How NativeScript Angular Helps to Build Truly Native Mobile Apps?
Last Updated on December 26, 2024
Quick Summary:
Angular is the fourth most popular framework for application development in 2021. The demand has been constant for many years and will remain the same in 2022 and upcoming years. Have you ever wondered what benefits the combination of NativeScript and Angular for mobile application development can bring to the table? This blog will provide all the required information on how NativeScript Angular can build native mobile applications.
Angular is one of the most popular JavaScript-based open-source front-end structural frameworks for developing dynamic Angular mobile and web applications. Nowadays, it is widely used to develop truly native mobile apps using Angular with NativeScript.
If you combine NativeScript with any JavaScript framework, it becomes easy and convenient to develop mobile applications for multiple platforms such as iOS and Android. On the other hand, it also helps to boost the performance of your Angular mobile application.
This is why the most loved and widely used front-end framework is the first and foremost choice of leading Angular mobile app development companies. If you want to implement NativeScript Angular for mobile development, let’s understand how NativeScript works and enables us to build truly native apps from a single JavaScript codebase.
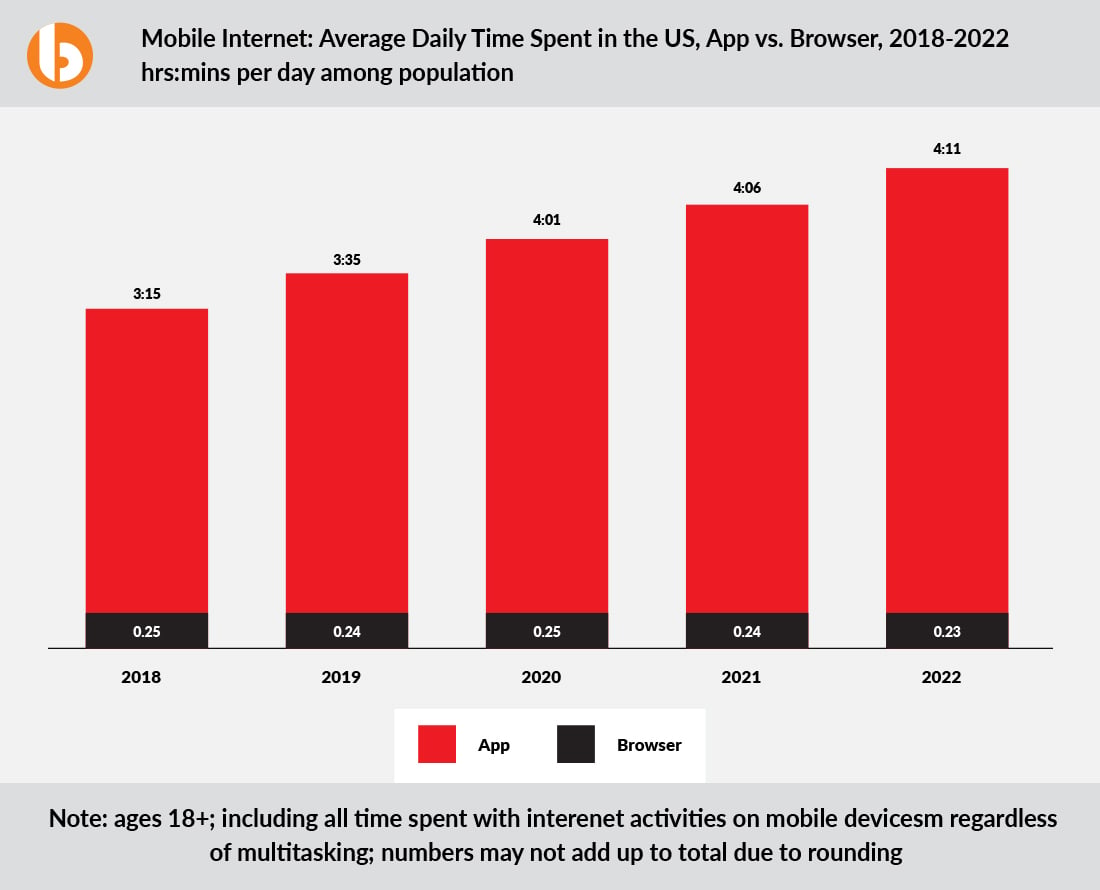
As per market research in 2020 by eMarketer, on average, an adult in the US spends 4 hours on his mobile applications- which are probably native applications.

