Flutter In App Purchase: A Comprehensive Tutorial With Qonversion
Last Updated on November 13, 2024
Quick Summary
This tutorial guide will discuss how to implement in-app purchases in your Flutter applications. Moreover, we will delve into purchasing, canceling, and synchronization between different devices through Flutter in-app purchase using Qonversion.
In-app purchases (IAP) have become advantageous for several mobile applications as a revenue model and monetization strategy. It allows users to buy additional services, features, or products within the application. These purchases range from premium content and subscriptions to virtual goods and consumable items.
Regarding a framework that supports your in-app purchases, Flutter excels above all because of its support and extensive features. Flutter in app purchase is the first-party package enabling your developers to implement IAP within the Google Play Store (Android) or Apple Store (iOS).
Flutter in-app purchase handle and integrate financial transactions within a Flutter application. Moreover, it allows developers to sell or buy digital products or services directly to users from within the app. The system also enables you to define multiple products, such as consumable, non-consumable, and subscriptions, which simplifies the monetization.
In addition, it offers efficient features for managing purchases and receipt verification and eases the financial process with pre-built solution capabilities. Flutter in-app purchases enhance user experience through the support of different platform integrations.
Qonversion is a comprehensive solution that provides developers with a comprehensive solution for managing in-app purchases and subscriptions. The data platform provides an all-in-one infrastructure for mobile apps to grow subscription revenue. It offers features including Flutter in app purchase, subscription analytics, and third-party integrations. With Qonversion, developers can handle the entire purchase flow, validate user receipts, track revenue, and more.
This third-party API for your Flutter application can provide numerous benefits, such as improved performance, accurate financial information, and enhanced app security.
To use Qonversion in your Flutter app, add Qonversion as a dependency in your pubspec.yaml file:
Setting Up Qonversion for Subscription: Add this method to your main file to initialize Qonversion for subscription management.

void main() {
WidgetsFlutterBinding.ensureInitialized();
final config = QonversionConfigBuilder('Your Project Key', QLaunchMode.subscriptionManagement)
.setEnvironment(QEnvironment.sandbox) // For testing only
.build();
Qonversion.initialize(config);
runApp(const MyApp());
}
Remember to remove .setEnvironment(QEnvironment.sandbox) when launching the app for production.
Users get entitlements similar to VIP tickets when they purchase your app. They define the level of access to features or services.
For instance, in a movie streaming app, entitlements have three subscription plans – basic, standard, and premium. They help personalize user experience, control access, and create flexible pricing strategies.
The number of entitlements a user can have varies. For example, in a fitness app, a user could have entitlements for a ‘Yoga Class Subscription’ and ‘Advanced Nutrition Plans.’ However, users typically have one entitlement at a time in apps like Netflix.
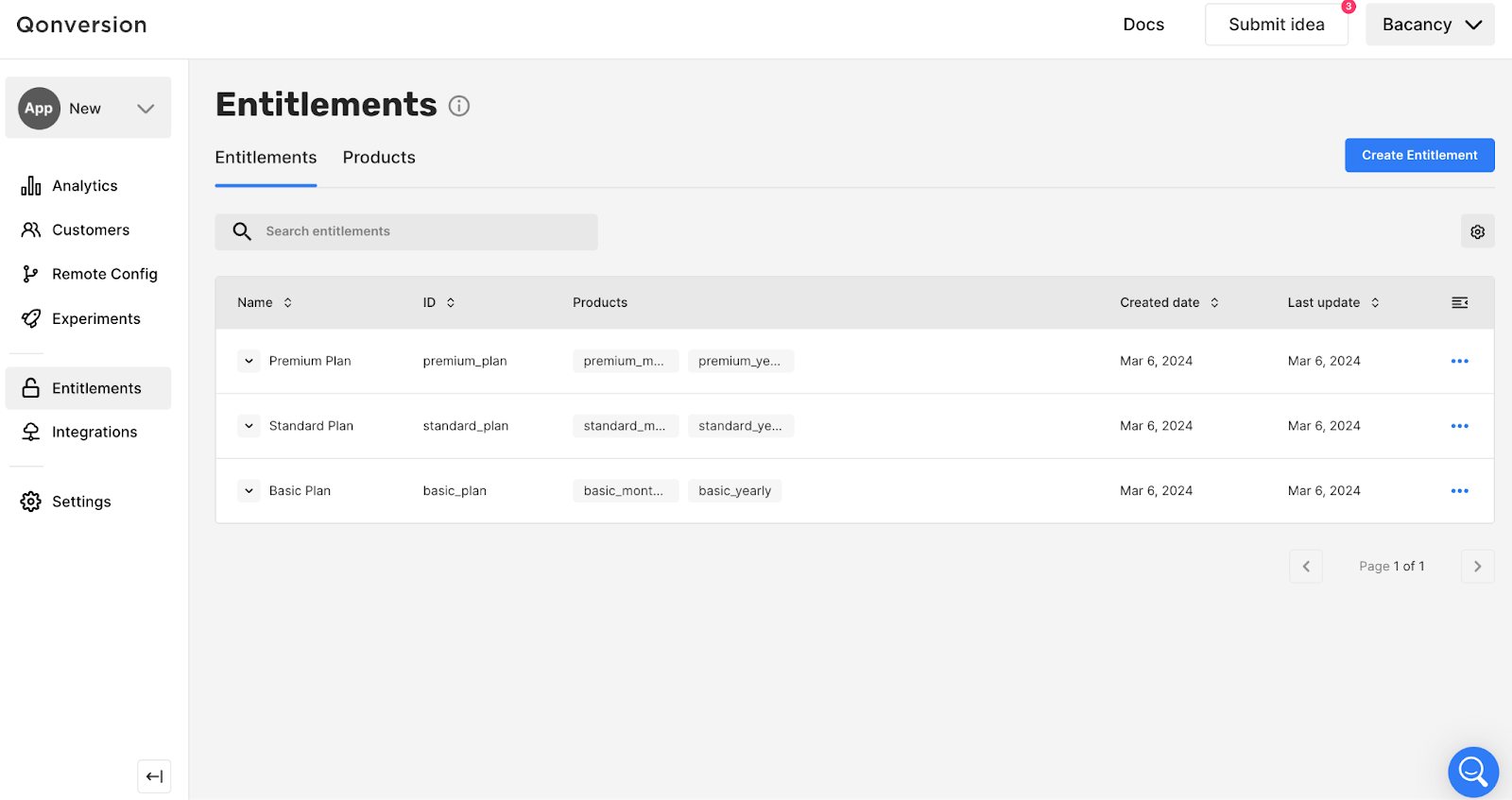
1. Navigate to the Entitlements & Products configuration section. Tap the Create Entitlement button.

