How to Develop an Animated Progress Meter in React Native?
Last Updated on December 11, 2024
Quick Summary:
This blog will show you how to create a speedometer, or an animated progress meter in React Native using the interpolate function in React Native animation.
To build a speedometer in React Native, you will need the following prerequisites before you start implementing this solution.
? SVG Image of Progress Meter
? react-native-svg library
? SVG to React Native Converter (JSX Components)
React Native is a popular framework for building native mobile applications using JavaScript. One of the features it offers is the ability to create smooth and engaging animations within your app.
There are several different ways to implement animations in a React Native app:
Overall, React Native makes it easy to add animations to your app and offers a variety of tools and approaches to choose from depending on your needs.
An interpolator is a function that maps an input range to an output range and is often used in animation to provide a smooth transition between two values. In React Native, you can use interpolators with the Animated API to control the behavior of an animation over time.
For example, let’s say you want to create a rotation animation that rotates a component from 0 degrees to 360 degrees over the course of 2 seconds. You could use an interpolator to specify the relationship between the input range (time elapsed) and the output range (angle of rotation).
Here is an example of how you could use an interpolator to create a rotate animation in React Native:

import { Animated } from 'react-native';
const rotateAnimation = new Animated.Value(0);
Animated.timing(rotateAnimation, {
toValue: 360,
duration: 2000,
useNativeDriver: true,
interpolation: (input) => {
// input is a value between 0 and 1, representing the progress of the animation
// you can use an interpolator function to map this input range to the desired output range (angle of rotation)
return input * 360; // rotate 360 degrees for 2 seconds
}
}).start();
In this example, the rotateAnimation value will start at 0 and animate to 360 for 2 seconds. The interpolation function maps the input range (a value between 0 and 1) to the output range (the angle of rotation). You can use any interpolator function or create your own to control the animation’s behavior.
Once you have created your animation, you can use the rotateAnimation value to control the rotation of a component using the transform style property, like this:

<Animated.View style={{ transform: [{ rotate: rotateAnimation }] }} > {/* your component here */} </Animated.View>
This will cause the component to rotate smoothly from 0 degrees to 360 degrees over the course of 2 seconds. You can also use other interpolation functions to achieve different effects, such as easing or acceleration.
SVG is a vector graphics format that allows you to create scalable graphics that can be easily resized without losing quality. SVG graphics are created using XML markup and are typically used for logos, icons, and other simple graphics that need to be scalable.
React Native provides a library called react-native-svg that allows you to use SVG graphics in your React Native app. With this library, you can import SVG files and render them as native components, allowing you to easily include scalable graphics in your app.
Here is an example of how you can use react-native-svg to render an SVG file in a React Native app:

import { View } from 'react-native'; import { Svg } from 'react-native-svg'; function MyComponent() { return ( <View> <Svg width="100" height="100" viewBox="0 0 100 100"> <Circle cx="50" cy="50" r="40" fill="purple" /> </Svg> </View> ); }
In this example, the SVG component is used to render an SVG file that contains a single circle element. To create more complex graphics, you can use other SVG elements, such as Rect, Line, or Polygon.
One advantage of using react-native-svg is that it allows you to use SVG graphics in your app without worrying about compatibility issues on different devices. It lets you easily style your SVG graphics using the standard React Native style properties.
A speedometer, also known as a gauge or progress meter, is a visual representation of a value within a certain range, often used to display the progress or status of a task or process. In a React Native app, you can create a speedometer animation using the Animated API and some basic geometry.
Here is an example of how you could create a simple speedometer animation or animated progress meter in React Native.
Please follow the below-mentioned steps for creating the animated progress meter in react native:
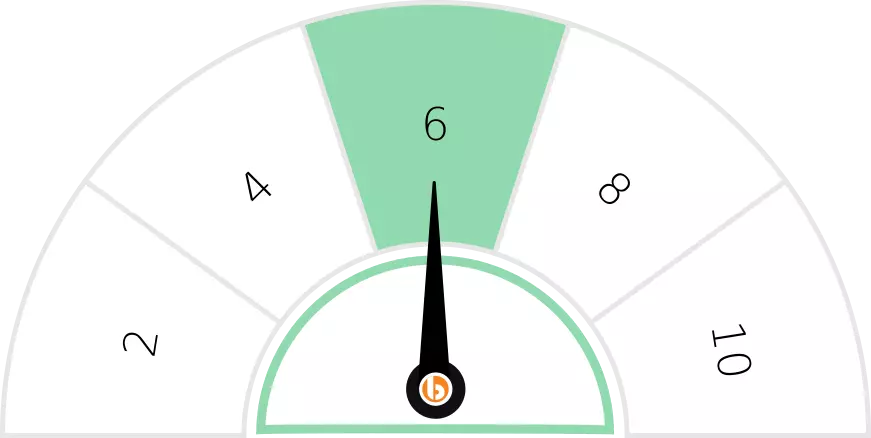
In the first step, we are going to convert the progress meter SVG component in RN component.

