How to Deploy Angular 12 Application Using Firebase Hosting?
Last Updated on March 5, 2025
There are a number of organizations providing free hosting of applications irrespective of their size. Each of them provides different features and functions. One of them is Firebase, which can store your hosting content upto 10GB and can store a 1GB real-time database, and 10GB/month can be downloaded. For more details, you can check out this page.
Today, in this tutorial, we will be learning how painless it is to deploy an Angular 12 application on Firebase using its Firebase hosting feature.
Node and Angular CLI are already installed.
I assume you have already created your angular application. If not, you can create a new project using the following command:
project-name is variable; the project that I have created is angular12-hosting.
Well, we are ready with the project now. So let’s follow the steps below to host our application.
To begin with, Go to your project directory and open the command prompt/terminal.
Now, we need to create a build for our project. So run the following command:

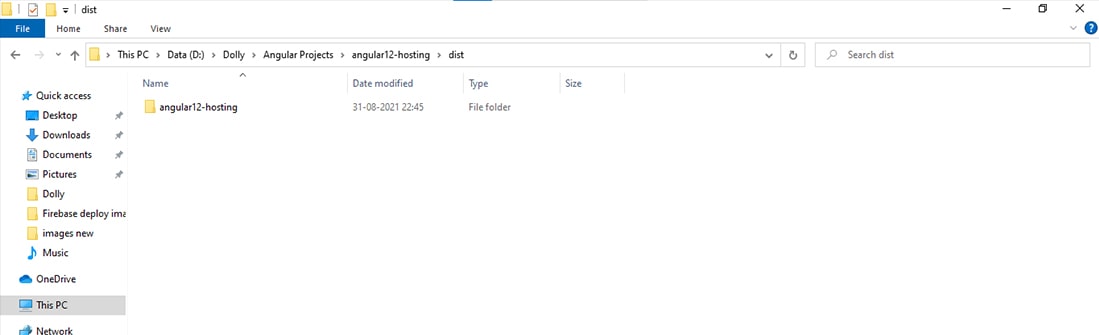
After successful completion of the build, make sure the dist folder has been created in your project.
The next thing to do is to create a project in the firebase. Go to the Firebase console.

Click on the create a project button, and it will ask you to insert a project name.

My firebase project name is angular12-hosting; you can add yours. Then click Continue.

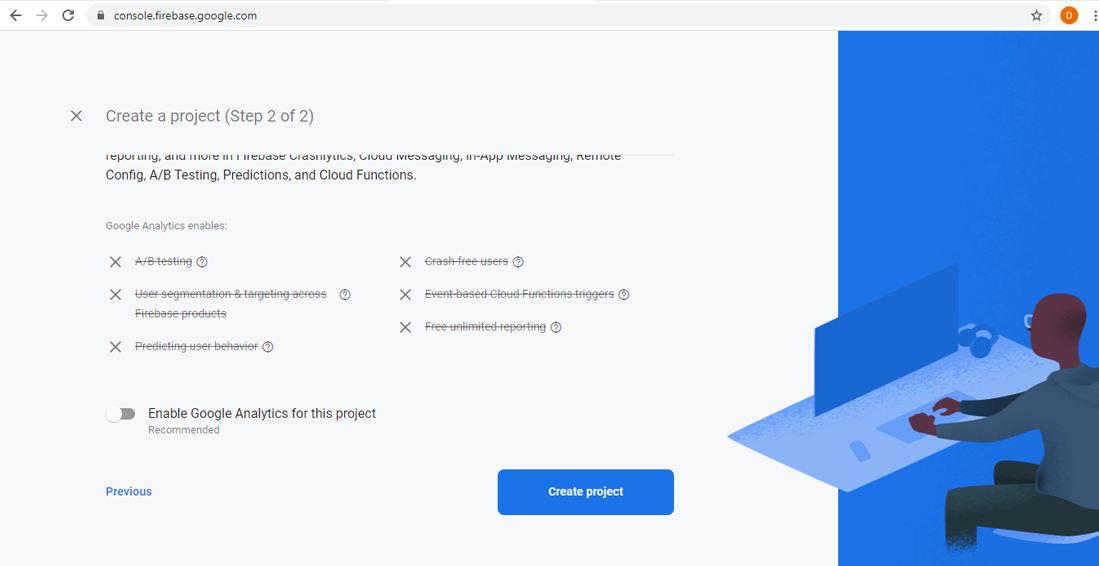
If you are using Google Analytics, then you can enable Google Analytics. Otherwise, make it disable and click on Create Project.
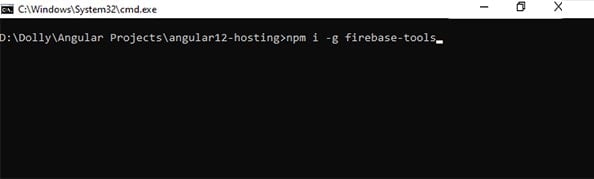
After successfully creating the project in firebase, again go to the angular project directory in your file explorer, open the command prompt/terminal, and install firebase tools using the following command.

