Quick Summary:
Explore tried-and-tested strategies to develop streamlined, intuitive user interfaces and maintainable applications with React design patterns. From component reusability to state management, our blog enables you to flourish front-end experiences that stand out in performance by offering intelligent insights to master design patterns.
Table of Contents
Introduction
Unorganized code in your React application can definitely lead to increased costs, inefficiencies, and poor code readability. And it would be the last thing any business owner wants to deal with.
According to a study conducted by Stack Overflow, the cost of dealing with “bad code” is as high as $85 billion annually. Besides, it also leads you to issues like technical debt in software development, less scalability, and excess use of resources.
However, we have a proven effective solution – ‘React Design Pattern(s).’ This not only controls your expenditure but also helps you to reform your application. Let’s discuss how embracing React design patterns can make a significant impact on your development process.
What are React Design Patterns?
Design Patterns are the pre-built templates that help create websites and mobile applications efficiently. In simple terms, design patterns are the proven solutions to resolve common application problems and development challenges.
React design patterns ensure proficient code organization and reusability. This collectively leads to faster development, uniform design, and fewer errors, ultimately enhancing the overall user experience. Additionally, these React patterns enable new functionalities or features without hampering the existing codes.
Using design patterns in React can help smoothen the overall development process and keep the application functional in the long run. Thus, we can infer that React patterns are not just a solution to introduce a new feature and fix issues, but they are like finding your favorite book on a well-organized bookshelf.
The Must-Know React Design Patterns To Follow in 2024
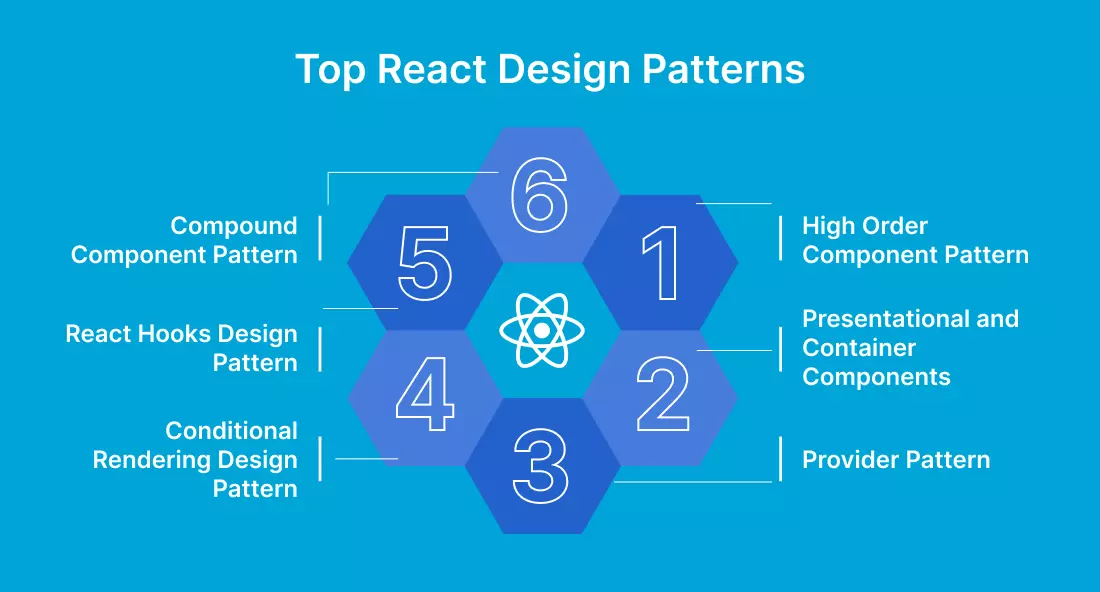
When looking for design patterns in React, one can find many that are known for solving numerous React development hurdles. With the help of React patterns, it will be feasible to build React-based apps in a smarter, more organized manner. With several design patterns available, it would be a little difficult for any developer to select the best React design pattern for seamless, efficient development. However, we have gathered some of the most popular ones in our React Patterns 2024 list, prioritizing them based on their features, functionality, and demand in the developer community. Let’s have a look at 6 top React design patterns below.

