A Comparison of Architecture Presentation Patterns: MVC Vs MVP VS MVVM
Last Updated on June 7, 2024
Quick Summary:
Every car requires a powerful engine, and every house requires a solid base. Similarly, every software development procedure requires its design and architecture patterns. Business owners worldwide need these patterns to build software solutions to address specific needs and provide viable solutions to users and businesses. This blog post will go through the introduction on Architecture Presentation and Designer Patterns. Also, this blog will provide you with in-depth knowledge and evaluation of MVC vs MVP vs MVVM in Android.
An architectural pattern is a reusable and general solution to repetitive issues during software development. It includes architectural patterns like MVC( Model-view-controller ), MVP( Model-view-presenter ), and MVVM ( Model-view-view-model ).
These architecture patterns are designed to moderate the complex codes and make the UI code cleaner and manageable. Let us get you through these.
Designer pattern mainly works on issues in the software application. It mainly provides solutions and practices to follow while designing software applications ( web applications ).
These design patterns play a significant role in developing an application as best practices formalize them loosely combined, easier to test & maintain and facilitate reusable object-oriented development.
The below section of the blog post will help you understand more deeply about architecture patterns and provide a comparison between MVC Vs MVP VS MVVM.
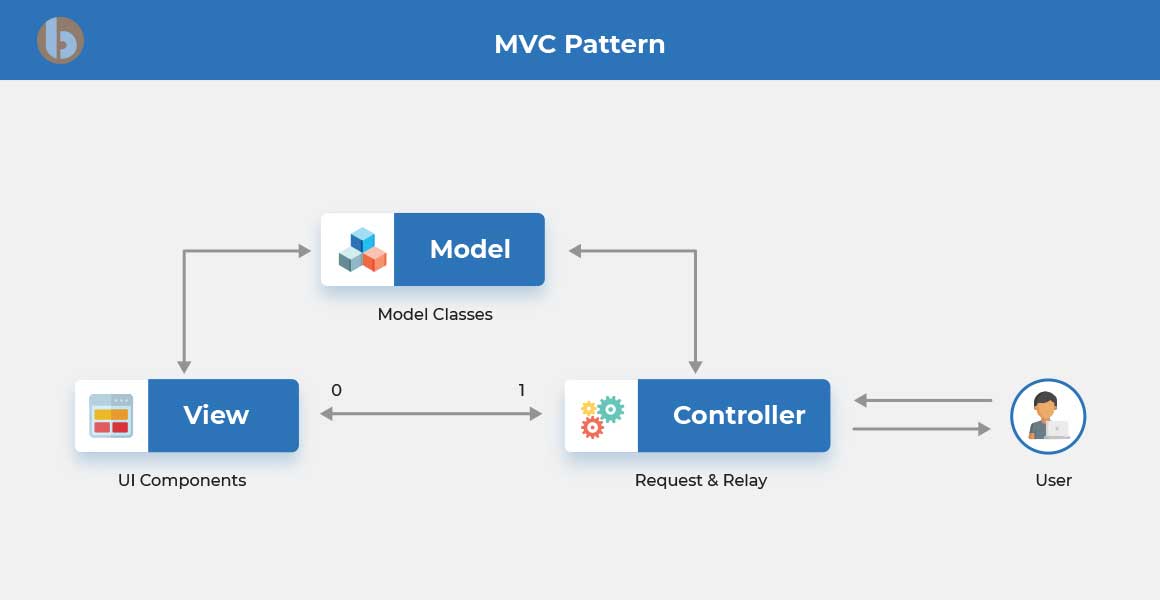
MVC is the first and foremost architectural pattern specially designed for web applications and introduced in the 1970s. MVC lets you build an application with SoC – separation of concern that, in turn, eases the efforts to test, maintain and extend the application.
In a traditional software development procedure, we write a relevant code or use user control to make the view part of the defined class. This procedure increases the size of view class among business operations, data binding logic, and UI. Thus, the MVC architecture pattern is designed to reduce the code size and make a code – good code. Cleaner and easily manageable.

The Model characterizes a set of classes to describe business logic. It also outlines the business rules for data on how data can be handled or changed.
