Quick Summary:
User Experience rules the current digital era. You lag in the competition if your application or software cannot drive conversions and traffic seamlessly. All in all, the feel and looks of your web platform decide your product’s future. Considering frontend development, choosing the right framework becomes even more challenging as it is the most important ingredient behind brand loyalty and customer retention.
Bootstrap vs React 2025 has been a heated debate for quite a long time. If you are torn between the two frontend technologies you must choose for your next project, here is a blog post with a side-by-side comparison of all the parameters and comparison. This comprehensive Bootstrap vs ReactJS 2025 comparison covers ten chief parameters to help you pick the best framework for your subsequent app development. Also, stay amazed by the surprising combination of Bootstrap React.
Table of Contents
Bootstrap and React: A Brief Overview
Both Bootstrap and React are frontend giants that have been popular due to their capabilities to build high-quality, powerful websites and applications. On one side, we have Bootstrap, a renowned frontend framework that simplifies the development of responsive and mobile-first web platforms. On another end stands React, a powerful JavaScript library developed by Facebook to craft intuitive user interfaces, especially for single-page applications (SPAs).
As both frontend frameworks, React and Bootstrap, have their own benefits and limitations, it might be a little daunting to choose the best one among them. But before moving to the in-depth comparison, let’s first have a glance at a quick introduction to these two frontend technologies, Bootstrap and React.
Is Bootstrap vs React a Matter of Personal Preference?
Bootstrap and React have been helping product owners achieve this goal for years. And as they both are frontend giants, there’s always the question of which is better than the other. Let’s analyze these two web development platforms and find out which one will be more useful in crafting high-quality websites and applications.

Before diving into the detailed guide, below is a short introduction to the popular frameworks that will help you better understand the two. Have a look.
What is Bootstrap?
Developed by Jacob Thornton and Mark Otto, Bootstrap was launched as an open-source product on GitHub in August 2011. Bootstrap is the most preferred CSS, HTML, and JavaScript framework for building mobile-friendly and responsive websites.
Bootstrap is free to use and download. Typically, it is a frontend framework used to create faster and easier web development. The framework includes certain CSS and HTML-based design templates for tables, forms, typography, modals, buttons, navigation, and image carousels. Using JavaScript plug-ins, Bootstrap allows developers to build responsive designs.
When and why You Should Use Bootstrap?
As per BuiltWith, over 12 million websites are using Bootstrap. So let’s explore why you should look up Bootstrap and when Bootstrap is an ideal choice to build aesthetically sound frontend apps.
- Rapid Development: Any developer having a little piece of knowledge in CSS or HTML can develop a structure in a short span.
- Easy To Use: Unlike other frameworks built for experts, Bootstrap mainly targets beginners. Hence, anyone can upgrade their coding skills like a pro.
- UI Components: Bootstrap has a vast range of components that are quite helpful for developers.
- Responsiveness: A website must hold the most vital factor: responsiveness. Bootstrap meets these criteria by building responsive websites.
- Grid System: The grid system in Bootstrap is the most well-liked and practical for developers. Column alignment, rowing, and numbering are simple tasks that are also made responsive for all screen sizes by the grid system. It is responsive because of Flexbox.
While working on bootstrap project, you can consider using feature-rich bootstrap admin panel to boost your workflow.
Popular Companies Using Bootstrap

Bootstrap Market Share
Below listed are some of the fascinating market usage statistics of Bootstrap. Have a look:
- When it comes to traffic and popularity, Bootstrap holds 24.2% of the market share, making it the second most popular framework.
- Around 4.56 Million individuals have downloaded Bootstrap until December 2024 for web development.
- About 19.0% of all the available websites containing JavaScript libraries use Bootstrap as per research till December 2024.
