Top 15 React Carousel Component Libraries and Their Usage Trends
Last Updated on March 3, 2025
Summary:
React is a popular and robust JavaScript library for creating user interfaces that help build dynamic, interactive, and responsive web applications. To make it more crucial and leverage its benefits. React has introduced a few add-on functionalities, including the ReactJS Carousel Component Libraries. This blog post will cover the React Carousel Component Libraries and their usage trends to help you build the latest and next-gen carousels for your React applications in 2025.
Often in our daily lives, while browsing the internet, we come across many functionalities that we know exist but are aware of how to implement those functionalities within our system. One such functionality is the ReactJS Carousel, a UI component that allows you to display a rotating set of content or images in a web application built using React. In fact, many prefer using React for web development due to its component-based architecture and the flexibility it offers to build reusable user interface components for web and mobile.
The React Carousel is a pre-built package that offers ready-to-use carousel components for your React applications. These libraries present a range of features and functionalities that help developers quickly and simply implement the carousel within your project without the need to build it from scratch. These components typically involve image carousels, content carousels, responsive layouts, navigation controls, autoplay, infinite scrolling, and more.
Now that we know precisely what the ReactJS Carousel Component Libraries are, let us discuss their component libraries.
Implementing carousels seems daunting because of the number of options available within the same. Below, we have consolidated a list of the Best React Carousel Components that enhance your user experience by providing seamless navigation, smooth animations, and customizable features. These libraries assist you in simplifying your carousel implementation and make it easier to integrate responsive and high-performance sliders into your React apps without extensive manual coding.
FullPage.js for React is a best-in-class full-screen carousel component that is exceptionally configurable. It is an effective fullscreen page slider that can easily create horizontal and vertical snap-scrolling navigation between multiple sections within a single-page application (SPA). With support for touch gestures, keyboard navigation, and responsive design, it ensures a smooth and immersive user experience. Additionally, FullPage.js offers extensive customization options, including parallax effects, auto-scrolling, and lazy loading.
GitHub: 35.4k Stars and 7.3k Forks

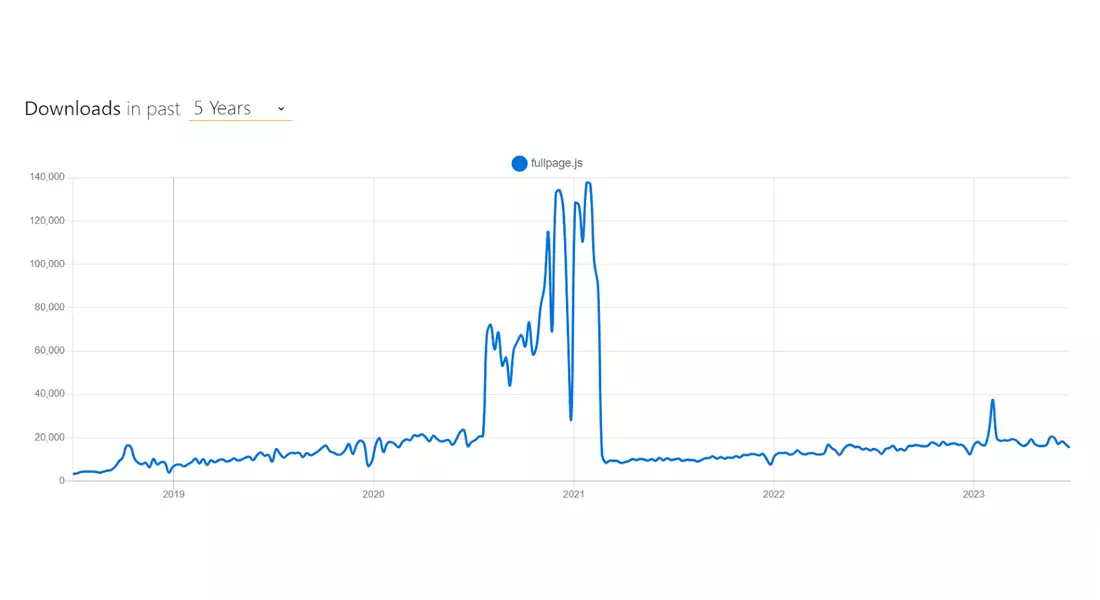
The NPM Trends graph for the fullpage.js is given below:

SwiperJS, or React Slider Swiper, is a powerful mobile touch slider React carousel library. It allows for smooth transitions and native behavior on mobile devices. You can use it for mobile websites, mobile apps, and native/hybrid mobile applications. SwiperJS makes it easy to animate slides, and it includes features like image lazy loading and default transition effects. It also uses CSS flexbox properties for slide layout.
GitHub: 40.5k Stars and 9.8k Forks

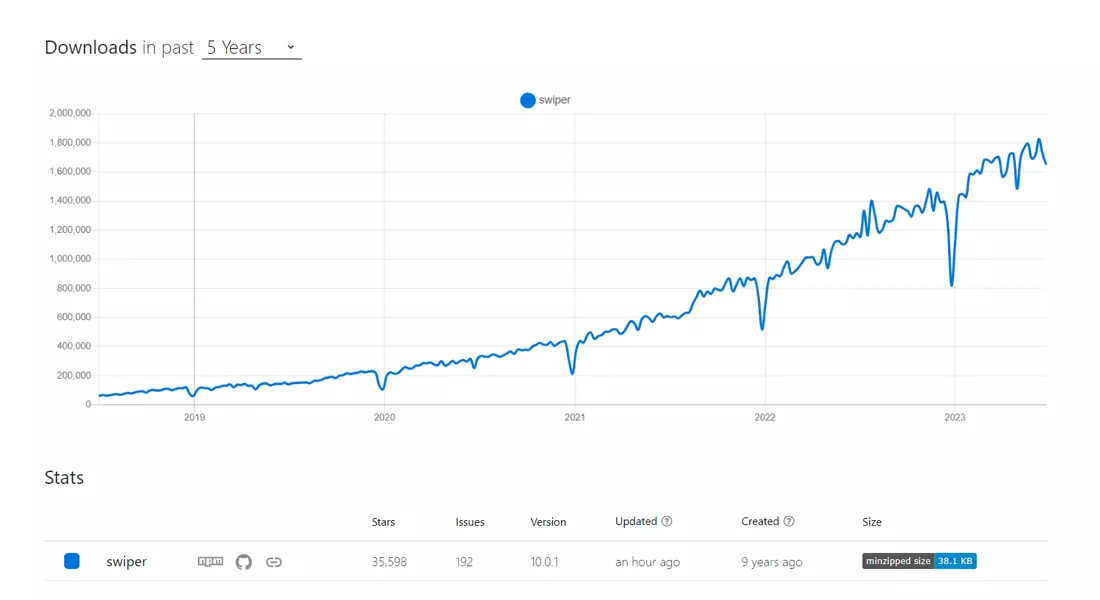
The NPM Trends graph for the SwiperJS is given below:

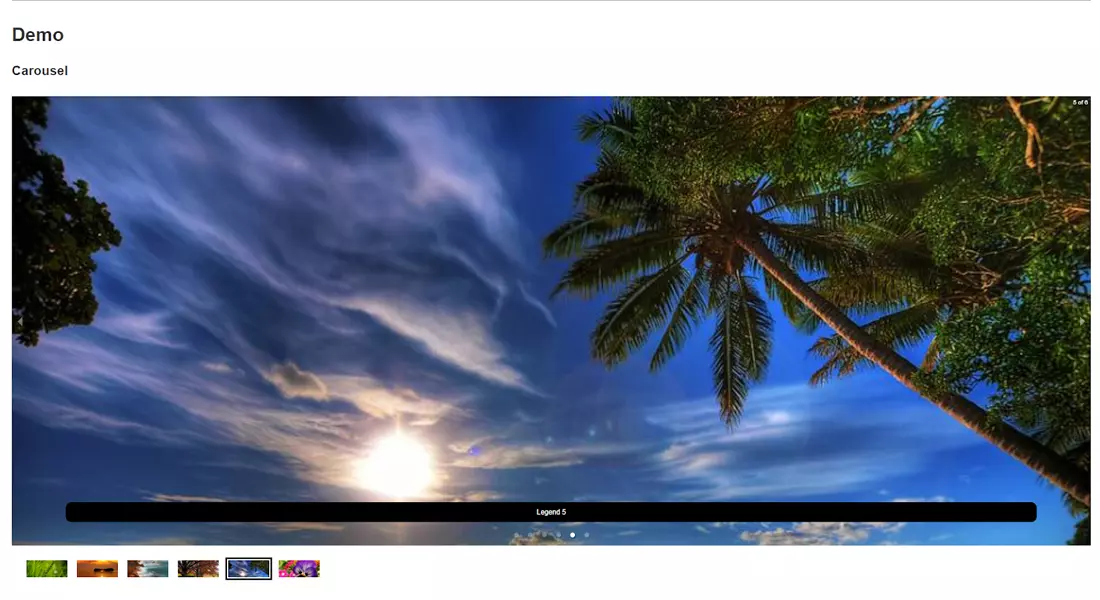
Slick began as a JavaScript and WordPress plugin and has been successfully adapted to React by a third-party developer. This transition demonstrates its versatility and popularity among developers. Slick is a top-notch choice when creating responsive sliders, offering an impressive array of carousel features. The additional fading effect sets it apart, adding elegance and sophistication to the sliding experience. Whether you need a simple scrolling carousel or want a more visually stunning presentation, Slick has covered you.
GitHub: 11.8k Stars and 2.1k Forks

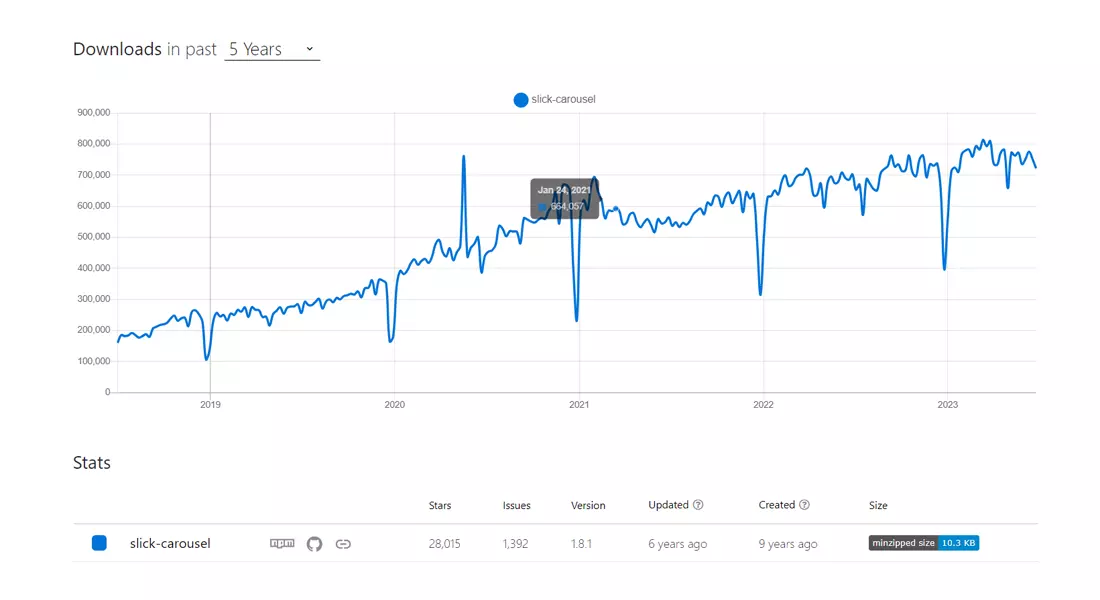
The NPM Trends graph for the React Slick is given below:

The React Responsive Carousel library is a feature-rich and lightweight component for creating carousels. It offers extensive customization options, including lazy loading, YouTube autoplay, custom thumbnails, and external controls. You can configure it for vertical scrolling and enjoy additional effects like fading and presentation mode. However, it’s important to note that the dragging feature may not provide the same smoothness as other carousels when releasing the mouse button or lifting your finger from the screen.
Additionally, the library is no longer actively maintained and has limited support for merging pull requests from the author.
GitHub: 2.7k Stars and 632 Forks

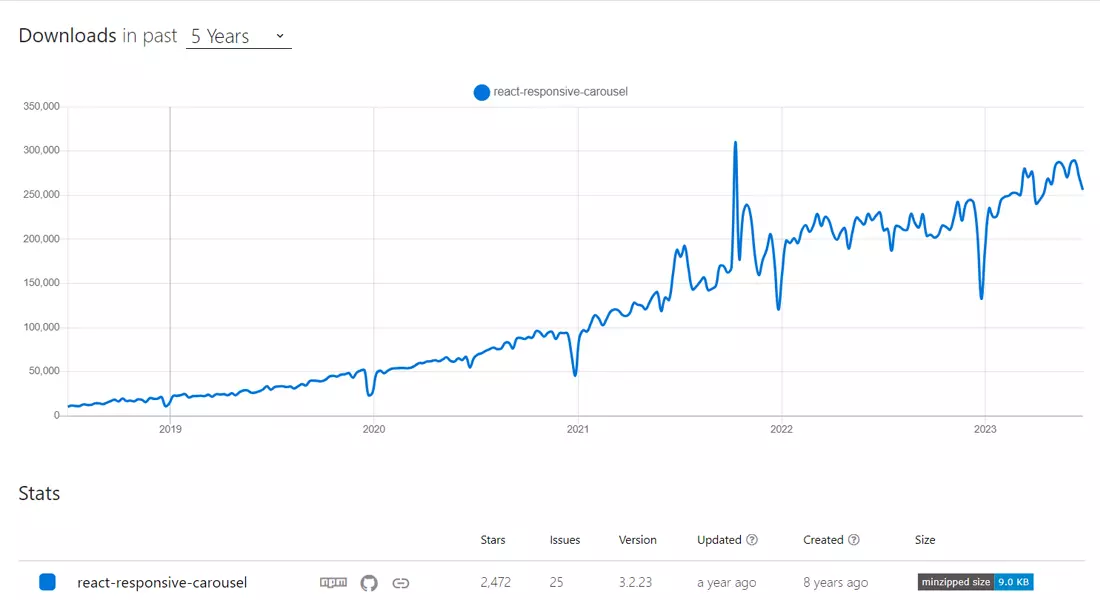
The NPM Trends graph for the React Responsive Carousel is given below:

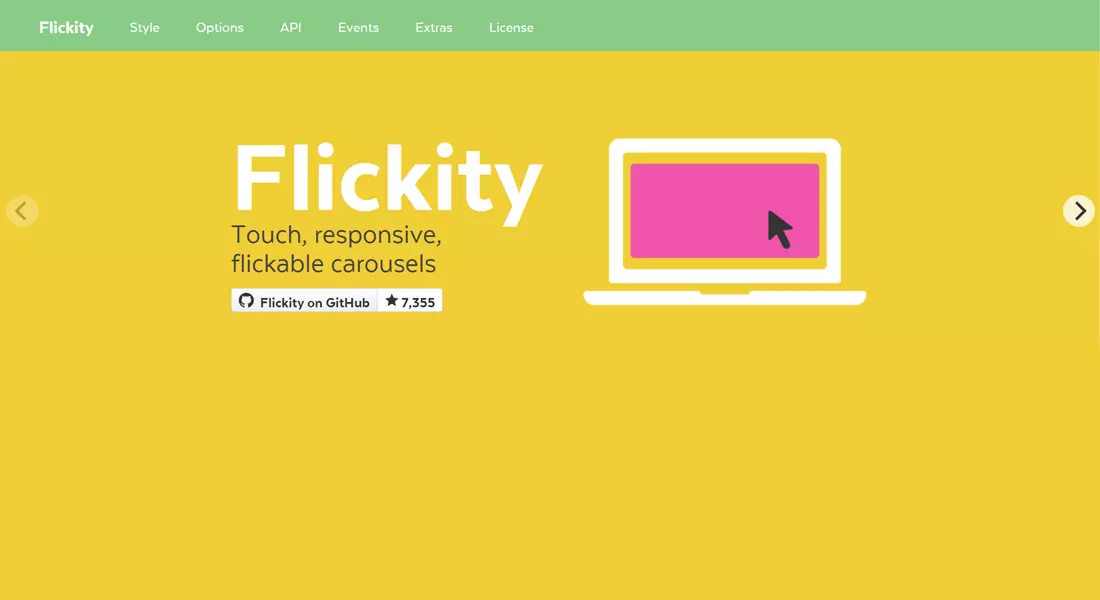
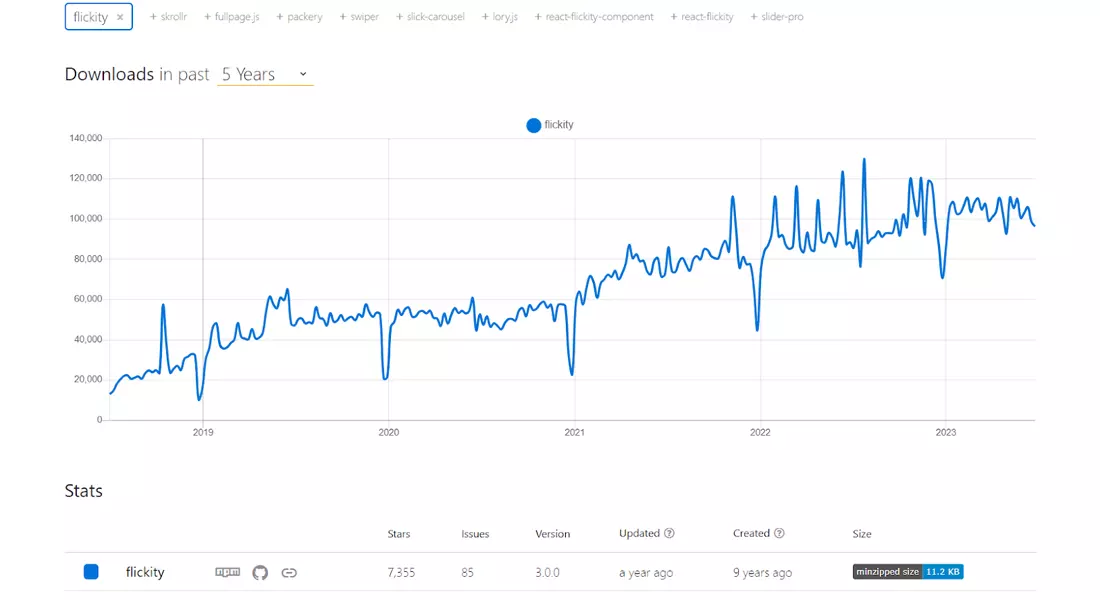
React Flickity is a Carousel Component for React that allows you to create touchable and responsive carousels with custom navigation. It is based on the JavaScript component Flickity, developed by Desandro and adapted for React by a third party. While React Flickity offers a well-designed carousel with thorough documentation and various options, it has fewer responsive features than other plugins. However, it does provide a valuable “show on full screen” button. It is an excellent choice for carousels that don’t require extensive responsiveness.
GitHub: 7.6k Stars and 602 Forks

The NPM Trends graph for the React Flickity is given below:

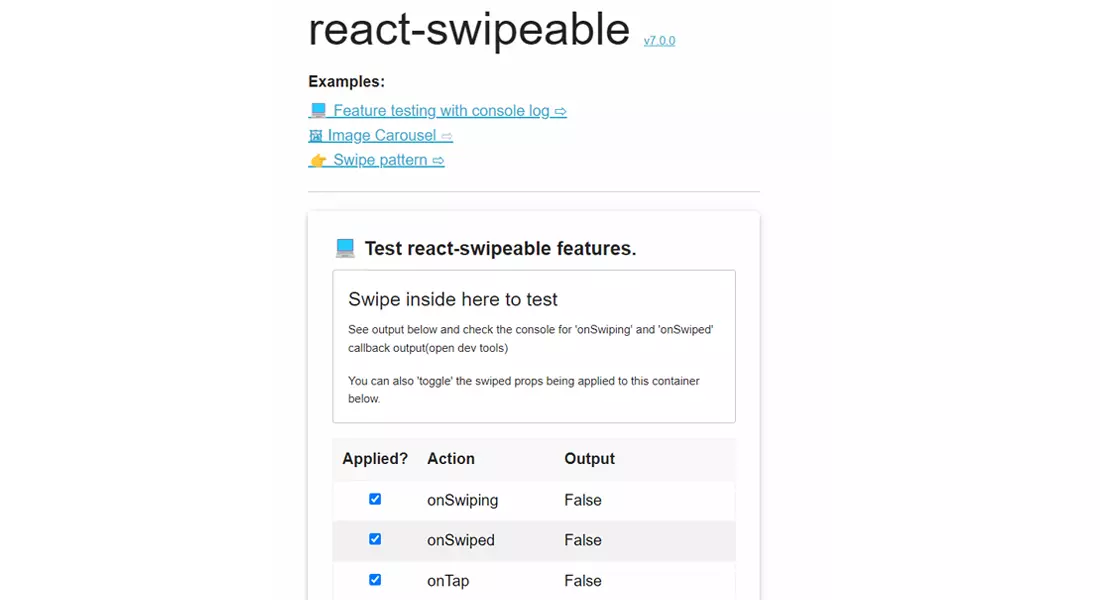
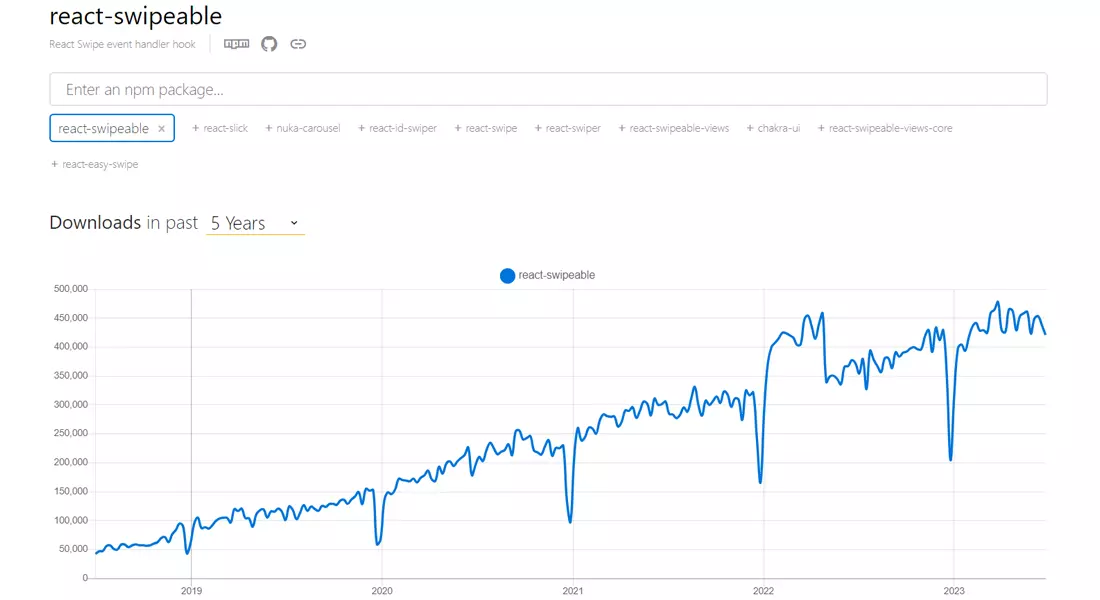
React-swipeable is a straightforward and reliable carousel component for React that enables the creation of swipeable carousel items with multiple swipe patterns. While it may have a limited range of options, it remains user-friendly and easy to implement. What sets the React Swipeable carousel component apart from others is its unique ability to move the slider according to precise swipe patterns, a feature not commonly found in similar components. This makes it a standout choice among other ReactJS carousels.
GitHub: 2.1k Stars and 148 Forks

The NPM Trends graph for the React-Swipeable is given below:

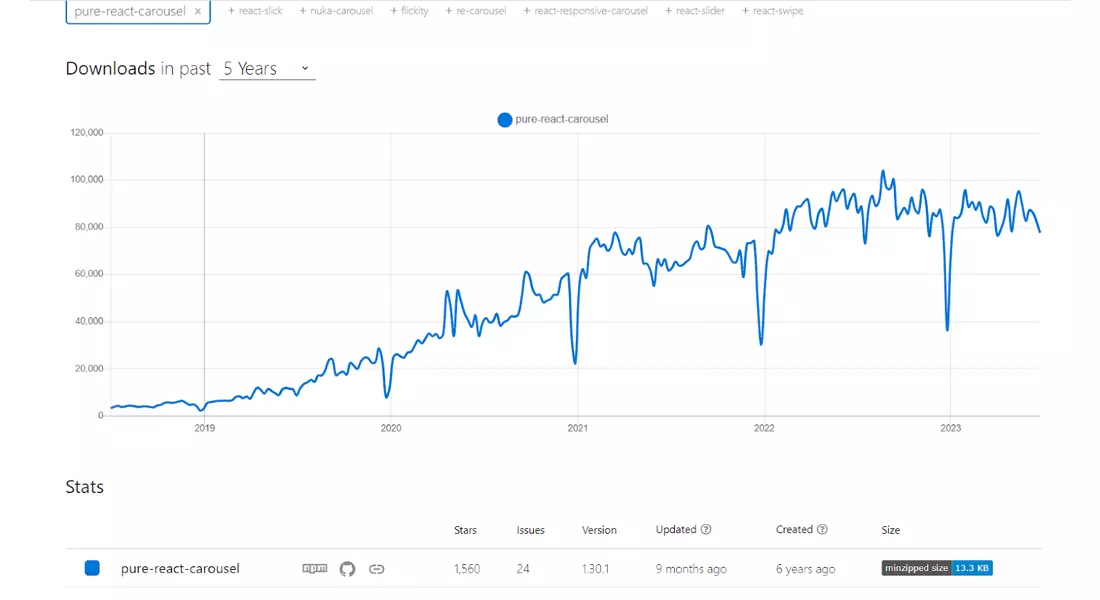
As the name suggests, the Pure React JS Carousel is an unopinionated, simple, and decent React carousel library that powers the structure of your carousel component and offers you the power to control the slide dimensions, which is uncommon in other carousels. Also, it allows you to customize the layout as per your requirements with CSS. It is widely popular amongst the community because of the zooming functionalities that other libraries lack.
The Pure Carousel React allows you to create your styling similar to the developer’s expectation of the < table > element to contain the minimum amount of style. Also, it focuses on being the WCAG-accessible carousel.
GitHub: 1.7k Stars and 162 Forks

The NPM Trends graph for the Pure React Carousel is given below:

Transform Your Projects with the Perfect React Carousel Solution
Hire React Developer from Bacancy to elevate your dynamic carousels that captivate your users, enhance their experience, and take your projects to new heights with our ideal Carousel solutions.
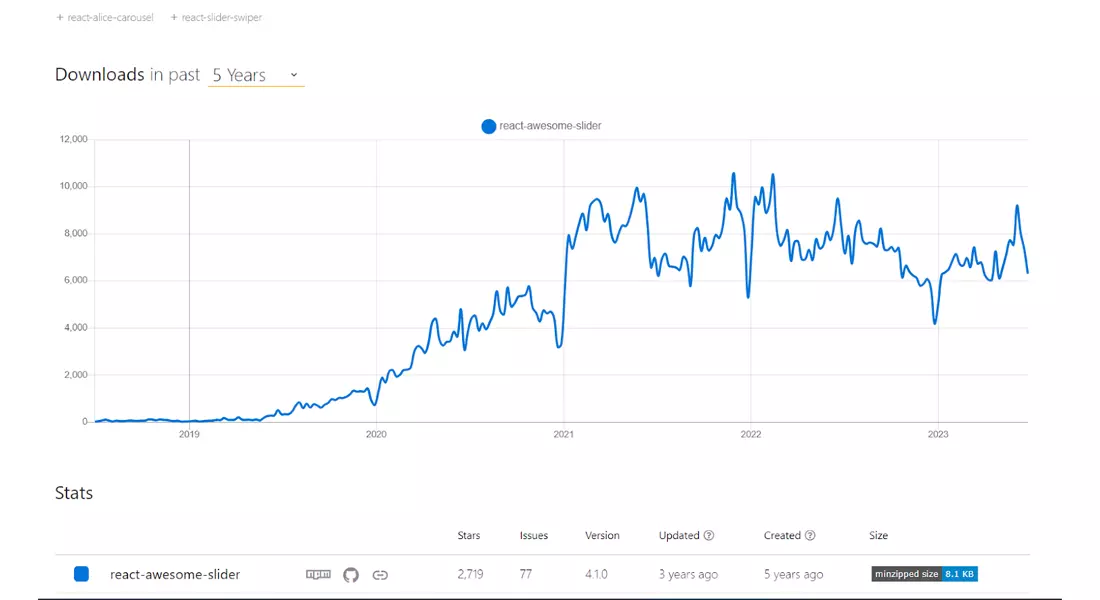
react-awesome-slider carousel is a high-performance and versatile React component designed for full-page transitions. It enables the creation of a smooth 60fps experience and offers extensive customization options. This production-ready component is perfect for rendering image and video galleries as sliders or carousels, providing an efficient and customizable solution.
GitHub: 2.9k Stars and 298 Forks

The NPM Trends graph for the React Awesome Slider is given below:

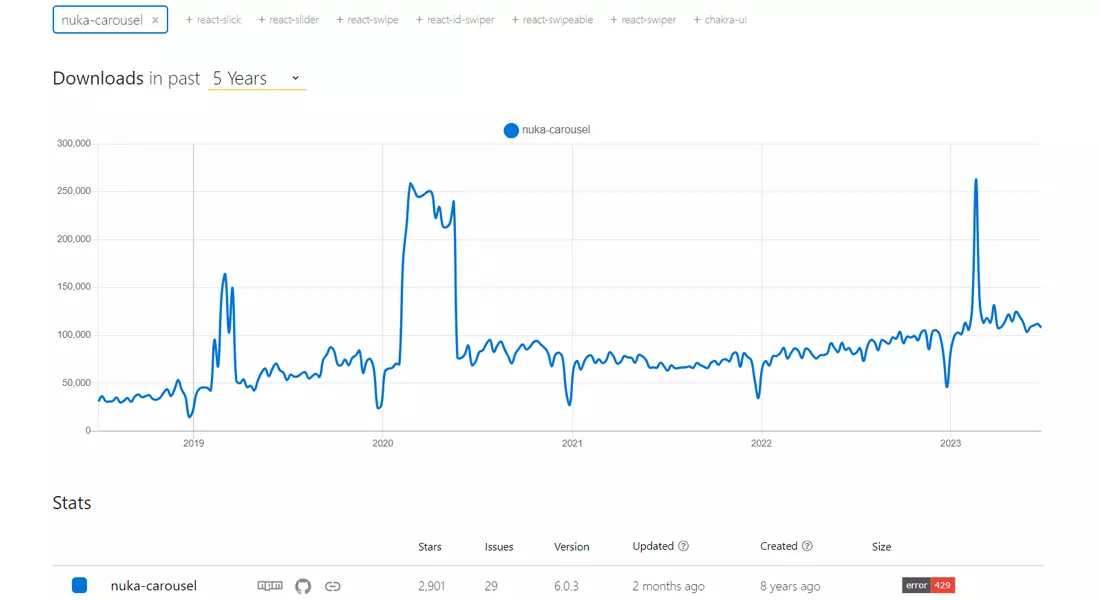
Nuka Carousel is a React carousel library that balances simplicity and power. It offers a user-friendly and accessible carousel solution that enhances the user experience on your brand’s website. Nuka Carousel provides a fully functional, basic slider with customizable UI and behavior. It supports vertical scrolling and offers three transition options: scroll fades and scrolls 3D. Additionally, there is an optional zoom feature available as an add-on.
GitHub: 3.1k Stars and 592 Forks

The NPM Trends graph for the Nuka Carousel is given below:

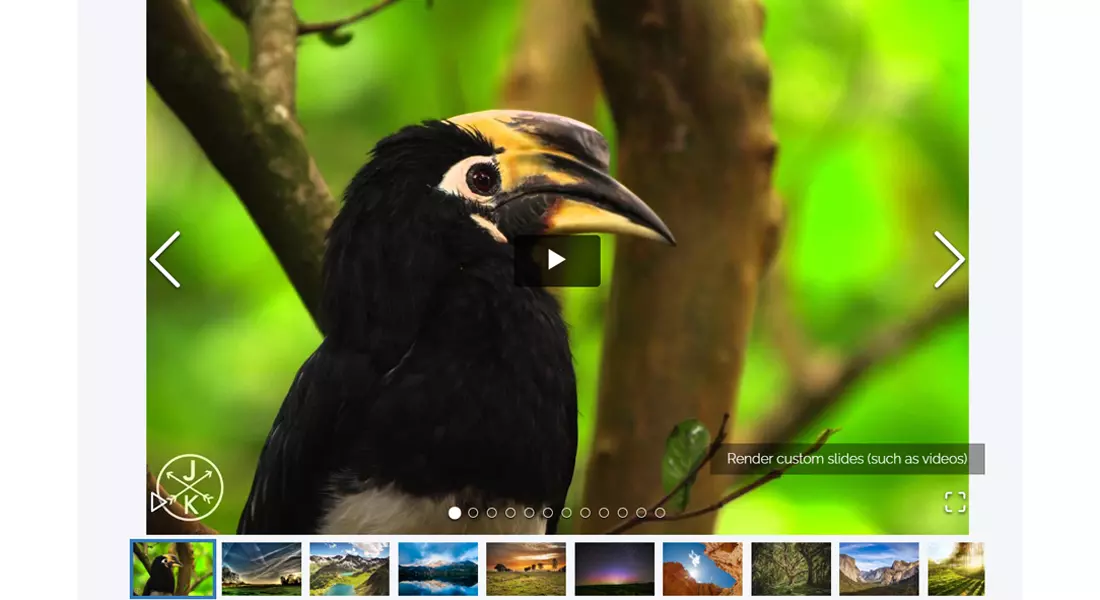
Although there are numerous React UI component libraries and frameworks; React Image Gallery – a carousel in React component is unique. It allows you to create image galleries and carousels that support mobile swipe gestures, thumbnail navigation full screen support, custom-rendered slides, RTL support, and responsive gallery and carousel designs. It also possesses a few options, such as showing the pagination and the ‘show on the full-screen icon, which is beneficial for galleries. Also, it offers the option to add thumbnails to the central carousel and supports RTL navigation. On top of it, it comes with a few render functions that enable the creation of renders for things like navigation, the play/pause buttons, or the items.
GitHub: 3.8k Stars and 719 Forks

