Best React Native Animation Libraries & UI Component of 2025
Last Updated on December 12, 2024
Quick Summary:
In 2025, choosing the right React Native animation libraries and UI components will become crucial for businesses to boost user engagement within their applications. In this blog, we will have curated the best React Native animation libraries and UI components that you can consider for your applications, along with its sample effect in motion.
An application with a responsive and visually appealing UI has become crucial. However, several developers face challenges in adding an intuitive and engaging user experience, which results in slow performance.
React Native is a popular framework for developing cross-platform mobile applications. It offers powerful animation libraries and UI components to enhance user experience. In this blog, we will discuss the best React Native animation libraries and UI components, offering solutions and tips to overcome hurdles.
React Native encourages you to build your application UI using multiple or isolated components. You can also combine React UI libraries with Bit into building blocks which can be later synchronized into numerous projects. It’s a distributed development workflow that allows you to easily share and reuse components between apps. Now, discover and organize components to build applications faster synchronize them across multiple projects.
Let’s now discuss the top 18 React Native animation libraries to help you create a stellar UX.
The following is the list of the top amazing React Native animation libraries that can enhance your user engagement and experiences. It is one of the effective ways to execute animation sequences within an application and deliver excellent outcomes that can connect with users’ emotions.
Lottie-web is a mobile library for iOS and web that dissolves adobe after-effects animations with Bodymovin exported as JSON, thereby providing a native experience on mobile. Ideally, designers can build and ship brilliant animations without hiring an engineer by recreating them by hand. It has excellent documentation, is well-performing, and is easy to use.

The React Native Reanimated library offers a broad and complete, low-level abstraction for the animated library API to be built on top. Consequently, it can enable a higher rate of flexibility with regards to interactions that are gesture-based.
Moreover, the React Native reanimated has native assistance and can design animations directly on the native thread rather than the JavaScript thread. In addition, this animation library is handled by React Native Expo and software developers.

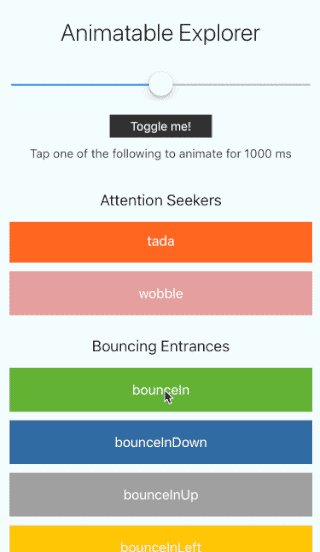
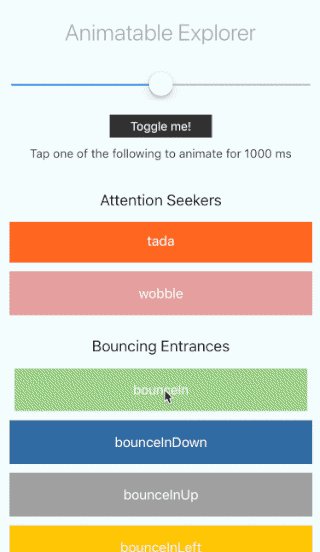
In most applications, you will notice repetitive slides, swipes, bouncing, and more. React Native Animatable offers preconfigured and well-animated components, which will eliminate the need to rewrite the generally used animations.
Also, it includes features of a standard set of easy-to-use animations for React Native applications. Additionally, React Native Animatable can create loading animations, including spinners, progress bars, or animated transitions that indicate the loading is underway.
Give your React Native app an animated life
Hire React Native Developer to translate your innovative ideas to business value with a successful custom mobile app!

The React Native Redash library is an excellent gesture-handler toolbelt that you can use to offer a smooth user experience. It streamlines and makes your animations more engaging and controllable within your React Native applications. Moreover, it includes functions that help to handle common tasks like color manipulation, defining animation using “Timing,” and mathematical operations for seamless flow.

Using the React Native SVG animation library, you can display a scalable vector graphic image in animated format. The package contains the wrapper elements to depict the animation. It is a robust library used to build high-performance and smooth animation transitions in React Native applications. Additionally, it integrates seamlessly with the React Native framework, allowing you to modify coordinates, plan processes, and control transitions of SVG animations.

<
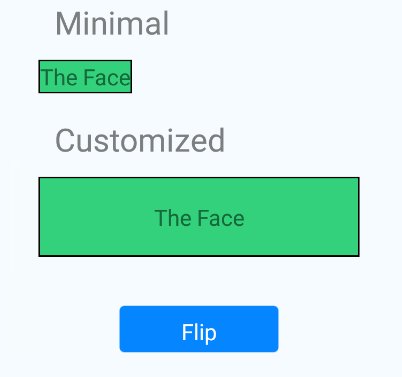
React Native Flip card is the animation library with a card component that has a motion of flip for React native in Android/iOS. It includes core React Native components, such as Animated, TouchableOpacity, View, and API, to design custom flip card components.

