same seamless and smooth experience with the company regardless of the pandemic situation. Realizing that 90% of customers would be switching to digital shopping shortly, businesses started deploying customer-friendly applications and systems to build a victorious digital business model.
On the other hand, businesses working on delivering a customized user/customer experience would want to develop a whole new eCommerce store right from square one. However, the core challenges that hinder their path include time limitations and efforts. Because it calls for a substantial amount of time and effort, this innovation leads to an extensive delay in time-to-market. Nevertheless, the good news is businesses do not have to develop the smallest of details right from scratch. Fortunately, many Storefronts are available in the market that are entirely customizable and dedicated to meet your needs strictly.
According to the traditional market, the storefront is the fancy entrance to a physical store or an outlet. For obvious reasons, it attracts customers and viewers to get inside the store and shop. In the similar fashion, an online storefront attracts the online visitors, shoppers, and prospects to get to the online store with an ease.
Primarily a storefront enables the business owner to build their eCommerce platform with easy and speedily. Let us understand how you can leverage the benefits of building eCommerce application with React Storefront, a readymade solution for success and ease. Before that, first we will understand the baseline.
React Storefront is a customized framework that is specially designed for eCommerce. It comprises all the necessary templates and UI components that are business-specific. React Storefront has proven to be search engine friendly by enabling you to store your current URL scheme safely.
The framework extends excellent help to developers in building sub-second eCommerce progressive web applications in record time.
Moreover, React Storefront for eCommerce development uses a headless architecture that creates excellent opportunities for businesses to connect virtually with any backend system or platform by employing APIs. To name a few, some of the supported platforms include Magento, Shopify Plus, BIGcommerce, Shopware, Oracle, Elasticpath, etc. Moving forward, here’s what React Storefront does!
PWAs (Progressive Web Apps) are the default designation for all applications created with React Storefront. When you use React Storefront, a service worker is immediately provided that manages static assets and API call caching besides offering offline browsing.
React Storefront is, hands-down, the next big thing. Built in with all the next-gen technology, the framework carries AMP, predictive prefetching, server-side rendering, and many more inside it.
The framework holds an innovative JS STack. Similar to all the Next.js projects, React Storefront is integrated with Server-side rendering. Server-side rendering guarantees your application is highly search-engine-friendly and offers the speediest first landing experience possible for your users, provided that it is fused with caching at edge.
React Storefront is highly platform Agnostic. The framework is compatible with all the available chief eCommerce platforms and backend systems. The existence of prebuilt eCommerce platform connectors takes the game to the next level.
The framework is built on the behemoth of the React community: Next.js. React Storefront acts in accordance with the Next.js directory structure. All that the developers need to do is download the framework and start coding. They can deploy the framework into a wide range of serverless environments like AWS Lambda and Layer0, along with any node.js environment.
The components of React Storefront are built on the most well-known set of UI components existing in the React community: Material UI. The framework offers components that are similar to most of the eCommerce applications like,
React Storefront offers the swiftest shopping experience by caching linked pages and prefetching them way before a user reaches them. It saves page data that offers great experience. when the user clicks back and navigates the previous page, they do not face any issues.
Speaking of scale, React Storefront approximately scales from $10M to $1B+ revenue sites. As of now, there is a list of eCommerce companies and platforms that use React Storefront. These include:
Salesforce Commerce Cloud, Oracle Commerce (ATG), Shopify, Magento, HCL Commerce, BigCommerce, and SAP Commerce Cloud, just to name a few.
Get your skilled dream team that can help you build a performance-obsessed high-quality app catering to your specific business needs.
Hire React developers from us to build quality-rich application in minimal time with 100% satisfactory results.
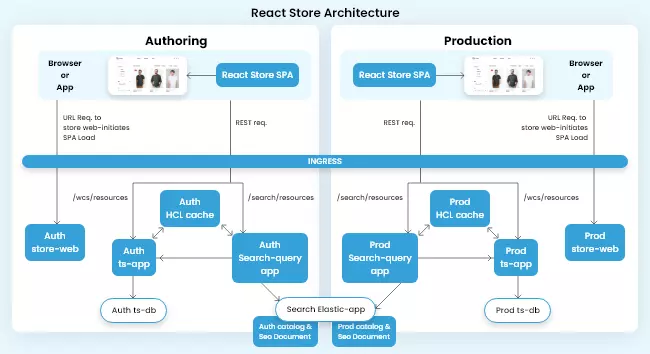
The React store architecture abides the SPA model structure. It is a headless store, client-centric, and uses HCL commerce transaction and search servers. As you deploy your React eCommerce application into the React Storefront architecture, it executes as a consequential HTML, javascript, and other asset files on the server. You may use any web server here, even the React Store web server which is already provided.
How it works: The browser shoots all the REST queries of users and route them from Ingress to ts-app or search-query-app. For each request, only the changed area of the browser window is refreshed and updated. Here is how the React Store architecture looks.

React Storefront offers extensive functionalities to its users. Below are some of the notable features of the React Storefront.
With React Storefront’s universal router, you can now control caching besides declaring server and client routes.
Manage and tweak the feel and appearance of the application components with Storefront’s custom themes or/and JSS.
By default, React Storefront renders the first landing page on the server automatically. This indicates it offers faster load times and enhanced SEO for users. Additionally, it needs zero configuration.
By dividing the page components and codes into different bundles, the overall bundle sizes are reduced.
With a couple of clicks, users can now incorporate GTM and individual third-party analytics.
Built on Material UI, React Storefront possesses a range of components for common eCommerce features.
React Storefront offers a smooth experience for users when they scroll links into view by prefetching and caching them.
With the simple directive feature, you can be in charge of browser caching completely.
React Storefront develops an automatic service worker that facilitates static and runtime caching.
Incorporated with a wide range of features and functionalities, React Storefront offers considerable benefits to its users as well.

