Quick Summary:
In its Worldwide Developer Population and Demographics Study 2021 v2 reports, Evans Data Corporation states that developers will increase to 45 million by 2030. The number recorded in 2020 was 27 million. These over 40 million developers include teams of software developers, web developers, full-stack developers, game developers, UX/UI designers, testers, back-end developers, etc.
As a product owner, if you are looking for the hiring cost of fullstack developers for your upcoming project, this blog post is for you. This informative piece of content offers adequate information on factors that affect the hiring cost of fullstack developers in 2025, types of full-stack developers based on their tech stack, popular combinations, and the hourly rate of full-stack developers based on their geographical location.
Table of Contents
Factors That Affect Full Stack App Development Cost
Factors like Expertise, Experience, Geography, and Market Considerations affect the Fullstack Development Cost in 2025. However, they influence the hiring cost of fullstack developers for your preferred web app development; the prices can also vary depending on the country or region you choose.
A Junior Full Stack Developer or a Contractor building his business may charge more competitively than the experienced fullstack developer. There are three models that enterprises can consider for Hiring Full Stack Web Developers:
- Freelancing
- Staff Augmentation
- In-house
The freelancing model is cost-effective but is also less secure in data confidentiality. It also has time zones, control, language, and cultural issues. Staff Augmentation can be considered if the enterprises need the flexibility to scale the teams quickly.
The in-house model is expensive but comes with the promise of better stability and clear and consistent communication. The results of hiring any full-stack web developer would be different. Hence, the clarity about business requirements and the scope of work help enterprises decide the hiring cost of web developers.
Full Stack Developer Cost Based On Stack
The technical stack affects the hiring cost of fullstack developers. Check out full-stack developers’ types, core skills, and responsibilities.
MEAN Full Stack Developer
MEAN is an acronym for MongoDB, NoSQL Database, Express, Angular, and Node. MEAN full-stack developers are the ones who use this mix of technologies to develop JS-based solutions.
MERN Full Stack Developer
MERN is an acronym for MongoDB, Express, React, Node.js. Full-stack web developers well-versed in MERN stack development services can efficiently create high-quality web apps faster and cost-effectively.
MEVN Full Stack developer
MEVN is an acronym for MongoDB, Express, VueJS, and Node.js. This tech sack is one of the most popular with the developers as it allows the best of both AngularJS and ReactJS.
Looking for a helping hand to create your full-stack app?
Hire full stack developer from us to build a feature-rich market-fit product implementing the latest front-end and back-end technologies.
LAMP Full Stack Developer
LAMP is an acronym for Linux, Apache, MySQL, PHP/Python/Perl. This pack of different technologies is the preferred tech sack to develop and execute enterprise-level web-based applications and servers. This tech sack gives the full-stack developers much space for customization and flexibility.
RoR Full Stack Developers
RoR stands for Ruby on Rails. RoR Full stack developers are preferred for startups as this tech sack gives them the required speed with which startup apps need to be built.
Full Stack Developer Cost Based on Popular Combination
There are three popular full-stack combinations that the product owners prefer. It involves different front-end and back-end frameworks, so the cost will undoubtedly vary depending on your preferred stack or the one you choose.
Angular with Rails
Google developed this open-source Javascript MVC framework known as AngularJS. It is a client-side framework ideally suited for Single Page Applications (SPA).
Some advantages of using Angular include responsive and speedy apps, ease of development with its structured and DRY (do not repeat yourself) nature, and dynamic data binding.
As you consider using Angular JS in the frontend development of your Rails application, bookmark these benefits that you’re going to achieve:
Front-end and Back-end Layers Separate
Angular with Rails is a perfect match if you want an interactive client-side framework for your browser and a CRUD REST API for your Front-end development. Full stack development is about understanding your client’s requirements and building their application from scratch.
Due to Angular’s Model View Controller or the MVC architecture, developers keep their front-end and back-end layers separate. They need not bother linking and synchronization, making their application extensive and reusable.
One way to achieve independent working of the separate layers is by using Rails views in the empty shells where the Angular directives display asynchronous data.
Purpose-built Tools
The Angular and Rails pair can work wonders together because Rails is famous for providing powerful server APIs, and Angular JS is a master tool for developing client-side applications.
Rails will take care of all your back-end chores like cache, ORM, database connectivity, etc., along with the business logic. In contrast, Angular is customarily dedicated to building the User Interface.
You might need API endpoints to access data from the database, unlike Rails Core, where you can access it directly. However, as your API remains unchanged, you can use them independently.
