How to Use Hotwire Rails: Getting Started Tutorial
Last Updated on December 27, 2024
We are back with another exciting and much-talked-about Rails tutorial on how to use Hotwire with the Rails application. This Hotwire Rails tutorial is an alternate method for building modern web applications that consume a pinch of JavaScript.
Rails 7 Hotwire is the default front-end framework shipped with Rails 7 after it was launched. It is used to represent HTML over the wire in the Rails application. Previously, we used to add a hotwire-rails gem in our gem file and then run rails hotwire: install. However, with the introduction of Rails 7, the gem got deprecated. Now, we use turbo-rails and stimulus rails directly, which work as Hotwire’s SPA-like page accelerator and Hotwire’s modest JavaScript framework.
Hotwire is a package of different frameworks that help to build applications. It simplifies the developer’s work for writing web pages without the need to write JavaScript, and instead sending HTML code over the wire.
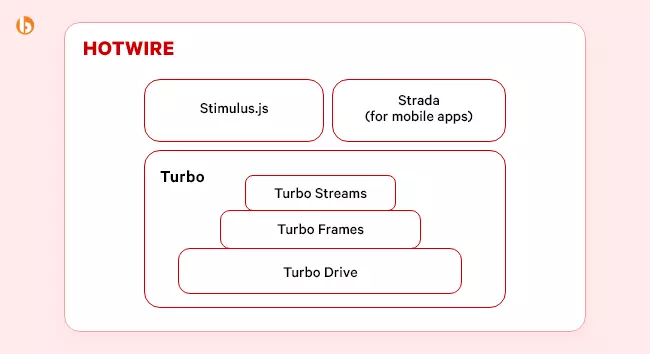
Introduction to The Hotwire Framework:
It uses simplified techniques to build web applications while decreasing the usage of JavaScript in the application. Turbo offers numerous handling methods for the HTML data sent over the wire and displaying the application’s data without actually loading the entire page. It helps to maintain the simplicity of web applications without destroying the single-page application experience by using the below techniques:
Turbo Frames: Turbo Frames help to load the different sections of our markup without any dependency as it divides the page into different contexts separately called frames and updates these frames individually.
Turbo Drive: Every link doesn’t have to make the entire page reload when clicked. Only the HTML contained within the
It represents the JavaScript framework, which is required when JS is a requirement in the application. The interaction with the HTML is possible with the help of a stimulus, as the controllers that help those interactions are written by a stimulus.
Not much information is available about Strada as it has not been officially released yet. However, it works with native applications, and by using HTML bridge attributes, interaction is made possible between web applications and native apps.
Simple diagrammatic representation of Hotwire Stack:

As we are implementing the Ruby on Rails Hotwire tutorial, make sure about the following installations before you can get started.
Looking for an enthusiastic team of ROR developers to shape the vision of your web project?
Contact Bacancy today and hire Ruby developers to start building your dream project!
Find the following commands to create a rails application.

mkdir ~/projects/railshotwire cd ~/projects/railshotwire echo "source 'https://rubygems.org'" > Gemfile echo "gem 'rails', '~> 7.0.0'" >> Gemfile bundle install bundle exec rails new . --force -d=postgresql
Now create some files for the project, up till now no usage of Rails Hotwire can be seen.
Fire the following command in your terminal.

echo "class HomeController < ApplicationController" > app/controllers/home_controller.rb echo "end" >> app/controllers/home_controller.rb

echo "class OtherController < ApplicationController" > app/controllers/other_controller.rb echo "end" >> app/controllers/other_controller.rb

echo "Rails.application.routes.draw do" > config/routes.rb echo ' get "home/index"' >> config/routes.rb echo ' get "other/index"' >> config/routes.rb echo ' root to: "home#index"' >> config/routes.rb echo 'end' >> config/routes.rb

mkdir app/views/home echo '<h1>This is Rails Hotwire homepage</h1>' > app/views/home/index.html.erb echo '<div><%= link_to "Enter to other page", other_index_path %></div>' >> app/views/home/index.html.erb

mkdir app/views/other echo '<h1>This is Another page</h1>' > app/views/other/index.html.erb echo '<div><%= link_to "Enter to home page", root_path %></div>' >> app/views/other/index.html.erb