Pros & Cons of Bootstrap
| Pros of bootstrap |
Cons of Bootstrap |
| Easy for developers with knowledge of HTML and CSS to do rapid development. |
Because Bootstrap includes prebuilt styles, every project will have the same dull look in case you do not invest a bit of time attempting to develop something unique. |
| It permits the reuse of compatible design elements. |
It lacks HTML compliance. |
| Bootstrap is compatible with a broad variety of browsers. |
When designing a website with Bootstrap, you simply overwrite several style files, which may occasionally result in a major mess. |
| It aids in developing a cross-platform user interface with responsiveness in structure and presentation. |
| It has a sizable community and is free and open-source. |
What is React?
Developed by Jordan Walke in 2011, React can be described as a perfect JavaScript library built to help its users create user interfaces. Jordan used to work at Facebook as a software engineer. He built React to help maintain Facebook’s newsfeed. Today, Facebook still uses this library, although it has a different community of single developers. Most users frequently use React as a base to create SPAs or mobile applications.
When and Why You Should Use React?
A quick look at some sure-shot reasons why use React, more essentially, when to use React by fulfilling your business goals to achieve outstanding results.
- Form A Complex UI: To create a sophisticated user interface, one or more developers can combine all of the distinct UI elements from a web page into a single unit.
- Quicker Reloads: Reactjs is more efficient in updating data on a web page. This makes it practical to employ dynamic websites where the display data needs to change regularly. Reactjs’ virtual DOM function allows for quick modifications.
- Codes Are Easy To Debug: Because each component on a page is independent and can be changed easily without affecting the others, developers can be guaranteed that the rest of the app’s features will continue to function even when one component is changed.
- Creating Custom Components Is Easy: To allow developers to build their unique components, React uses the render() method.
Popular Companies Using React

React Market Share
Below are some of React’s cool market usage statistics. Have a look:
- According to the 2023 State of Developer Ecosystem Survey, around 57% of developers prefer and use React js.
- Around 27.7 Million individuals have downloaded React until December 2024 for web development.
- React is ranked second in the Stackflow Developer Survey 2024 list of “Most Used Web Technologies and Frameworks,” with 39.5% of respondents in favor of it.
Pros & Cons of React
| Pros Of React |
Cons Of React |
| We can reuse the code and debug the program easily due to the existence of components. |
The constant updates |
| React.js is used in the development of dynamic web apps |
Increased code complexity makes it complicated for developers Compared to basic Javascript, mastering this is a little more difficult |
| It increases the web page’s effectiveness and speed |
A Reactjs application will concentrate solely on the view layer from the view, model, and controller architecture |
| React is used by both experts and beginners, hence fostering a vibrant React.js community |
Bootstrap vs React Comparison
While React is known for enhancing user experience by loading web pages faster, Bootstrap helps to build mobile-friendly websites, CSS designing, HTML layouts, and JavaScript functions perform well. Now that you have a basic idea about the frameworks, let’s take a closer look at the chief parameters between React and Bootstrap.
| Parameter |
Bootstrap |
React |
| Popularity |
Bootstrap leads the race in terms of usage in most aspects of the website category. |
React maintains its popularity to this date over Bootstrap. |
| Performance |
Bootstrap offers the bandwidth for its vast customizations, but the performance is quite slow compared to React. |
React offers smooth performance with its component-based architecture and reusable ode feature. It reduces the dependency on reloading the web page to update the data. |
| Application Architecture |
Bootstrap requires a predefined architecture such as VVC(View-View-Controller). It plays the role of view component MVC design during web app development |
React doesn’t require an architectural design. React components are needed to build a web app’s view layer within a click. |
| Security |
Bootstrap can be vulnerable to XSS implications. A Javascript sanitizer and content security policies are required. |
React is prone to SQL injections, XSS vulnerabilities, and server-side attacks. Script injection flaws and protection from unsecured links can aid in cutting down the threats |
| Application Size |
The size of the Bootstrap app depends on the content length. It can vary from 137 KB in CSS to 49 KB in Javascript. |
The size of React app is quite larger. The good news is that the latest React versions have reduced it to 30%. |
Scalability |
Bootstrap involves a single universal code and an excellent grid system. Web apps built with Bootstrap can be scaled easily with browser, apps, and screen |
React assists in creating scalable UIs with the help of reusable components and virtual DOM. |
| User Experience |
The drop-down menus, buttons, built-in templates, themes, and sliders in Bootstrap caters to an immersive user experience. |
React provides a rich and refined user interface. The library is dynamically efficient in nature through consistent meta upgrades. The data is easy to render and display. |
|
It can be quite challenging sometimes to pick between two ideal front frameworks in an environment when both of them are resourceful and capable of fulfilling your project needs.