The View stands for UI components such as jQuery, HTML, CSS, etc. The View is responsible for displaying the data received from the controller as a result. The View is also used to convert the Model into the UI.
The controller is highly responsible for proceeding with incoming requests. Controller gets the user’s data through the Model to view. A controller performs as a facilitator between the Model and the View.
Advantages of MVC Pattern-
Disadvantages of MVC Pattern-
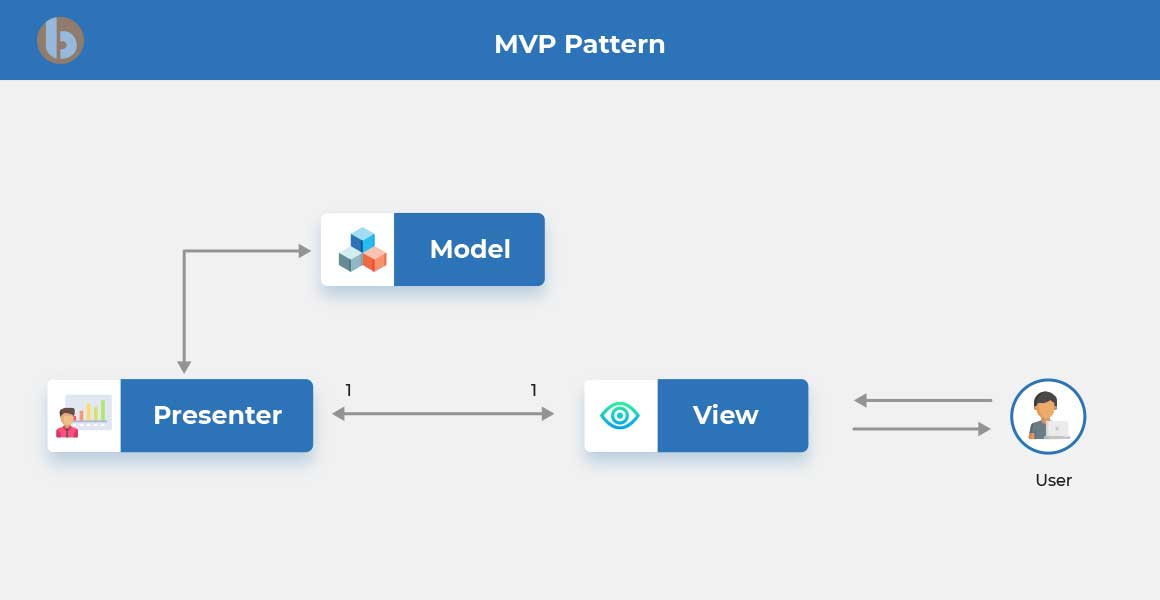
The MVP pattern has so much similarity to the MVC pattern. In this architecture pattern, “p” stands for the Presenter. The View manages and displays the page controls. The Presenter is accountable for addressing all the UI events on behalf of the View.
It collects input from the users then proceeds the data from side to side the Model that transforms the results back to the View. The Presenter mainly performs from the logic end for gestures such as pushing a button or directing roads through navigation.
MVP is a compound pattern to implement, but it is beneficial if applied as a well-designed solution. MVP pattern is usually performed with windows forms applications and ASP.NET.

The Model characterizes a set of classes to describe business logic. It also outlines the business rules for data on how data can be handled or changed.
The View stands for UI components such as jQuery, HTML, CSS, etc. The View is accountable for displaying the data received from the controller as an outcome. It also transforms Model (s) into the UI.
The Presenter takes responsibility to address all UI events on behalf of the View. The View provides input from the user, then takes the help of the Model to filter data, and then conveys the result to the View. The View and Presenter are entirely distinct but communicate through an interface.
Want to have a successful potential digital product?
Then contact us today to hire the best MVP developer and get a minimum viable product development service.