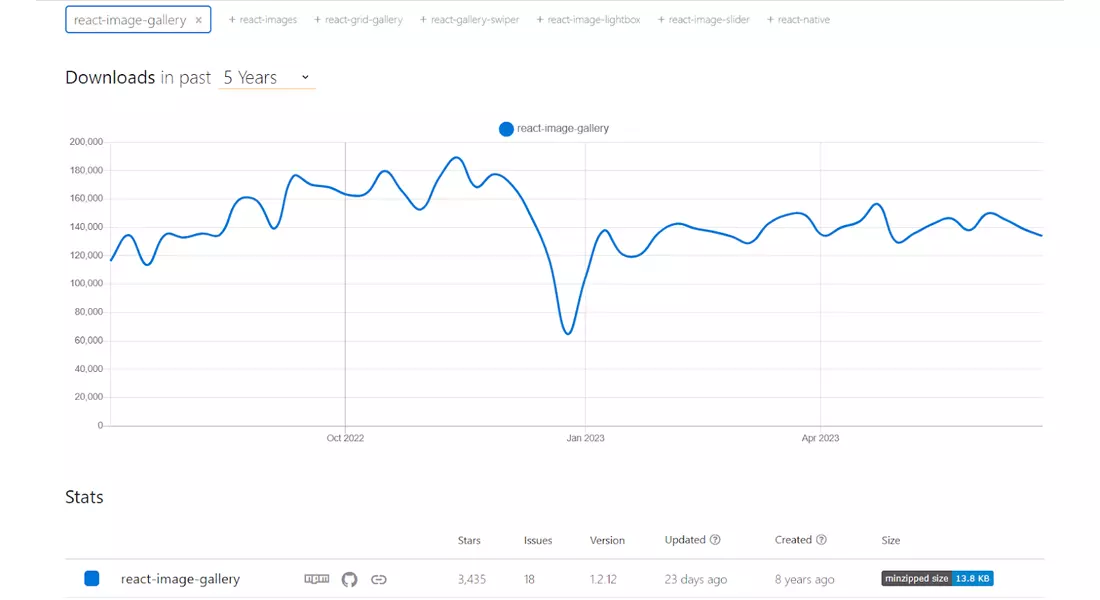
The NPM Trends graph for the React-Image-Gallery is given below:

React Swipe is the lightweight ReactJS version of the Swipe.js carousel component library that simplifies the carousel for devices with helpful configuration options. However, as mentioned, it precisely concentrates on the devices that have touch support but don’t support dragging with the mouse. If you aim to focus on the simplicity of touch devices, then React Swipe is your ideal choice.
GitHub: 1.7k Stars and 256 Forks

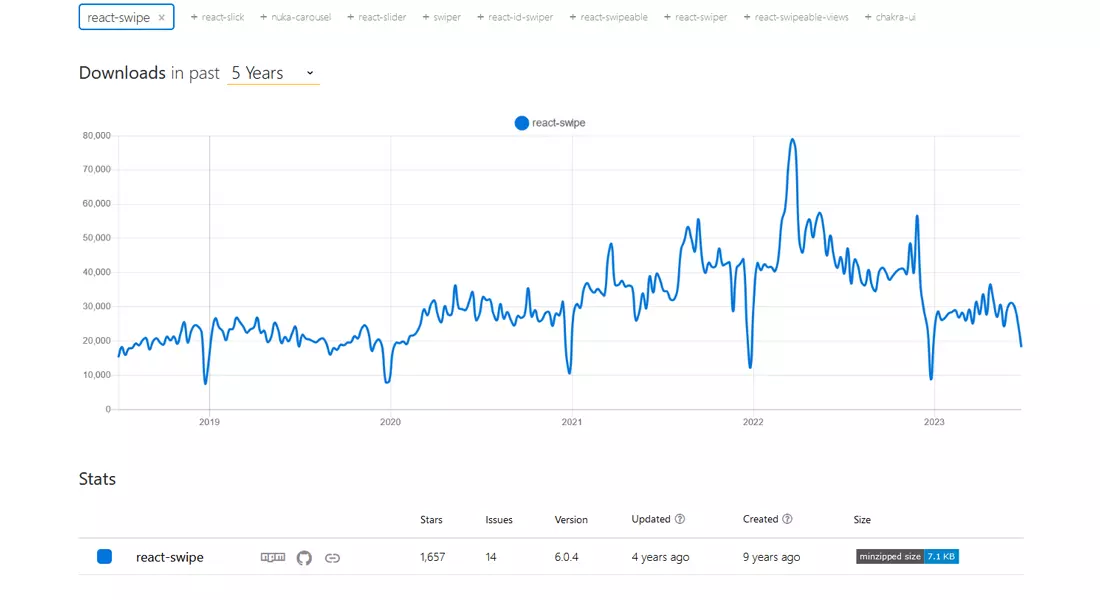
The NPM Trends graph for the React Swipe is given below:

React Id Swiper is based on Swiper.js, a package that brings the JavaScript version into React. It is a library that uses React Slider Swiper as a React carousel component with 3D Cube, Coverflow, and Flip effects.
It uses the Swiper as a dependency, inferring it was developed before the official wrapper for React from Swiper.js. This React carousel library focuses on delivering exceptional mobile experience, designed specifically for mobile websites, mobile web apps, and mobile native/hybrid applications. It functions for iOS, Android, Windows Phone, and modern web browsers. As it is only a wrapper around Swiper, this component includes the same configurable options, events, and methods as the main component.
GitHub: 1.5k Stars and 15 Forks