React Storefront is ideally built to offer outstanding speed. It moves beyond the bar to bring ludicrous speed on the table out of every real and user-perceived performance optimization, some of which include:
React Storefront adopts a newfound and bold approach that emphasizes on valuing developer productivity. Consequently, users can complete massive tasks in less time. For instance,
React Storefront always has and will always be open-source. Although the goal of the framework, React Storefront for eCommerce development has been the need of the hour in improving online shopping experience for customers, anyone can employ it as it supports any project.
React Storefront is specifically designed for eCommerce. The React Storefront for Ecommerce Development contains business-specific templates and UI components that are ideally structured for online business. RSF is search engine friendly. Another excellent benefit is that the framework allows you to store your current URL scheme.
As stated above, RSF scales from $10M to $1B+ revenue sites. Besides, it is extending its services remarkably to some well-known enterprise eCommerce websites. React Storefront facilitates real-world transitioning of complex eCommerce sites to Progressive Web Apps in incremental steps.
React Storefront can get along and work with every kind of CMS because it is built with a seamless CMS Integration feature.
React Storefront supports extensive customization. You can easily tweak, personalize, or even change the entire structure into your desired solution.
Want to get scalable, reliable, secure, rich, and user-friendly web app development
Get in Touch with the best Reactjs development company and get aspired results
Today, building an online presence has become extremely vital. While some businesses are flourishing after going digital, some are still stuck on finding a perfect eCommerce platform to go digital. Here are four amazing and popular React Storefronts that you can use anytime for building your eCommerce journey.

Snipcart is a pluggable shopping cart platform that can help you in your React Storefront for eCommerce development. In case you have deployed your eCommerce website by employing another framework like Gatsby or Next.js, you don’t need to worry. With the Snipcart React Storefront, you can switch your website into a web store without breaking and rebuilding your entire store from square one.
Nevertheless, note that this is chargeable, and it asks for 2% of your transaction fees. The chief advantage of Snipcart is the availability of plug and playability. You can easily incorporate the functionality into your own website by employing the Gatsby Snipcart plugin available in the NPM or Gatsby plugin library. Consequently, update the config.json with the help of the Snipcart API key after adding the Gatsby Snipcart plugin to the package.json, and there you go!
Snipcart has a different suite of custom pricing plans. The React Storefront is suitable for small-scale and medium-sized businesses because it minimizes the development effort.

The second one that comes in the list of React Storefront for Ecommerce Development is Reaction Commerce. Due to the real-time data transfer feature, Reaction Commerce offers unmatched speed without application updates and page reloads. Ideally, Reaction Commerce is structured for admin UIs and Storefronts. You can easily customize it by making adjustments to its core. In fact, owing to the integration of GraphQL API, users can now enjoy the existence of multiple stores with a single installation.
The chief highlight of Reaction Commerce is its headless architecture feature. Developers can easily build their custom UI. Besides, you can link up the reaction API with any of your clients. This will help developers to choose the best possible client framework or platform.
Currently, this platform gets conditional support by over 5000 active developer’s community. Reaction Commerce offers a paid tier with premium support.

Although JAMStackE is a new player in the ring, it holds young features that are sufficiently capable of challenging and questioning the existing storefronts. All thanks to its architecture, simple approach, and outstanding features. One of the excellent things happening in the market is the extreme hype of JAM Stack. The understanding and effortless work that it brings in its bag for the developers pretty much sums up why JAMStackE is amassing massive attention from more and more developers.
Despite being new, developers did not face any potential issues working on it. One advantage is, because most of the developers are well-versed with the JavaScript ecosystem, dealing and customizing JAMStack eCommerce becomes easy as pie for them.
In case you are going for ReactJS eCommerce development, JAMStackE is your storefront.

Next up in the list of Popular React Storefronts comes the Next.js Commerce. Next.js is more of a starter kit that is adorned with the principal functionalities that helps businesses to kick-start their React eCommerce development journey. Another reason why Next.js is readily preferable by web developers is because of its familiarity and highly customizable features. It is extremely commendable to witness its progress and popularity within a span of a year.
One of the chief advantages of Next.js Commerce is its learning curve. The Storefront flattens the curve for experts who are acquainted well with the Next.js framework. It assists them in understanding the code better and amplifies the development process.
There will be times when you would require minimal customizations. In case you are in need of advanced features, you can always connect with ReactJS developers who can assist you in extending the code so that you can have access to the vast array of features provided by the framework.
What amazing aid to quickly build eCommerce platform using React Storefronts! Which one did you like amongst the four Saleor React Storefront options – do share your feedback and experience. If you are anticipating for your online shopping business to burst out the advantages of React Storefront like a pro, join hands with us and hire React developer from us as our salient masterminds have hands-on experience in handling, managing, and deploying these store architectures to smoothly fit-in your business model.
Just as the traditional storefront of a brick-and-mortar store, intended to attract customers, an online storefront is a customized tool enabling you to use pre-built tools to kick start your eCommerce business development.
Certainly, React Js framework is highly suitable for developing eCommerce applications owing to its features – speedy, component-based, scalable, user-friendly, vast community, and more.
An ecommerce portal where the frontend and backend are not connected, and can be customized and rendered independently, it becomes a headless storefront application.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.