To host the Angular 12 application on Firebase, we need to log into our firebase account using the following command.

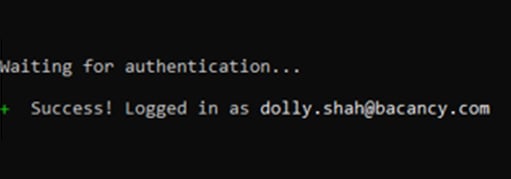
It will ask you to choose your Gmail account and some permissions to use Firebase CLI. Please note that select the account on which you have created the firebase project and allow those permissions.

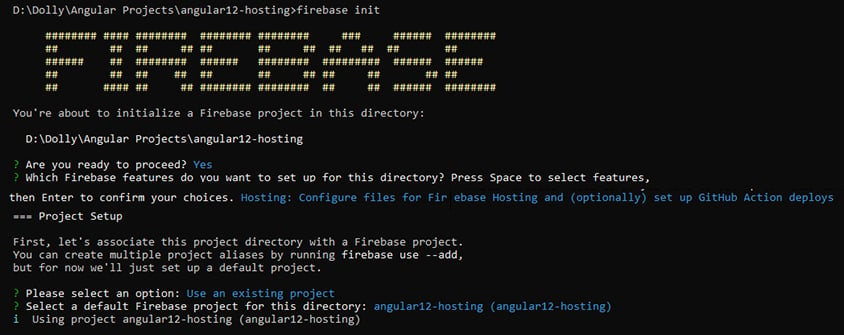
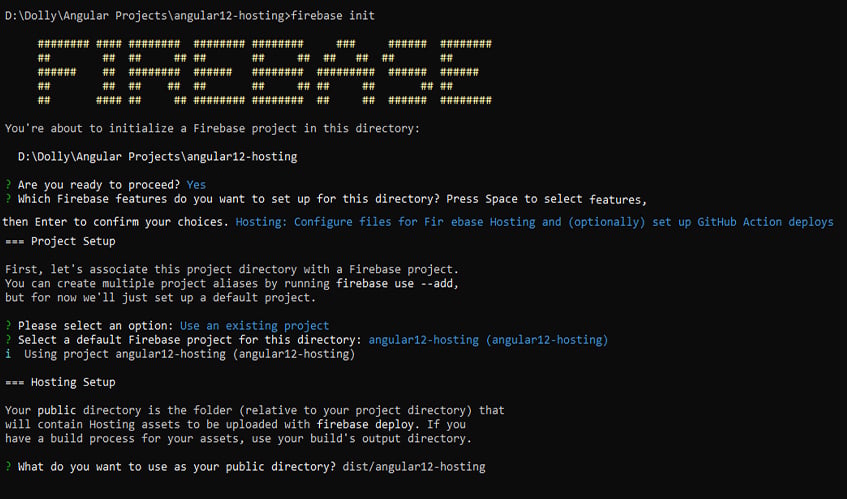
After successful login, we need to initialize the firebase. To do so, run the following command.
The Firebase initialization process consists of questions that we need to answer correctly for successful hosting.

1. Are you ready to proceed? Enter Yes
2. Which Firebase features do you want to set up for this directory? Select Hosting: Configure files
(Note that you can select multiple features too, but for now, we need only hosting. Also, make sure you need to press the Space key to select a feature/option, and then press Enter to confirm that.)
Now, they will ask to select the project directory.
3. Please select an option: Select Use an existing project (if you have already created a project in firebase. If not, you can choose Create a new project)
4. Select your project; mine was angular12-hosting. So I have selected that by pressing enter.
After that, make sure what’s your public directory of an angular project. You can check by going to the dist folder.