An output of the same will be displayed in the JSX component, where we need to separate the needle and meter components which can be rendered using react-native-svg.
Give your React Native app an animated life
Bacancy has the most dedicated and skilled developers. Contact us today and Hire React Native Developer
Moving forward, we will define the interpolation according to the component design of the progress meter.
Considering the layout of your SVG component, please change the input and output ranges in the below function.

const animInterpolation = progressValue.interpolate({
inputRange: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
outputRange: [
'-90deg',
'-90deg',
'-90deg',
'-45deg',
'-45deg',
'0deg',
'0deg',
'45deg',
'45deg',
'90deg',
'90deg',
],
});
In the next step, we Integrate the anchor point helper component for needle using react-native-svg and my github repository code. In the getTransform() function, we need to provide the anchor point on which the rotation is expected.

const getTransform = () => {
let transform = {
transform: [{perspective: 1}, {rotate: animInterpolation}],
};
return withAnchorPoint(
transform,
{x: 0.5, y: 1},
{width: 125, height: 150},
);
};
Here, {x: 0.5, y: 1} states that the rotation should occur on the mid-bottom point.
Animated API from React-Native is used to provide the animation.
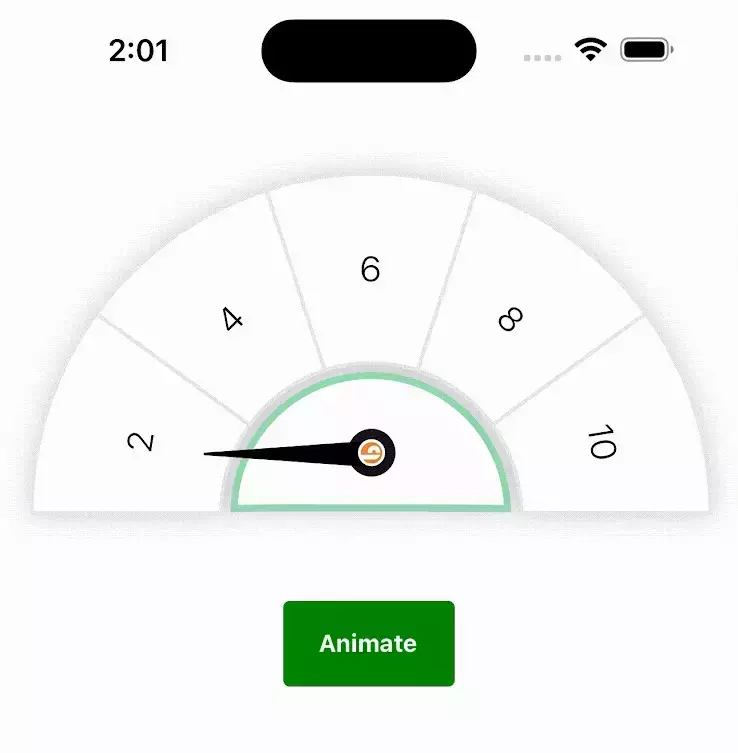
Defining a useEffect for auto-animation or a button click handler function as below will allow the needle to animate.

function onButtonClick() {
if (progressValue !== score) {
setScore(Math.floor(Math.random() * (10 - 1 + 1) + 1));
}
}
useEffect(() => {
if (score > 0) {
Animated.timing(progressValue, {
duration: 2000,
toValue: new Animated.Value(score),
useNativeDriver: true,
}).start(finished => {
console.log('finished====', finished);
if (finished) {
setFillColor('#91d9ae');
}
});
}
}, [progressValue, score]);

Here, you can find the link to the Github repository created, from where you can use the code for building an animated progress meter in React Native.
We hope your quest was answered by our solution of building a speedometer or an animated progress meter in React Native. Always happy to help with your technical queries. Check out our React Native tutorials for leveraging the skills and expertise of our smart developers. Keep coding!
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.