What is a Web Development Stack?
A web development stack signifies a set of tools, technologies, frameworks, servers, programming languages, and databases to develop a website or web application. A web development stack is a cohesive set of tools and techniques to function web browsers and applications by leveraging front-end and back-end technology to streamline and execute the process.
A web stack combines client-side and server-side technology required to address every layer of your web application. The web solutions are systematized in layers to manage different aspects of individual functions. It includes markup, CSS, HTML, and back-end technologies and frameworks to develop a dynamic application.
For instance, consider the web development stack as a tool kit for developing a website. Suppose you are renovating a house; you will require different tools for building, fixing rooms, and framing. Likewise, in the web development stack, HTML is used for the structure, CSS for styling and designing, and JavaScript for interaction. As a decision-maker, you must choose the right tools to execute the perfect plan.
A tech stack is the initial foundation of developing a website or application; if it goes wrong, your entire work fails. Hence, choosing the right tech stack for web development becomes crucial as it makes or breaks your application's success.
Why Is It Essential To Choose the Right Tech Stack for Web Development?
A well-curated tech stack for web development is a breaking point for any business. Following are the crucial reasons to determine the specific tech stack for your web development and tips to assist in making a decision:
- Optimal Performance: As the tech you choose impacts the performance of your web application, it is vital to choose the right tech stack for web development. A well-optimized technical stack and framework ensure fast loading.
- Scalability: A well-selected tech stack ensures a seamless user interface for your application, even though your user base grows. Also, it handles massive traffic and data without compromising performance and application.
- Security: In web development, the right tech stack includes tools and frameworks with robust security features to secure your application from potential vulnerabilities and cyber attacks.
- Correct Use of Resource and Time: Determining suitable technologies can lead to more efficient web development. It also helps allocate resources appropriately and deliver the project within a specific time.
- Cost-effective: You can optimize costs by selecting a tech stack that aligns with your project's requirements. It includes factors like licensing fees, hosting expenses, and development time.
Frontend Technologies for Web Development
The front-end, also referred to as client-side technology, is the front side of the technology, which includes the user interface and user experience. Simply put, it is a visible part of the technology where you can personalize and interact with aspects per your business requirements. The front-end tech stack impacts the looks and feel of the app or website, including design, graphical interfaces, layout elements, navigation, and responsiveness elements of the user interfaces (UI). The core aspect of the client-side is user experience and user interface, which ensure that users have a good experience when they use the software application.
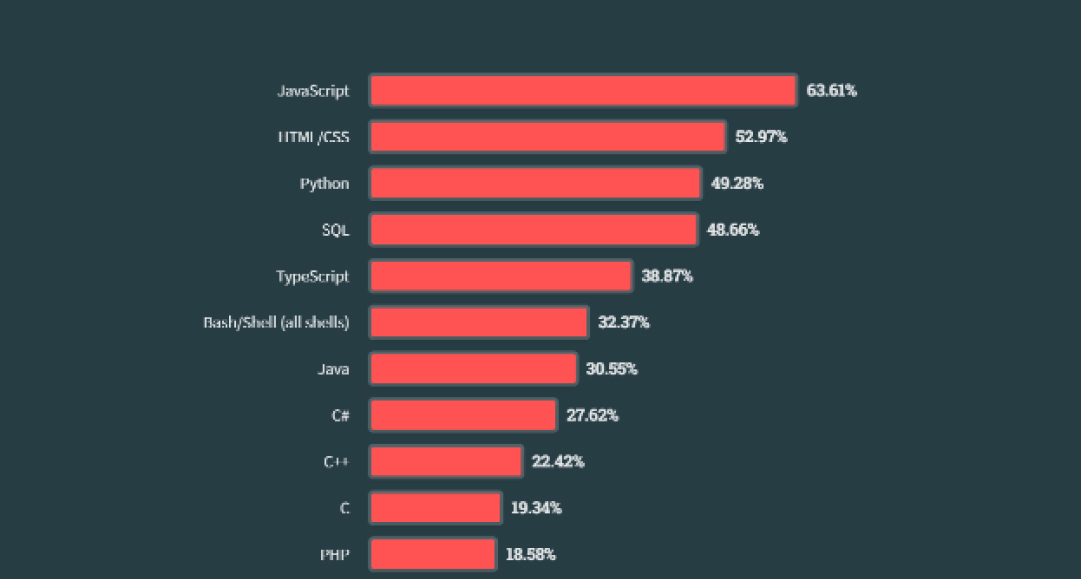
To develop the front-end, you must use these three combinations: HTML, CSS, and JavaScript as the frontend tech stack for web development. According to the Stack Overflow 2023 survey, JavaScript and HTML/CSS are developers' most preferred programming languages.