The directory of my project is dist/angular12-hosting.
The next question about firebase initialization will be to add enter our directory. I am adding mine; please enter as per your project.

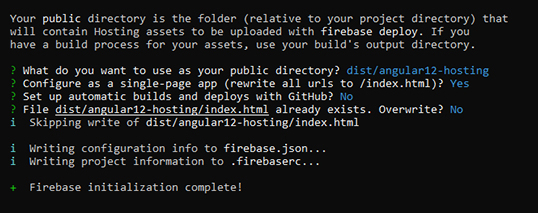
5. What do you want to use as your public directory? Enter dist/angular12-hosting

6. Configure as a single-page app? Enter Yes
7. Setup automatic builds and deploys with Github? Enter No (if you want to set up with github, you can enter Yes)
8. File dist/**/index.html already exists? Overwrite? Enter No
Firebase will create some of the files.
And finally, Firebase initialization completes.

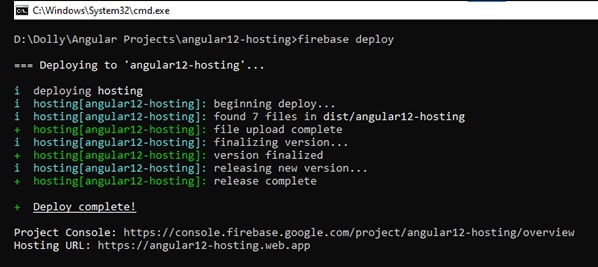
Now we are ready with setups. Run the following command to deploy our project.

After completing the deploying process, firebase will give you a URL to deploy the Angular 12 application using Firebase hosting feature.

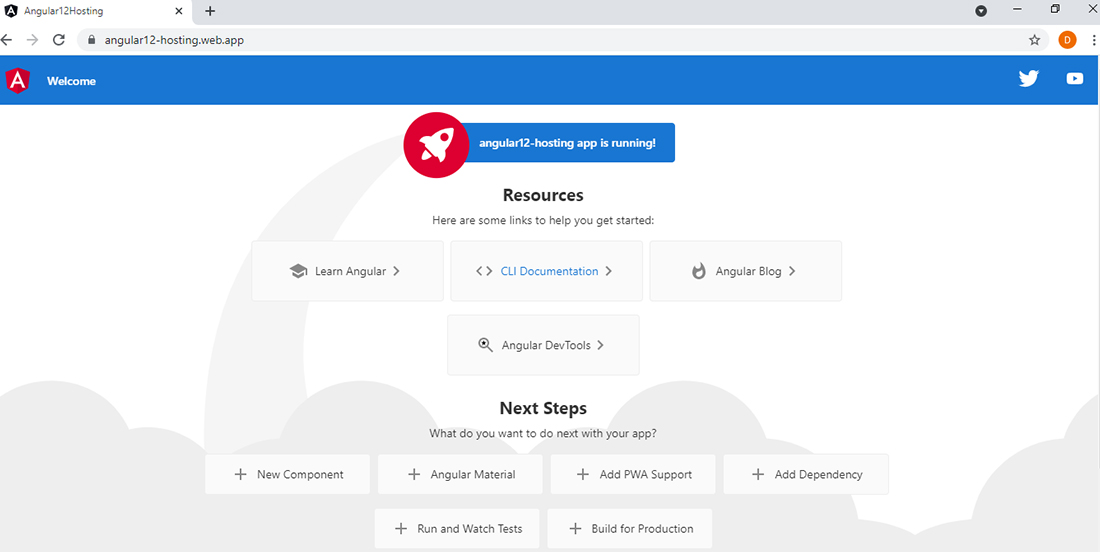
Go to the browser and run this Hosting URL.

My application is running successfully!
My application is running on this URL.
So, this was about how to deploy the Angular 12 application using Firebase hosting. I hope the tutorial was helpful and that you tried to host your application as well. If you have any questions, feel free to connect. Are you an enthusiastic learner who likes to explore more about Angular? Then, visit the Angular Tutorials page and get your hands on Angular. We will provide you github repository as well so that you can clone the repository and play around with the code.
If you are looking for skilled, dedicated, and experienced developers for your Angular project, connect with us to hire Angular developer.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.