Quick Summary:
This blog highlights the importance of Cypress E2E testing. It emphasizes unique Cypress features and functionality. We have created a small and easy demo for understanding how you install, run, and debug your React application using Cypress.
Table of Contents
Introduction
Cypress is a real game changer in end-to-end testing. Cypress is a testing tool for modern front-end web application developers or QA Engineers.
It is a simple-to-use open-source platform. It provides a wide range of tools that enable us to rapidly and effectively construct application tests. Cypress allows us to write test cases while in application build-up time, which is suitable for test driven development framework.
Cypress testing is designed to provide an intuitive and powerful testing experience. It is an all-in-one framework that does not use Selenium. This Cypress tutorial will cover the Cypress E2E testing with React and how to set up Cypress automation testing.
Why End-to-End Testing?
End-to-end (E2E) testing is run for software development to ensure the process functions as per the application flow. E2E stimulates real-world scenarios and allows the tester to understand the application’s behavior in a production-like environment.
Testing the journey from start to end helps identify the issues that may arise from integrating numerous components or external systems. It involves data flow, user interaction, and system behavior.
Earlier, QA team used to perform the end to end application testing manually. But automation has become a crucial testing element after adopting modern software development.
The automation tests on multiple cores and testing validate that applications meet user expectations. Cypress is a robust E2E testing framework designed for dynamic web applications.
Key Features of Cypress
Following are the primary features of Cypress in end-to-end testing.
- Easy to set up: As there are no other dependencies, Cypress makes setting up more manageable.
- Debug easily: Readable error message you get when tests fail.
- Screenshots and Videos: Screenshots and videos are taken so that if any test fails, then we can see where and what is not right with the code.
- Automatic waiting: It automatically waits for commands and assertions without adding timeouts or hibernation to your tests.
- Real-time reload: It automatically reloads tests when you make any changes to the code.
- Time travel: This allows you to debug and identify code problems easily. It also allows you to replay and rewind test steps to see the status of your program at any time.
- Understandable error message: When tests fail, then it provides a way to print the message with the test statement on the console.
Cypress supports the following browsers:
? Google Chrome
? Firefox
? Electron
What is Cypress End-to-End Testing?
Cypress is an open-source JavaScript-based testing framework tailored for E2E testing of web applications. Cypress features, such as automatic waiting, robust debugging, and rich API, simplify the E2E testing process.
The adequacy of Cypress is in the unique architecture that sets it apart from other frameworks. While other testing frameworks run tests in a separate environment outside the browsers, but Cypress runs directly in the browsers and executes tests within the same application.
With Cypress, end-to-end testing has become more efficient and accessible by offering a rich API that allows developers to interact with web elements. It also allows modifying network requests, reloads, and re-runs for testing.
Additionally, Cypress is fast in test execution and real-time reloading. The automation allows the developer to identify bugs during any stage of test execution. Also, Cypress integrates with the continuous integration and continuous delivery (CI/CD) pipelines. It enables seamless integration of E2E tests into the development workflow and facilitates automated testing.
As a result, E2E testing with Cypress can test anything that operates in a browser and supports JavaScript front-end frameworks.
Reasons to Choose Cypress E2E Testing For React js
Cypress is a robust automation tool, and using React for testing makes it even more powerful. Choosing Cypress E2E testing in React offers several advantages that improve test readability and maintainability.
Following are the reasons to choose Cypress E2E testing for React js:
1. Easy Setup and Configuration
Using React and Cypress makes developers’ work easy in setting up. It offers an intuitive and clear configuration that can customize multiple settings, such as network behavior, and many more.
2. Seamless Integration and Testing
Cypress offers dynamic integration with React Js, and provides a smooth testing experience for applications. With React in Cypress, you can understand React’s virtual DOM, making it easier to interact with components.
3. Powerful API
Cypress offers a robust and intuitive API that simplifies writing E2E tests for React components. It provides a massive range of commands and empowers developers to develop precise tests with ease.