This is where Bacancy comes into the picture. We understand, analyze and suggest the right pick needed for building a scalable, secured, and reliable web app matching your business requirements. Request tech consulting from us to understand the optimal response to your existing/new product development. |
Bootstrap vs React 2025 Popularity: Which is More Popular, Bootstrap or React?
GitHub: This data can be used to differentiate Bootstrap vs Reactjs for community support.
|
Bootstrap |
React JS |
| Forks |
76.9k |
39.5k |
| Stars |
158k |
191k |
SimilarTech: This data can be utilized to distinguish Bootstrap vs Reactjs popularity regarding usage.
- Bootstrap: 3.7M websites, 2.8M unique domains.
- ReactJS: 1.2M websites, 684k unique domains.
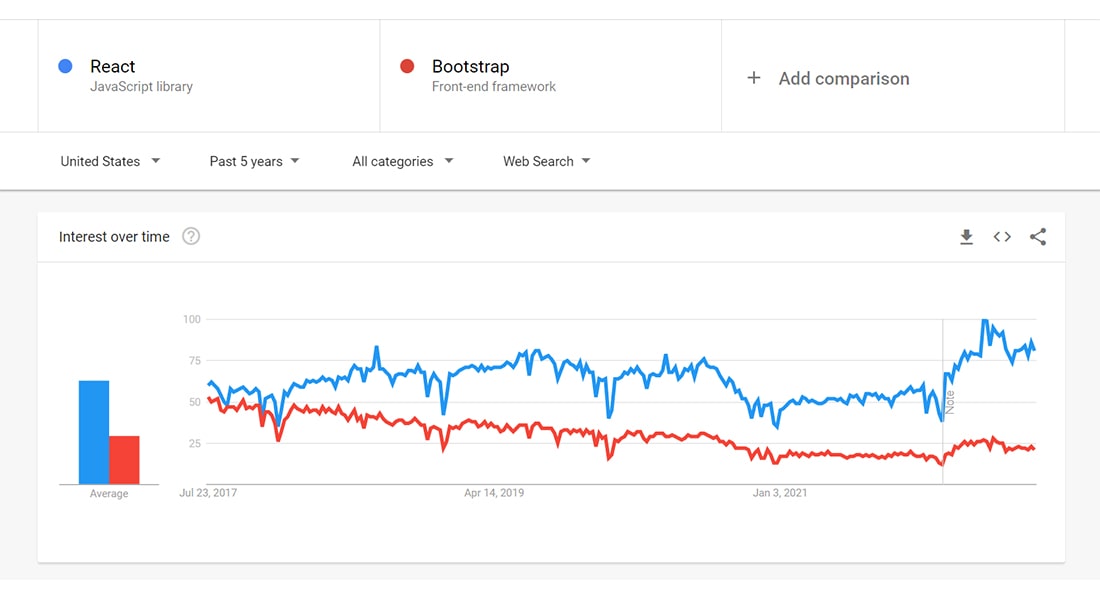
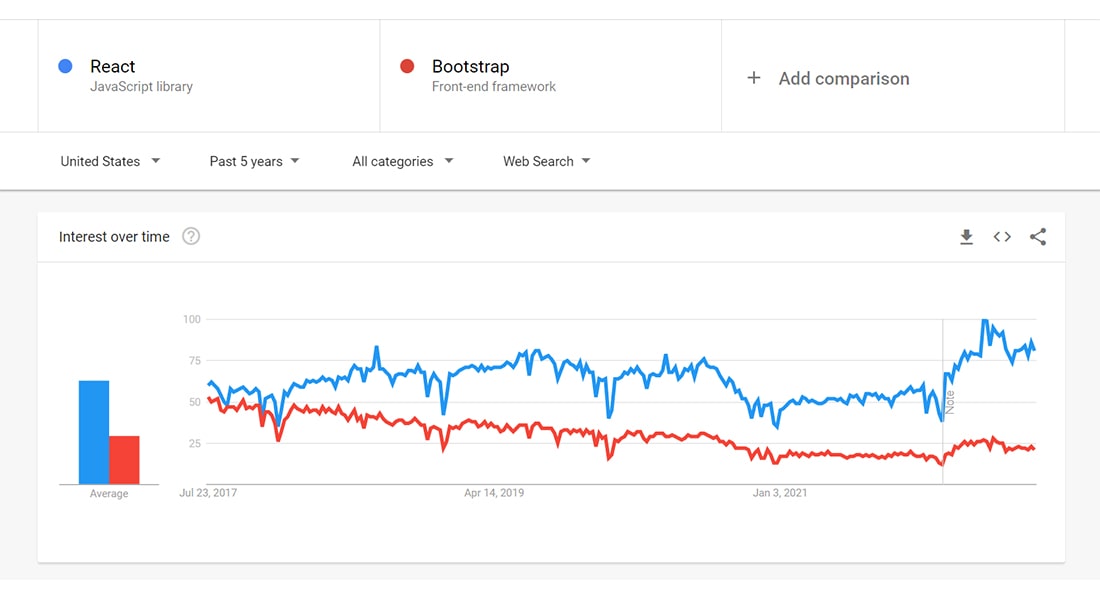
Google Trends: Check out these two technologies competing over a time of past 5 years and see what the trend speaks.

Our Dev's Point of View
| Despite being the most loved JavaScript Libraries, React does not lead the race in terms of usage. Bootstrap wins the game in almost every website category. Speaking of popularity, Bootstrap went through a considerable drop right after 2018, whereas React continued to maintain its dominance to date.
Govind Soni- Lead Senior React JS Developer
|
When we are comparing Bootstrap and React JS, Bootstrap can sometimes lag due to its vast library and unused resources. However, developers can improve the performance of Bootstrap-based websites by customizing the framework, reducing CSS and JavaScript usage, leveraging CDNs, and compressing images.