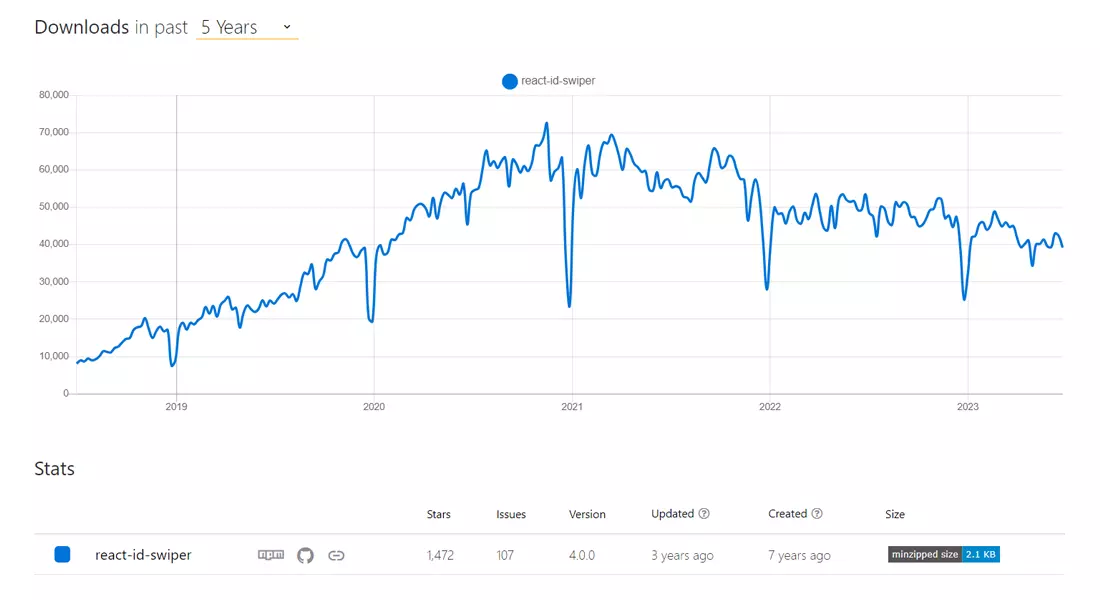
The NPM Trends graph for the react-id-swiper is given below:

React Owl Carousel is an exceptional choice for creating highly customizable and responsive carousels in React. With support for touch and drag functionality, it offers an immersive user experience. As a React wrapper for the renowned jQuery plugin Owl Carousel, it combines the best of both worlds. While it relies on jQuery, which some may see as slightly outdated, React Carousel library remains a robust and dependable option. It provides many features, including responsive options, URL hashing, lazy loading, autoplay, and dragging. These features ensure seamless integration and enhance overall user engagement on your website.
GitHub: 7.9k Stars and 2.3k Forks

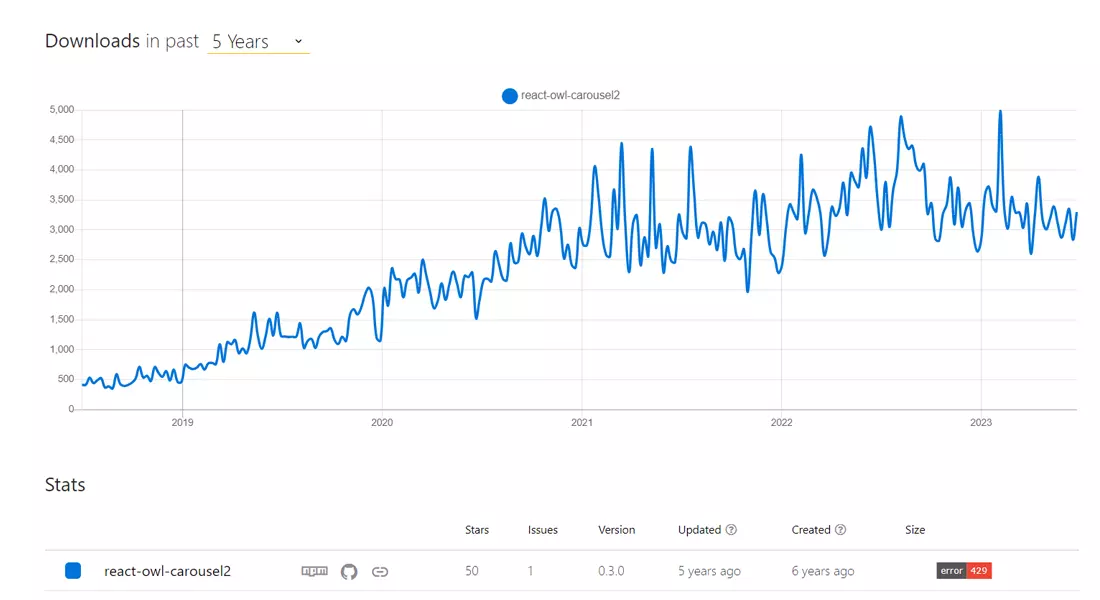
The NPM Trends graph for the react-owl-carousel2 is given below:

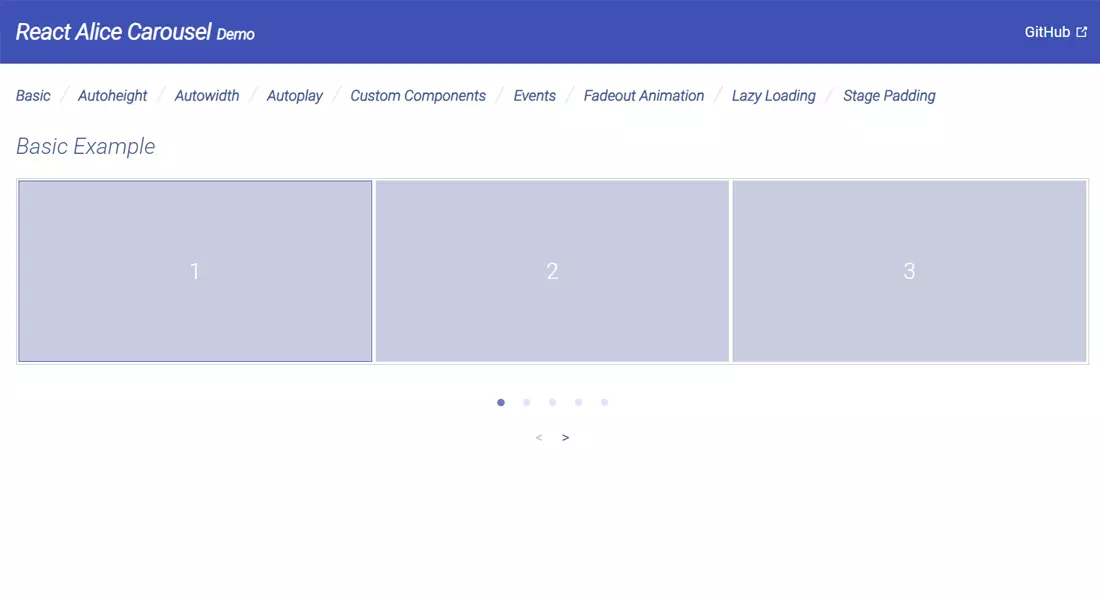
React Alice Carousel is a standout carousel component library that offers a seamless swipe experience. With responsive options, autoplay mode, fading animations, RTL support, and drag features, it’s perfect for creating beautiful and mobile-friendly content galleries. Advanced React rendering options, focused customization, display of multiple items in a slide, and customizable navigation elements make it an excellent choice for building visually stunning and interactive carousels in React.
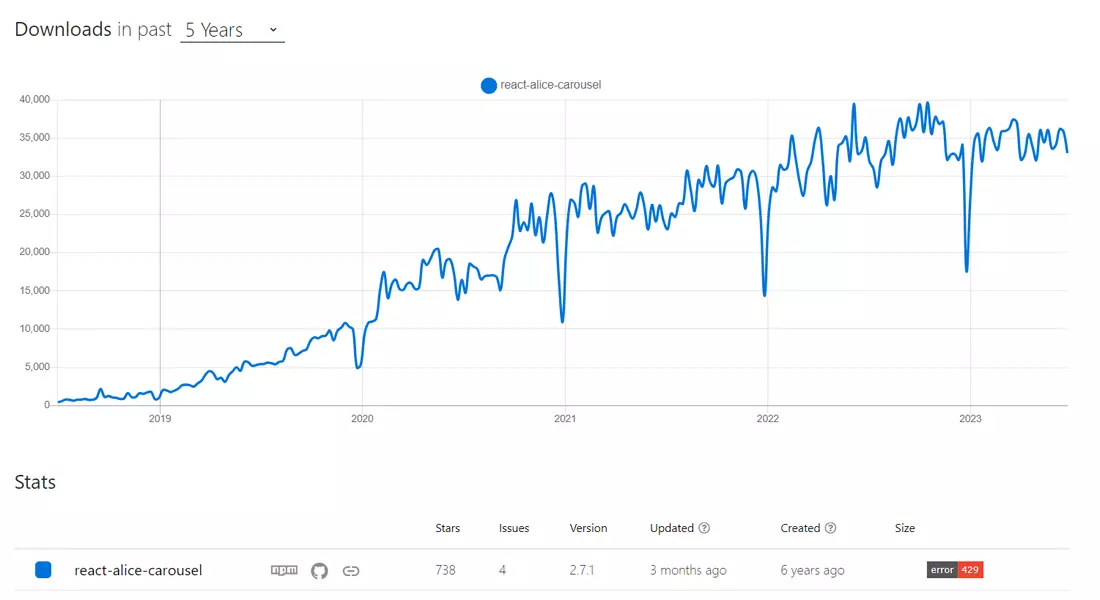
GitHub: 849 Stars and 92 Forks