You will be surprised to know that NativeScript doesn’t require Angular; however, it works even better when you use them together. You will have complete freedom to reuse the code and skills to build interactive high performance native mobile applications without web views.
This is why more and more developers are planning to switch to mobile application development using NativeScript. If you, too, want to get started with NativeScript and Angular, let me get you through why you should bring them together to build real-world applications.
NativeScript is an open-source mobile application development framework that works for various platforms implementing TypeScript and Angular Native. It is a new and modern technology compared to hybrid frameworks like Ionic and PhoneGap. NativeScript is a runtime framework, not web technology, so your application will not run as a mini-website and is consequently more efficient.
NativeScript is a perfect choice to develop a mobile app using Angular for all types of applications. This makes it convenient to develop iOS, Android, and Windows programs by implementing this framework. Alternatively, for WebView for executing UI of the app like Cordova {N) uses the native platform’s rendering engine to offer an entirely native user experience.
GitHub: 21k stars and 1.6k forks
NativeScript is widely used to develop applications for all the major domains and thanks to its native nature! Here are some of the examples of NativeScript apps that include:
Looking to have an application built with the combination of NativeScript Angular?
Connect with us today to hire Angular developer to get a secure and scalable mobile application.
NativeScript facilitates native user experience for numerous platforms while keeping the cross-platform development procedure the same as applying the code base intact. This well-equipped framework provides a JS-based virtual machine, a runtime, and a bridge module.
While native app developers need to use separate languages like Java for Android and Objective-C or Swift for iOS, NativeScript gets these jobs done using JavaScript. The JS virtual machine prevents and performs the JavaScript code.
When this is determined, the bridge module translates the calls to specific APIs on the particular OS platforms, and the guest gets an accurate result. This is a perfect example of how the JavaScript framework commands both native platforms such as Android and iOS.
The hybrid development approach to build an app for multiple platforms, in association with NativeScript and JS framework, delivers native user experience explicit to each platform. NativeScript Angular’s amalgamation is way ahead of Ionic and Angular Native mixtures to deliver a user experience.
On the other hand, with the help of ready to use components, Ionic helps build a mobile app; however, Angular NativeScript is an ideal combination for offering a highly native user experience specific to the mobile OS platforms.

Here we will address some of the key advantages of using NativeScript for mobile apps with Angular Native development projects, so let’s get started!
This feature-rich Angular framework for mobile is loaded with a broad range of native mobile apps for both OS platforms.
NativeScript allows using a single codebase for extending mobile apps across multiple OS platforms. The same reusable web-based code can be used across multiple platforms using Angular, React, Vue, or other JavaScript frameworks.
APIs NativeScript allows convenient and hassle-free obtaining native APIs for both iOS and Android platforms.
Moreover, you can always use CocoaPods, Android SDKs, and various plugins, templates, and sample applications to make your app UI and UX flawless.
For mobile app developers, it is convenient to get on with NativeScript. The programmer needs basic knowledge and some web development expertise using CSS, Native UI markup, and JavaScript.
NativeScript has a backbone of NASDAQ: PRGS. The brand name holds back many successful IT projects and products. It also lends a helping hand in extending external support for many enterprises.