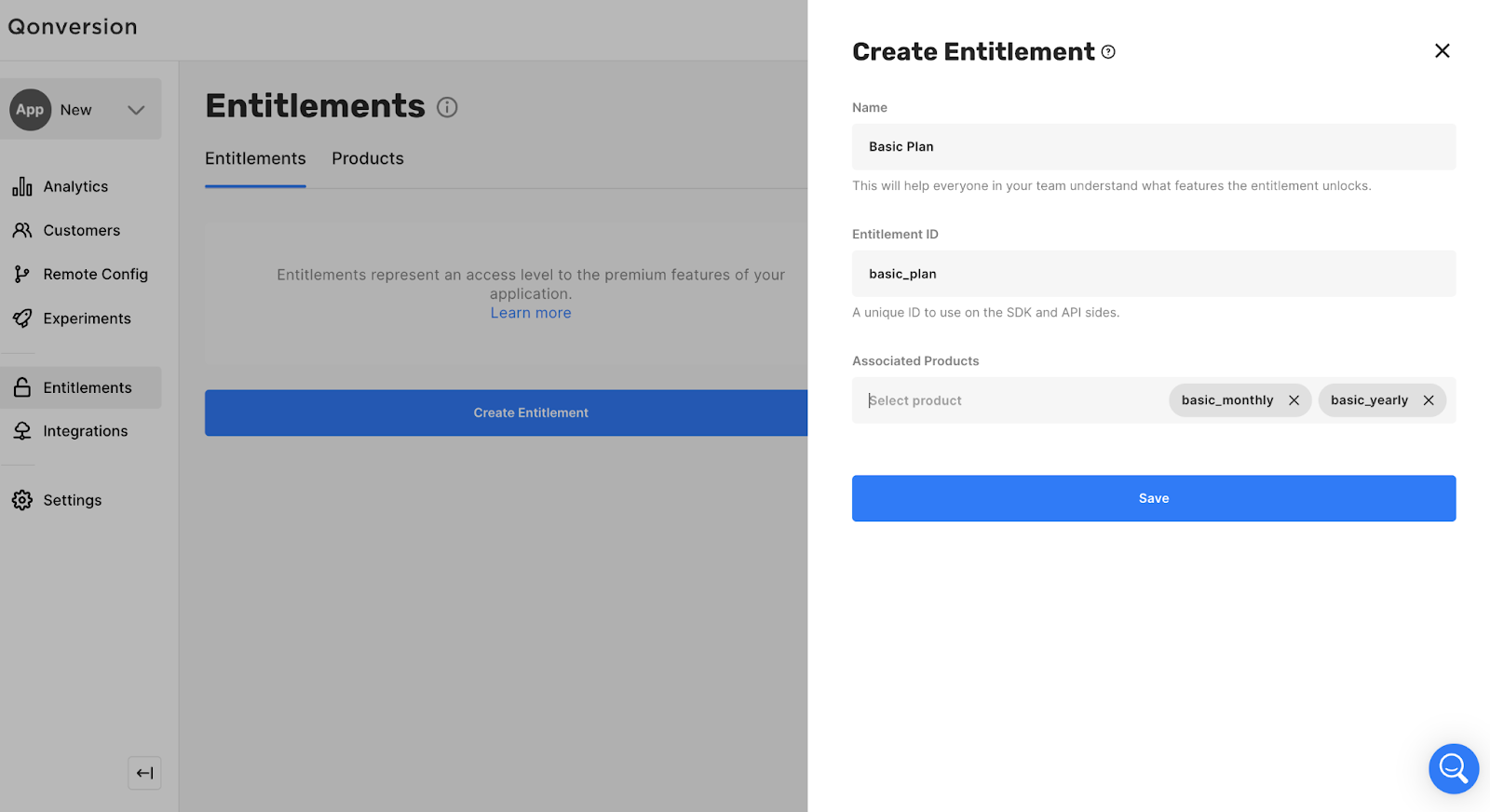
2. Fill in the entitlement details

Qonversion Product is a cross-platform entity that represents your products from Apple, Google, or Stripe. It ensures users get the correct entitlement after a purchase.
To create Play Store (Android) products, you can follow official documentation; for creating App Store (IOS) products, there is another documentation to follow.