HTML
The HyperText Markup Language is the backbone of nearly all web pages and the most popular markup language, with around 99.9% of users using it. The programming language is used for the structure and content of websites, instructing browsers on how to display the information. HTML5, the latest version, supports multimedia and offline functionality, making the web easier and efficient for web development. Also, with HTML, you can create web pages without the requirement of third-party plugins.

CSS
The Cascading Style Sheets (CSS) is an essential language in web development, allowing you to control the HTML documents and how the design layout is displayed on the user’s screen. CSS emphasizes the different styles, including fonts, colors, borders, shadows, sizes, formats, and animations, and controls the typography of the web page. It is essential because it allows you to separate the presentation of the website from its content and streamline modern development workflow with its CSS code.

Javascript
JavaScript is the most preferable programming language for web development. JavaScript assists you in making your web page more interactive and adds creative effects within web browsers. It also includes creating forms of user input, turning HTML components into modern objects, and developing complex web applications. It is the framework that facilitates user experience with their dynamic content. In simple terms, the programming language is implemented to deliver an interactive and engaging user interface.
Flaunt Your Finesse UI/UX With Confidence!
Hire our developer to ignite excellent, intuitive user interfaces that resonate with your business.
Hire Frontend Developers
Vue JS
Vue js is a progressive JavaScript framework to develop single-page applications and user interfaces. It is an open-source model-view-view model front-end JavaScript library that simplifies and manages web pages. The framework supports various web applications, including complex enterprise applications. Also, it is widely used for developing mobile applications with React Native.
The component-based framework is flexible; it allows you to write JavaScript and HTML templates and run them directly on multiple browsers. With a reactivity system, the open-source UI framework helps to develop complex apps more efficiently and quickly.
Pros
- It offers faster and more efficient official libraries
- It facilitates single integration with existing applications
- Keep a focus on working user interface
- Higher performance is better by employing virtual DOM (Document Object Model)
- User-friendly web development framework as a steep learning curve is not required
Cons
- Compared to other frameworks, it has limited resources
- This framework is too flexible for larger projects because it gets complicated with errors and irregularities to start
- As Vue js grows, it does not provide a larger ecosystem
- It is a relatively new framework compared to other JavaScript frameworks, so there will be a language barrier
- Despite being a handy tool, the functioning of the reactivity system has several issues.

Angular
Introduced by Google, Angular is a prominent front-end web development framework known for its extensive features and architecture. It is an open-source JavaScript-based software framework to develop dynamic user interfaces and provide a convenient method to build single-page applications. Also, Angular is reactive, so it will automatically update the DOM when the underlying data changes.
With component-based architecture, Angular makes it easier to develop your complex applications faster and more efficiently, enabling you to launch your web applications in the market sooner. Angular is highly scalable and maintainable because of reusable components and reactivity systems.