On the other hand, React excels in performance with its component-based architecture, reusable code features, and minimum DOM manipulation. Therefore, with React, you can get lightning-fast web performance and experiences without the need to reload entire web pages during data updating.
Our Dev’s Praise Bootstrap:
| Bootstrap focuses on the users, so we love it. It is a framework that makes it simple for developers to create websites and web applications, but one needs to keep an eye on the program’s performance. Many web developers find Bootstrap unnecessary because of its unused resources and libraries. But every developer praises it for the vast customization that it offers. In addition, Bootstrap can improve application performance, regardless of how content-heavy the website is.
Mayuri Pansuriya- Senior React JS Developer
|
React vs Bootstrap Application Architecture
Flexibility is one of the primary aspects to consider when selecting the frontend framework. This factor will definitely help you avoid strictly enforcing the framework’s architecture. That being said, let us compare React JS and Bootstrap to see which one is more flexible in terms of architecture.
What kind of architecture bootstrap is ideal for?
The View-View-Controller (VVC) architecture is what Bootstrap supports primarily, and it comprises two major components: the Logic Layer and the View Layer. In such a setup, Bootstrap plays the role of or serves as the view component of the MVC (Model-View-Controller) design. This makes Bootstrap an ideal choice for projects focusing on building responsive, visually appealing interfaces. The structured approach of Bootstrap streamlines the development process, especially in web applications where visual presentation is vital.