Let’s understand with an example: suppose your app offers a range of subscription plans, like tickets to an amazing cinema experience:
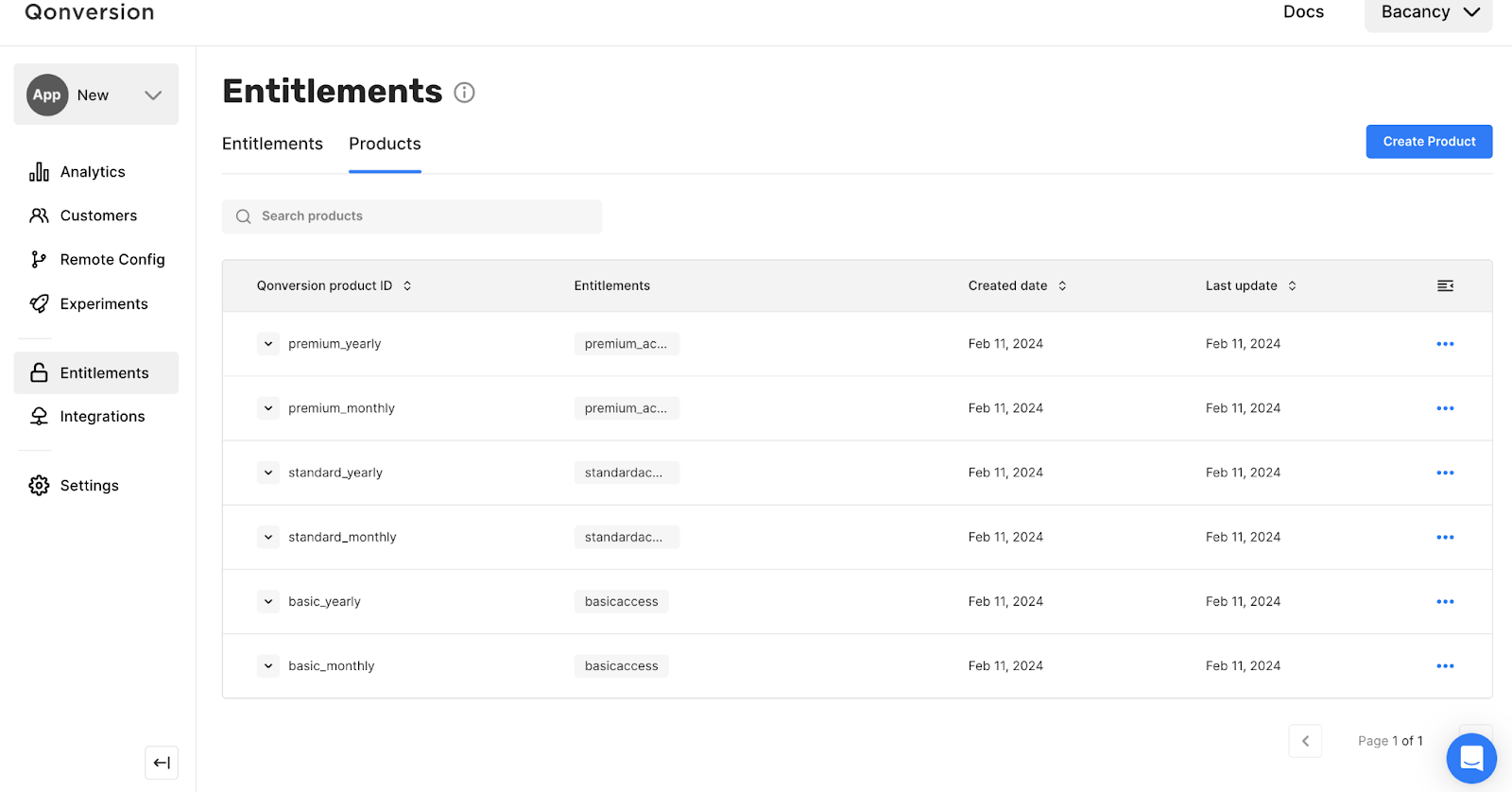
Step 1: Navigate to the ‘Entitlements & Products‘ configuration section.

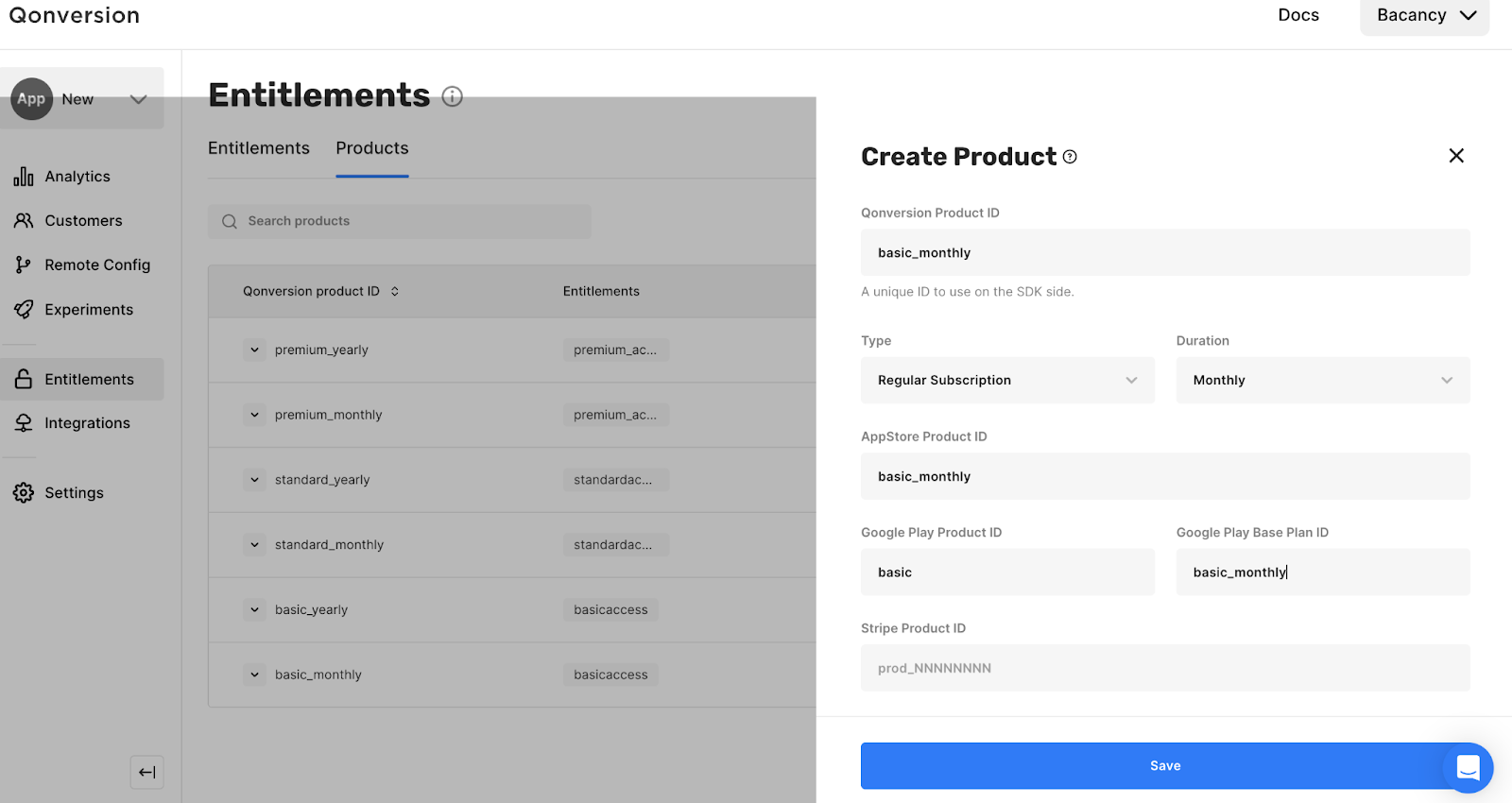
Step 2: Fill in the product details.