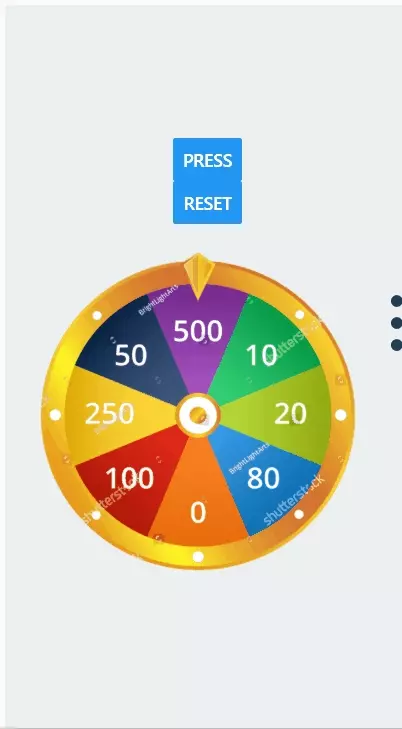
This wheel of fortune depends on D3 shape plugins and React Native SVG. This method allows you to control the look and feel of the spinning wheel and animations. You can also utilize libraries like react-native-reanimated to manage animation logic.

This one is a React Native component that helps you to monitor and manage the transitions for all the animated components that are complicated. It handles the timing of animations and keeps a check on multiple screens as they enter and exit.

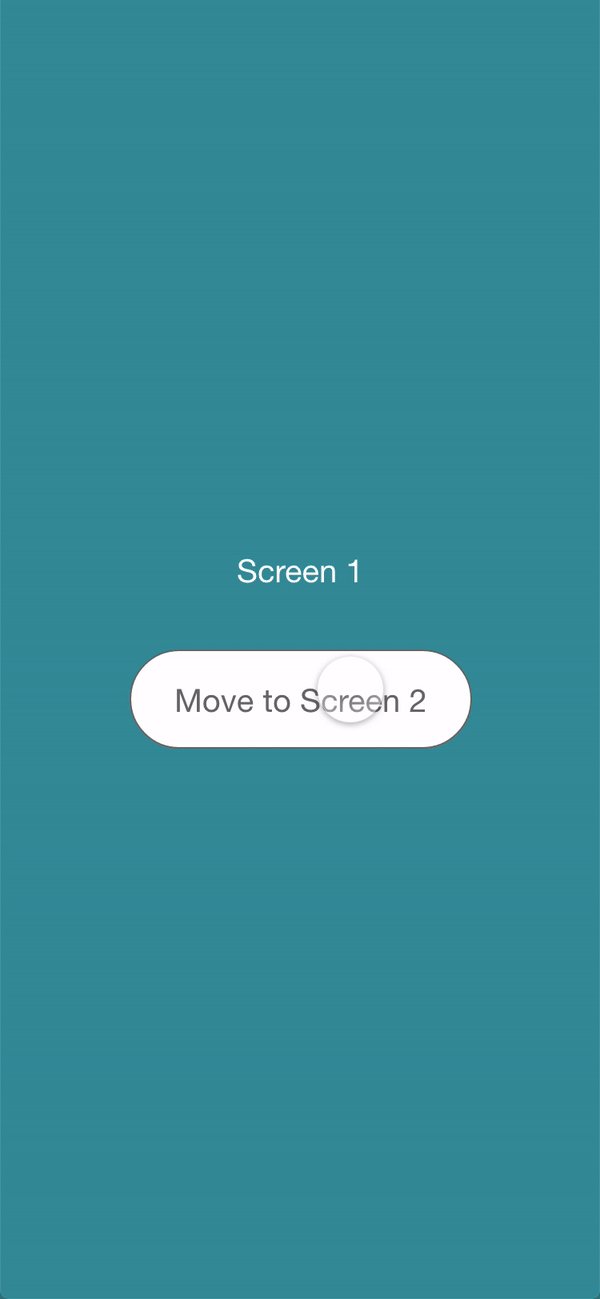
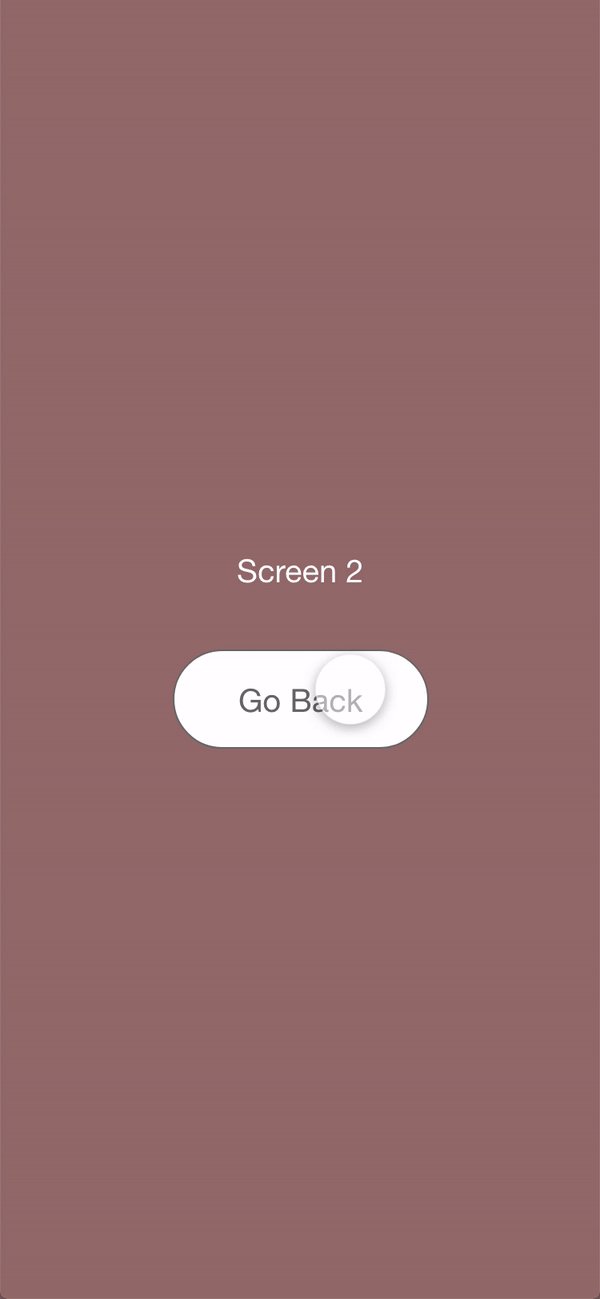
Motion is a library that creates animations in React Native with an easy-to-use feature. It also provides a simple API to make shared transitions among animation libraries in React Native. Using React Native Motion, you can swiftly create motions that move from left to right or vice versa.