What kind of architecture is React ideal for?
On the contrary, React doesn’t adhere to a predefined architecture, providing the needed flexibility to developers during web development. To manage the view layer of the web application, developers can use React components and enable crafting dynamic and interactive UIs. Although React is the best fit for developing small-scale websites, it can also be used to build more complex web apps with the help of external libraries like Redux, Flux, MobX, Reflux, etc.
Which One is More Secure, Bootstrap or React?
Irrespective of a framework’s robustness, security weaknesses always make room for themselves. Bootstrap vs React are no exceptions here.
How is security handled in Bootstrap?
Bootstrap is prone to XSS vulnerabilities. You can ask your developers to update and audit the security reporting workflows, use a new JavaScript sanitizer, and use a content security policy to alleviate such vulnerabilities.
How is security handled in React?
Similarly, React is also at risk of typical cyber threats such as SQL injections, server-side rendering attacks, XSS vulnerabilities, etc. However, eliminating these risks depends on your developer and his techniques. Using script injection flaws and protection against unsecured links can help.
React vs Bootstrap: Which One is Ideal for Enterprise Grade Application?
Usually, Bootstrap app sizes differ from one another because it relies on the content that has been implemented in its presentation and design. However, a simple and detailed Bootstrap application can range from a minimum size of 137 KB in CSS and 49 KB in JavaScript. Irrespective of this minimum size range, mind that your developers are well aware that they need to be careful regarding the unused components of library packages. It can bulk up the application unnecessarily.
Coming to React, it is a library, and it lacks several components. Considering that, React must make smaller applications. However, the size of React applications appears to be quite large. Recently, the latest versions have been minimized by 30% compared to the earlier versions.
Bootstrap vs React: Which One is More Scalable?
Bootstrap comes with an excellent interactive grid system and a single universal code. This code cuts off cross-browser glitches besides facilitating maximum compatibility over various screens and platforms of various sizes. The good news is that websites built with Bootstrap can be scaled easily as per the application, screen, or browser.
React is undoubtedly one of the ideal libraries that creates scalable user interfaces. All thanks to its reusable components and virtual DOM. Make sure you are clear with your instructions to the developer. Your developer’s responsibility is to create the website seamlessly and scalable with efficient code management.
Bootstrap vs React JS: Which One Has Better User Experience
When choosing between React or Bootstrap based on the user experience, Bootstrap provides a more phenomenal user experience. The drop-down menus, plug-ins, buttons, built-in Bootstrap Admin templates, themes, sliders, and innumerable engaging elements present in Bootstrap deliver a remarkable user experience. The good news is that this remains consistent throughout the web app.
Having UI elements such as buttons, text boxes, forms, etc. React offers a clean, smooth, rich, and well-built user interface. Because of consistent Meta upgrades, the library keeps improving, thus offering a good user experience. In addition, due to rapid rendering, the data is displayed seamlessly.
Using Bootstrap With React [Bootstrap + React]
Instead of choosing between Bootstrap and React, it will be beneficial to use Bootstrap React together. The powerful combination of Reactjs and Bootstrap will soothe customers’ ever-changing desires regarding web development. Some developers have already combined both their characteristics, but this is a difficult task that can easily go wrong if an individual does not possess a higher level of expertise.
By combining Bootstrap’s robust grid system and UI components with React’s flexibility and component-based architecture, it will be feasible for developers to build responsive, dynamic web applications that meet modern user demands. Both the frontend frameworks can cover each other’s limitations. One can use the following methods when using Bootstrap with React to work on the website’s frontend:
- Use Bootstrap in React Through CDN
- Bootstrap as a Dependency in React
- Accessing the Bootstrap library to install the react-bootstrap or reactstrap packages
The Benefit of using React with Bootstrap:
Enhanced design and Functionality: With React lacking in providing built-in tools, Bootstrap covers the gap by offering helpful tools to build responsive, streamlined designs.