One of the advantages of using Qonversion is that you can change the App Store products associated with the Qonversion product by simply changing the App Store Product IDs. This means you can update your promoted product in your app without releasing a new version.
Hire Flutter developer from us today and transform your app into a successful revenue stream.
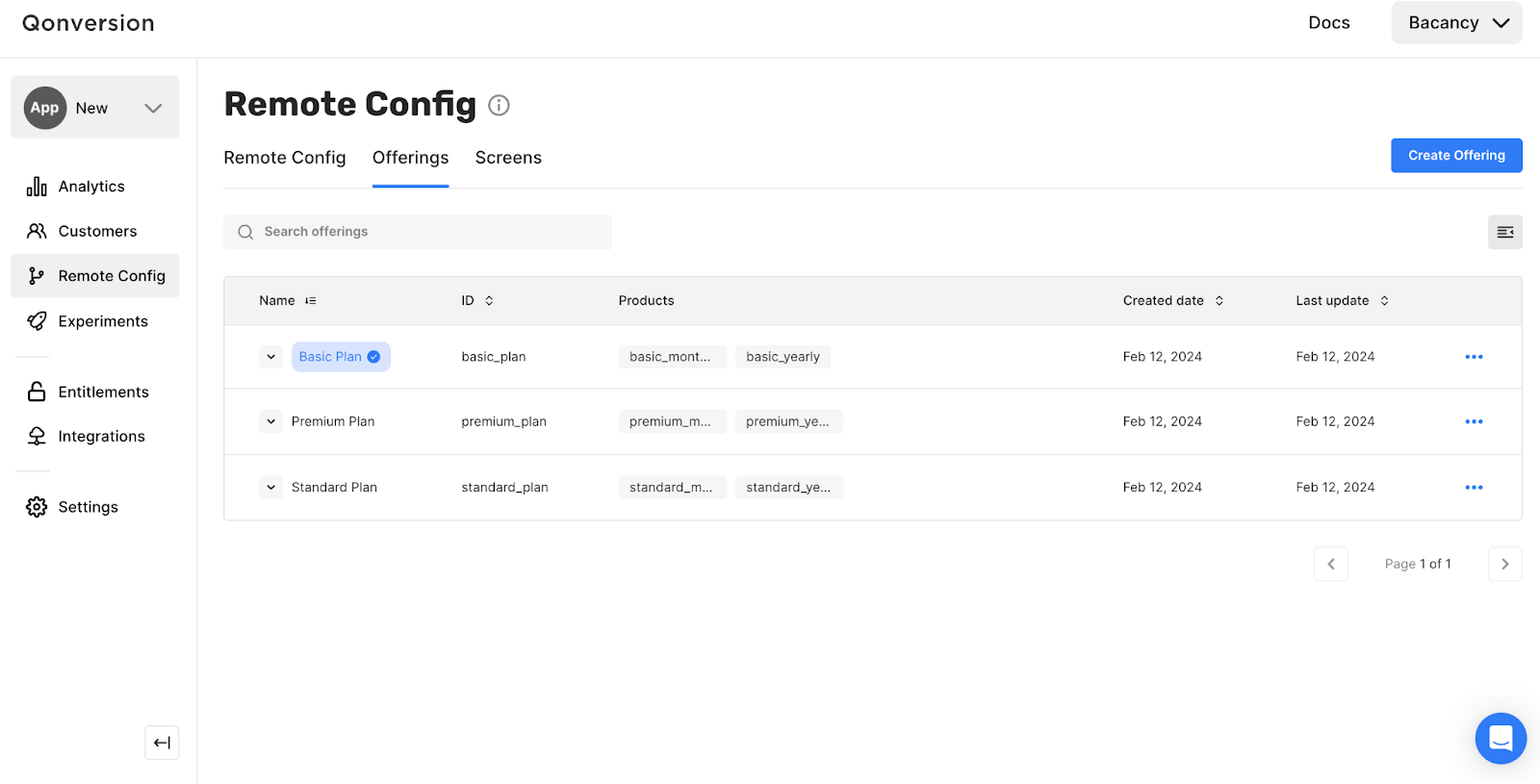
Offerings are like your app’s customizable offerings, enabling you to showcase specific products on unique paywalls without extra app releases. It is similar to a set of products post-onboarding or discounted products for non-converted users.
With offerings, you can run pricing A/B tests and change the products offered on the fly, keeping your app fresh and exciting.
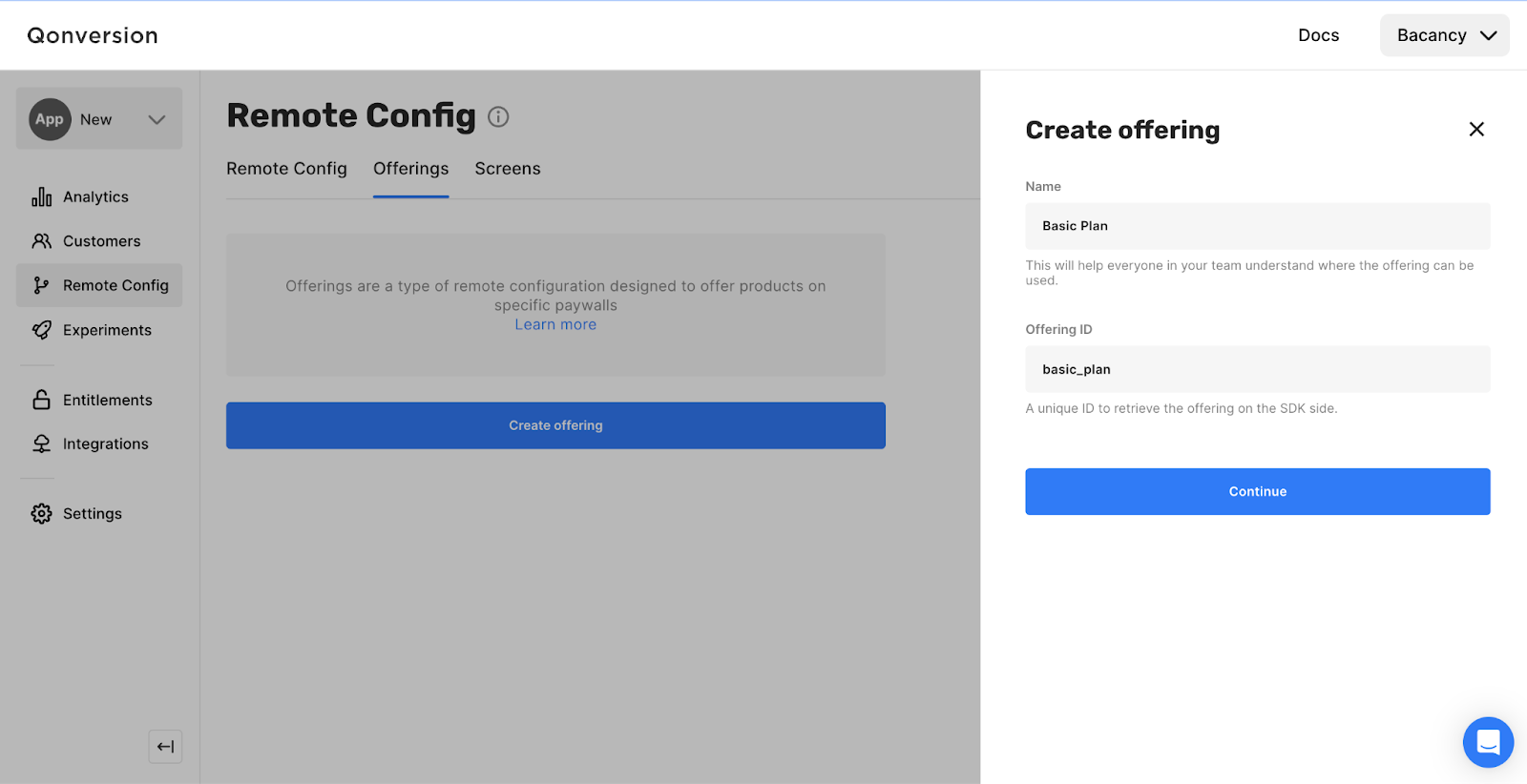
Creating an Offering: To create an offering, navigate to ‘Offerings’ in your Qonversion account and tap ‘Create offering.’ Fill in the details:

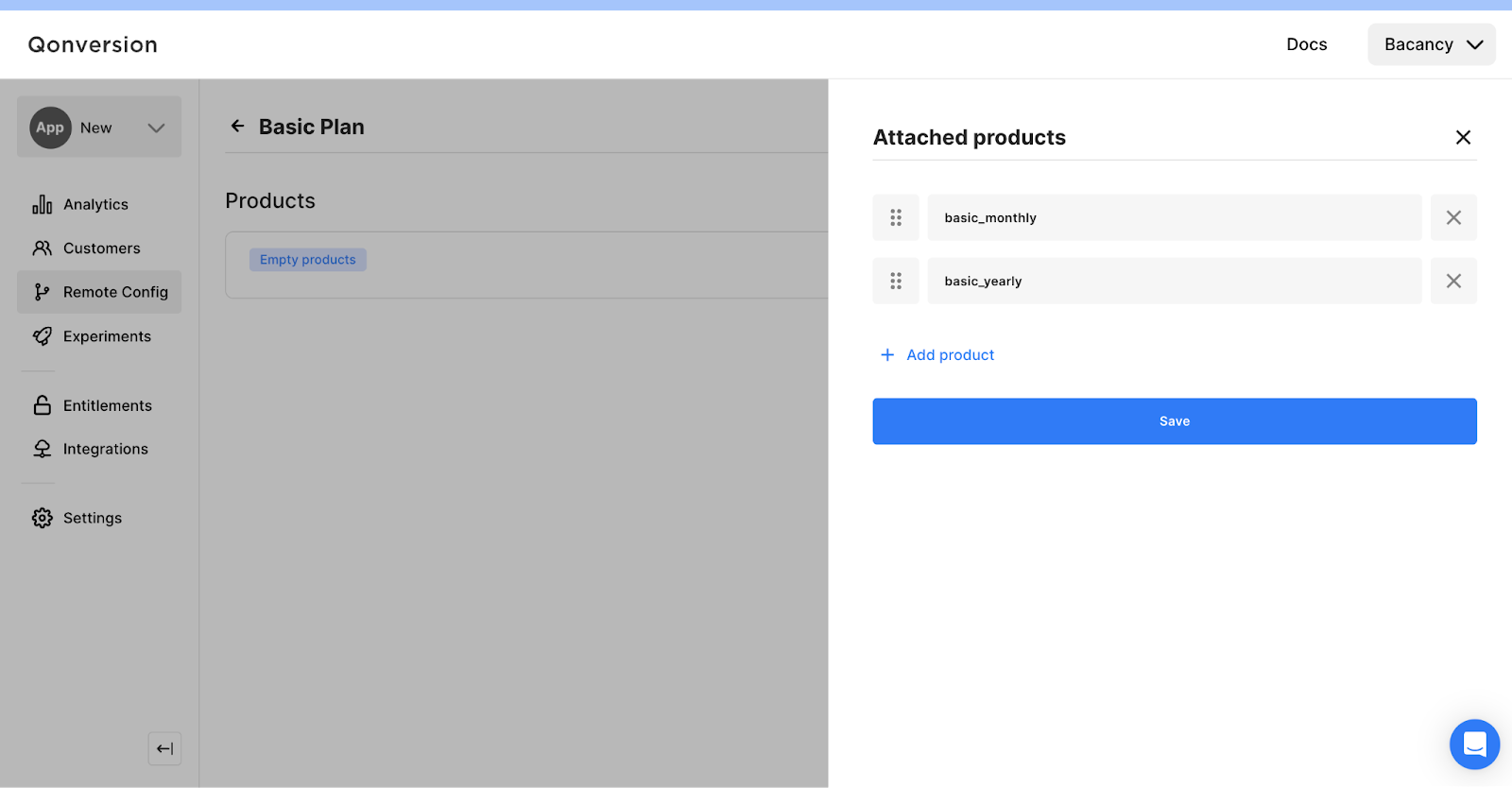
How to Attach Products in Offerings?
Offerings are based on the products that you created previously to manage your entitlements.