This library comprises a few animated components by using PanResponder functions, Easing, and Animated. With this, you can import the slider and put your customized props. Additionally, you can even edit the existing and default props in Slider.js.
The one-stop solution for all your Native UI requirements
Scale up your project development with the most prominent React Native development company. Connect now to develop a robust, reliable, and scalable React Native mobile app
Here are 10 top React Native UI component libraries to build a fascinating mobile app. Let’s quickly go through these libraries required to build a next-gen mobile app.
The NativeBase developer tool we saw earlier has a UI component library that is widely popular among React developers. It has 20.1k stars and 2.4k forks on GitHub, proving that fan following is not for the show and real value.
React Native Elements is a UI library for React Native projects built using JavaScript, which is customizable and works across iOS and Android platforms. Experts and naive developers show a keen interest in this particular library due to its extensive and dynamic functionality.
One of the rising React Native Component libraries built above Galio.io, React Native, and Expo is the Material Kit, enabling you to create amazing apps. It has a collection of customized buttons, cards, navigation, and inputs, which is quite close to Google’s material design. This library is getting attention and a strong community on GitHub with 574 stars and 869 forks by far now.
This React Native component library provides customization and reusability for styling your React Native application components. UI Kitten Tricks has 7.1k stars and 992 forks on GitHub, which speaks to programmer choices these days.
UI Components, Themes, and Animations make up Shoutem, a cross-platform library for iOS and Android. All the components are composable and customizable. They have predefined styles that are capable of building complex styles. It has got 4.9K stars and 458 forks on GitHub.
This React Native animation library provides more than 30 tailored components and styles that are twisted, peppy, and loved. It has 2.1k stars and 120 forks on GitHub.
You may consider this a beginner’s manual for building React Native apps. Ignite CLI consists of several boilerplate options for your app, or you can use standalone plugins if you may. GitHub has caught 16.9k stars and 1.4k forks for one of these unique React Native component libraries.
This particular library is to help you build your ToolBar/NavBar/TabBar for Android or even for image sources. Across the world, plenty of Android apps already use it, and you may want to use React Native Vector Icons. It has 17.2k stars and 2.1k forks on GitHub, indicating its popularity.
A library for material design guidelines and global theming support helps developers build customized components for their React Native Apps. It has got 12.5k stars and 2k forks on GitHub.
The Teaset is a React Native animation library with over 20 Javascript components that have outstanding display characteristics. It has 2.9k stars and 483 forks on GitHub.
At the end of this guide, we would like to say that these React Native UI components and React Native animation libraries listed above are based on the top choice of the OpenBase community. Ideally, their main objective is to help you effortlessly create a user-friendly transition and animation in your application. The best part is you can customize many of these libraries and load them with excellent in-built features & modifications.
Choosing React Native for your upcoming app development will be a sage decision because it will enhance the productivity of your developers. Our salient React Native developers can select the best React Native animation library for your upcoming Native application that will cater to an engaging and seamless experience for your users.
Here are the brief steps:
Unfortunately, you cannot use a React library in your React Native application because React Native can’t access the HTML elements as there is no DOM structure in React Native to access the React JS components.
React Native app separates the javascript and OS UI thread separate. The UI thread autonomously handles animation regardless of the JS thread which handles the user code.
Well, in brief, the process can be summed up as
1. Import the animation module
2. Declare an animation value
3. Set the time-frequency for the animation value to alter
4. Set a particular version for rendering your animation
5. Start with creating your animation
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.