Ionic Angular Combination: The Best of Both Worlds For App Development
Last Updated on November 20, 2024
Quick Summary:
Dive into the world of seamless yet powerful app development with the perfect fusion of Ionic Angular. Explore the essential aspects, benefits, use cases, and future aspects to brighten your app development journey and learn why it stands out as an ultimate choice for crafting exceptional and feature-rich applications.
Angular Ionic is a powerful combination that has transformed the way web and mobile apps are developed in today’s era. They are like a part of the ever-expanding ecosystem filled with web technologies, enabling you to quickly build remarkable and interactive applications. Angular is a robust front-end framework with stunning features, while Ionic is an open-source framework that simplifies hybrid mobile app development using familiar web technologies like HTML, JavaScript, and CSS.
Now imagine combining the flexibility of Ionic with the strength of Angular; it’s like unlocking a treasure trove of endless possibilities! With this winning combination, you can effortlessly create applications for both web and mobile platforms. Do you know what the best part is? You get to enjoy the native-like performance on multiple devices making the user experience effortless and captivating.
From going through all the stunning user interfaces to enhanced code maintainability, this duo is truly dynamic, empowering you to bring your app ideas to life. Now that we have understood the basics, let’s understand the benefits of combining Ionic and Angular.
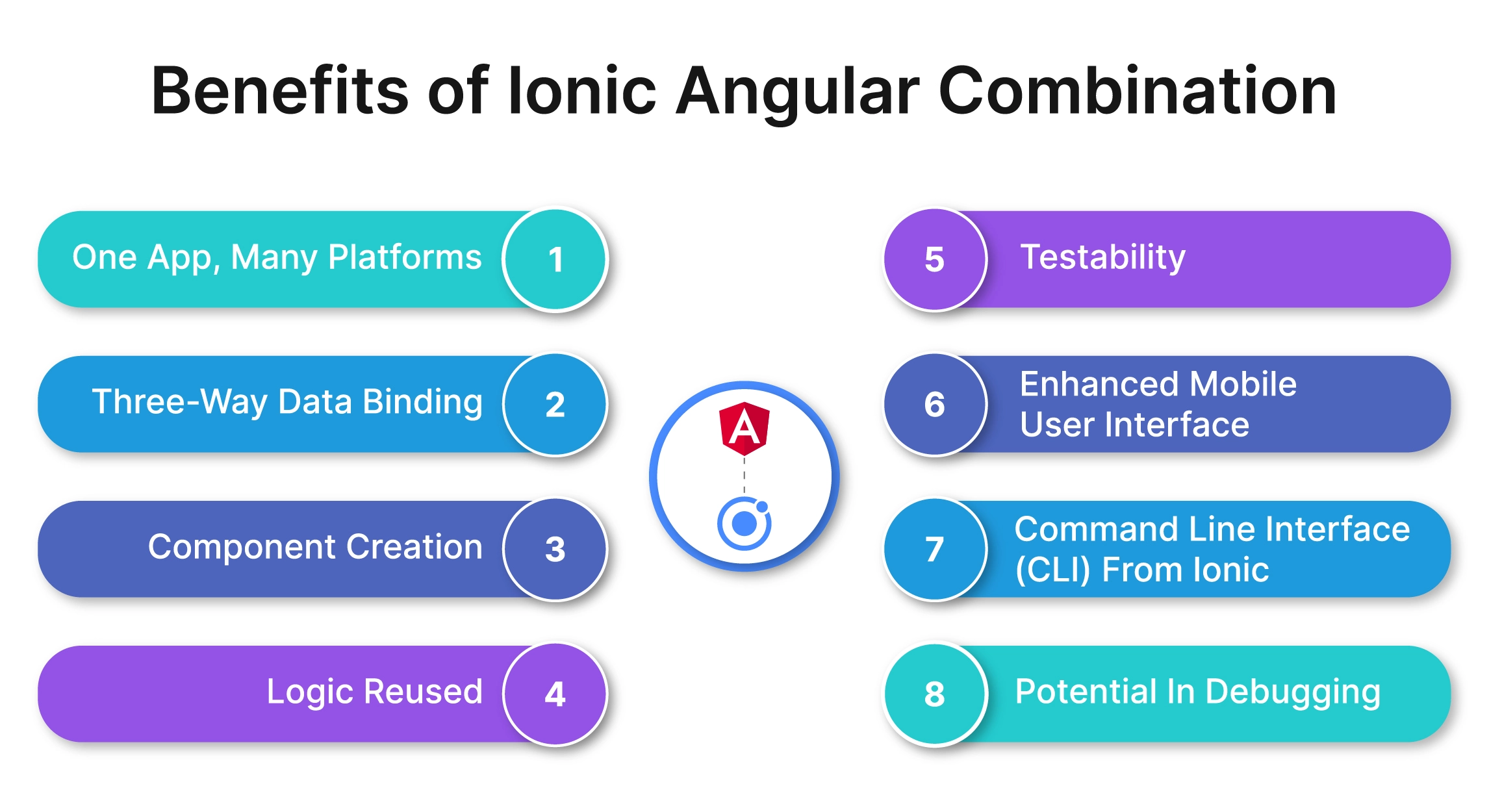
The Angular-Ionic combination offers many advantages for building cross-platform applications efficiently. Below are the key benefits:

With the Angular Ionic combination, you have the best advantage of creating a single codebase that can be used for various platforms. You can target mobile platforms like iOS, Android, and the web with a single development effort. There is no need to separately have different codes for each platform, saving significant time in the development process. Also, it allows for quick updates, fixing bugs, and ensuring that the user experience remains constant across all devices.