Reduced Development Time
Rails framework owns the convention over configuration nature, which eases the tasks of a developer. Code development is simple, straightforward, and secure with Rails. Rails pipeline helps you get concatenation, organization, and minification of JavaScript.
Overall, Angular reduces your app response time by clicking and waiting, and the Rails API back-end supports all your compelling business logic. I’ve got a tutorial for you to build an AnguarJS app on the Rails framework.
ReactJS + Ruby on Rails
The magnanimous pairing of ReactJs and Ruby on Rails has significant advantages as a technology pair that can boost your business strength. We will see how this full-stack duo attains achievements with real-time use cases.
Reduced Server Response Time
The superpower produced by combining ReactJS and Ruby on Rails can reduce your website/web-app response time. HVMN is an online supplement store, and you can imagine the importance of web performance and SEO for an eCommerce enterprise.
As they upgraded their system to ReactJs + RoR, they saw a 90% improvement in response time, which went from 1100 ms to 120 ms. In non-technical terms, they enhanced their user experience, giving them more conversions.
Justin Gordan developed the gem that helped the company restore its customers and take its business to a greater height. You can find the gem on GitHub.
Memory Usage Cut-down
Egghead.io is an online technology learning platform that faces timeouts every hour. They did not know the reason and switched to ReactJS + RoR. They were surprised to see the improvements in memory usage and response time.
Development speed, quality & business model
If you have a great idea and are concerned about how long it will take to market your application, React with Ruby on Rails has fast development speed. You can minimize your time to market with a freemium business model.
However, if you aim to make profits from a large user base with ad revenues, these full stack combinations won’t be right for you.
Low learning curve
Using ReactJS with Rails, you have to step up a low learning curve, and in no time, your prototype will be ready. Your MVP development with Ruby on Rails is going to be fruitful for your app idea.
Stability
You get huge community support with RoR, with all kinds of gems for whatever features you may need. As React is by Facebook, your APIs are not going to change. Hence, you get a stable release for your enterprise app.
Vue with Ruby on Rails
This blog’s third and final pair of Frontend + back-end is the deadly combination of Vue.js with the Rails framework. A progressive JS framework for developing web applications is Vue.js, using which developers can create manageable and testable code. Vue facilitates two-way communication, offers high flexibility, has detailed documentation, has a simple structure, and is highly reactive.
Rails are the most suitable back-end for your VueJS application because it provides everything you might need, like ORM, web sockets, email, etc.
When using Vue.js with RoR, check out this gem on GitHub for vueonrails. Also, the webpack gem is the best fit for the Rails 5 release. You should know when you should use Vue.js Frontend for which types of your projects. Here is a classification that we have collected for your assistance.
Interractive App/Animation
Users stay on your app for longer if they are attracted and engaged by your app view. Animations can work for you in this matter. Modern websites and apps use animations like they never used in the past.
When using Vue.js in your app’s Front end, you get a fantastic flexible API with a composable architecture that can provide a seamless transition between your app views. Vue offers in-build components for CSS animations and many other variants for creating engaging animations for your web app.
Prototype Creation
The most significant benefit of using VueJS is the Command Line Interface CLI; you get to configure your application and utilize all the features in minimal time. You can also write components of your prototype in HTML, CSS, and Javascript very quickly through Vue.
And if you get stuck in any problems while creating your VueJs application, the excellent Vue documentation and the vast community supports you to overcome them.
MVP
With Vue.js’s inbuilt templates and reusable components, frontend developers can speed up their MVP launching procedure. Compared to React and Angular, Vue.js is optimum for speedy development and faster delivery of applications.
Seamless Integration
If you want to create Single Page Applications SPAs or want to integrate your application with the existing server-rendered multi-page applications, Vue.js is your ideal choice.
Additional Full Stack Developer Skills and their Cost
Apart from these, efficiency in operating tools like FreeBSD, Ubuntu, and CentOS too puts you in the league of the most dependable full stack web developers in 2025. The familiarity with the nitty-gritty of web servers like Nginx and Apache makes the chances of getting hired as full stack web developers quite brighter.
Also, the knowledge of Machine Learning is an added advantage for any full stack web developer who wants to climb the ladder fast. Machine Learning can empower the full stack development to experiment and build apps or browser extensions with interesting algorithms.