Pros
- Angular’s data updates quicker and more efficiently by implementing a two-way data binding technique
- With MVC architecture, you can separate the user interface layer and operate with all models to generate data
- Due to prototyping and development support, it becomes easier and faster web development rendering
- You can catch more compile-time errors with easy frontend testing for Angular applications
- It utilizes plain HTML templates, making it efficient for re-usability and manageability
Cons
- As Angular is a robust framework, it has a challenging learning curve compared to Vue and React
- It is challenging to debug with the Angular framework because of its layered architecture
- Despite microservices, Angular is an highly memory-consuming framework with overloaded abstraction and features
- Migration system of Angular js to Angular is time-consuming and complex
- It is not ideal for beginners because it is a heavily weighted JavaScript framework

React
React is the oldest yet renowned JavaScript library for building user interfaces. It is an open-source library used to develop single-page applications and web interfaces. React enables you to use third-party libraries during development, making developing faster and meeting your requirements easier. React js provides declarative, easy debugging, faster performance, and JavaScript syntactic extension(JSX).
Also, it is a flexible framework that handles web and mobile application view layers, supporting mobile and web development dynamically. It also helps develop complex applications using supporting frameworks like Angular and Vue js.
Pros
- React is the easiest framework to learn for beginners and intermediate-level experienced developers
- It has a one-way data flow, simplifying the JavaScript development process and all biding problems
- React’s virtual DOM allows you to update the smallest components of the app without interfering others
- It has an SEO-friendly library and emphasizes rendering speed, making it a user-friendly web interface
- With reusability components, React offers high speed and enhances website performance
Cons
- The development process can be challenging as it is constantly changing and evolving
- It focuses more only on covering user interface layers of the web and mobile applications
- With a lack of flexibility, it becomes hard to customize Angular applications that match your requirements
- JSX documentation is not preferable for all developers because of the complex code to understand
- It has an extensive JavaScript library, making it difficult to stay updated with the latest developments in the React ecosystem
Backend Technologies for Web Development
As the name suggests, backend technologies are procedures that are invisible to users and function behind the scenes. Backend tech stack is the set of technologies that developers use to build your web applications or websites. In other words, the server and software architecture, infrastructure, and internal operations work magic in the background. Contrary to the frontend tech stack for web development, end-users cannot interact directly with the backend technology stack; only developers or tech experts can operate these logic servers.
Backend development manages server-side web application operations and integrates required tasks, such as deploying APIs, designing architecture, implementing various libraries, and handling server elements. It facilitates a development process that functions in the background and a method to respond to HTTP requests along with pre-defined logic. The backend web tech stack has three primary components:
1. Programming language
2. Databases
3. Server
4. Web Frameworks

Programming Languages
In backend web tech for web development, programming languages are used to write the code by the developers to empower your websites or web applications. The language is the set of instructions that guide the system to perform as per the code. The programming language lets you handle the data between systems and clients. In addition, mobile, website, online games, and desktop apps are projects that require backend programming languages. However, every programming language is different, with its own strengths and weaknesses. Following are the top-picked programming languages for dynamic operations.
Python:
Python is one of the most used programming languages for web development. It is a versatile language that allows you to develop various web applications, from simple to complex systems. The language is simple and readable syntax, making it easy to deploy your applications. Also, it is highly scalable because it enables it to handle massive traffic.
Python is a robust programming language for advanced technologies like Machine learning, data science, and more. In addition, numerous frameworks are provided by Python, such as Django, Flash, CherryPy, and Pyramid. As a result, Python frameworks offer performance optimization for building high-quality web applications.
C#:
Another popular on the list of programming languages is C#. It is the general-purpose programming language to develop comprehensive apps and programs, including Windows apps, game apps, desktop apps, and web applications in web application development to develop dynamic websites. C# is utilized to develop efficient applications with the .NET framework in different tech stacks for web development.
C# is a strong typing programming language with a robust ecosystem, including user-driven and Microsoft tools. It is flexible and easily adapted to different environments, making it suitable for your tech stack development. With cross-platform compatibility, C# is preferable for large-scale and complex projects.