Additionally, you can clone the code and browse through the project. Here’s the source code of the repository: Rails 7 Hotwire application
Now, let’s see how Hotwire Rails can work its magic with various Turbo techniques.
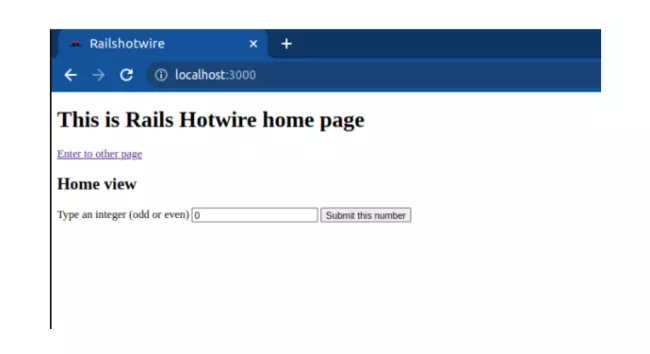
Go to your localhost:3000 on your web browser and right-click on the Inspect and open a Network tab of the DevTools of the browser.
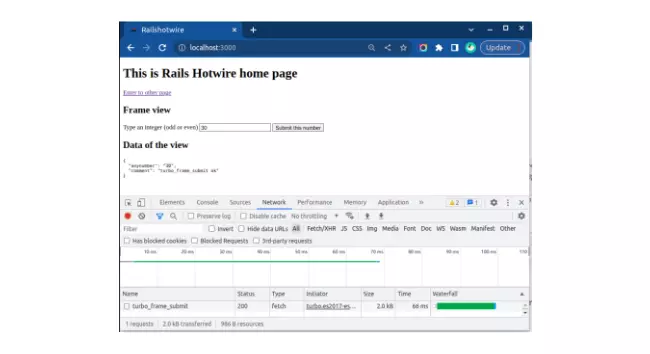
Now click on go to another page link that appears on the home page to redirect from the home page to another page. In our Network tab, we can see that this action of navigation is achieved via XHR. It appears only the
part inside HTML is reloaded, here neither the CSS is reloaded nor the JS is reloaded when the navigation action is performed.
By performing this action we can see that Turbo Drive helps to represent the HTML response without loading the full page and only follows redirect and reindeer HTML responses which helps to make the application faster to access.
This technique helps to divide the current page into different sections called frames that can be updated separately independently when new data is added from the server.
Below we discuss the different use cases of Turbo frame like inline edition, sorting, searching, and filtering of data.
Let’s perform some practical actions to see the example of these use cases.
Make changes in the app/controllers/home_controller.rb file
#CODE

class HomeController < ApplicationController
def turbo_frame_form
end
def turbo_frame_submit
extracted_anynumber = params[:any][:anynumber]
render :turbo_frame_form, status: :ok, locals: {anynumber: extracted_anynumber, comment: 'turbo_frame_submit ok' }
end
end

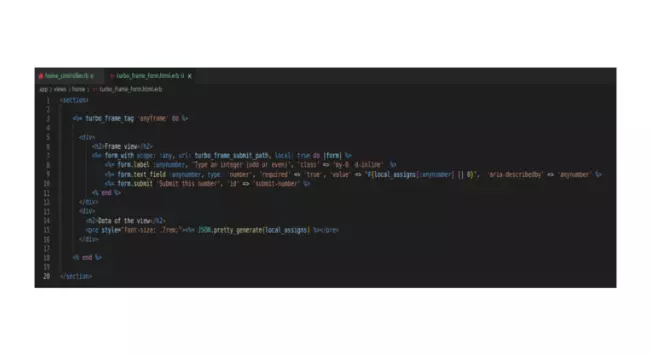
Add app/views/home/turbo_frame_form.html.erb file to the application and add this content inside the file.
#CODE

<section> <%= turbo_frame_tag 'anyframe' do %> <div> <h2>Frame view</h2> <%= form_with scope: :any, url: turbo_frame_submit_path, local: true do |form| %> <%= form.label :anynumber, 'Type an integer (odd or even)', 'class' => 'my-0 d-inline' %> <%= form.text_field :anynumber, type: 'number', 'required' => 'true', 'value' => "#{local_assigns[:anynumber] || 0}", 'aria-describedby' => 'anynumber' %> <%= form.submit 'Submit this number', 'id' => 'submit-number' %> <% end %> </div> <div> <h2>Data of the view</h2> <pre style="font-size: .7rem;"><%= JSON.pretty_generate(local_assigns) %></pre> </div> <% end %> </section>

#CODE

Rails.application.routes.draw do get 'home/index' get 'other/index' get '/home/turbo_frame_form' => 'home#turbo_frame_form', as: 'turbo_frame_form' post '/home/turbo_frame_submit' => 'home#turbo_frame_submit', as: 'turbo_frame_submit' root to: "home#index" end
#CODE