The app’s data and user interface sync when using Ionic with Angular. Any changes you make to the app’s data will be automatically shown on the screen, while any updates you make on the screen will also affect the app’s data. With the help of this, real-time and responsive apps can be created. Also, you do have to worry about manually updating the UI resulting in simpler coding and maintenance. By leveraging Angular’s bidirectional flow and Ionics UI components, this combination optimizes development efficiency and responsiveness, making it a powerful choice for creating highly interactive applications.
The ease of component creation is one of the significant benefits of using the Angular Ionic combination. With angular-based architecture and Ionic’s pre-built UI components, you can quickly create and customize reusable components for your mobile applications. This helps you streamline your development process, promotes code consistency, and enhances productivity, which helps you in faster and more efficient app development.
Combining Ionic’s ready-to-use building blocks and Angular’s component-based architecture makes it easier to reuse your code in different application parts. You can create specific functionalities in components and utilize them in multiple application parts. This makes the code neat and easy to maintain, saving time and effort in avoiding repetition. With reusability, complex applications can be built in less time with faster with more efficiency.
Testability is emphasized in both Angular and Ionic in application development. It is easier to write down unit tests for individual components, ensuring each part of the application functions correctly, along with Angular’s dependency injection and modular architecture. On the other hand, Ionic has built-in utilities that simplify end-to-end testing, allowing you to simulate user interactions and test the application’s behavior in the real world. Thus, testing ensures higher code quality and reduces the risk of bugs while enhancing the overall reliability of the application.
Elevate your Angular app development with Top-notch Angular Developers!
Hire AngularJS developers from Bacancy and experience the difference in your web development projects.
The fusion of Angular and Ionic delivers enhanced mobile user interface capabilities, benefitting you with a large library of pre-designed, mobile-optimized UI components. These components follow modern mobile design principles, which result in visually appealing and user-friendly interfaces.
The responsive design ensures seamless adaption to various devices while leveraging Ionic’s ready-to-use UI elements saves valuable development time. Although, maintaining consistency across platforms enhances brand identity and user recognition with a positive user experience and increased user engagement.