Java:
Java is a high-level object-oriented programming language renowned for its platform independence. It is a general-purpose language used to create apps that are more modular, flexible, and support extensive. It is independent and can be run on any platform that supports Java Virtual Machine (JVM). Spring Boot, Struts, and Grails are popular Java frameworks for backend development.
Java offers a vast ecosystem of frameworks and libraries to empower web development. In addition, several companies use Java to store critical data in databases, including PostgreSQL, Oracle, and MYSQL. JavaServer Faces and Java Server Pages are the widely used Java technologies to enhance performance for dynamic web pages.
Node js:
Node js is a robust open-source runtime environment that allows you to function JavaScript on the backend operations and create dynamic and scalable web applications with its lightweight and fast nature. Node js is based on a V8 engine and written in JavaScript and C/C++, which allows you to develop modern web applications.
As a result, it runs separately from the browser and delivers high performance due to its asynchronous architecture and is event-driven. It also helps you build a single application using other frameworks and handle many concurrent connections with less consumption. With Node js, you can create desktop, SaaS, and service applications simultaneously.
Facing Backend Bottles to Create Your Brilliant Web App?
From bottlenecks to breakthroughs, our experts have solutions for you. Hire our backend developer to showcase their skill set and transform it into a dynamic web app.
Hire Backend DevelopersDatabase
The database is the central location for storing and managing all your crucial data for your web applications. It includes service information, user accounts, order history, server-side coding, and more. The databases are divided into two factors: relational databases and non-relational databases.
Relational databases are used to store data in tables that are associated together. In contrast, non-relational databases come in the non-tabula schema of rows and columns to store a model optimized for your requirements. The best type of database also depends on your specific needs for your web application. For instance, relational databases are an ideal solution if you are looking to store a large amount of data. If you want unstructured data to scale your web application, non-relational databases are the one.
NoSQL
NoSQL address to the traditional SQL-based, tabular structure. It is designed to handle large volumes of semi or unstructured data, creating dynamic and modern web applications.
CouchDB SQL
CouchDB is a NoSQL database known for its schema-free JSON documents. It provides a distributed architecture, making it resilient and suitable for environments where high availability is critical.
Oracle
Oracle Database is a prevalent and highly robust relational database management system (RDBMS). It provides high availability, data security, and analytics capabilities.
MySQL
SQL (Structured Query Language) is a domain-specific language for managing and querying relational databases. It's the standard language for communicating with databases like MySQL, PostgreSQL, and Oracle.
MongoDB
MongoDB is a popular NoSQL and open-source document-oriented database for handling data. It stores data in a format known as BSON (Binary JavaScript Object Notation), which allows it to store massive amounts of data efficiently and is faster than other non-relational databases.
Server
The server plays a crucial role in requesting, hosting, and operating web applications and pages with its system to the users. Simply put, it is the connection that allows you to access, connect, and act like a mediator between applications and users. For instance, when you request a web page or app, the server processes the request, recovers the valuable resources, and sends it back to your browser for display.
1. Web Servers and Application Servers
- • Apache
- • Nginx
- • IIS
Apache is the web server that helps you to request and process servers with HTTP. It is an open-source cross-platform and web server that runs into numerous operating systems, such as Linux and macOS. It is a secure web server and is highly configurable, allowing you to tailor as to the particular requirements.
Nginx is an open-source web server software that is popular for its high performance and reverse proxy. It is written in C programming language and handles a large number of concurrent requests without any degradation in performance. It is also used for tasks like caching, proxying, and loading with low memory usage.
Web server software developed by Microsoft, Internet Information Services (IIS) is a pre-installed web server and is used with the Windows operating system. It is default in several Microsoft systems and is flexible, which helps you to host an extensive server of web applications and websites.
2. Containerization and Orchestration
- • Docker
- • Kubernetes
Docker is an open-source platform that enables you to package applications and their dependencies into containers for running isolated operating systems. It helps to make the deployment of your applications faster and create portable, self-sufficient, and consistent environments.