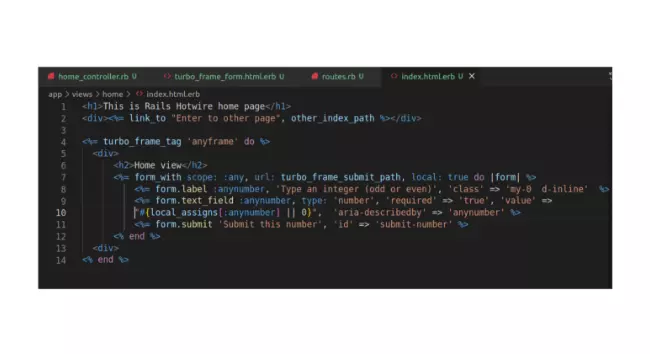
<h1>This is Rails Hotwire home page</h1> <div><%= link_to "Enter to other page", other_index_path %></div> <%= turbo_frame_tag 'anyframe' do %> <div> <h2>Home view</h2> <%= form_with scope: :any, url: turbo_frame_submit_path, local: true do |form| %> <%= form.label :anynumber, 'Type an integer (odd or even)', 'class' => 'my-0 d-inline' %> <%= form.text_field :anynumber, type: 'number', 'required' => 'true', 'value' => "#{local_assigns[:anynumber] || 0}", 'aria-describedby' => 'anynumber' %> <%= form.submit 'Submit this number', 'id' => 'submit-number' %> <% end %> <div> <% end %>



Turbo Streams deliver page updates over WebSocket, SSE or in response to form submissions by only using HTML and a series of CRUD-like operations, you are free to say that either
This transmit can be represented by a simple example.
#CODE

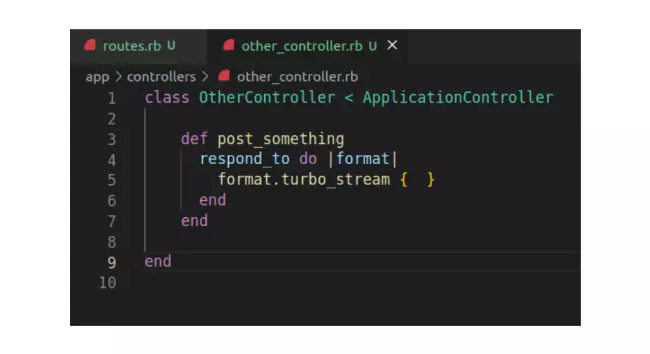
class OtherController < ApplicationController
def post_something
respond_to do |format|
format.turbo_stream { }
end
end
end

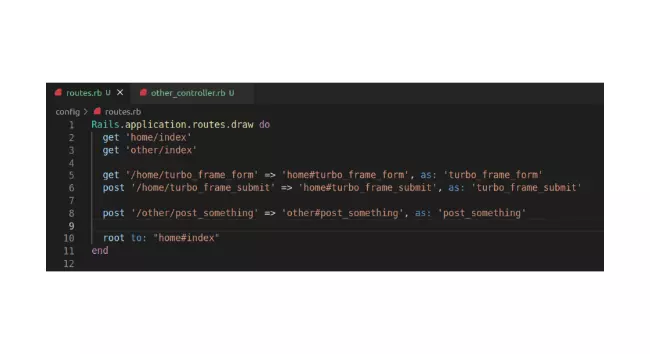
Add the below line in routes.rb file of the application
#CODE

Superb! Rails will now attempt to locate the app/views/other/post_something.turbo_stream.erb template at any moment the ‘/other/post_something’ endpoint is reached.
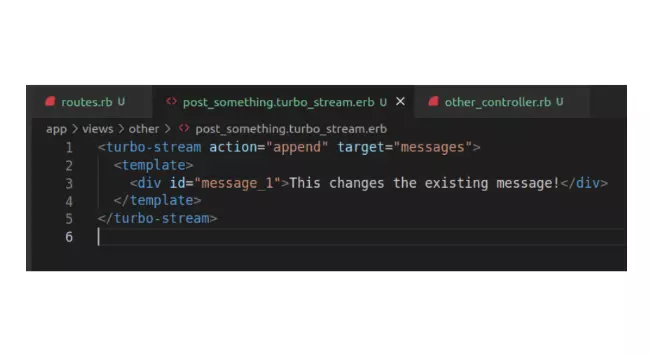
For this, we need to add app/views/other/post_something.turbo_stream.erb template in the rails application.
#CODE

<turbo-stream action="append" target="messages"> <template> <div id="message_1">This changes the existing message!</div> </template> </turbo-stream>