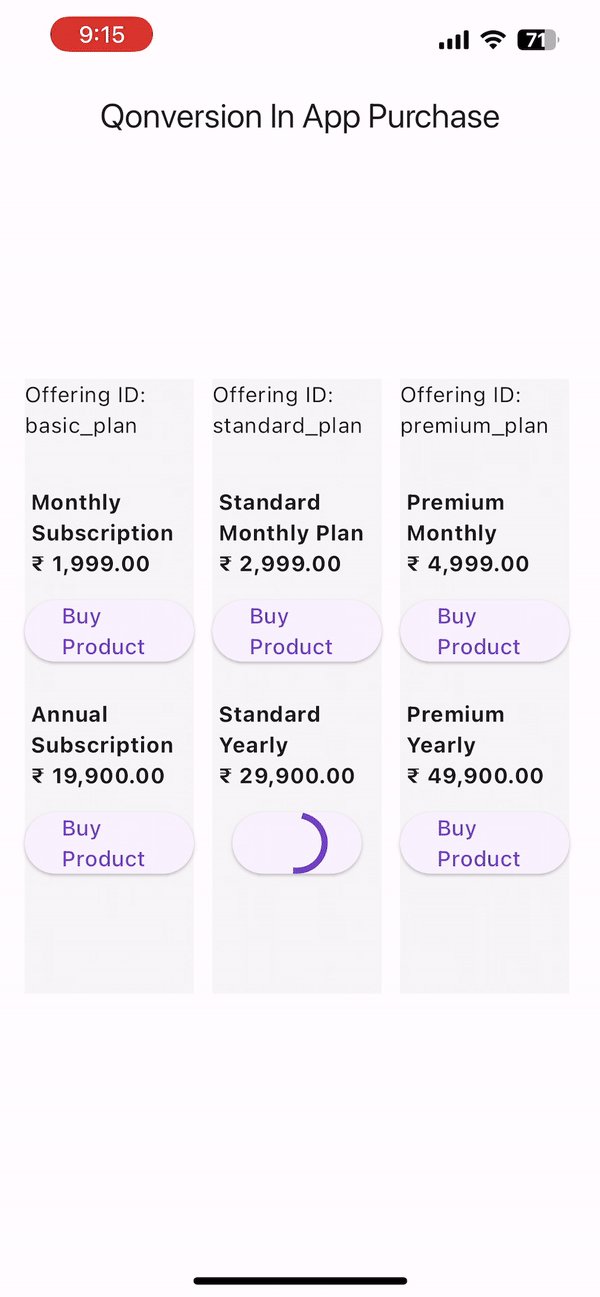
Let’s understand how to use the offerings’ method to display your products in your Flutter application using Qonversion.

try {
final QOfferings offerings = await Qonversion.getSharedInstance().offerings();
final List products = offerings.main.products;
if (products.isNotEmpty) {
// Display your products
}
} catch (e) {
print(e);
}
Each Qonversion.Product contains valuable information; the following is the list you must understand:
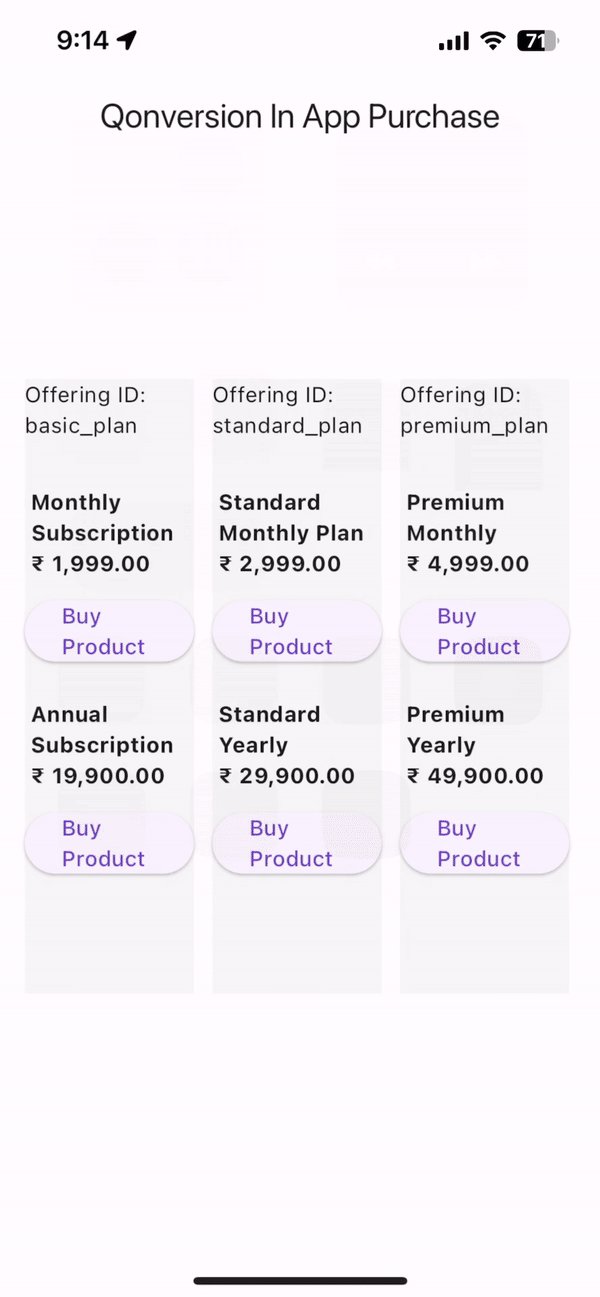
Get a specific offering by following ID and understand how it can be implemented to streamline your Flutter application.