Kubernetes is an open-source container orchestration platform to use and deploy web applications of all sizes. It automates containerized applications' deployment, scaling, and management, allowing them to manage container clusters. Also, well-suited for deploying microservices architectures in your web applications.
3. Cloud Platforms
- • AWS
- • Azure
- • Google Cloud
- • Heroku
AWS is a prominent cloud platform offering many services, including elastic compute cloud, relational database service, CloudFront, and storage options. It is prevalent for its scalability, reliability, and extensive global network in the web tech stack.
Azure is a cloud computing platform developed by Microsoft. It offers a wide range of services, including database management, virtual machines, storage, and Kubernetes service. Languages such as PHP, Python, ASP.NET, and Node js are used to build web applications.
Google Cloud Platform is a cloud computing platform that offers database storage, machine learning, and data analytics services. Also, it helps to improve web performance with load balancing and CDN.
Heroku is a cloud platform that facilitates your web application deployment and management. It helps to manage and develop apps with programming languages and frameworks like React, Node js, Ruby, Python, PHP, and Java.
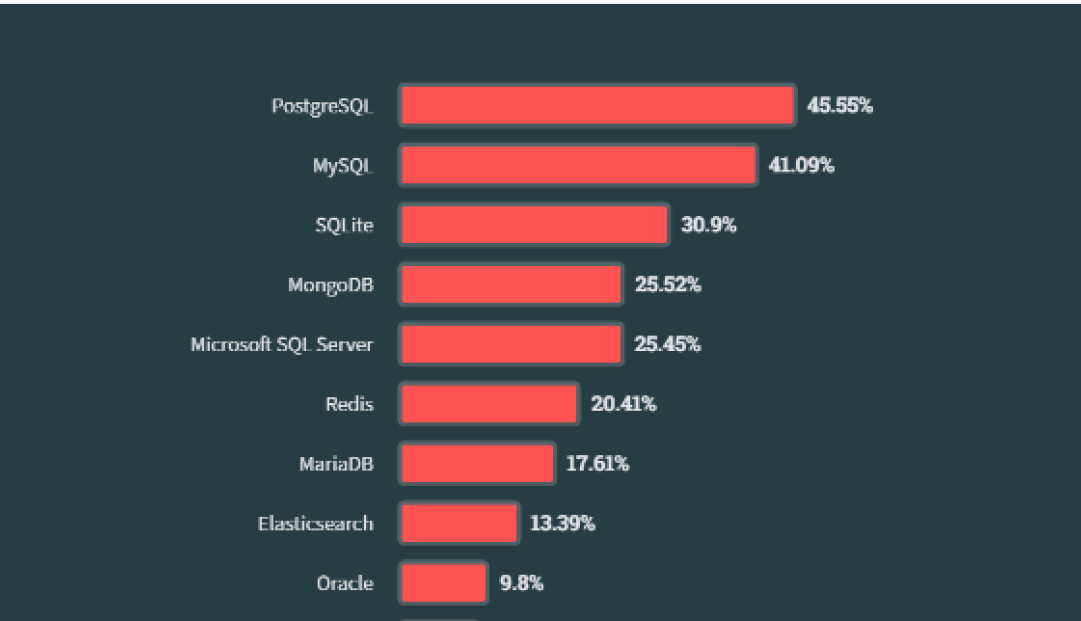
Here Is The List Of Top Programming Languages By Stack Overflow 2023
1. Programming Languages
2. Database
3. Cloud Platform
Popular Tech Stack for Web Development
Every software, application, and website requires a different tech stack for web development. With a wide range of projects, it becomes challenging to choose the ideal tech stack for your project, follow changing web development trends, and deliver high performance. However, it is easier when you have a list of the best tech stacks for web development. The best tech stack for web development allows you to implement MVP rapidly, decrease launching time, and suit your business logic.
1. MERN tech stack:
MERN (MongoDB, Express.js, React.js, and Nodejs) is a tech stack of compliance of four different technologies, frameworks, and databases that work together to build dynamic web applications. All are JavaScript, and the core purpose of using this tech stack is that each technology provides a start-to-end design and adheres to a 3-tier architecture system.
