Everything About The New React Native Architecture 2025 Update
Last Updated on December 12, 2024
Quick Summary:
If you still haven’t got a chance to check the new React Native architecture, or as it is also called react native re architecture, this blog is a straightaway guide for you to learn about Fabric Renderer and TurboModule System. Find out the need for having a React Native New Architecture and also learn about its benefits.
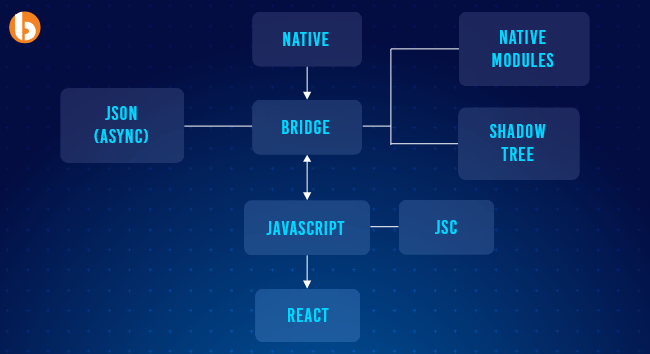
Before we begin with the new React Native architecture, let us understand how the existing architecture of react native. We are aware of the single-threadedness of React Native, and its main 3 threads, namely the Javascript thread, the main thread, and the shadow thread do not have direct communication with each other, and they majorly communicate by asynchronous JSON threads via the bridge.
Now, the Bridge plays an essential role in this communication amongst the threads, and hence there is dependency, uncertainty, and delay. To overcome this dependency, there was a need for the react native new architecture.

Let us look at the cumulative reasons to adopt a new react native architecture. The drawbacks of the current React Native architecture are
Since the second quarter of 2018, as RN was just newly launched, the re architecture of react native was under-planning.
To enhance and overcome the drawbacks of the old architecture of React Native, the new architecture, React Native V 0.70, rolled out recently in October 2022, added the performance and flexibility of the framework.
One thing which remains unchanged in the new architecture is the Javascript engine Hermes which becomes even more optimized for React Native applications.
A lot of work by the Hermes team went into this. https://t.co/RvKVjfCrCk
— Tzvetan Mikov (@tmikov) October 27, 2021
As the redesigned React Native architecture takes on continued development, more information is becoming readily accessible and public. Fundamentally, this new eagerly anticipated design aims to enhance performance, bring it nearer to native apps, and facilitate the integration of the React Native framework with Javascript-based hybrid frameworks.
Want to leverage the advanced features of the New React Native Architecture?
Hire React Native developer from us who will bring the best of React ecosystem to outshine your cross-platform mobile application at the top.
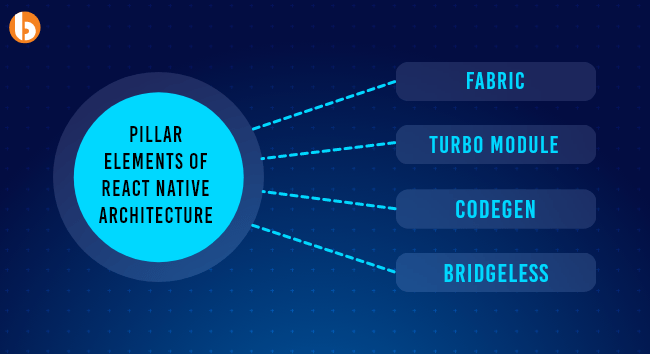
Here are the crucial elements in the React Native re-architecture, let us call them the pillar elements.