Hiring Cost of Full Stack Developer At Bacancy
The average hourly hiring cost of fullstack developer at Bacancy is $23, which might increase depending on how experienced the developer you choose for your product development. In addition, the monthly hiring cost of fullstack developer at Bacancy is around $3200. Here business owners will get developers with experience of 4 to 6 years.

Looking for a highly skilled and professional developer for full-stack application development?
Contact the best Full stack development company for rich user-friendly app development.
Hiring Cost of Full Stack Developer in 2025: Geographical Pricing
Now that we know what a full stack web developer is, what are the types of full stack developers and how enterprises can hire them, let us have a look at where to find such developers:
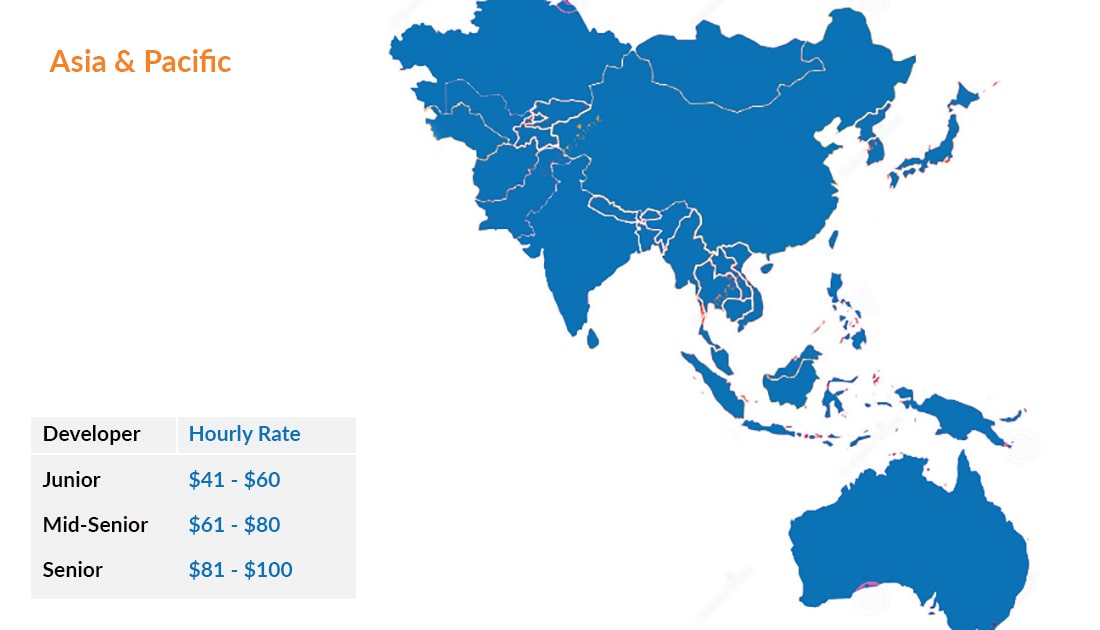
Full Stack Developer Hourly Rate in Asia & Pacific

The full-stack developer rates in the region of Asia & Pacific stay between $41 to $120 depending on the various basic factors that include senior and junior full-stack developers. However, the average hourly rate of full-stack developers in this region remains between $61 to $80.
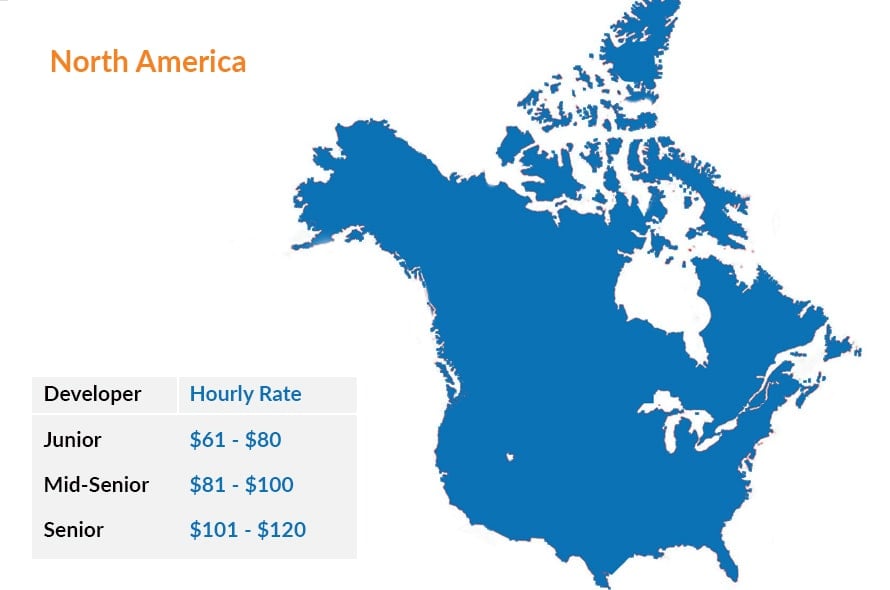
Full Stack Developer Hourly Rate in North America

The hourly rate for Hiring Full Stack Developer in North America remains between $81 and $100. These full-stack developer rates can go upto $160/ hour for successful application development.