The NPM Trends graph for the react-alice-carousel is given below:

React-elastic-carousel is a robust React carousel component library designed to create carousels or sliders in React applications. With its flexibility and customization options, you can effortlessly showcase a collection of content items in a smooth sliding manner, whether horizontally or vertically. This versatile React carousel library lets you personalize and craft visually appealing and interactive carousels that align perfectly with your unique requirements.
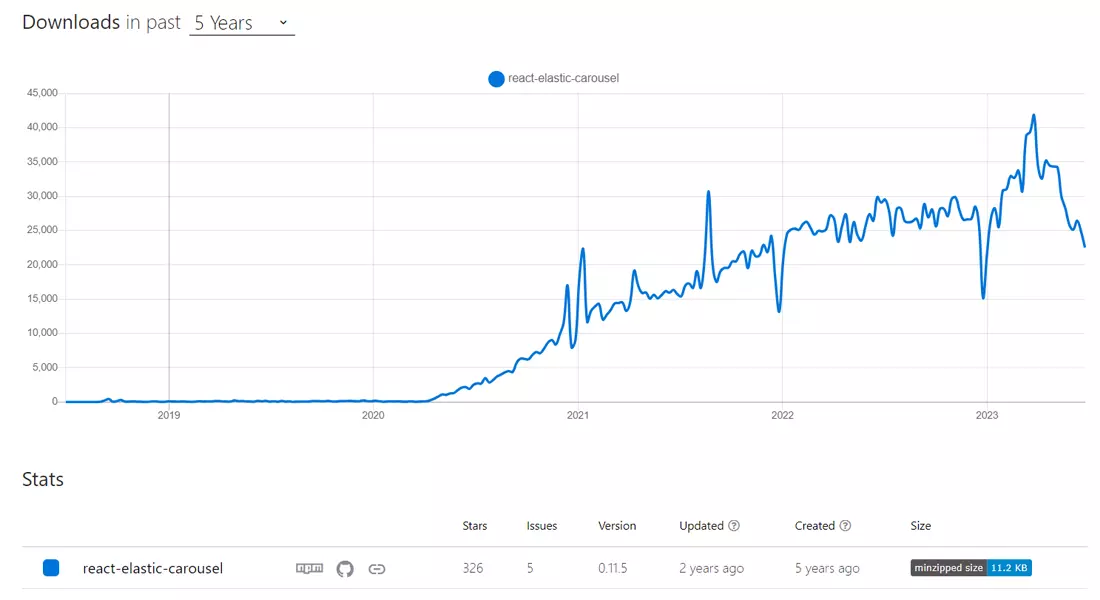
GitHub: 349 Stars and 151 Forks

The NPM Trends graph for the react-elastic-carousel is given below:

Now that we have covered the top React carousel component libraries, let’s move to a step-by-step tutorial that helps you build a basic image carousel in React. This tutorial will guide you through setting up the project, implementing carousel logic, and adding navigation controls to create a simple yet functional image slider.
To set up a new React project, you can use tools like Create React App to generate a project structure quickly.
In your project directory, install the required dependencies by running the following command:
Create a new file Carousel.js and define the basic structure of your carousel component.
Import the necessary dependencies:

import React from 'react'; import Slider from 'react-slick'; const Carousel = ({ slides }) => { // Implement carousel functionality here return ( <Slider {...settings}> {/* Render slides here */} </Slider> ); } export default Carousel;
Define the data for your slides. You can create a separate file or define it within your component. Each slide object should contain the necessary information, such as image URLs, captions, or other content you want to display.
Inside the Carousel component, set up the necessary functionality for your carousel. Import the required settings and styles from react-slick and customize them as needed. For example:

const Carousel = ({ slides }) => { const settings = { dots: true, infinite: true, speed: 500, slidesToShow: 1, slidesToScroll: 1, }; return ( <Slider {...settings}> {slides.map((slide, index) => ( <div key={index}> <img src={slide.image} alt={slide.caption} /> <p>{slide.caption}</p> </div> ))} </Slider> ); }
In your main application component, import the Carousel component and pass the slide data as a prop:

import React from 'react'; import Carousel from './Carousel'; import slideData from './slideData'; const App = () => { return ( <div className="App"> <h1>Image Carousel</h1> <Carousel slides={slideData} /> </div> ); } export default App;
Add any desired styling to your carousel component by creating CSS rules or using a CSS-in-JS solution like styled-components.
Save your changes, start your React development server, and open your app in a web browser. You should see your image carousel displaying the slides with the provided data.
Here, we have used the react-slick library; you can use any of the above-listed React JS Carousel Component Libraries to build your carousel in React. You can further customize and enhance the carousel by exploring the documentation and examples of react-slick, adding navigation controls, autoplay functionality, or any other desired features.
This is all we have in our knowledge box based on our experience with the Top React Carousel Component Libraries and their Usage Trends to help you better understand the most popular ones among the product owners. Though all these Best ReactJS Carousel Components offer Carousel functionality within your project, the ideal one for your project solely depends on your requirements. However, if you are a business owner and are confused about choosing the correct Carousel Component Library for your next project. Collaborate with React JS Development Company like Bacancy to help you understand the use cases and the unique functionalities each React Carousel component offers to contribute to help you make the right choice and implement them within your next project.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.