NextJs Tutorial: Getting Started with ReactJS Framework
Last Updated on June 4, 2024
We all have heard about NextJs– most popular and flexible ReactJS framework that eases your development for production. It helps to create web applications faster with the following virtues:
These are features that Next.js provides us.
In today’s NextJS tutorial we will cover the following:

# Create a new Next.js app with npx npx create-next-app <app-name> # Create a new Next.js app with npm npm create-next-app <app-name> # With yarn yarn create next-app <app-name>
Here, we use the yarn command for creating our NextJS app. Follow the below command.
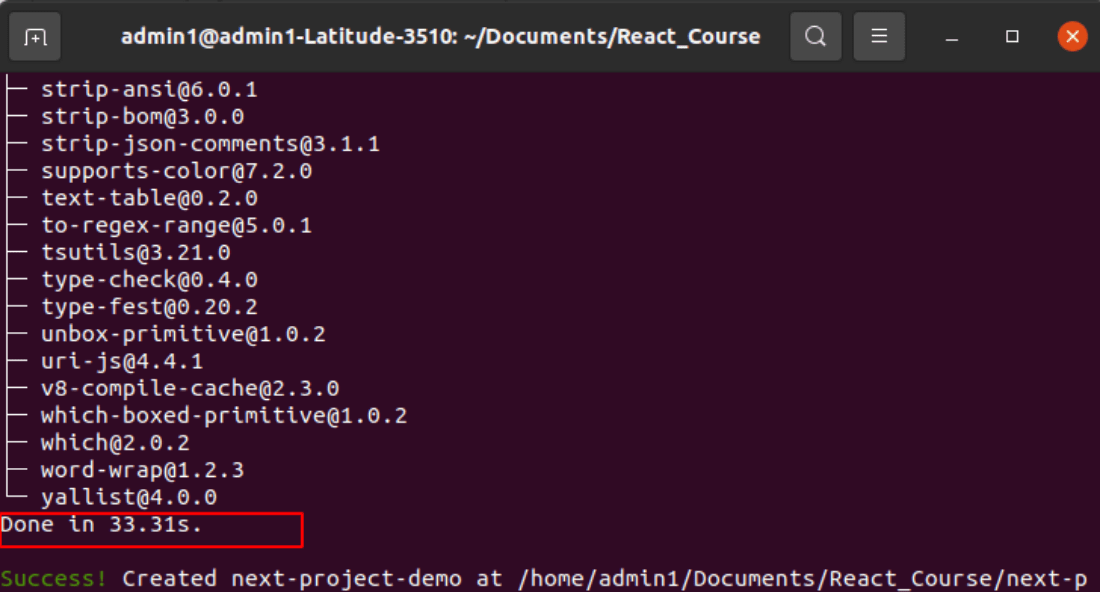
Once done with the command, below would be the success response.

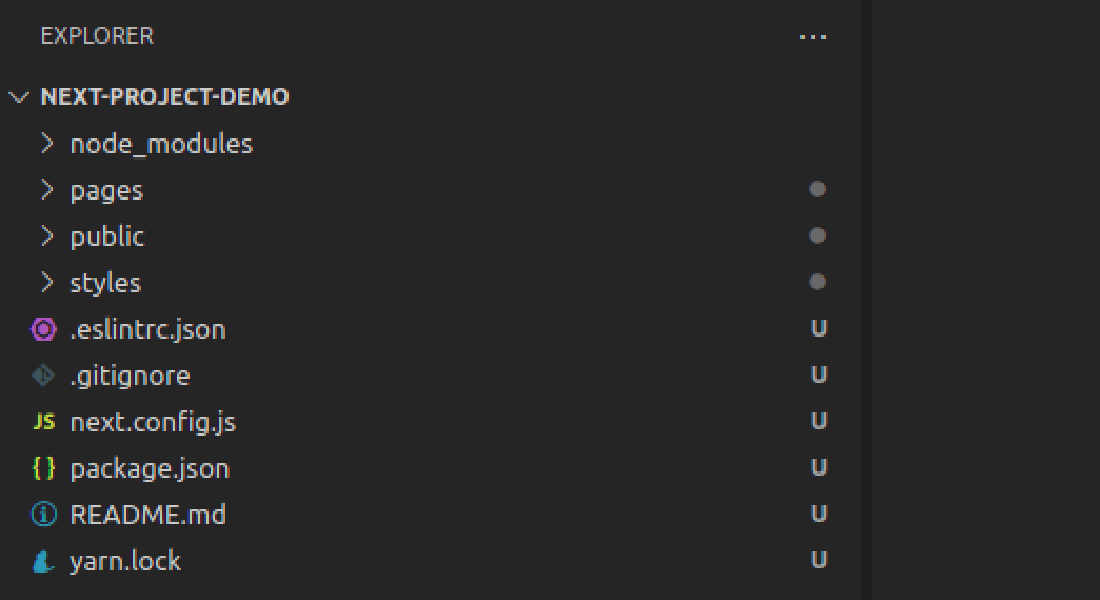
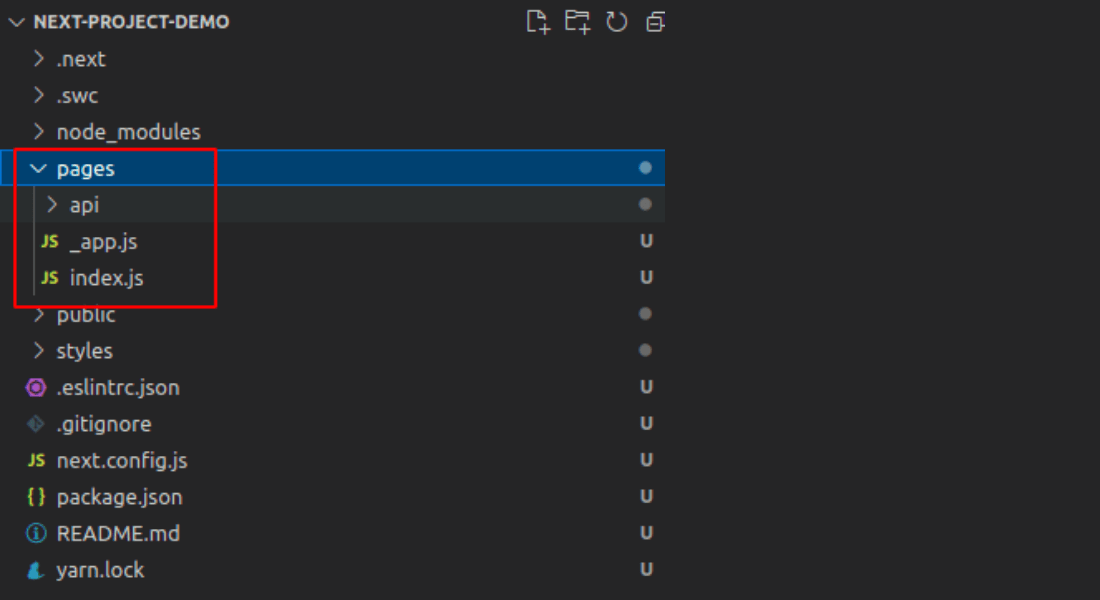
Our whole project is stored in the next-project-demo. Refer to the below image for the folder structure.