try {
final QOfferings offerings = await Qonversion.getSharedInstance().offerings();
final QOffering basic_plan= offerings.offeringForIdentifier("basic_plan");
if (basic_plan != null) {
// Offering is available
// Display products
}
} catch (e) {
print(e);
}

try {
final Map products = await Qonversion.getSharedInstance().products();
} catch (e) {
print(e);
}
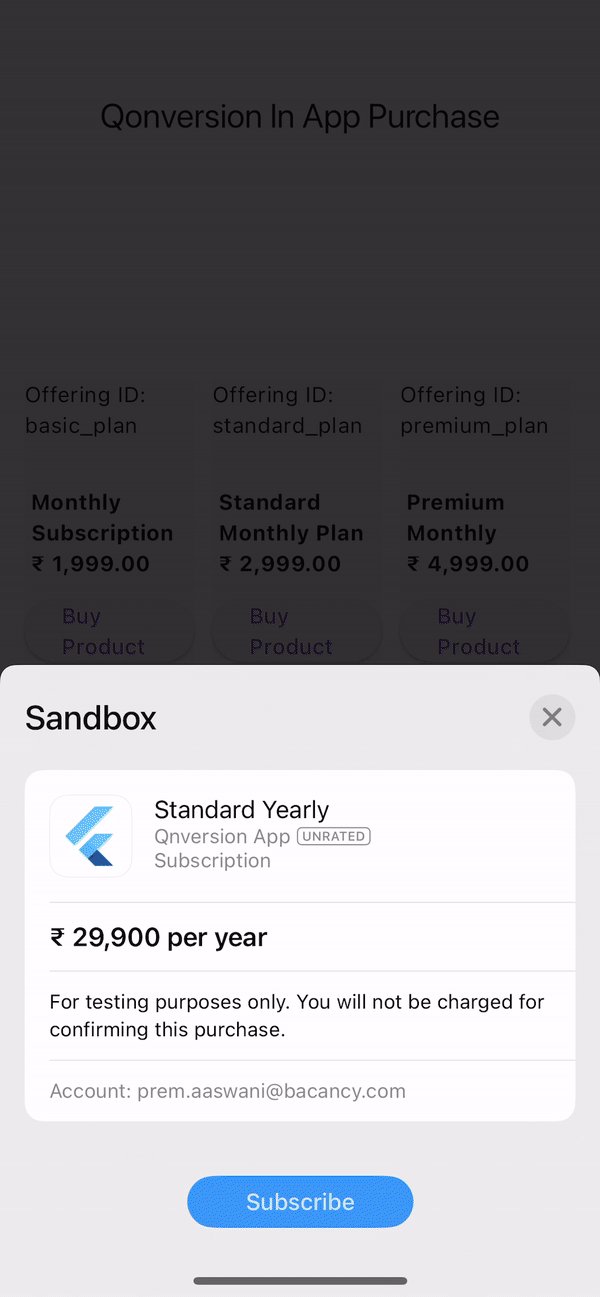
Once your products and entitlements are set up and listed, it’s time to ring up that first sale! Use the purchaseProduct method for iOS and purchase for Android. Here’s a step-by-step guide to get you started.

try {
final QPurchaseModel purchaseModel = product.toPurchaseModel();
final Map entitlements = await Qonversion.getSharedInstance().purchase(purchaseModel);
} on QPurchaseException catch (e) {
if (e.isUserCancelled) {
// Purchase canceled by the user
}
print(e);
}
Restoring Purchases
Facilitate a smooth user experience, such as when you upgrade to a new system, by enabling purchase restoration. As a result, you need to utilize the restore() method:

try {
final Map entitlements = await Qonversion.getSharedInstance().restore();
} catch (e) {
print(e);
}
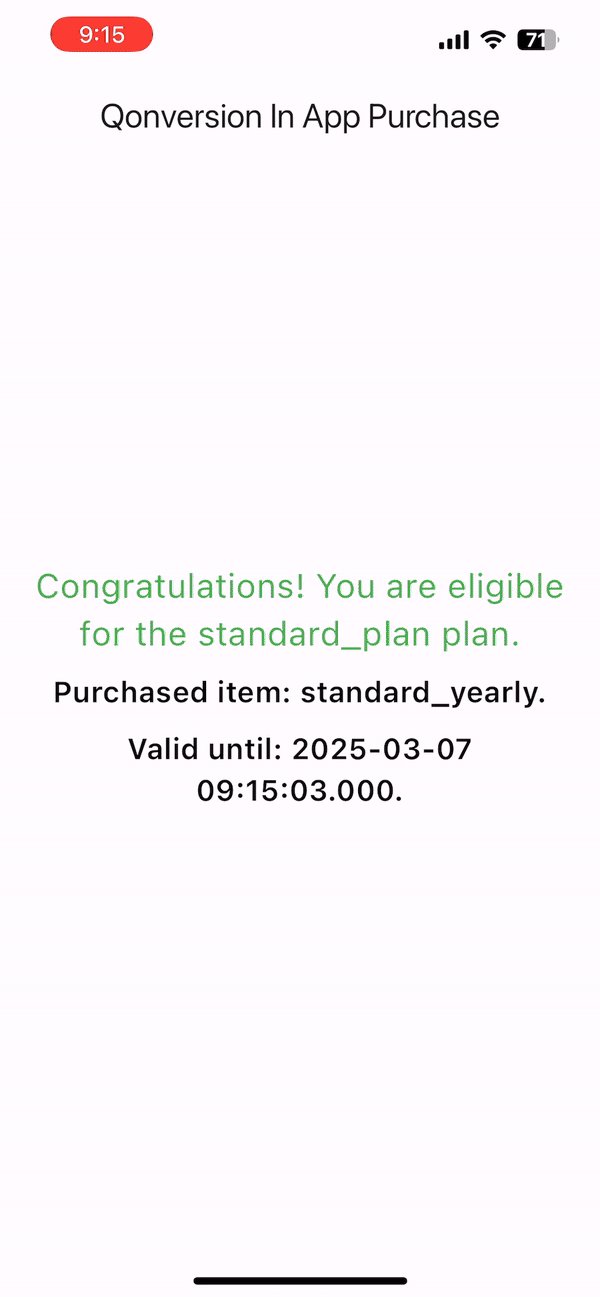
To manage user access to premium content, use the checkEntitlements() method at the start of your app. This checks the user’s receipt and returns current entitlements. With Qonversion, you can manage cross-platform entitlements. So, if a user subscribes using the iOS app, you can check their entitlements in your Android or Web apps. Qonversion SDK caches all data on products, offerings, and entitlements, ensuring smooth functionality, even offline or during server-side delays.
Note: The entitlement object is available only if the user has made a purchase, or you granted the entitlement manually. Otherwise, you’ll receive an empty result.
Here is an example of how to check entitlements:

try {
final Map entitlements = await Qonversion.getSharedInstance().checkEntitlements();
final premium = entitlements['premium'];
if (premium != null && premium.isActive) {
switch (premium.renewState) {
case QEntitlementRenewState.willRenew:
case QEntitlementRenewState.nonRenewable:
// .willRenew is the state of an auto-renewable subscription
// .nonRenewable is the state of consumable/non-consumable IAPs that could unlock lifetime access
break;
case QEntitlementRenewState.billingIssue:
// Grace period: entitlement is active, but there was some billing issue.
// Prompt the user to update the payment method.
break;
case QEntitlementRenewState.canceled:
// The user has turned off auto-renewal for the subscription, but the subscription has not expired yet.
// Prompt the user to resubscribe with a special offer.
break;
default:
break;
}
}
} catch (e) {
print(e);
}
The Entitlement object has several properties that provide insights into the entitlement:
Managing In-app purchases, especially cancellations, can be tricky because of monetization. Here’s how to cancel in-app purchases on Android and iOS using Qonversion and Flutter.
iOS Cancellations: Qonversion doesn’t directly cancel subscriptions, but you can redirect users to the App Store’s subscription management page. Here’s a Flutter snippet:

import 'package:url_launcher/url_launcher.dart';
void launchURL() async {
const url = 'https://apps.apple.com/account/subscriptions';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
Android Cancellations: Similarly, redirect users to the Google Play Store’s subscription management page. Here’s how:

void launchURL() async {
const url = 'https://play.google.com/store/account/subscriptions';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
Manual Cancellation: Users can manually cancel subscriptions on their device settings.
Note: Canceling a subscription doesn’t immediately end access. Users can still use the subscription for the time they’ve already paid.
On Android
1. On your Android device, open the Google Play Store app.
2. Go to subscriptions in Google Play.
3. Select the subscription you want to cancel.
4. Tap “Cancel subscription.”
5. Follow the instructions.
On iOS
1. Open the Settings app on your iPhone.
2. Tap your name at the top of the screen.
3. Tap Subscriptions.
4. Select the subscription you want to cancel.
5. Tap Cancel Subscription1.
Managing user identities and ensuring synchronization between platforms is crucial for providing a seamless experience across various devices. Qonversion simplifies this process through its user identifier feature. Let’s explore how to achieve synchronization between platforms:
Qonversion User ID: Qonversion creates a unique ID for each app install, which is crucial for data matching and third-party integrations.

final userInfo = await Qonversion.getSharedInstance().userInfo();
print("Qonversion User ID: ${userInfo.qonversionId}");
Third-party User ID: Manage user access across devices and stores by setting your user ID asynchronously. Great for event attribution.
Remember to use this for seamless third-party integrations
User Identity: Ensure consistent access management across devices and platforms, even when users log in and out.
Log In:
Always use unique User ID values to avoid conflicts.
Check Entitlements:
With this user identity, you can get the same entitlements across multiple devices if your your_custom_user_id is the same.
Log Out:
If you want to log in with another credential on the same device, please log out of the device to ensure you will get entitlements different from those of the previous user.
Qonversion’s user identifier in my Flutter app is a game-changer for seamless experiences on multiple devices. Let’s dive into a practical example of using Qonversion ID for user identification.
Let’s understand how you can implement Qonversion user identification in your Flutter application.
While installing, Qonversion provides a unique ID. We use it as a user identifier, ensuring uniqueness, but you can use any unique user ID. Save it to the backend for cross-device access to purchases.

// During installation, fetch Qonversion ID final userInfo = await Qonversion.getSharedInstance().userInfo(); final qonversionId = userInfo.qonversionId; // Save Qonversion ID to backend database saveToBackendDatabase(qonversionId);
Retrieve the Qonversion ID from the backend at the start of the app. Use it in the identify method to consistently identify the user across devices.
// Fetch Qonversion ID from the backend on the app start

final storedQonversionID = fetchFromBackendDatabase();
// Use Qonversion ID in the identify method
try {
await Qonversion.getSharedInstance().identify(storedQonversionID);
} catch (e) {
print(e);
}
Users are linked to their subscribed content using Qonversion ID in the identification method. Ensures seamless access to purchases regardless of the login device.

You can refer to this github repo.
Adapting Flutter In app purchase empowers monetization and enhances financial strategies for your application. Moreover, this step-by-step Flutter in app purchase tutorial will help to simplify the integration of In app purchases into your Flutter applications and boost revenue. However, if you need technical assistance to implement in-app purchases in the Flutter project, you can contact the Flutter app development company to streamline the implementation process. The experts will help to deploy adequately and detect errors to provide a seamless user experience while buying in app subscriptions.
Flutter in-app purchase is a process of handling and integrating financial transactions within a Flutter application. Moreover, it allows developers to sell or buy digital products or services directly to users from within the app.
The following are methods to test Flutter in app purchases:
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.