This states that the response will try to append the template of the turbo frame with ID “messages”.
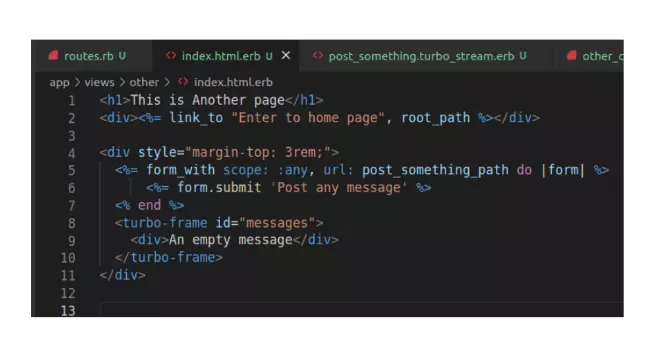
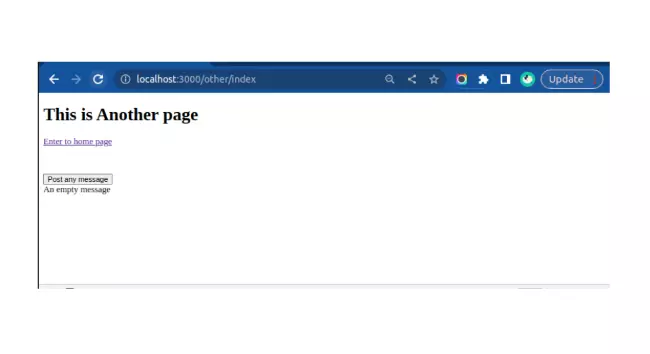
Now change the index.html.erb file in app/views/other paths with the below content.
#CODE

<h1>This is Another page</h1> <div><%= link_to "Enter to home page", root_path %></div> <div style="margin-top: 3rem;"> <%= form_with scope: :any, url: post_something_path do |form| %> <%= form.submit 'Post any message' %> <% end %> <turbo-frame id="messages"> <div>An empty message</div> </turbo-frame> </div>



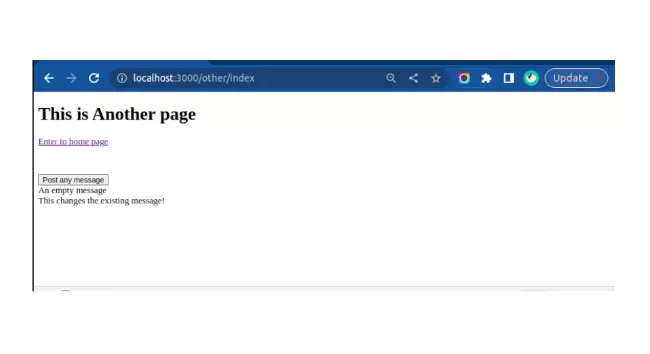
This action shows that after submitting the response, the Turbo Streams help the developer to append the message, without reloading the page.
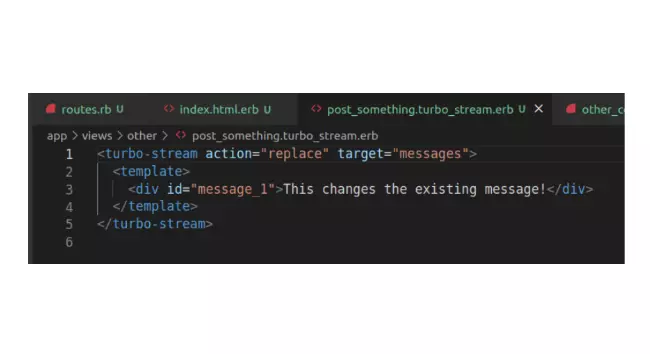
Another use case we can test is that rather than appending the message, the developer replaces the message. For that, we need to change the content of app/views/other/post_something.turbo_stream.erb template file and change the value of the action attribute from append to replace and check the changes in the browser.
#CODE

<turbo-stream action="replace" target="messages"> <template> <div id="message_1">This changes the existing message!</div> </template> </turbo-stream>

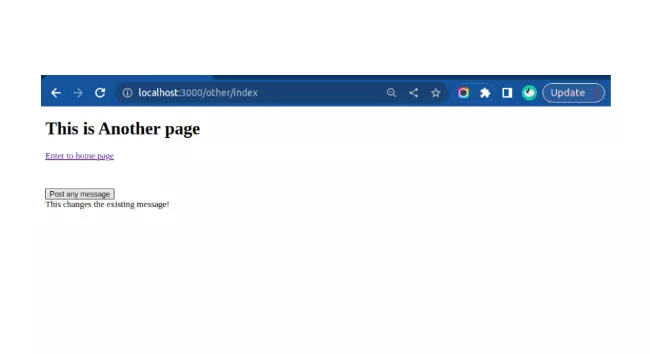
When we click on Post any message button, the message that appear below that button will get replaced with the message that is mentioned in the app/views/other/post_something.turbo_stream.erb template

