Quick Summary
Fastlane is a robust set of open-source tools that helps iOS and Android developers automate time-consuming operations. It also helps in significantly enhancing the development and deployment workflow for your React Native applications. In this blog post, we will take a brief overview of Fastlane in React Native. Also, we will look at the steps to automate an application written in React Native and send it to Play Store (Android) and App Store (iOS) using Fastlane, along with a brief on how to configure it.
Table of Contents
What is Fastlane?
Fastlane is a simple yet effective way to automate deployments and releases for your iOS and Android applications. It is a platform that delivers high-quality applications via continuous deployment without hampering the speed and agility of your development team’s daily tasks. It enables iOS and Android developers to create and upload ABB/APK/IPA time operations.
It also offers native Gradle (Android) and Xcode (iOS) plugins and a Ruby command line utility. It handles tasks such as signing up for the App Store and Google Play, publishing applications to stores, thereby deploying beta software, Firebase Crashlytics, and more. The Flastlane is ideally compatible with any of your Continuous Integration systems
Steps To Set up Fastlane in React Native
As we know, manually generating and uploading an application (ABB/APK/IPA) on the store takes longer and is tiring, specifically with the iOS credentials and certificates. So, Fastlane here comes to the rescue.
Now, let us move ahead with the steps to set up Fastlane in the system:
Prerequisites
Moving ahead with the steps to set up Fastlane within the system, you will need to follow the prerequisites below, including some software packages and store accounts, before starting to implement this feature.
- NodeJS
- Android Studio
- XCode
- Google Play Console Account and the setup App Android on Play Store
- Apple Developer Account and the setup of iOS App on the App Store.
Initially, set up the git branch:
Setting up Fastlane
You can install Fastlane with Homebrew for macOS using the command given below:
Then, create a Fastlane folder at the root of the React Native project. Then, create a file called Fastfile within this directory.

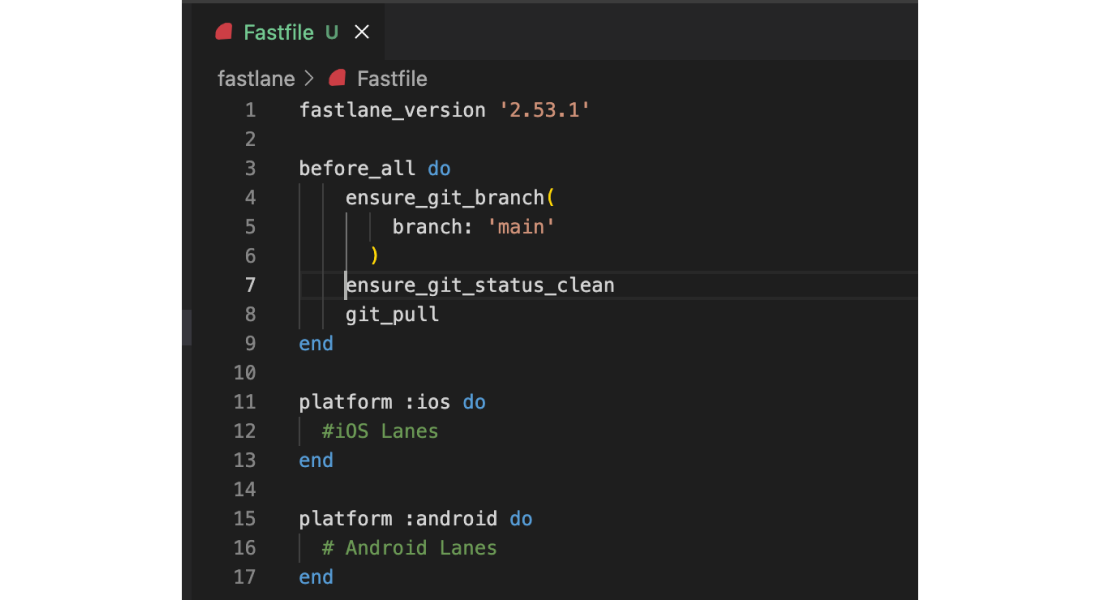
The Fastfile is where we configure Fastlane commands, lane, and actions code. A lane contains a group of actions to be executed synchronously to automate a process. An action is a function that performs a task.

