Quick Summary:
Mobile Applications are widely used by users and business owners who always want to provide the best services to their customers. To create the best mobile application using the best mobile development frameworks, you have to check out this blog post which will provide information about the top mobile application development framework to consider in 2024.
Table of Contents
Introduction
Erica is a millennial whose day starts listening to her favorite playlist on Spotify, ordering her breakfast from Uber Eats, and booking her cab using Uber. This was just a run-through of her few morning hours, and from this, we can say that Erica’s life is dependent on applications. Aren’t all our lives dependent on applications? Without giving a second thought, the answer is YES! Have you ever thought about how these mobile applications are built that make our lives a lot easier?
Behind your fantastic user experience lies some of the best mobile app development frameworks, which are striving to give you everything in just a few clicks! Now the dilemma is of choosing the best mobile app development frameworks. To solve this confusion, We have come up with this blog post to suggest some top mobile app development frameworks to consider in 2024.
What is Mobile Application Development?
We have seen a remarkable change in mobile application development in the last few years. The companies are trying their best to cope with the newest technologies and user needs. Take any mobile application, and you will find it easy and expressive with an excellent user interface. It’s all because of the mobile frameworks used to develop such applications. Have you ever wondered what Mobile Application Framework is?
Here is the answer: Mobile Application Framework is a platform that provides you with tools, debuggers, compilers, and components for creating your application in an uncomplicated way. So, developers write the code using these platforms, and frameworks render it an application for mobile platforms such as Android and iOS, with reduced mobile app development costs.
Before discussing the top application frameworks to consider in 2024, let’s look at the statistics of mobile app development frameworks in 2021.
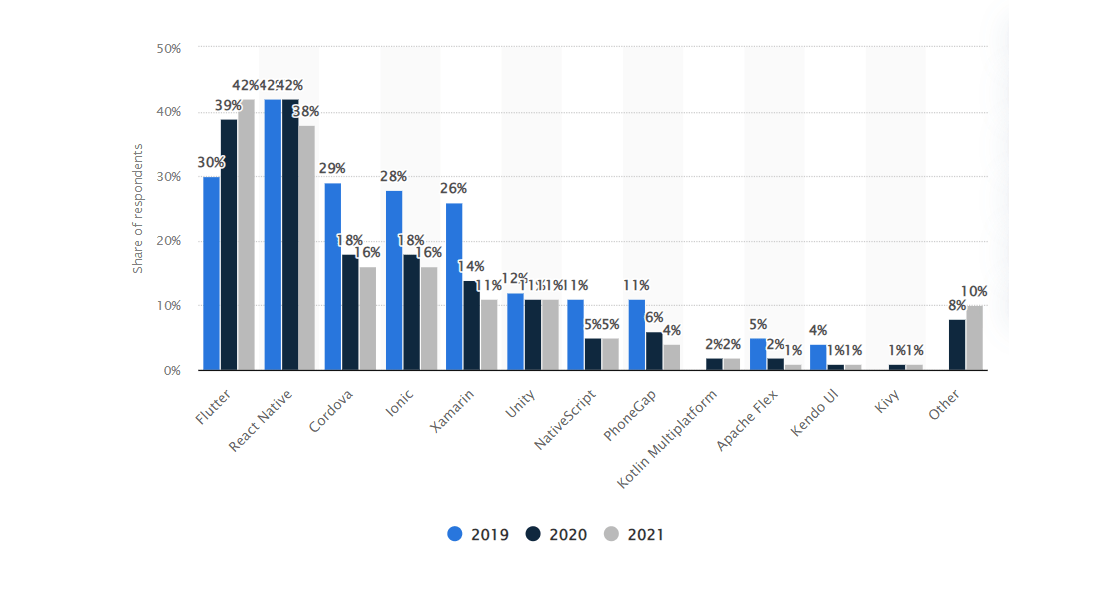
Statistics of Mobile app development framework

So, here is the graph showing the mobile frameworks used by developers in 2021. Seeing the graph, we can say that Flutter is considered a very prominent framework.
Types of Mobile Apps: Native, Hybrid, Web and Progressive Web Apps
Native Applications, Web Applications, and Hybrid Applications are the three types of mobile application frameworks used in mobile app development.
- Native Applications: These apps are designed for specific mobile operating systems, such as Android, iOS, or Windows. Android is developed using Java, and iOS uses Swift or Objective C, published on the Play Store or App Store.
- Web Applications: Mobile web apps are optimized for mobile devices and accessible via a smartphone’s web browser. They are developed using HTML/CSS/JavaScript and run with Chrome, Safari, and Firefox browsers.
- Hybrid Applications: Hybrid applications combine the elements of native and web apps, using a single codebase to run on mobile platforms. They are deployed on the container using a mobile WebView object.
