Top React Static Site Generators for 2025
Last Updated on December 12, 2024
Quick Summary:
Static site generators are generally used to create static contentful websites that make your content easy for consumption. Using SSGs, you create HTML pages ready for an HTTP server without server-side rendering. You can create your application using any programming language like Golang, Ruby, or Javascript. This blog post has adequate information on the advantages of static site generators and the top best React static site generators for 2025.
Front-end development is at the forefront owing to the intuitive APIs of ReactJS. Developers use React.js for component-based client-side application development, which aids excellent user experience.
React enables server-side rendering to reduce the users’ performance costs by saving their UX penalty for single-page applications SPA. There are no server-maintenance static websites with react, and these static sites perform much better in Google indexing.

Below are the benefits of using SSG over CMS:
A dynamic website built using a content management system pulls information from the database whenever the user requests a page of a content-heavy site.
This process may consume time and causes a delay, which frustrates the user. Whereas if you build your website using a static site generator, it provides a compiled file at the browser. This way, the SSG site loads faster and satisfies your user.
You do not need a web server or a database when building your website using SSG. You can directly host your site on the CDN (content delivery network), which improves your web performance.
While you build your website using a CMS, it might require additional plugins, and with each plugin, there comes a higher security vulnerability.
On the contrary, when you use an SSG for your website development, you do not need to run any extra code on the server-side that gives a threat to security.
There is a negligible chance of a server crash compared to the CMS sites. All the pages of an SSG website are kept together. Thus, top static site generators build a reliable and secure website.
Websites built using SSG have no database calls that speed their performance, and this flexibility ensures quick results on the browser. When you host your site on the CDN, all the pages of your site can serve them in multiple places, improving your scalability.
If you build your website using a headless CMS, you might have to keep separate technology stacks for your developers and the marketing team. Using SSG, you ensure loose coupling and much better debugging, which eases developers’ tasks.
You do not need to look after the database while building your website with SSGs, which means less to bother, maintain, and keep a check. At the same time, you pay less for saving costs.
Looking for assistance to build an interactive, dynamic, and feature-rich front-end app?
We’re a click away. Connect with us today to hire React developer for building visually appealing apps.
Here, we have presented a list of our favorite React Static Site Generators, which are the finest. Using these SSGs, you can build amazingly attractive and content-right websites. You shall be relieved with the ease it enables and spare time due to its fast development speed.

Gatsby is the popular static site generator used in the official ReactJS website. Gatsby was released in 2015 and is free and open-source. It collaborates well with the React ecosystem and uses GraphQL, a rich plugin for 3rd party services and API.
Gatsby comes along with many starter React Admin templates, and it works by the PWA guidelines. As you develop your website using Gatsby correctly, it loads in no time. You can consider it a modern front-end framework that uses static files for faster page loads. Gatsby has an amazing GitHub community holding 10.2k forks and 52.5k stars.

This static site generator is written in the Golang programming language, and you can use it within your ReactJS application. Hugo is also a free and open-source framework with more than 300 themes.
The best thing about Hugo is that it takes less than one millisecond for a page to load, making users get an entire website within one second. Hugo supports Windows, Linux, FreeBSD, macOS, and other operating systems. It also aids menus, taxonomies, varied content types, dynamic APIs, and other plugins for building amusing React websites. GitHub community is strong with 6.5k forks and 57.5k stars.

The React team created this new static site generator to overcome the drawbacks of other SSGs so that your developers can have a better experience. Using React Static, your website enables faster data streaming from source to route.
React Static has a shorter learning curve, so your developers will be more than happy to use it. It incorporates prop mapping functionalities along with data ingestion and querying. There have been no complaints regarding data colocation and dynamic data. With a fan-following of 10k stars on GitHub, React Static is making its way like Gatsby and other proven React SSGs.

Zeit created the Next javascript framework for developing static web applications using React and server-side rendering. You don’t require any pre-requisites like Webpack configuration or a Node.js server.
Next.js is yet to stand upright for the static upload and routing issues. It is still an excellent choice for your next web application development using ReactJS. Next.js holds a prominent 17.2k forks and 82.9k stars on GitHub.
Want to use React static site generators to have scalable reactjs web application?
Contact us today to work with a renowned Reactjs development company and leverage the best support and solution.