There are some cases in an application where JS is needed, therefore to cover those scenarios we require Hotwire JS tool. Hotwire has a JS tool because in some scenarios Turbo-* tools are not sufficient. But as we know that Hotwire is used to reduce the usage of JS in an application, Stimulus considers HTML as the single source of truth. Consider the case where we have to give elements on a page some JavaScript attributes, such as data controller, data-action, and data target. For that, a stimulus controller that can access elements and receive events based on those characteristics will be created.
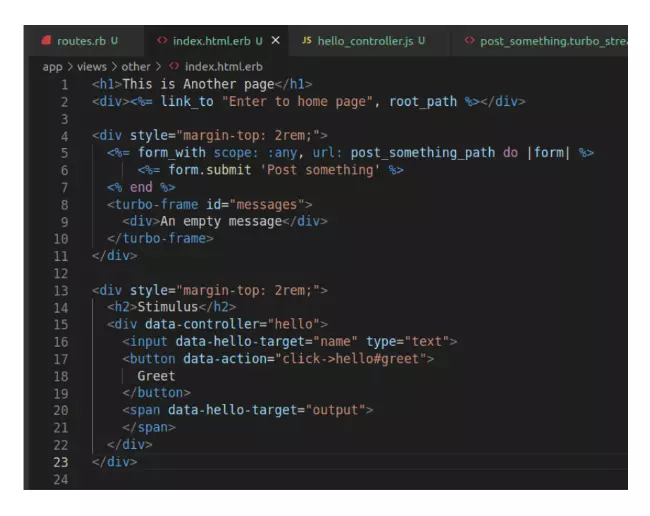
Make a change in app/views/other/index.html.erb template file in rails application
#CODE

<h1>This is Another page</h1> <div><%= link_to "Enter to home page", root_path %></div> <div style="margin-top: 2rem;"> <%= form_with scope: :any, url: post_something_path do |form| %> <%= form.submit 'Post something' %> <% end %> <turbo-frame id="messages"> <div>An empty message</div> </turbo-frame> </div> <div style="margin-top: 2rem;"> <h2>Stimulus</h2> <div data-controller="hello"> <input data-hello-target="name" type="text"> <button data-action="click->hello#greet"> Greet </button> <span data-hello-target="output"> </span> </div> </div>

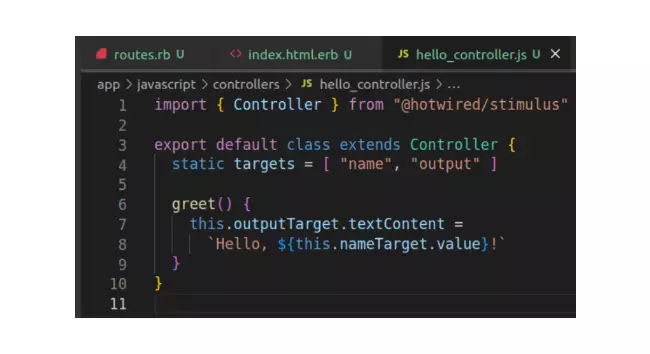
#CODE

import { Controller } from "@hotwired/stimulus"
export default class extends Controller {
static targets = [ "name", "output" ]
greet() {
this.outputTarget.textContent =
`Hello, ${this.nameTarget.value}!`
}
}

Go to your browser after making the changes in the code and click on Enter to other page link which will navigate to the localhost:3000/other/index page there you can see the changes implemented by the stimulus controller that is designed to augment your HTML with just enough behavior to make it more responsive.
With just a little bit of work, Turbo and Stimulus together offer a complete answer for applications that are quick and compelling.
Using Rails 7 Hotwire helps to load the pages at a faster speed and allows you to render templates on the server, where you have access to your whole domain model. It is a productive development experience in ROR, without compromising any of the speed or responsiveness associated with SPA.
We hope you were satisfied with our Rails Hotwire tutorial. Write to us at service@bacancy.com for any query that you want to resolve, or if you want us to share a tutorial on your query.
For more such solutions on RoR, check out our Ruby on Rails Tutorials. We will always strive to amaze you and cater to your needs.
The biggest advantage of Hotwire Rails is that it makes things easy and superfast.
Yes, the above gem is deprecated. However, you can use these two gems instead for the same: turbo-rails and stimulus-rails.
Hotwire makes it simple to implement dynamic forms without the need for custom logic to toggle front-end fields because it makes use of both Stimulus and Turbo Stream
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.