- PWA Applications: PWA applications offer a native-like experience and are designed and developed like web applications. They receive the support of service workers and are published on the Play Store or App Store.
Are You Looking For a Reliable Mobile App Development Partner?
Partner with a leading Mobile App Development Company and build next-gen mobile apps for the future.
Best Mobile App Development Frameworks in 2024
Flutter
Flutter is a free, open-source platform that provides a development kit for building high-quality applications. The benefits of Flutter include its efficiency in compiling mobile and web applications. Flutter is an adequate mobile development framework for developing expressive applications for Android and iOS. Dart is an object-oriented programming language that gives developers all the benefits of object-oriented concepts. Flutter uses a single code base to compile the entire application with native code. It was launched in 2017 and developed by Google Language Dart.
A simple example of Hello world with Flutter:

import 'package:flutter/material.dart';
void main() => runApp(MyFirstApp());
class MyFirstApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My First Flutter App',
home: Scaffold(
appBar: AppBar(
title: Text('Hi! This is my first Flutter App!')
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
Features of Flutter:
- Built-in material designs
- Developer-friendly
- Dart and AOT compiled language
- Provides Hot-reloading
- Excellent UI kit
- Requires less time for development
- Gives Customizable experience
You can check the documentation of Flutter to know more about its features.
Well-known applications built using Flutter:
- Alibaba
- Cryptograph
- Reflectly
- Google Ads app
- Coach Yourself
React Native
React Native is the most well-known and suggested framework for mobile application development. It renders prominent and impressive mobile applications for iOS and Android efficiently. React Native is also one of the promising open-source, cross-platform mobile app framework used for the native platform.
React Native has an active community that strives to fulfill all your technical requirements and development hiccups. You can also hire React Native developers to build brilliant Android and iOS applications using the reactive-style views. It was launched in 2015 and developed by Facebook in JavaScript language.
A simple example of Hello world with React Native:

import React from 'react';
import { Text, View, Button } from 'react-native';
export default class DemoApp extends React.Component { constructor(props){
super(props);
this.state = {
name: 'World!',
}
}
render() {
return (
< View >
< Text >Hello {this.state.name}< /Text >
< Button
onPress={() => {this.setState({name: 'Jessica!'})}
title='Click here! >
< /Button >
< /View >
);
}
}
By default, the screen will display a text – Hello World! And a button named – Click here!
When you click the button, the text will change to Hello Jessica! And this is because of the state updation using setState(). The state is updated to Jessica! from World! You can check the document and learn more about React Native.
Features of React Native:
- Easy to code
- Declarative APIs for building predictive user interfaces
- Supports both Android and iOS applications
- Provides Hot-reloading
- Cross-platform functionality
- Having a vast community of developers
- Develops stable applications
Well-known applications built using React Native:
- Discord
- Myntra
- Walmart
- Airbnb
Ionic
Ionic is another efficient mobile framework frequently used to develop cross-platform mobile applications. Ionic provides a free platform and uses a combination of technologies- HTML, CSS3, and Javascript for building native, web, and hybrid applications. Ionic is ideal for building hybrid apps and web applications that use HTML5. Ionic is a well-known mobile app development framework that develops applications for Android, Windows, and iOS. Ionic gives the best performance due to the minimal use of DOM. It was launched in 2013 and developed by Drifty Language Typescript.
A simple example of Hello world with Ionic:

< ion-header >
< ion-navbar >
< ion-title >
Welcome to Ionic!
< /ion-title >
< /ion-navbar >
< /ion-header >
< ion-content >
< h3 >Hello World< /h3 >
< /ion-content >
Features of Ionic:
- Optimized performance
- Adapted easily
- Uniform user interface
- Intuitive components
- Huge and supportive community
- Advantages of Angular
Well-known applications built using Ionic:
- JustWatch
- Diesel
- Sworkit
- McDonald’s Turkey app
- Honeyfi
Xamarin
Xamarin was Launched in 2011 and developed by Microsoft Language C#. Xamarin is .NET based mobile development framework that provides to build applications for Windows, iOS, and Android. It’s a layer of abstraction that controls the communication happening between the mutual codebase. The application can be created for any platform, with 90% of the code reusability that increases development efficiency. Xamarin provides a friendly environment for development. It is majorly used for building hybrid applications.
Features of Xamarin:
- Robust backend infrastructure
- Android SDK manager
- Libraries available for common patterns
- Allows using CSS library
- Builds satisfactory offline applications
Well-known applications built using Xamarin:
- The World Bank
- BBC Good Food
- HCL
- Alaska Airlines
jQuery
jQuery is a UI framework based on HTML5. It is developed as a UI layer on top of the jQuery Core Javascript framework. It provides the Web application experience to tablets and mobiles effortlessly. It supports operating systems such as iOS, Android, Windows, Kindle, Firefox, and many more. It also comes with various plugins for making the web page easier and user-interactive. It got launched in 2006 and was developed by jQuery Team Language ( Javascript ).