Advantages of MVP Pattern-
Disadvantages of MVP Pattern-
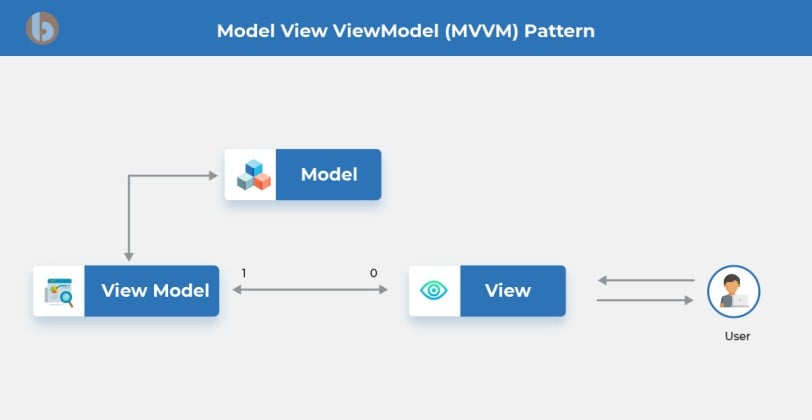
MVVM has been defined from MVC. MVVM pattern supports two-way data binding between View and View-Model. It allows automatic propagation of modifications inside View-Model to the View. Usually, the view model uses observer patterns to change the View-model to the Mode. The MVVM has three key parts: Model: The Model has a set of classes to describe business logic. It also outlines the business rules for data on how data can be handled or changed. It is directly related to database activities.

The Model has a set of classes to describe business logic. It also outlines the business rules for data on how data can be handled or changed. It is directly related to database activities.
The View stands for UI components such as jQuery, HTML, CSS, etc. The View is accountable for displaying the data received from the controller as an outcome. It is the only user-interactive thing available. It also transforms Model (s) into the UI. The View in MVVM is active compared to MVC and MVP.
The ViewModel is accountable for presenting functions, methods, and commands to uphold the View’s state, operate the Model, and activate the events in the View itself. It can be defined as the Model for the application’s View.
Advantages of MVVM Pattern-
Disadvantages of MVVM Pattern-
So far, we have gained basic knowledge regarding MVC Vs MVP VS MVVM. Let’s consider some use cases and evaluate these architectures for android development.
Here are some of the requirements for choosing an appropriate architectural design for Android.
Now, we will take a FindBook application that has the following features and functionalities-
We use Dumpys to measure our Android app’s performance and consider the architectures- MVC vs MVP vs MVVM. Dumpys provides features to measure memory allocation and utilization in the Android app.
According to Dumpys, MVP was considered smoothest and highly reliable than MVC and MVVM. It renders frames efficiently. You can check the percentage of the number of frames rendering your application’s architecture and evaluate the performance. MVVM has an extra overhead because of data binding.
We will follow Test Driven Development (TDD) and use JUnit4 for testing the application. Evaluating an application’s testability is an extremely crucial part. Here are the results-
No matter how complete is your application is, there are always some modifications needed. Choosing an architectural pattern that allows you to modify your app smoothly is required. We will compare the capability of modifications between MVC, MVVM, and MVP based on the following criteria-
We found that significantly fewer modifications are required for MVP and MVVM than MVC. MVVM has provided a lot into the maintainability part. MVC tends to expect more changes in most of the scenarios.
We hope this article has been helpful to you as we have covered all the significant differences amongst the three architecture patterns. There is one more significant thing that you need to consider along with the framework of your choice.
Well-known frameworks such as iOS use the MVC pattern, Android development, Ruby on Rails, whereas ASP.NET web form applications use MVP development. On the other hand, MVVM is used by Silverlight, nRoute, Caliburn, WPF, and more.
The major advantage of using MVP architecture is that all used components can be tested easily and independently.
MVC helps in easily developing various view components for model components. It also provides full support in creating SEO-friendly web applications.
The key difference between MVC and MVVM is that the MVC architecture works on three main components ( Model, View, and Controller. Whereas MVVM Architecture mainly helps remove virtually all GUI code from the view layer. It allows you to test products without UI automation and interaction.
MVP architecture is in charge of View and works with the Presenter, further directing the Model. Whereas, in MVC Controller is in charge of and works with View and Model based on the user’s demand.
MVVP now provides improved testability in controllers. However, MVVP doesn’t have a Controller and doesn’t work in the Model layer, making it easier to use.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.