1. High Order Components
The High Order Components (HOC) is a reusable logic within the React components. This popular React design pattern allows your development team to add functionality or features in your React application without changing their original code.
For instance, you have an “Apply now” button in your React application; you want to add color when someone clicks “Apply now.” With HOC, you can add a new color without modifying the original component.
Additionally, HOC helps to keep your code organized and avoid code duplication. In a nutshell, leveraging HOC in your React application development leads to scalable and agile software products.
Code Structure of High Order Components:

import React, { Component } from "react"; const HigherOrderComponent = (DecoratedComponent) => { class HOC extends Component { render() { return <DecoratedComponent />; } } return HOC; };
Real-life Use Cases:
- Twitter uses HOC to handle user authentication and authorization.
- Dropbox utilizes HOC for managing file management and sharing functionalities.
- Reddit relies on HOC to manage user interactions and content filtering.
2. Presentational and Container Components
The presentational and container components represent a design pattern approach that helps separate concerns and responsibilities in React applications.
Presentational components are focused on how a user interface looks and feels. The presentational components receive data and callbacks through props.
On the other hand, container components handle tasks like fetching data from servers, managing changes in data, and state management in React applications. Container components ensure that things are working well in the backend.
In addition, a clear separation between presentational and container components can help to identify and rectify errors, which helps to reduce the application’s downtime.
Code Structure of Presentational and Container Components:

import React, { Component } from 'react'; import PresentationalComponent from './PresentationalComponent'; class ContainerComponent extends Component { constructor(props) { super(props); this.state = { // Initialize state }; } componentDidMount() { // Fetch data or perform initialization logic } handleEvent = () => { // Handle events and update state if needed }; render() { return ( <div> {/* Any other JSX */} <PresentationalComponent prop1={this.state.data} prop2="Some value" onClick={this.handleEvent} /> </div> ); } } export default ContainerComponent;
Real-life Use Cases:
- Facebook employs a state reducer pattern to manage complex interactions within the application.
- Reddit uses a state reducer pattern for handling user interactions in their comment sections.
- Uber employs a state reducer pattern to manage user’s ride requests and bookings.
3. Provider Pattern
As the name suggests, the Provider pattern in React is a software design pattern that shares information with other application parts. For instance, if your website or application requires you to share data like user information, the provider pattern will help you to share that data with the concerned and compliant sections of the application.
In other words, it is the global store for your application’s data. As a result, it helps you to keep every information, such as business information, user preferences, or any other crucial data, in one centralized place.
React Design Patterns: Where Innovation Meets Code
Hire ReactJS developer to give intuitive and delightful user experiences. Reach out to us today to embark on a journey of refining user interactions.
Code Structure of Provider Pattern:

import React, { createContext} from 'react'; // Create a context const UserContext = createContext({}); function ChildComponent() { return ( <UserContext.Consumer> {({ name }) => ( <p>Hello, {name}</p> )} </UserContext.Consumer> ); } function ParentComponent() { const name = 'Alex'; const value = { name }; return ( <UserContext.Provider value={value}> <ChildComponent /> </UserContext.Provider> ) }
Real-life Use Cases:
- Facebook uses Provider pattern to manage various global state variables across its React applications.
- Twitter utilizes Provider pattern data related to user profiles, tweets, and interactions.
- Airbnb uses Provider pattern for booking and reservation-related data.
4. Compound Component Pattern
The compound component pattern enables your development team to create a group of components that work harmoniously for designing the app’s user interface. It is like puzzle pieces, where each component has a particular role, and when you fit them all together, you get a cohesive user interface. Here are some top React UI Component and Libraries you can consider working with.
As a result, the user-friendly interface increases user interaction time with your application. Additionally, compound component patterns can be summarized as parent and child components.
The parent and child components work together to create a complete and functional application. The parent component organizes and handles the child components, and they communicate with each other to make the app perform smoothly.
Code Structure of Compound Component Pattern:

import React from 'react'; import CompoundComponentParent from './CompoundComponentParent'; import { CompoundComponentA, CompoundComponentB } from './CompoundComponents'; const App = () => { return ( <CompoundComponentParent> <CompoundComponentA propA="Value for A" /> <CompoundComponentB propB="Value for B" /> </CompoundComponentParent> ); }; export default App;
Real-life Use Cases:
- Netflix uses the compound component pattern to build flexible and interactive components.
- Yelp leverages it to create complex components for displaying reviews.
- GitHub uses compound component pattern to build collaborative components for handling code repositories.
5. React Hooks Components
The latest version of the React 16.8 has changed and transformed how React components are written. React has introduced a set of tools known as “hooks.” These hooks empower your app’s components to address tasks like state management and fetching new information.
In React hooks components, useState hook handles data updates, useEffect hook reminds you about the changes, and UseContext hook shares information among different application parts.
Also, by utilizing React hooks components, your development team can adapt and integrate modern features, which results in higher-quality applications and enhanced user experience.
Code Structure of React Hooks Components:

import React from 'react'; import MyHooksComponent from './MyHooksComponent'; const App = () => { return ( <div> <h1>React Hooks Example</h1> <MyHooksComponent /> </div> ); }; export default App;
Real-life Use Cases:
- Facebook relies on React hooks to improve its component logic and state management.
- Uber utilizes React hooks to develop dynamic and interactive features in app.
- Spotify leverages the React hooks component to manage the playback functionality of its application.
6. Conditional Rendering Design Pattern
The conditional rendering design pattern displays different content based on certain conditions or states in your React js app. For instance, there are three users- paid, unpaid, and admin. With this pattern, you can modify user interfaces depending on their roles and show different displays to all three.
Conditional rendering is beneficial when your app wants to show relevant content to different users based on their actions, roles, and preferences. In a nutshell, React design pattern helps you develop a user-focused and efficient app, improving personalization and user engagement.
Code Structure of Conditional Rendering Design Pattern:

if (condition) {
// Code to render/display when condition is true
} else {
// Code to render/display when condition is false
}
Real-life Use Cases:
- Netflix leverages conditional rendering design pattern to customize user interfaces based on subscription plans and preferences.
- Facebook utilizes conditional rendering design pattern to display or hide certain elements based on user interactions.
- Dropbox uses a conditional rendering design pattern to display different views or options depending on the user’s file-sharing settings.
3 Advanced React Design Patterns
Are you looking for advancement in your React application? Then consider these 3 advanced Reactjs design patterns as a Midas touch for your project.
1. Render Props Pattern
The Render Props pattern is top on the list of advanced React js design patterns. It is a technique by React js for sharing codes and functionality that other components can use to create and display things uniquely.
In short, this pattern is like a helpful tool that can be shared with different parts of your application to develop new functionality. Also, the render props pattern ensures that specific user interface elements remain consistent throughout your app.
Code Structure of Render Props Pattern:

// Child component getting render props const ChildComponent = (props) => { return ( <div> <h2>I am Child Component</h2> {props.render()} </div> ) } // Parent component sending render props to the child const ParentComponent = () => { return ( <ChildComponent // Passing render props to the child component render={() => { return ( <div> <h3> I am coming from render props </h3> </div> ) }} /> ) }
Real-life Use Cases:
- Spotify uses render props pattern to enhance its music player component.
- Yelp employs a render props pattern for review components.
- Twitter leverages the render props pattern for handling interactions like tweet likes or retweets.
2. State Reducer Pattern
This pattern is used in React applications to manage state changes utilizing a set of rules. In a State reducer pattern, the state term refers to a behavioral design pattern and includes a function called “reducer,” which manages the state based on different actions.
So, no specific instructions need to be given every time something changes; instead, the reducer guides your application on how things should be done. Also, a state reducer pattern ensures that updated data are organized.
Hence, the state reducer pattern simplifies the testing process, modifies the state without affecting other parts of the application, and decreases unnecessary re-renders, which leads to faster development.
Code Structure of State Reducer Pattern:

src/ |-- actions/ | |-- actionTypes.js |-- reducers/ | |-- counterReducer.js |-- components/ | |-- CounterComponent.js |-- App.js
Real-life Use Cases:
- Facebook employs a state reducer pattern to manage complex interactions within the application.
- Reddit uses a state reducer pattern for handling user interactions in their comment sections.
- Uber employs a state reducer pattern to manage user’s ride requests and bookings.
3. Redux Pattern
The redux pattern is a powerful React js design pattern that stores every information about the changes in application in one place. It is like a book that holds essential app information, which can be accessible across different parts of your React app.
This pattern provides a structured way to handle and update the application-wide state, which helps to make data flow predictable and manageable. Additionally, redux patterns define a predictable set of events and manage the application state in a single source. It is suitable when the project becomes extensive and more complex.
Code Structure of Redux Pattern:
Real-life Use Cases:
- GitHub uses redux pattern to manage its application’s global state related to code repositories, user profiles, and interactions.
- Netflix leverages redux pattern to handle user preferences and content recommendations.
- Dropbox employs redux pattern to manage file storage, sharing, and collaboration features.
Advantages of Using React js Design Patterns
React.js design patterns have various benefits that enhance your overall React applications. Let’s find out how different design patterns will advantage your application:

Reusability
A core factor in choosing the best React design pattern is its reusability. With pattern reusable components, your development team can build features faster and develop multiple complex user interfaces, which results in shorter development cycles.
For instance, by utilizing React js design patterns like Render patterns or compound component patterns, you can empower particular functionality into independent components within your application. Also, it minimizes the risk of bugs because no code has been changed.
Maintainability
Maintainability is a vital aspect of software development as it impacts the application’s longevity and overall performance. With the help of Reactjs design patterns, you can promote clear and organized code structure.
React js design pattern like Container component patterns help to separate data logic from present logic. Simply put, it helps you separate different concerns in your code, making it easier to modify individual code without affecting any other part of the code.
Hence, following the React design pattern, you can make your code more modular, improve testability, and make it easier to maintain the application.
Scalability
In apps, scalability refers to the application’s ability to handle increasing complexity, workload, and traffic. React js design patterns promote modular code and reusability, allowing components to be easily modified, added, or replaced, making your app scalable. Following React js design patterns can minimize code duplication, improve code readability, and enhance application performance.
React design patterns like custom hook functions encapsulate standard React functionality. For instance, custom hooks ensure a standardized approach to solving recurring problems, thereby, making managing and expanding your application easier and simpler.
Code Organization
If we talk about the core reason why so many business owners opt for React design pattern is its efficient code organization. The patterns help to follow and organize code in a structured and clean manner.
For instance, the compound components pattern encourages multiple components to work together as a cohesive unit to provide new features or functionality. This pattern keeps related components close to each other, promoting better readability and maintainability.
Performance Optimization
Performance optimization is crucial for providing a seamless user experience. React-based design patterns contribute to performance optimization by avoiding unnecessary re-renders and improving component rendering efficiency.
For instance, consider a weather app where users can view the weather in different cities. Using the Render Props pattern, the parent component ensures that it displays weather information where users click. So, only the necessary parts of the app are updated and re-rendered, resulting in quicker and more efficient performance.
React Design Patterns: Best Practices for Cleaner Code
If you want to ensure productivity, efficiency, and consistency in your apps, it is mandatory to follow the best practices for ReactJS application development. Following these best practices and tips for using React design patterns will make your app more efficient and dynamic; let’s find out how:

Keep Components Focused and Small
One of the essential best practices for your React application development is to keep components focused and small. Instead of creating monolithic components that handle various functionalities, it’s better to break them down into smaller ones and make them more manageable.
Also, smaller components are easier to understand, test, and maintain. In addition, with focused components, you can enhance code organization, decrease code duplication, and better readability in your application.
Utilize Hooks
You need to emphasize Hooks as it simplifies complex tasks like state management and side effects. By utilizing Hooks, your development team can integrate and add new features efficiently. Hook promotes concise and clean code, which leads to reducing technical debt.
Using hooks like useState, useEffect, and useContext reduces the need for class components, simplifying your codebase. As a result, it becomes less time-consuming to fix your application bug.
Use a Consistent Naming Convention
Adopting a consistent naming convention is an excellent practice to maintain code clarity and readability. It helps your developer quickly understand the purpose and usage of different components, variables, and functions.
Choosing descriptive and relevant names for components and functions makes it easier to comprehend their intended functionality. Your development team can use CamelCase for variables and PascalCase for components to ensure the code looks clean and professional.
Test Components Thoroughly
One of the essential practices to follow is to test components thoroughly. By testing components, you can ensure that there will be less unexpected downtime and prevent glitches or errors that affect your application.
Also, testing thoroughly ensures that your React application performs optimally, even when the app expands or is under heavy user loads. With comprehensive tests, you can catch bugs in the early development process, which will be beneficial to make your application error-free and reliable.
Use Immutable Data Structures
Another significant best practice and tip is using immutable data structures, as they are essential in React development. Immutable data means that once you develop an object or array, you cannot modify its values directly. Instead, you must generate a new object or array with the updated values. Immutable data helps prevent mutations, making your application more predictable and easier to debug.
Conclusion
As your business strategies evolve, powerful tools and methods are required to empower your applications. React design pattern is a set of proven techniques that impact your application’s performance, user experience, and long-term success.
By embracing React design patterns, your development team can deliver innovative and exceptional results without any bugs. In a nutshell, React js design pattern is more than a proven solution– it is a strategic asset for your business.
If you want to empower your React application, collaborate with a ReactJS development company. With years of experience, our experts ensure smooth integration of the best design patterns to develop high-performance application which results in driving growth and delivering exceptional user experiences.
Frequently Asked Questions (FAQs)
No specific number of patterns with frameworks or technologies are used in React. However, there are standard and most-used design patterns in React, such as high-order components, compound container components, redux patterns, React hook patterns, and more.
You can master by following advanced React design patterns and best practices, being updated with the latest trends and techniques, seeking expert guidance, and getting insights from real-world applications.
Yes, we can use multiple React design patterns within the same application. The react patterns are not mutually exclusive and can be implemented for different purposes.
Following are the steps to integrate design patterns in React applications:
- Identify the requirements
- Select relevant pattern
- Develop modular components
- Refactor existing code
- Code reviews and best practices
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