In this file, we have defined two platforms, Android and iOS. They will contain the specific lanes for each context. Having the platforms defined allows us to execute lanes like that:
Setup iOS Lanes
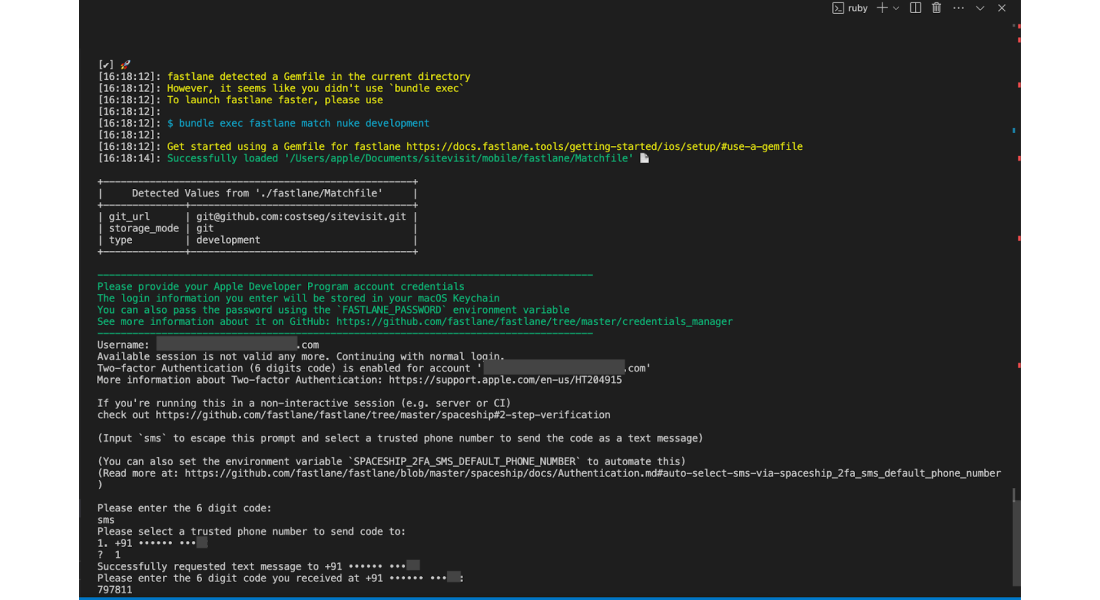
The best way to code sign its match; before integrating the match into a lane, you have to:
- Nuke the existing profiles and certificates.
- Setup match through the init option.
- Create a lane on the iOS platform that uses match.

Hire React Native Developers From Bacancy And Automate Your Time-Consuming Operations With Fastlane.
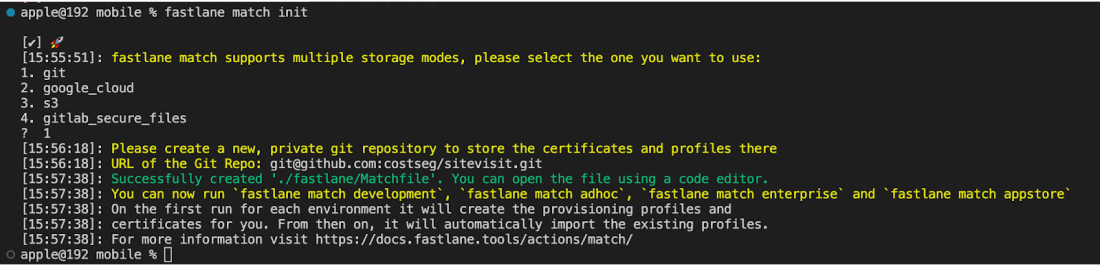
Setup Match
Then, it will ask if you want to store your code signing identities inside a Git repo, Google Cloud, or Amazon S3.
For now, we will use the git option.

Setup Nuke

Create a lane on the iOS platform that uses match:

platform :ios do
desc 'Setup profile and certificate'
lane :certificates do
match(app_identifier: 'com.fastlanedemo', type: 'App Store', readonly: true)
end
desc 'iOS build setup.'
private_lane :build do
certificates
increment_build_number(xcodeproj: './ios/fastlaneDemo.xcodeproj')
gym(scheme: fastlaneDemo, project: './ios/fastlaneDemo.xcodeproj')
end
desc Upload to Testflight.'
lane :beta do
build
pilot
commit_version_bump(message: 'Upload build', xcodeproj: './ios/fastlaneDemo.xcodeproj')
push_to_git_remote
end
end
In the certificate’s lane, we have a match that will automatically save the provisioning profiles and certs on your OS X Keychain.
To set up the iOS build, we will create a lane that uses the certificates’ lane we have created before and gym to compile our application. Then, we want to increment the build number to ship our application to beta testing services.
The beta lane will use the build lane to provide a signed .ipa to Pilot, then it will commit and push in the setup branch by increasing the build number, and finally, it will upload the local build to Testflight.
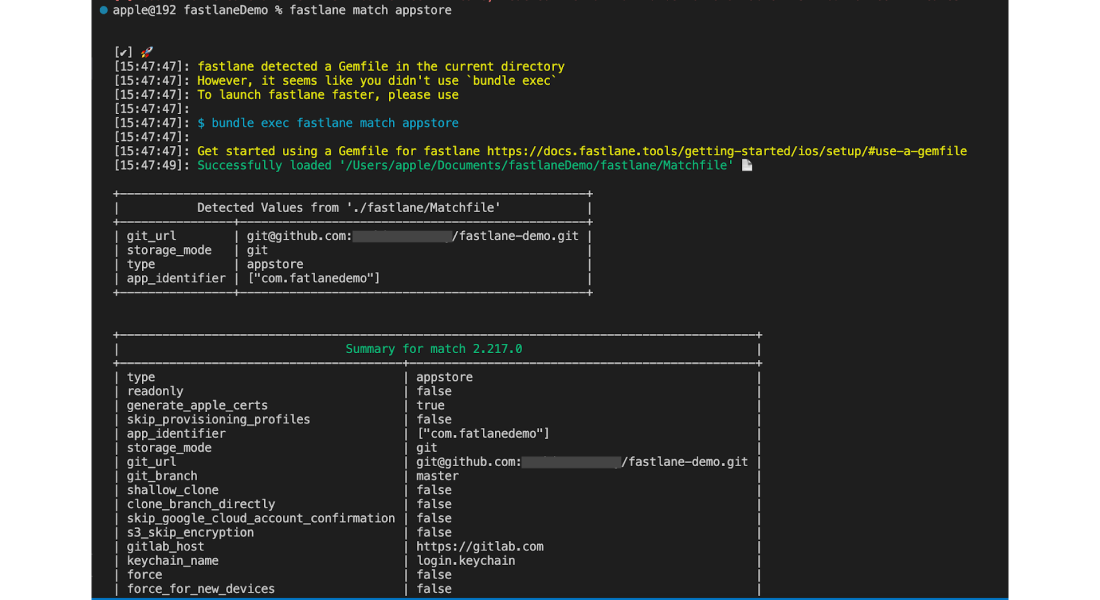
Run the iOS beta lane:
To execute the iOS beta lane, run the below command:
Setup Android Lanes
First, you must generate or fetch the signing key(Keystore) and add it to the project.
Then, when you build an Android application using the assemble task in Release mode, the application will be signed.

platform :android do
desc 'Generate Android APK.'
private_lane :build do
gradle(task: 'clean', project_dir: 'android/')
gradle(task: 'assemble', build_type: 'Release', project_dir: 'android/')
end
desc 'Upload APK on Play Store.'
lane :beta do
build
supply(track: 'beta', track_promote_to: 'beta')
git_commit(path: ['./android/gradle.properties'], message: 'Upload versionCode')
push_to_git_remote
end
end
To generate a signed .apk, we will create a build lane.
Now we have two Gradle actions. The first action will clean the Gradle, and the second will create and assemble a release build.
Then, automate the versionCode bump by hooking up the assembleRelease with this little task.
The beta lane for uploading APK on Play Store. Beta uses the build lane for the build lane to generate the signed .apk, commits the versionCode changes, and uses Supply to promote the local build to Play Store as a beta release.
Run the Android beta lane:
To execute the Android beta lane, run the below command
Conclusion
Integrating Fastlane into your React Native project can significantly enhance the efficiency and reliability of your application development process. It streamlines repetitive tasks, reduces the probability of errors, and facilitates the implementation of best practices in mobile application development. However, it is crucial to stay updated with the latest developments and changes in the React Native and the Fastlane ecosystems as the tools and best practices evolve, thereby delivering an enhanced overall user experience.
If you are a business owner and are confused how Fastlane in React Native can contribute to your application development, you can connect with a leading React Native App Development Company to help you realize the potential of your application and find ways to leverage Fastlane to get the most out of it.
Frequently Asked Questions (FAQs)
Fastlane offers a range of features, including automated build and release processes, simplified beta testing, custom deployment configurations, and easy integration with various Continuous Integration (CI) systems. It supports iOS and Android platforms, making it a versatile tool for React Native developers.
Yes, Fastlane benefits developers of all sizes, including small or solo development teams. It streamlines the development process, reduces manual errors, and ensures a smooth deployment workflow. It is an excellent tool for developers working on React Native projects independently or in small teams.
Fastlane supports integration with popular CI systems like Jenkins, Travis CI, etc. You can configure your CI system to run Fastlane lanes as part of the build process. This ensures that automated tasks are executed consistently whenever you trigger a build or deployment. Refer to the documentation for specific instructions on CI integration.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.





