Quick Summary: Welcome the new Angular 12 and find out the sprouted features that will only make your front-end app development experience better. As promised, Google presents a new major version release every 6 months and the awaited Angular v12 is now available.
Find out Angular 12 features, what will be discontinued, and why and how to upgrade to latest Angular 12 version.
Table of Content
- Ivy- a step closer
- Switch from i18n
- Coming up for Protractor
- Nullish Coalescing
- Angular Learning
- Style Improvements
- Bid Adieu IE11
- Some more of new Angular 12 features
What’s new in Angular 12
Angular 12 overview along with Angular 12 release date, features and update.
Google released the popular Angular web framework in September 2016 under the MIT License. Angular is a typescript-based open-source web app framework and is a part of the popular MEAN stack.
The Angular community comes up with a major release every six months and on 12th May 2021, we are here with the gift of the Angular version 12 update. The long-term support LTS for Angular 11 will end within a year. And until then it will be active for critical fixes and security patches.
In this post, we will discuss what’s included in version 12 of Angular unveiling the new features of Angular 12 performance and changes that the Angular team has brought along.
Over some time in the past few releases, we have been hearing of the Ivy all around in the Angular space. Now, is when we can see moving towards the goal. All the new updates in Angular 12 are little efforts to enable the transition of going “Ivy Everywhere”.

Top Angular 12 Features
Here is the list of top Angular 12 new features that you need to know to upgrade your App to Angular 12.
★ Ivy- a step closer
The big announcement of deprecating the View Engine is out, and hence, none of the future major releases will have it. If your existing libraries are using View Engines, do not worry, because your libraries will work fine with Ivy applications as well.
Angular developers have nothing to fret about here, but yes the Angular library authors need to start working upon the Ivy transition and the Angular community’s post will help them.
★ Switch from i18n
We no more need to be cautious about using the legacy message ID formats like whitespaces, ICU expressions, and format templates. Angular 12 has brought a more resilient and intuitive ID format that will minimize the invalidation and retranslation cost.
Though all the new projects since Angular v11 were auto-configured to the new message ID. Now, with Angular 12 we’ve got the essential tools to migrate the translations.
★ Coming up for Protractor
Remember Protractor? Though the core purpose of the state of the protractor was to manage the flow of the asynchronous operation without using promises, later it was proved that the protractor doesn’t help in upgradation. Hence, it is kept limited to use in Angular JS and avoided in Angular.
The progress on the protractor feedback is still ongoing and henceforth, the Angular community has decided to restrict usage of protractor in new projects and rather using 3rd party solutions in Angular CLI.
Some of the alternative solutions are tried with Cypress, WebDriverIO, and Test Cafe.
★ Nullish Coalescing
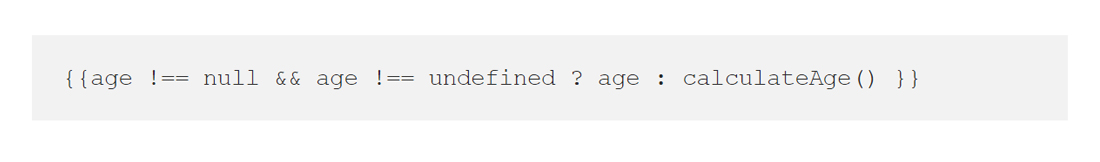
Typescript developers out there might have already been excited about this particular Angular 12 feature. The fantastic nullish coalescing operator (??) that enables you to write cleaner code, is now acceptable in Angular 12 templates. So, instead of this:

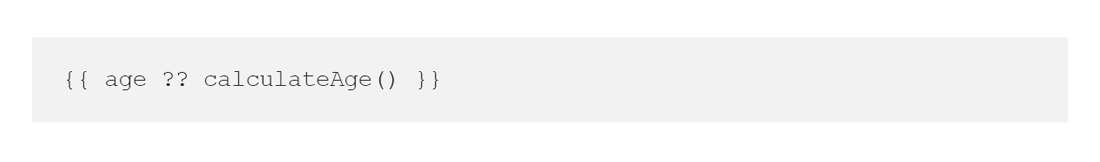
You gotta write just this:

How cool is that?
★ Angular Learning
Google always strives to improve the developers’ learning experience, and because of the same reason, you will find some change in the Angular 12 documentation with an edition of the content projection guide.
Also, there’s a contributor’s guide that helps the developers improve their project documentation. More to this, ever since the Angular 11 release, the community shares useful ways to debug guides and videos.
★ Style Improvements
The best part of Angular 12 features is this amazing thing- they’ve added support for inline SaaS in styling fields and component decorators. Earlier, developers could only avail SaaS from external mediums because of the restriction of the Angular compiler.
You can add the support by using the SCSS or you should add the following command: “inlineStyleLanguage”: “scss” in your json file.
Talking about the Tailwind CSS, Angular v11.2 had already enabled the support for styling. Another noteworthy update is that Angular Material and Angular CDK have adopted the new SaaS module, for which you’ll have to download saas npm package and switch from node-saas.
The new SaaS API comes with the @use syntax, which makes it more useful and has meaningful naming conventions. As you update your web app to Angular 12 features, you will be automatically switched to the new SaaS API.
★ Bid Adieu IE11
It is rightly said “Nothing lasts forever” and now is the time we bid farewell to Internet Explorer 11. You will find the deprecation message in the Angular 12 update for Internet Explorer 11 IE11. Until Angular v11, it was supported, but not continued.
The not-so-good news for IE lovers- your favorite browser IE11 will not be supported by the new version of Angular – v12.
★ Some more of new Angular 12 features
Here are additional features that when your Angular 12 download is done:
- Prevention of accidental development builds with executing ng build
- CLI strict mode-by default
- Mandate implication of the Ivy-based language support
- Experimental support- Webpack 5
- Support for typescript v 4.2
What will discontinue in Angular 12?
With every new invention, we have to let go of the old-school techniques, only for the betterments. In the same manner, the removal of legacy software- Internet Explorer focuses more on adapting to modern and new solutions for the developers as well as the users.
Soon a deprecation message will be enabled once you update to Angular v12 mentioning the removed support for IE11 in effect from Angular v13.
Conclusion
I’d be immensely thankful to the Angular community for constantly improving our Angular tutorial experience by their contributions and support. If you want to go for Angular upgrade service, then Bacancy Technology is a safe place to reach out. Our best Angular developers can visualize your dream and make it a reality by executing an Agile methodology.
Do let me know which Angular 12 feature has made your heart pound!
FAQs
-
How can I update to the latest Angular 12 version?
To update to the latest version of Angular, you should run the following command: ng update @angular/cli @angular/core.
-
Is it worth migrating to Angular 12?
Indeed, you cannot stay back with the older version. Support for Angular v11 will end in a year. Also, there are some amazing benefits of moving to Angular 12 features, read the blog to learn more.
-
Which companies use Angular?
The big giants like Microsoft Office, Gmail, PayPal, Upwork, Forber, and many more use Angular’s latest version.
-
What is the difference between Angular 11 and 12?
The evident differences between the Angular 11 features and Angular 12 features are style improvements, Nullish Coalescing, strict CLI mode, typescript support, and more.