NativeScript Angular typically refers to building native mobile apps with Angular Native. You’re not required to learn a new framework; to get started with the basics of Angular Native, you must create an attractive cross-platform for your libraries on npm and CocoaPods. Using these native platform APIs with JavaScript and TypeScript gives you freedom from writing a single line of code in Java/Swift or Objective-C. Ever.
Want to scale your business digitally with the deadly combination of Angular NativeScript?
Connect with Angular development company for the best angular mobile application services.
Building a perfect real-world application with a native experience that should not be limited to the web will be convenient if you’re familiar with JavaScript. Angular Native is fully decoupled from browser APIs, making it possible to plug the NativeScript rendering engine to leave the browser and run its application as a native mobile app with Angular.

Using NativeScript, you can create no-compromise mobile apps by combining the features of AngularJS native UI. You can also customize and set with various devices and screens. It also allows you to enjoy the glorious 60fps without being a JavaScript wizard and say goodbye to the mobile jank.
Angular offers all the necessary features, such as plumbing, to create high-quality and highly maintainable NativeScript applications. It allows you to reuse some Angular Native concepts like dependency injection, routing, and data binding to develop native mobile applications.
Always remember to work smarter, not harder! Use TypeScript for developing native app Angular for web and NativeScript for Android and iOS. You can also reuse JavaScript npm modules and native iOS CocoaPod directly in NativeScript.
We are entering the enormous Angular developer community. More than 1 million strong and experienced developers are available for extra help and provide reusability of code applied directly to NativeScript mobile applications.

Building NativeScript for mobile apps with Angular native app development is a snap. To start a new project from your terminal or command line, write the following code:
This command will start a new NativeScript project and fetch all the necessary native Angular app folders, files, and settings ready to go.
Angular + NativeScript = ❤️
The core team of NativeScript Angular works with the team at Google to ensure that Angular Nativescript performs well and is seamlessly offering a hassle-free experience to its end users. If you are familiar with Angular, nothing can stop you as you’re ready to develop native mobile apps with 100% of the native performance and power. With smooth animations and direct access to the native platform APIs, it’s pretty amazing and easy to build native web applications.
Remember the mantra: Single codebase. Single skill set. Multiple platforms
AngularJS offers a refined and structured way of developing a complete JavaScript App and loads a modular piece of views dynamically into your application. It requires less composition, clean code, less blunder inclined, and less demanding to comprehend and extend features like routing, animations, dependency injection, and much more.
To get Native UI, you can start coding with AngularJS and TypeScript for web views and mobile application development. If you’re building mobile apps with Angular and NativeScript, you’ll save a lot of time coding more than two times.
Use Angular CLI for web application development and, for {N}, use the NativeScript CLI. In the previous version of Angular Native, creating one project for the native mobile application’s web application was impossible from a single source.
But of course, it is possible to manage two separate projects and copy-paste the shared files between the two projects using the seed project. With Angular/CLI 6.1.0, you can develop web and mobile applications from a single project.
To realize the code-sharing dream, the core team of NativeScript and Angular teamed together to create native script-schematics for generating components in NativeScript+Angular apps using the Angular CLI.
Use the ng modern with @nativescript/schemes to create a new project combined with AngularJS:
Initially install the @nativescript/schematics:
For starting a new web and mobile code sharing project:
To develop cross-platform development projects, you need to ensure the optimum native user experience; there is no more challenging solution than bringing the collective strength and power of NativeScript and Angular. To initiate your NativeScript project’s development, make sure to hire angularJS developers monthly and hourly from the top-notch development company, and you’re all set for Angular app development.
NativeScript is a powerful app development tool that can help write single UI and business logic codes for Android and iOS.
Nowadays, Angular is widely used to develop native mobile applications using NativeScript. Once NativeScript and Angular are combined, it improves the performance and quality of an application.
With Angular’s help, you can have web applications such as CMS, E-commerce, banking, and static app.
Angular provides faster development and supreme performance. It works on MVC architecture ( Model View Architecture ). Moreover, Angular requires less code in comparison to other front-end frameworks.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.