4. Support for Testing Libraries
Cypress supports React testing libraries efficiently. Leveraging React testing libraries with Cypress tests provides a wide range of component utilization.
Accelerate your testing workflow and witness the magic of your React application
Hire React developer and utilize their skills to turn your Cypress E2E testing with React.js into a seamless and efficient process.
Setting Up Automated Cypress E2E Testing With React js
Let’s take a look at how to set up Cypress automation testing using React Js by following step-by-step:
Prerequisites
- You must initialize your folder with npm init or package.json file created under your project folder.
- pre-installed Node JS >= 12
Now, it is time to set up Cypress automation testing using React Js with the following steps:
Step 1: Install Cypress
npm install Cypress OR yarn add Cypress
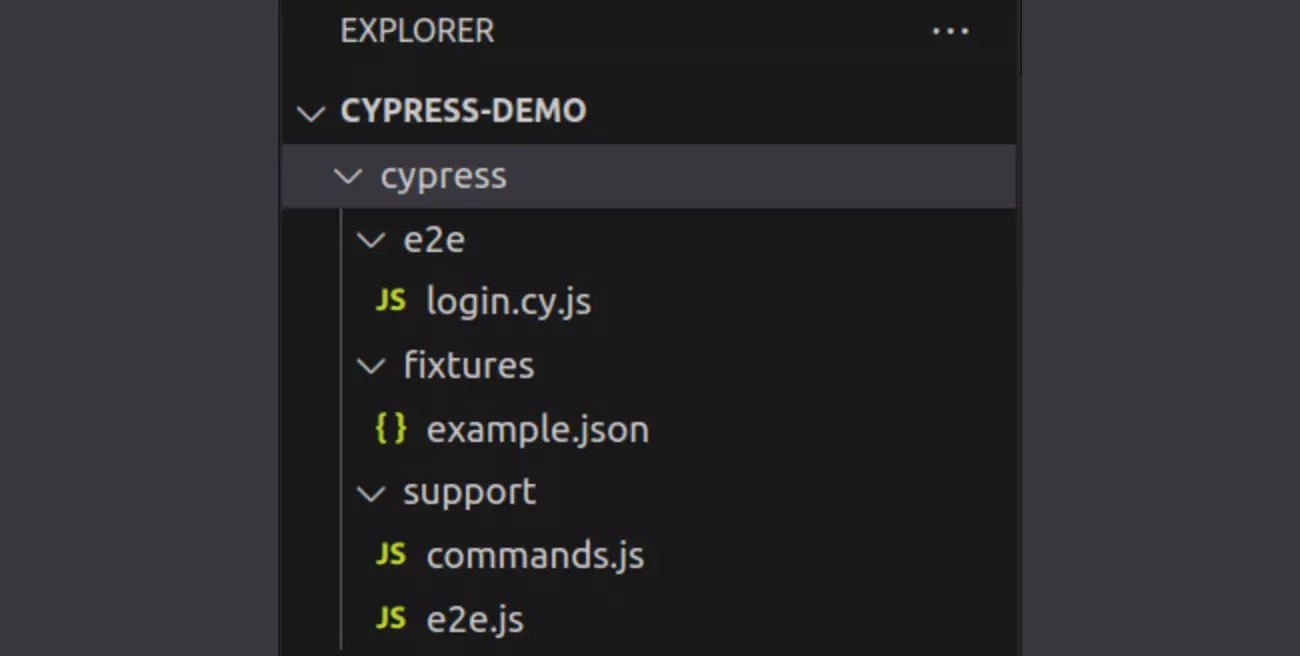
After running this command, you should be able to see the cypress folder added to your project with pre-added tests for sample testing.