Next.js is used in 10,000+ production-facing websites and web applications, including many of the world's largest brands. Need assistance to supercharge your product development?
Download
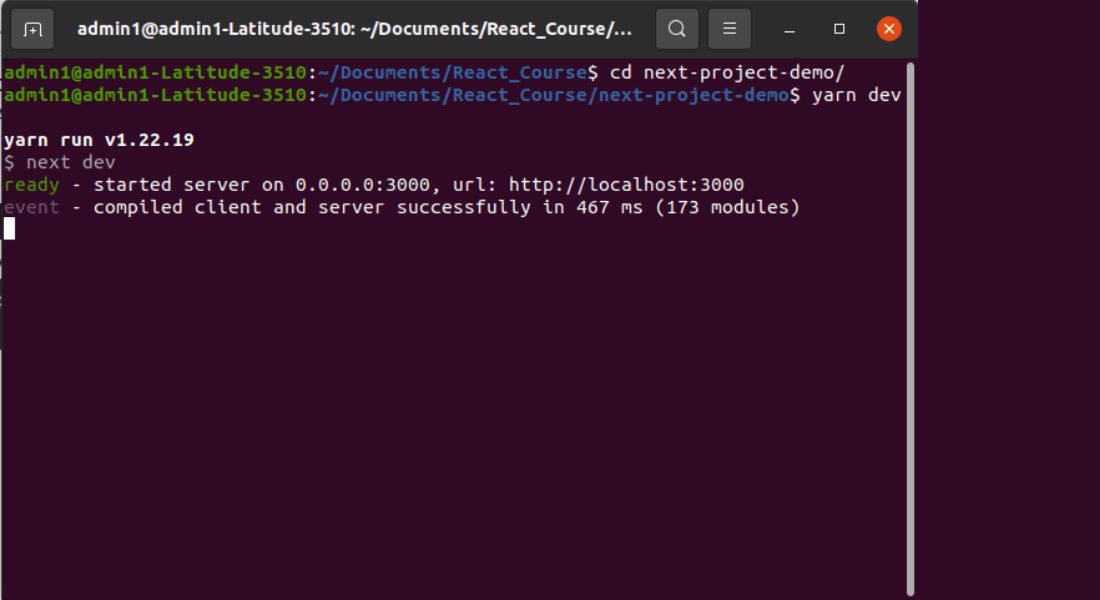
Use the below command to run our application just to test it.

Your browser will look something like this.
http://localhost:3000/
Then after page will be looks like this

Moving to the main section of the NextJs tutorial. In Next.js we can create a multi-page application using its file-based routing. And the best part is, there’s no need to install extra packages or third-party libraries like react-router-dom, or even configure a router at all.
All Next.js applications include the default /pages directory: home of application’s React Components. A router will serve a page based on the component.
/pages directory

Open the index page and remove all codes from that file and use the below code to configure HomePage.

function HomePage() { return (<div> <h1>This is our home page</h1> </div>) } export default HomePage;

Now if we want to add another page then we will create a file and pages folder and perform the same operation like we had done for HomePage.
Suppose we want to create an About page, simply add the about.js file in the page directory. Use the below code for the same.

function AboutPage() { return (<div> <h1>This is about page</h1> </div>) } export default AboutPage;
Run the App
Now in the browser if we mentioned /about inside route then the application will load About page.

That’s it for the NextJs tutorial for beginners. In the next guide, we will discuss more file-based Routing and linking with multiple pages.
We hope the NextJs tutorial has helped you to get started with NextJS– ReactJS framework. We will surely come up with interesting and informative NextJS tutorials soon. Well to build your web application faster connect with our Reactjs development company and explore ReactJS with Bacancy! Feel free to write back to us your feedback or queries.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.