Fabric is a misnomer that is frequently used to refer to the entire new React Native architecture. In actuality, Fabric only illustrates one tier of the whole structure, i.e., the UI layer.
In the beginning, Fabric enabled direct Shadow tree creation in C++ with the aid of UIManager, thus enhancing UI interactivity by removing the necessity to travel between threads.
Additionally, Fabric leverages the JSI to disclose the UI functionalities to the Javascript side. This leads to direct interaction from both ends, rather than connecting with the Javascript side through the Bridge. The Javascript side can prioritize time-sensitive UI tasks and perform them concurrently ahead of any other tasks. All the credit goes to this control, which enables prioritized queues for the UI side.
In essence, Turbomodules are the old Native modules with new implementation and behavior.
The best feature of Turbomodules is that they are lazy loaded. In other words, it means that the Javascript code will only load each module as needed and maintain an explicit reference to it. For programs that have a large number of Native modules, this can drastically reduce startup time.
Codegen is another practical component of the new React design. The RN program will automatically check for synchronization and interoperability between the Javascript and Native threads. Herein, more native code will be produced during build time as opposed to run time.
The interface components utilized by Turbomodules and Fabric will be defined by Codegen. All of this is intended to eliminate the need for duplicating code and enable transferring data without doubt and much more quickly since there is no longer a requirement for data validation at each iteration.
Now, we are left wondering what occurred to the Bridge after our initial impression of the new construction. The progressive replacement of the Bridge with the redesigned Javascript Interface (JSI) component is one of the primary objectives of the new architecture.
While it is clear why the Bridge is being fully removed from the new React Native, the major causes are that it created unneeded issues and doubts about whether data was received and/or considerable delays.
The layer that will entirely supersede the Bridge is called React Native JSI or Javascript interface. The major goal is to enable communication between the Javascript and Native sides without the need for the Bridge as an intermediary step.
The JS bundle’s independence from JSC is one modification made possible by JSI (Javascript Core). This implies that a different Javascript engine, like Chrome Engine V8, could eventually take the place of the JSC engine.
Additionally, by utilizing JSI, Javascript would be able to recognize and connect with Native components explicitly by holding references to C++ Host objects and invoking their methods.
Want to develop a Business Application that amazes your users?
Our React Native developers leverage the new architecture patterns to implement your aims with speedy development. We are the ideal React Native app development company to achieve your business goals.
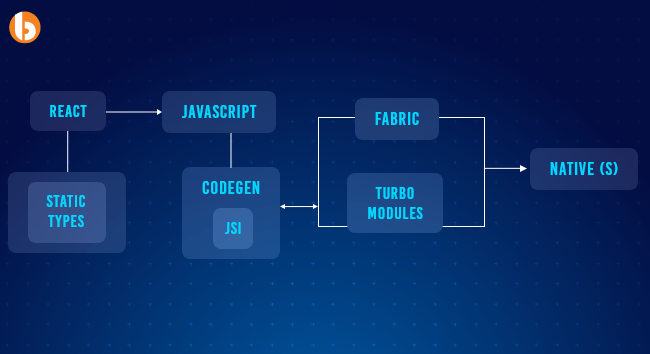
Well, before we consider the migration, here is how the new architecture appears.

To update your React Native application to the latest version, you might want to migrate to the new react native architecture. Let’s begin with the initial priorities.
You require a specific release of the react native app for an easier update. You need a React nightly version to access the most recent changes, and you must eventually upgrade to the most recent React Native stable release (0.67.2).
Next, find the most recent react native and install it. We can move on to OS-specific improvements later.
For Android, you can install the most recent React Gradle plugin after updating to the newest Gradle version. Now, the question is How? It’s Simple! Use the code directly from the React Native reference guide. For iOS, turn on C++ language feature support in the iOS build options.
That’s all it takes. Next, the question arises, how exactly are React Native Applications migrated?
There are plenty, but two main migration methods, or let’s just say two repositories.
In one, you simply need to transition from the former to the newer. While in another, you begin by creating the new besides making sure that the old could still be used. Let’s look at both of them together.
This is the first one. It involves transitioning from the old one to the new one. All you need to do is take the native components from the most recent React Native version 0.67 and apply them to the new React Native Architecture.
Each commit is subject to a separate migration process. Every branch demonstrates the transition between different React Native versions. These sections are read through in the Main branch.
This method demonstrates the creation of TurboModule and Fabric Components step-by-step. Instead of being used for conversion, these branches are mostly for creation, unlike the first method.
So then, what occurs once the new library and modules are established? Generally, It ultimately comes down to maintaining compatibility with the earlier versions of React Native parts.
React Native turns out to be an excellent choice for a cross-platform modern business application. The new react native architecture only adds to the prevailing benefits of the framework. Add to the list of over 34 thousand applications built with React Native, and rank your business in the market.
The latest version released and a stable one is the new react native architecture V 0.70 rolled out in October 2022.
The major agenda of the new react native architecture is to enhance the user experience.
Some essential characteristics that add to the RN framework strengths are code reusability, hot & live reload, pre-built components, and modern architecture.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.