React Native Accessibility: Evolution and Other Aspects
Last Updated on December 27, 2024
Quick Summary
The mobile application development market runs on user preferences worldwide, meaning as the priorities change, the trends evolve. Amid these changes and evolution, the one tech stack that is the talk of the town among developers is React Native Accessibility. Therefore, this blog post covers the all-around aspects of React Native Accessibility, including features, properties, and more that can help businesses deliver better results and accessibility for their end users.
Accessibility refers to accessing something. The term had existed for a long time but has gained significance recently when mobile application development went above and beyond coding. Accessibility focuses on physically impaired users who cannot utilize the technological advances of the mobile application development marketplace. The developer community worldwide and the business owners have also realized the importance of accessibility for the said audience. Therefore, introducing the accessibility options such as screen readers, voice enhancements, navigators, and many more has enabled the niche audience to utilize the benefits of the said tech stacks.
React Native Accessibility contributes significantly to developing applications with several functionalities for the physically impaired audience. All the major platforms, whether Android, iOS, or any other medium, have the accessibility options like a voiceover in iOS and Talkback in Android to integrate applications with assistive technologies such as bundled screen reader VoiceOver for iOS and Talkback for Android. React Native also has complementary APIs that allow you to accommodate all users.
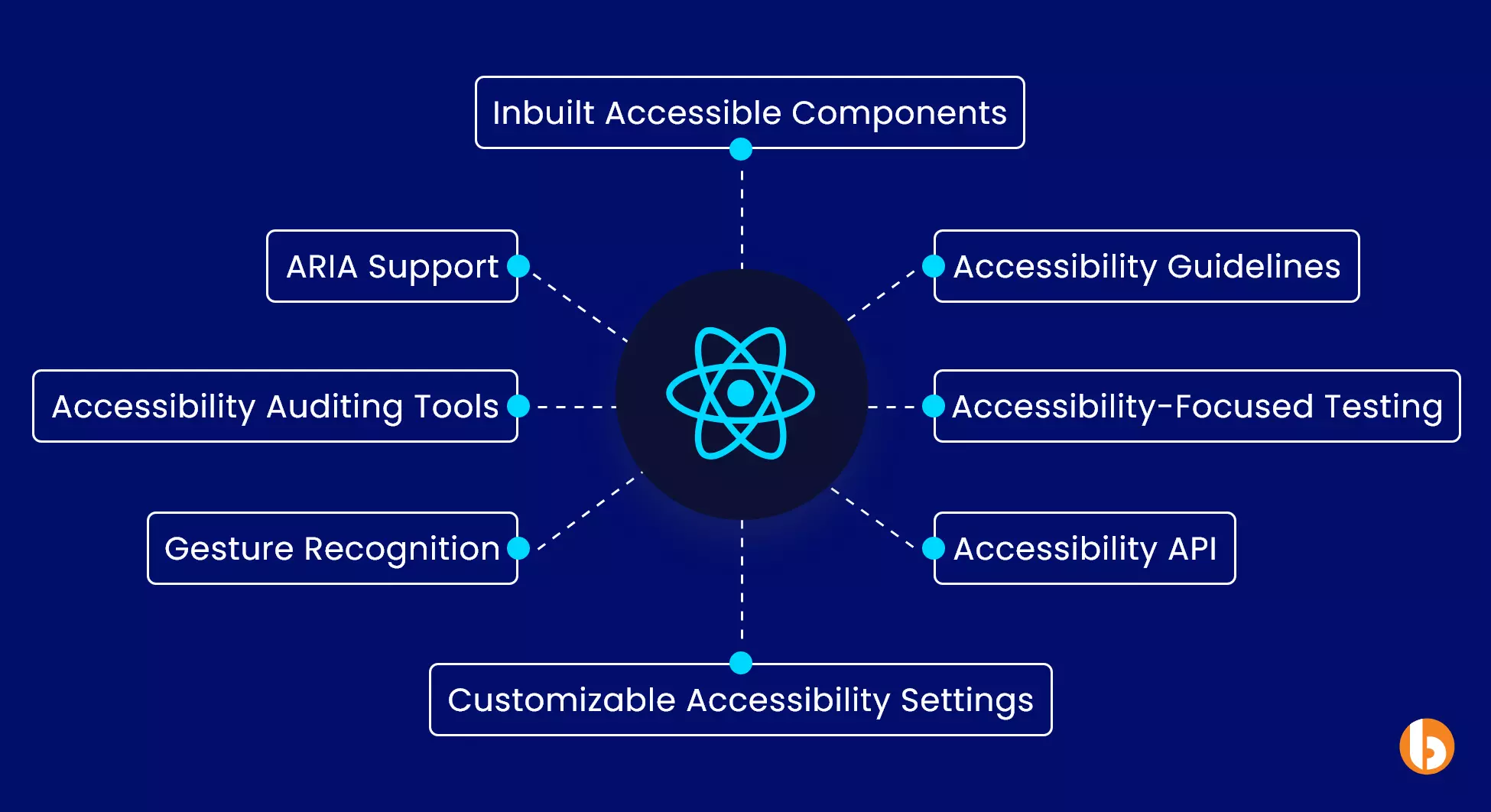
React Native Accessibility has seen a significant upsurge since it came into existence and has been growing. Every product owner, as well as the business owner, realizes their responsibility towards society and to create mobile applications for users with different accessibility needs. React Native, over time, has introduced many accessibility features and improvements, including:

React Native includes a set of built-in accessible components, such as buttons, text inputs, and images, that you can use to create accessible user interfaces.
It also includes the ARIA specification, which delivers a way to create accessible web content by defining roles, states, and properties for elements.
It presents an accessibility API that allows developers to access and modify accessibility information for components, including setting accessibility labels, hints, and traits.
It provides APIs for customizing accessibility settings, such as font size, color contrast, and captioning options, which can help improve the accessibility of an app for users with disabilities.
React Native offers gesture recognition support, which you can use to provide alternative ways for users to interact with the apps, such as swipe gestures or double taps.
Several tools can help you audit the accessibility of your React Native applications. These tools include Accessibility Scanner in Android Studio, which can help identify accessibility issues to which you need to focus.
Test the accessibility of your React Native app by using assistive technologies, such as screen readers, magnifiers, and voice commands, to ensure your application’s accessibility for users with different accessibility needs.
The Accessibility guidelines for React Native developers, such as the W3C’s Web Content Accessibility Guidelines (WCAG) and Apple’s Human Interface Guidelines, offer the best practices for creating accessible mobile apps.
Want to build a React Native app that breaks down barriers and connects with all users?
Hire React Native developer who has a deep understanding of accessibility principles and can implement them flawlessly.
Accessibility properties improve mobile app accessibility for users with disabilities by providing information about UI elements to assistive technologies like screen readers. React Native offers a range of accessibility properties to enhance mobile app accessibility.
When the accessibility element property is set to true, it signifies that you can access the view with assistive technologies. This property also groups the children of the view into a single selectable component. Touchable elements are automatically made accessible unless stated otherwise.
The accessibilityLabel property in React Native provides a label that describes UI components to assistive technologies, such as screen readers. By setting the accessibilityLabel property, developers can ensure that screen readers can adequately identify UI elements, such as buttons, when users interact with them. It enables users who rely on assistive technologies to understand the purpose of the UI element, providing them with a more accessible and inclusive user experience.
An accessibilityHint provides additional information to users about the result of acting on an accessibility element when it’s not apparent from the accessibility label alone. It helps users with disabilities understand the element’s purpose and how it can be interacted with to achieve a particular outcome.
The accessibilityRole property in React Native conveys the intended purpose of a component to users who rely on assistive technologies.
The accessibilityState property in React Native communicates the current component state to users relying on assistive technologies.
The value property of a component indicates its present value. It can consist of a textual representation of the value or components like progress bars and sliders with a range; it includes the range information such as the minimum, maximum, and current values.
Accessibility actions allow assistive technology to invoke the actions of a component programmatically. A component must do two things to support accessibility actions,
accessibilityViewIsModal: This property indicates whether a UI component is a modal view, which can help assistive technologies understand the component’s context.
React Native possess several tools and techniques that enable developers to create mobile apps accessible to users with disabilities. They can, thus, cater a colossal audience, including the ones with disabilities, thereby delivering a better user experience for all with improved inclusivity and accessibility. A few of those features are:
You can refer to AccessibilityProps as props that developers can use to deliver additional information regarding the UI components to access services such as screen readers. AccessibilityProps include accessible, accessibilityLabel, accessibilityHint, accessibilityRole, accessibilityStates, and more. Below is a simple code example explaining How to use AccessibilityProps in a React Native component.