Full Stack Developer Hourly Rate in Latin America

In Latin America, the average hourly hiring cost of fullstack developers is around $61-$80, which might increase or decrease depending on the factors that affect the hiring cost of fullstack developers.
Full Stack Developer Hourly Rate in Africa

The hiring cost of fullstack developers in Africa in 2024 is $61 to $80. The rates mentioned are average hourly rates that may change depending on the demand of the full-stack developer in the region business owners are considering for web or mobile app development.
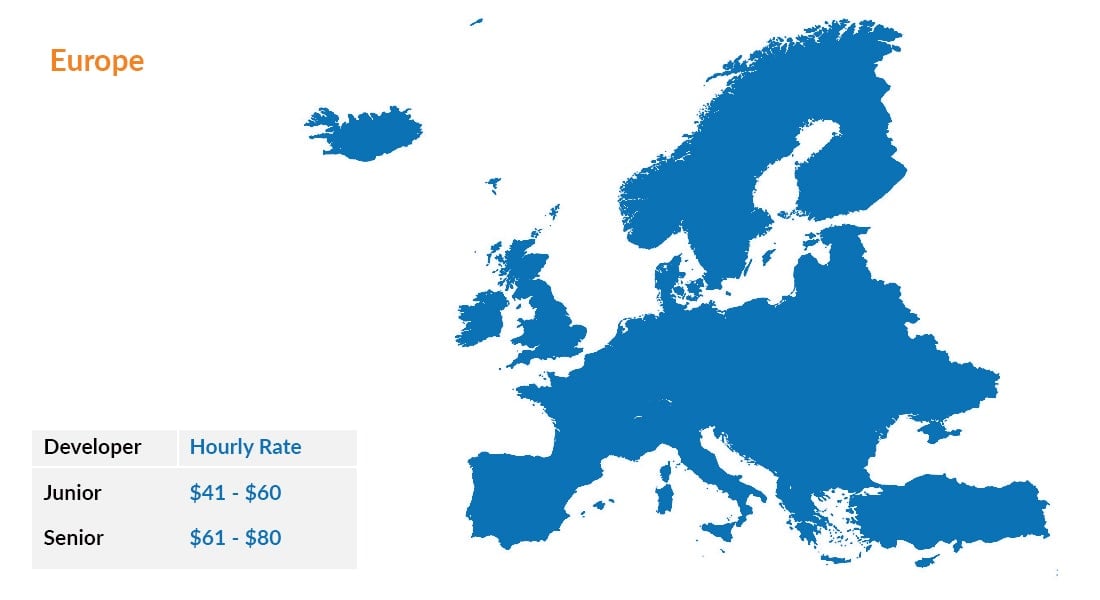
Full Stack Developer Hourly Rate in Europe

The hiring cost of fullstack developers in Europe ranges from $41 to $80, which can go upto $160 depending upon the skills and experience of fullstack developer companies hire for their digital product development.
Conclusion
The results of hiring any type of full-stack web developer would be different. Hence, the clarity about business requirements and the scope of work help enterprises decide the hiring cost of fullstack developers for web and mobile app development.
Other factors affecting full-stack development include the app complexity, language, and framework business owners want to use in their product development. We hope that your purpose of landing on this blog post is served and you are satisfied with the queries you had before reaching this blog on the hiring cost of fullstack developer.
Frequently Asked Questions (FAQs)
The cost of hiring fullstack developer varies depending on the technical stack you choose and how much experience the developer has. However, the average cost stays between $20-$25 hourly.
The cost of developing a full-stack web or mobile application depends on the type of application required, including single-page, marketplace, and many more.
Generally, most full-stack developers are skilled enough to manage and develop complete full-stack applications. The additional skills and knowledge in programming languages, frameworks, tools, and other technologies can increase the hourly rates of hiring full-stack developers.