Why choose MERN?
- MERN allows you to use JavaScript for both the front-end and back-end development. It promotes code reuse and makes it easier for developers to work on different parts of the application.
- MERN provides a set of pre-built tools and libraries that streamline the development process.
- The stack supports easy integration with various third-party APIs and services, improving the functionality and features of your application.
- MERN is not restricted; hence, you can customize their application's architecture according to your specific needs.
A Successful Case: Netflix
Netflix is a leading streaming service that uses the MERN stack in numerous parts of its applications. The streaming platform uses MongoDB, Express JS, and React to empower dynamic and interactive user interfaces.
- Technology Use: Front end technologies, Java, microservices architecture, API development, React, and AWS.
- Emerging Trends: Serverless architecture, progressive web apps, GraphQL integration, AI and Machine Learning, and micro front ends.
- Client Testimonial:
2. LAMP tech stack:
LAMP (Linux, Apache, MySQL, and PHP) web stack is one of the first open-source tech stack worldwide and still continues to be one of the leading technologies. LAMP is employed to develop and maintain intuitive web apps. The LAMP stack has multiple layers and runs on all types of operating systems, making it flexible for you to build web applications. Several known platforms like Drupal, WordPress, and Shopify used this tech stack for customizable solutions.
Why Choose LAMP?
- It is flexible to use as the LAMP tech stack uses Linux as the operating system and also means you can deploy on various operating systems.
- LAMP tech stack has a robust ecosystem, frameworks, tools, and libraries to boost your web development and office productivity.
- With the LAMP stack, you can access famous CSM engines like WordPress as it is supported by PHP and MySQL providers.
- LAMP stack is composed of reliable and secure technologies to empower web apps and websites.
A Successful Case: Slack
Slack is a popular team collaboration platform implemented to message and manage different teams. It is a comprehensive tool to boost productivity and for better communications.
- Technology Use: JavaScript, React, Node js, LAMP stack, Redis, and Amazon Web Services.
- Emerging Trends: Artificial intelligence, Machine Learning, and automation, integration ecosystems, and end-to-end encryption.
- Client Testimonial: https://slack.engineering/scaling-datastores-at-slack-with-vitess/#:~:text=Slack%20started%20as%20a%20simple,messages%2C%20channels%2C%20and%20DMs
From the very beginning of Slack, MySQL was used as the storage engine for all our data. Slack operated MySQL servers in an active-active configuration. This is the story of how we changed our data storage architecture from the active-active clusters over to Vitess — a horizontal scaling system for MySQL. Vitess is the present and future of Datastores for Slack and continues to be a major success story for us. From the solid scalability fundamentals, developer ergonomics, and the thriving community, our bet on this technology has been instrumental for Slack's continued growth.
3. Python-Django tech stack:
The Python-Django stack is a combination of powerful Python, the programming language, and dynamic Django, a web framework of Python. This tech stack sums up efficient readability and high-level design for your quick web application development. It is a popular choice for developing database-driven web applications. Python-Django offers extensive documentation with third-party libraries, making it an ideal choice for complex and secure applications.
Why Choose Python-Django?
- Python’s readable and clean syntax and Django's well-structured architecture make your application efficient and dynamic.
- Both Python and Django support various databases, including MySQL, PostgreSQL, and SQLite, to store crucial information about your project.
- Python is a versatile language with Django, a robust framework that helps to create a wide range of applications, from simple websites to complex.
- This stack provides a wide range of built-in features and libraries, allowing developers to build robust web applications quickly and efficiently.
A Successful Case: Instagram
Instagram, one of the world's largest social media platforms, leverages a combination of technologies to deliver its dynamic services. With Python-Django, the platform witnessed rapid and high performance.
- Technology Use: Python, Django, PostgreSQL, Amazon Web Services, and Memcached and Redis.