import React from 'react'; import { Text, View } from 'react-native'; const MyComponent = () => { return ( <View> <Text accessible={true} accessibilityLabel="Hello World" accessibilityHint="This is a greeting message" accessibilityRole="header" accessibilityStates={['selected']} > Hello World </Text> </View> ); }; export default MyComponent;
AccessibilityInfo is precisely a React native API offering information regarding the device’s accessibility settings. It functions irrespective of whether the screen reader or the user has enabled larger text (magnifier). It allows the developers to adjust their application behavior per their accessibility settings. Below is an example of How to set AccessibilityInfo API in a React Native component.

import React, { useState, useEffect } from 'react'; import { Text, View, AccessibilityInfo } from 'react-native'; const MyComponent = () => { const [isScreenReaderEnabled, setIsScreenReaderEnabled] = useState(false); useEffect(() => { const getAccessibilityInfo = async () => { const screenReaderEnabled = await AccessibilityInfo.isScreenReaderEnabled(); setIsScreenReaderEnabled(screenReaderEnabled); }; getAccessibilityInfo(); }, []); return ( <View> <Text> {isScreenReaderEnabled ? 'Screen reader is enabled' : 'Screen reader is not enabled'} </Text> </View> ); }; export default MyComponent;
Both, ‘VoiceOver’ and ‘TalkBack Support’ belong to screen reader services, specifically designed to offer verbal feedback to visually impaired users. React Native possess inbuilt support for these services via AccessibilityProps. Below is a code example of How to use VoiceOver and TalkBack support in a React Native component.

import React from 'react'; import { Text, View } from 'react-native'; const MyComponent = () => { return ( <View> <Text accessible={true} accessibilityLabel="Hello World" accessibilityHint="This is a greeting message" accessibilityRole="header" accessibilityStates={['selected']} accessibilityTraits={['header']} > Hello World </Text> </View> ); }; export default MyComponent;
AccessibilityEvent API empowers the React native developers to easily handle accessibility events on the application view. It also allows them to receive notifications whenever the user interacts with the application’s accessible components. Below is a code example of How to use the AccessibilityEvent API in a React Native component.

import React, { useState, useEffect } from 'react'; import { Text, View, AccessibilityEvent } from 'react-native'; const MyComponent = () => { const [eventCount, setEventCount] = useState(0); useEffect(() => { const onAccessibilityEvent = AccessibilityEvent.addEventListener( 'announcementFinished', handleAccessibilityEvent ); return () => { onAccessibilityEvent.remove(); }; }, []); const handleAccessibilityEvent = (event) => { setEventCount(event.eventCount); }; return ( <View> <Text>Accessibility events fired: {eventCount}</Text> </View> ); }; export default MyComponent;
The major function of Accessibility Component in React Native is to wrap UI components and make them accessible. It sets accessibility props based on the device’s accessibility settings. Here’s an example code snippet that demonstrates how to use it.

import React from 'react'; import { Text, View, AccessibilityInfo } from 'react-native'; const MyComponent = () => { const updateAccessibilityState = (isEnabled) => { AccessibilityInfo.setAccessibilityFocusEnabled(isEnabled); }; return ( <View> <AccessibilityInfo onChange={updateAccessibilityState} /> <Text>My accessible component</Text> </View> ); }; export default MyComponent;
In conclusion, React Native accessibility is crucial in mobile app development to ensure equal access and usability for all users, including those with disabilities. Accessibility has become a fundamental right in the rapid growth of mobile applications. React Native provides various features and tools that make it easier for developers to create accessible applications.
Developers can create more inclusive mobile applications by prioritizing accessibility in their development process. It benefits both the developer and the users, increasing the potential user base and ensuring equal access to digital services. However, if you are a business owner and are confused if React Native Accessibility can help scale your audience, then Hire React Native App Development Company like Bacancy to help you achieve your business goals and grow your business.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.