Simplified Layouts: Using React with Bootstrap, developers can utilize React’s Grid, Row, and Column components to structure web pages more efficiently than traditional HTML. This helps overcome the challenging and lengthy Bootstrap script.
Suitable For Every Expertise Level: No matter if you are an experienced developer or just a newbie in web development, integrating Bootstrap with React helps create sophisticated web applications.
By merging the strengths of both frontend giants, web designers and developers can expand their boundaries of creativity and innovation.
Bootstrap vs React For Enterprise Application: From a Developer’s Perspective
React and Bootstrap, both UI frameworks have a significant presence in web development. When selecting between Bootstrap or Reactjs for enterprise application development, there are several crucial factors a developer or decision-maker should consider, such as scalability, performance, development speed, maintainability, and more.
Bootstrap is generally used to develop mobile-first, responsive websites. Any developer proficient in CSS and HTML can easily use this framework. Moreover, the Bootstrap framework supports JQuery plug-ins and Javascript script chunks.
Reactjs, on the other hand, provides a more sophisticated web development approach to build highly interactive user interfaces. And, Facebook is the best example as it employs Reactjs to improve the response speed and enhance the app’s UI, making it more engaging and intuitive.
Hence, if you need to develop mobile-first websites, Bootstrap is your considerable choice. However, if your project requirements comprise developing responsive user interfaces or intuitive frontends, you can choose React due to its ready-to-use components and flexibility in designing customized components that can be combined with HTML, CSS, or Reactstrap (a bootstrap toolkit for Reactjs).
React vs Bootstrap: Which One to Choose When?
Choose Bootstrap If:
- You want to design a mobile-first, responsive application.
- You want your framework to benefit from pre-made stylistic elements.
- You wish to develop designs that are uniform and accessible across numerous platforms and devices in a short period.
- You wish to learn a new framework and already have a working grasp of HTML, CSS, and JS.
- You want a simple framework to customize and easy integration opportunities.
Choose React If:
- You want your application to have a solid server-side rendering.
- You’re seeking a framework with components.
- You need a declarative framework with built-in debugging features.
- You need more reusability options for your code.
- You’re trying to find a framework that doesn’t require you to change data in the actual structure.
Choosing Between Bootstrap and React Can Be Tough
Collaborate with an expert React development company to get personalized advice and guidance on selecting the best front-end technology according to your project.
Bootstrap vs React 2025: What’s Final Take?
Both React and Bootstrap have their own unique strengths and benefits that cater to distinct aspects of web development. Going through the comparison of Bootstrap vs React, we can conclude that both are giving tough competition to one another in the front-end development arena. However, deciding which one is best for your web development project, Bootstrap or React JS totally depends on your individual project and business needs.
If you are still confused after comparing React vs Bootstrap to determine the right choice for your website or application development, you can hire React developer from Bacancy or consult with our vetted experts. Our team of experts will guide and assist you in making the perfect choice after understanding and analyzing your development needs and goals.
Frequently Asked Questions (FAQs)
You can use Bootstrap 5 with React JS, using the below steps.
1. Install the source files or raw compiled code and attach it locally on your React JS application.
2. Utilize Content Delivery Network (CDN) through jsDeliver cached Bootstrap’s version compiled with CSS and JS with your ReactJS app project
React.js, with its component-based structure, renders brilliant performance perfect for developing easy and small-scale user interfaces. On the contrary, Bootstrap offers unbelievable compatibility over multiple platforms, browsers, and screen sizes that is ideal for developing elaborate web apps. You must understand your web development goals to pick the best-suited framework for your business.
Bootstrap or React, which is easy? Both are easy, provided the developer has a good piece of knowledge in structures, components, HTML, CSS, and JavaScript.
Whatsapp, PayPal, and Vogue use Bootstrap and work seamlessly. On the other hand, sites like Netflix, Facebook, and Twitter state how fine React is performing.