Cuttlebelle is a comparatively less renowned SSG, but it is an awesome framework that keeps editing and code concerns separate. You can expand your possibilities by combining Cuttlebelle with React components.
Your marketers and coders now have their specific domains keeping them from interruptions. Using this framework, you can create Javascript XML, compose layouts, fetch data from external APIs, undertake Jest-testing, and deploy without hesitation. Cuttlebelle has just started growing on GitHub with 28 forks and 511 stars.

Across the globe, the most widely used SSG is Jekyll, especially for eCommerce websites and blogs. Though it was built using Ruby, Jekyll can show its poand Reactwell. It uses importers for quick migration. Jekyll provides your website hosting for free along with GitHub pages. It has a vast community on GitHub, enrolling 9.7k forks and 44.2k stars.

Phenomic is a modular website compiler where you can use React as a renderer and Webpack as a bundler. Your developers will have the experience of building a full-blown website or app using this static site generator react.
Phenomic does have a handful of resources along with a doc to build your React blog app. With this SSG, you can build a high-performing SEO website with a fantastic and speedy user experience. On GitHub, Phenomic collects 293 forks and 3.3k stars.

The Founder of SurviveJ has built Antwar, a blog-aware static engine using React and Webpack. You can create your customized pages by combining layouts and content on top of configurations using Antwar. You can build websites using Antwar that are friendly, speedy, and extensible. Antwar has 34 forks and 464 stars on GitHub.

Docusaurus is highly compatible with a wide range of integration, and it also supports search features and image tuning tools. Using MDX, you can use Docusaurus for the static website to provide a static Reactjs site. On Github, it has a community of 4.4k forks and 31.3k stars.
React static site generators helps to create user-friendly, unique websites. Whenever it comes to static site generators, React is the best preferred choice. Shake hands with the finest React App Development Company to use your choice of Static Site Generator to build your next web project. We offer end-to-end full-stack React.js development services to help you attain your business goals.
React Static can be your preferred site generator as it is lightweight, fast, and provides an ecosystem based on React. It provides simplicity and flexibility in the development process.
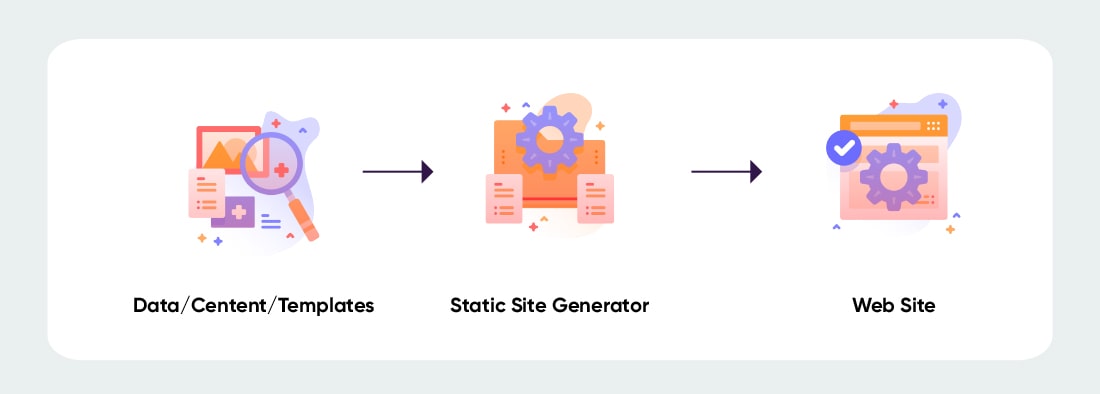
A static site generator works as a software application that creates HTML pages from templates and other given resources. Whenever the server receives the request, the data gets retrieved from the database on the selected templates.
Gatsby provides security, scalability, SEO, and speed to the website, these key points make Gatsby a static site generator.
Hugo, Pelican, Gatsby, Jekyll, Eleventy, React static are the top site generators worth considering in 2025.
A static website is developed on one or more HTML web pages that always load similarly. Dynamic websites load differently depending on the user’s request, time, or location.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.