The command-line Interface benefits the Agular Ionic combination in several ways. It streamlines the development tasks making building, testing, and deploying projects easier and faster. This eventually boosts productivity, ensuring you focus on creating exceptional apps. The CLI provides easy project management, ensuring consistency across all platforms, and automates asset generation. With the range of tools and shortcuts, the Ionic CLI empowers you to build high-quality applications resulting in a smooth and user-friendly development experience.
The combination of Ionic and AngularJS makes debugging more effective. With the help of detailed error messages and easy integration, you can quickly identify and fix issues, leading to smoother development cycles. Hence when ionic and Angular.js work together, you can spend less time worrying about fixing problems for better app quality and faster updates for a user-friendly experience.
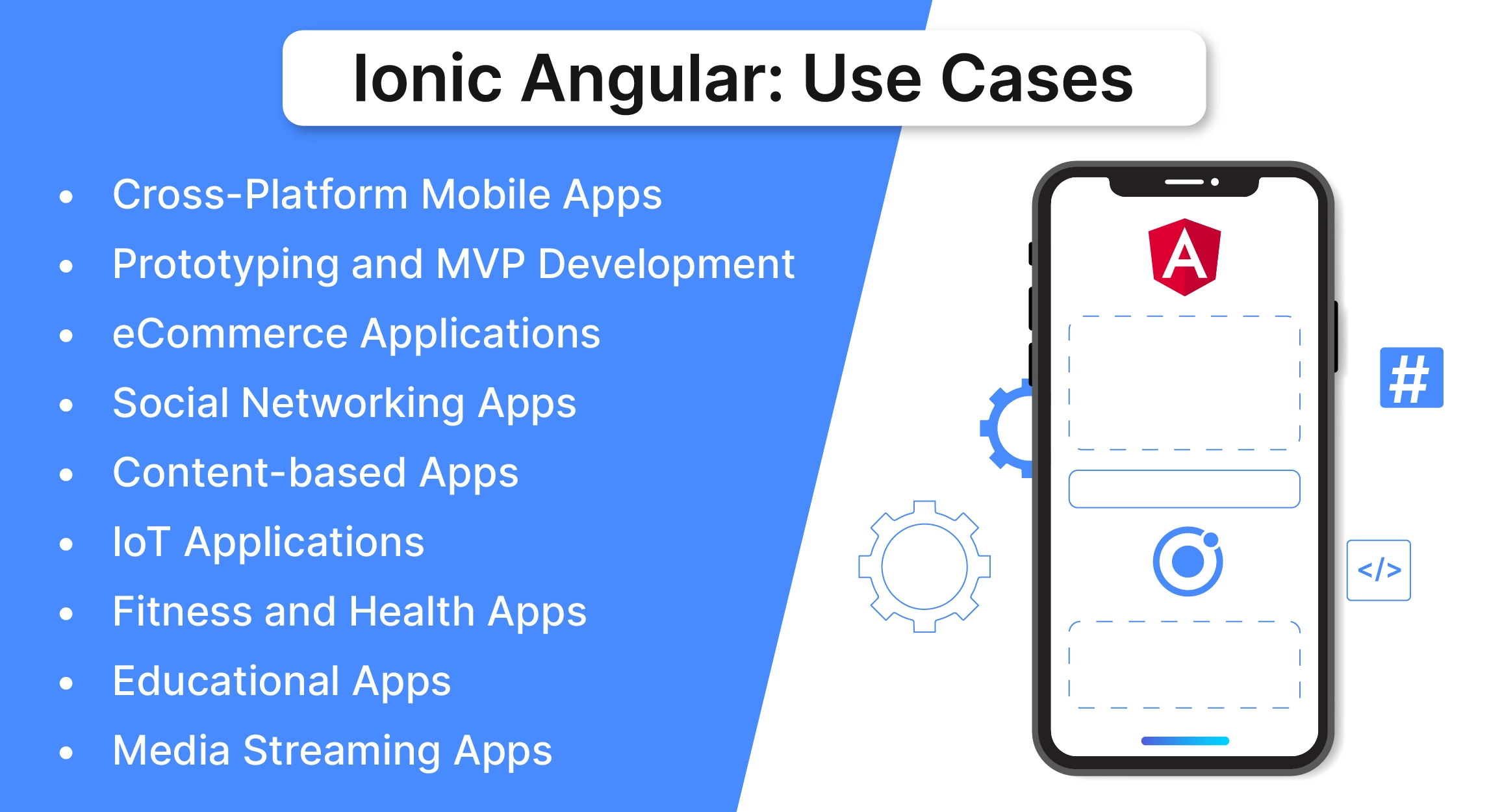
Let us explore the various use cases for Ionic and Angular for a better understanding of the scenarios where they can be used:

Ionic Angular is the perfect choice for apps that work efficiently on iOS and Android devices. With code reusability, deploying on multiple platforms can save you much effort and time. It’s cost-effective as you can build one app for multiple platforms. Development is fast, and updates are seen instantly. Thus it is the best combination for creating efficient and user-friendly cross-platform apps.