- Emerging Trends: Augmented Reality, Content Moderation tools, and E-commerce Integration.
- Client Testimonial:
4. FERN stack:
The FERN stack (FastAPI, Express.js, React, and Node.js) facilitates a combination of modern and robust web development. FastAPI is the backend framework written in Python, famous for its high performance and easy-to-write APIs. Express.js is a flexible and lightweight Node.js web application framework providing a seamless middleware system, streamlining the innovation of dynamic routes, and handling HTTP requests.
Why Choose FERN?
- FERN stack leverages both frontend and backend to facilitate integration and promote ecosystem, reducing the complexity in the web development or collaborative processes
- FERN is quite suitable for applications requiring real-time updates and high concurrency
- With Node.js on the backend, FERN is well-equipped to handle a large number of concurrent connections and scale as needed
- Using FERN stack allows you to create a web application with JavaScript and JSON stack.
A Successful Case: Stripe
Stripe, a leading online payment processing platform uses the FERN stack for its rich ecosystem, high-performance capabilities, and scalability to manage large amounts of transactions efficiently.
- Technology Use: Python, Java, MySQL, Nginx, Amazon Web Services, and Memcached
- Emerging Trends: Machine Learning and AI Integration, Serverless architecture, GraphQl, and Progressive Web Apps
- Client Testimonial:
How to Choose the Right Tech Stack for Web Development?
Choosing the right tech stack for web development is crucial for the success and scalability of your project. Here are some of the essential points to consider:
Understand Project Goals:
Every project has different requirements and it is vital to understand the core purpose of the project. Before choosing the tech stack for web development, get a clear picture of your project needs. For instance, a financial platform has different requirements than an e-commerce website.
Scalability and Performance:
If you are looking to develop high-traffic websites and web apps, only certain technologies will fall into the criteria. You require technologies, frameworks that manage a large number of users without compromising performance.
Time to Launch:
Like the above point, only some tech stack allows for faster development cycles to create a web app or websites. Hence, if you are working on a project with time constraints, you need to choose among limited technologies.
Community Support:
Evaluate the size and activity of the community for constant support. A larger community often indicates more resources, libraries, and community-proven solutions, which can be helpful during the development cycle.
Long-term Maintenance and Update:
Consider long-term support and maintenance requirements, Some technologies may have longer support lifecycles or more frequent updates, which can impact long-term maintenance efforts.
Conclusion
Choosing the right tech stack for web development plays a pivotal role in the web development process and is connected to your project’s success. Every element, from front-end languages like JavaScript, CSS, and HTML to multiple back-end tech stacks like Python, Node js, and PHP. Determining the right web tech stack is challenging and tricky, but always choose one that matches your project’s requirements, development cost, performance scalability, and future-ready technology. Embrace technologies that elevate your project’s capabilities and business goals. Choose a web stack that strikes a harmonious balance between innovation and tried-and-tested technologies to deliver fruitful outcomes for your project. You must hire dedicated developers who understand, craft, and deliver the app that meets your requirements.
FAQs
What is the most popular full stack for web development in 2023?
The MERN stack is the most popular full-stack web development technology in 2023 because of its extensive features, faster performance, and scalability. You can also hire full stack developer that match your business objectives.
What are the factors to consider when choosing a tech stack for your web development?
Before selecting the suitable tech stack for your web development, you must consider the following factors:
- Set the objective and scope of your web application
- Security compliance
- Faster to market
- Future viability
- Scalable and flexible
Why is technology stack an important part of web development?
You cannot develop a feasible web application or website without implementing a suitable technology stack in web development. A technology stack is also essential because it provides a foundation for developing and maintaining web apps.
How much does it cost to develop a web application using multiple tech stacks?
The cost of developing a web application depends on project size and requirements. However, the average cost of a web development project is
- Small web applications cost around $4,000 to $8,000
- Medium web applications cost around $10,000 to $40,000
- Large web applications cost around $50,000 to $200,000