Features of jQuery Mobile:
- Lightweight in size
- Developed on jQuery core
- Extensive and simple APIs
- Vast community support
- Automatic Initialization
- Uses HTML5
Kotlin
Kotlin is a cross-platform and statically typed programming language having type inference. Kotlin was launched in 2016 and developed by JetBrains Language. Kotlin is majorly designed to be interoperable with Java and its different version of JVM. Due to the type inference feature, its syntax is concise relatively. Kotlin targets JVM and also compiles to Javascript or native code. On 7 May 2019, Google announced that the Kotlin programming language is its preferred language for Android app developers.
Features of Kotlin:
- Secured and reliable
- Empowers developers to use local libraries
- Robust platform providing the best performance
- Enables developers to utilize third-party tools
- Easy to learn and adapt
- Scalability and Flexibility
Hire Mobile App Developers from us to build secure, scalable and user friendly mobile app.
Swiftic
Swiftic is one of the easiest mobile application development frameworks that develops mobile applications from your existing online content in no time. Como DIY developed Swiftic in C language in 2014. Its usage is mostly to create, promote, and publish the application. It is the best mobile app framework because of its user-friendly and straightforward user interface. It also provides features such as – application promotion, coupons in the application, scratch cards, push notifications, and many more.
Features of Swiftic:
- Easy navigation and communication
- Provide flawless third-party integration
- Social media feeds
- Excellent with customers
- Provides application publication assistance
Well-known applications built using Swiftic:
- pa Cafe
- Muve Magazine
- The Gentlemen’s barber
Felgo
Felgo is a mobile application development framework for cross-platform that extends the Qt framework. Using Felgo, you can develop and compile native apps with only one codebase. As it is based on QML, Felgo’s UI development is rapid. The application and games built using Felgo support iOS, Android, desktop and embedded devices, and Windows mobiles. It was launched in 2012 in QML and JavaScript language.
Features of Felgo:
- Provide a wide variety of third-party plugins
- Optimal performance
- Hot Reloading
- Efficient and straightforward to use Qt APIs
- Stable and reliable
- APIs for Augmented Reality, AI, and ML
PhoneGap
PhoneGap is another framework for mobile application development that builds applications for cross-platform. It was developed in 2009 by Adobe in C/C# langauge. Relatively to other frameworks, PhoneGap is easy to learn. The only requirement for using PhoneGap is to have your grip over HTML, CSS, and Javascript. PhoneGap may not cope with your hardware-intensive applications, so it won’t be advisable to develop gaming applications using PhoneGap.
Features of PhoneGap:
- Provides third-party tools and plugins
- PhoneGap Toolset
- Faster deployment
- Rich application experience
- Supports native library
- Stable and prompt
- View instant changes
Well-known applications built using PhoneGap:
- HealthTap
- Wikipedia
- The DHS program
- TripCase
The above-mentioned mobile app development frameworks provide a wide range of versatility, facility, best user experience, features, ease for developers and platforms. It is upto you to decide which mobile application framework best suits your projects, budget, and requirements. It is necessary to know your technical needs for choosing a perfect framework.
Vue Native
Vue Native is a framework that helps support cross-platform mobile app development. It has a mix of the capabilities of Vue.js and React Native in equal measure. It leverages the simplicity of Vue.js, and it synchronously works with React Native, allowing your development team to build feature-rich responsive applications. It also offers real-time testing and debugging of the app and includes cross-platform components such as badges, icons, buttons, and lists for developing high-performance apps.
Features of Vue Native:
- Simple and intuitive syntax
- Seamless integration with Vue.js ecosystem
- Direct access to native APIs via plugins
- Hot-reloading for rapid development
- Effective reuse of Vue components
Conclusion
This is the list of the top mobile app development frameworks you should consider for your business application development in 2024. All these frameworks have their own advantages and disadvantages, with several specific use cases that make them stand out compared to the others. However, as a business, we understand making the final decision is a complex choice; therefore, you can get in touch with a leading mobile app development company like Bacancy that aligns with your goals and requirements and can help you with a selection of the right framework and efficient development of your business app development.
Frequently Asked Questions (FAQs)
Flutter is the most used mobile app development framework with a 42% ratio in 2021, as it is compatible with working on both Android and iOS.
The key features a mobile application development framework should include are platform feature support, speed, cost of development, security risk, and many others.
Native applications are generally developed on a single platform while cross-platform applications are developed on multiple platforms such as Android, iOS, and many more.
The most common programming languages in 2024 are Swift, Kotlin, Java, Python, C#, Golang, and JavaScript. You can choose either of the programming languages depending on your specific needs and requirements.
The major advantages of using a mobile application development framework are easy debugging, fast development, easy code reuse, and many others.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.