Angular Ionic combination is a valuable tool for trying out new app ideas or creating basic versions of the apps (MVPs). It helps you to quickly build functional prototypes using pre-built elements, allowing businesses to test their concepts quickly and cost-effectively.
Ionic and Angular are well-suited options for delivering feature-rich eCommerce applications like Amazon. Its ability to handle complex UI, navigations, and data processing makes it an ideal choice for creating user-friendly and engaging online shopping experiences.
Apps like social networking platforms can leverage the capabilities of Ionic-Angular to create intuitive and dynamic user interfaces. This combination allows for the integration of real-time features, seamless data updates, and interactive user experiences essential for social media applications.
Content-based apps, such as news aggregators, blogs, or media platforms, can benefit from Ionic Angular’s versatility in handling content-rich features. You can easily organize and display various types of content, providing a smooth and engaging user experience.
Ionic Angular is suitable for building IoT applications because it can handle data streams, real-time interactions, and responsive user interfaces. It allows you to create user-friendly mobile apps to effectively control and monitor IoT devices.
Health and fitness applications often require interactive and appealing interfaces. Ionic Angular provides the tools to build apps that help users track their fitness goals, view progress and interact with health-related data.
Handling multi-media content with capabilities in creating interactive interfaces, combining both frameworks is an ideal choice for educational apps. It can enable the development of engaging learning platforms, providing users with a seamless learning experience.
Whether audio or video streaming, combining both frameworks can handle the complexities of media playback, providing users with an enjoyable and smooth media streaming experience.
It’s the perfect choice for creating media streaming apps.
The future prospects of the Ionic and Angular combination look promising and exciting. As technology continues to evolve, we can surely expect to see further advancements and enhancements in both Ionic and Angular frameworks. Some potential future prospects include the following:
Ionic Angular has thus been a winning combination and a powerful duo revolutionizing web and mobile app development. Ionic’s user interface components and cross-platform capabilities complement Angular’s data binding and component-based architecture, resulting in a dynamic development environment.
You can choose Angular and Ionic combinations to create and cater apps to a broader audience on multiple platforms. The ability to reuse code, leverage web technologies, and achieve native-like performance makes this combination a favorite among developers and businesses.
With technologies progressing, both frameworks continue flourishing with new opportunities to create innovative and user-friendly applications. If you want to leverage the full potential of the Ionic-Angular combination, consider partnering with an Angular development company.
Collaborating with an AngularJS development company will ensure you have access to skilled professionals with expertise in both frameworks, allowing you to create high-quality and feature-rich applications that stand out in the competitive digital landscape.
Yes, Angular is suitable for building large-scale and small-scale applications, including enterprise-level projects.
Yes, Ionic provides plugins like Cordova or Capacitor to access native device functionality.
Yes, it supports push notification services like Firebase Cloud Messaging(FCM) or OneSignal to send push notifications to users on Android and iOS devices.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.