Step 2: Open cypress
Now open the cypress runner and view the pre-added test run
npx cypress open
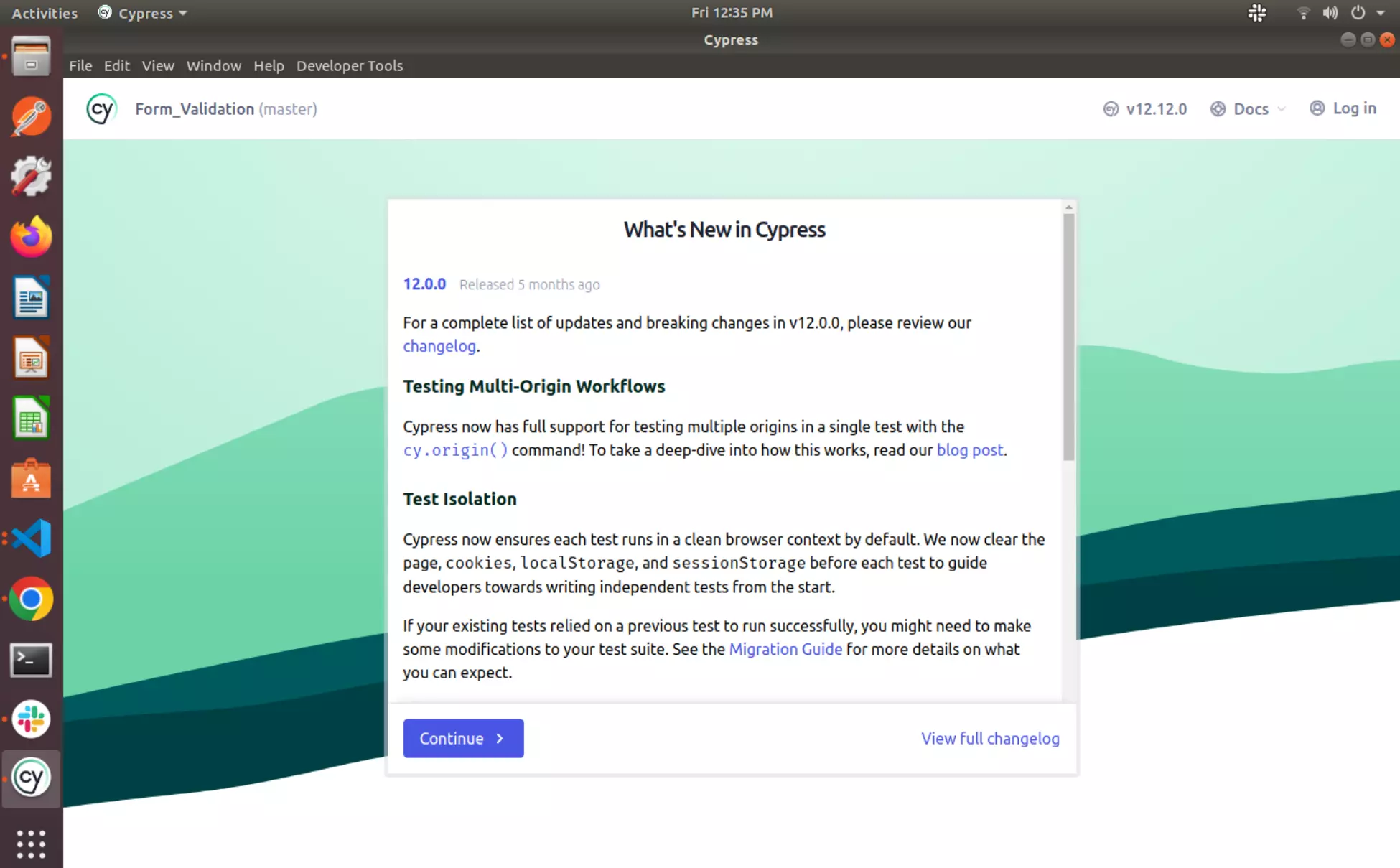
After running this command, you should be able to see the below configurable screen for running tests

Click on continue >

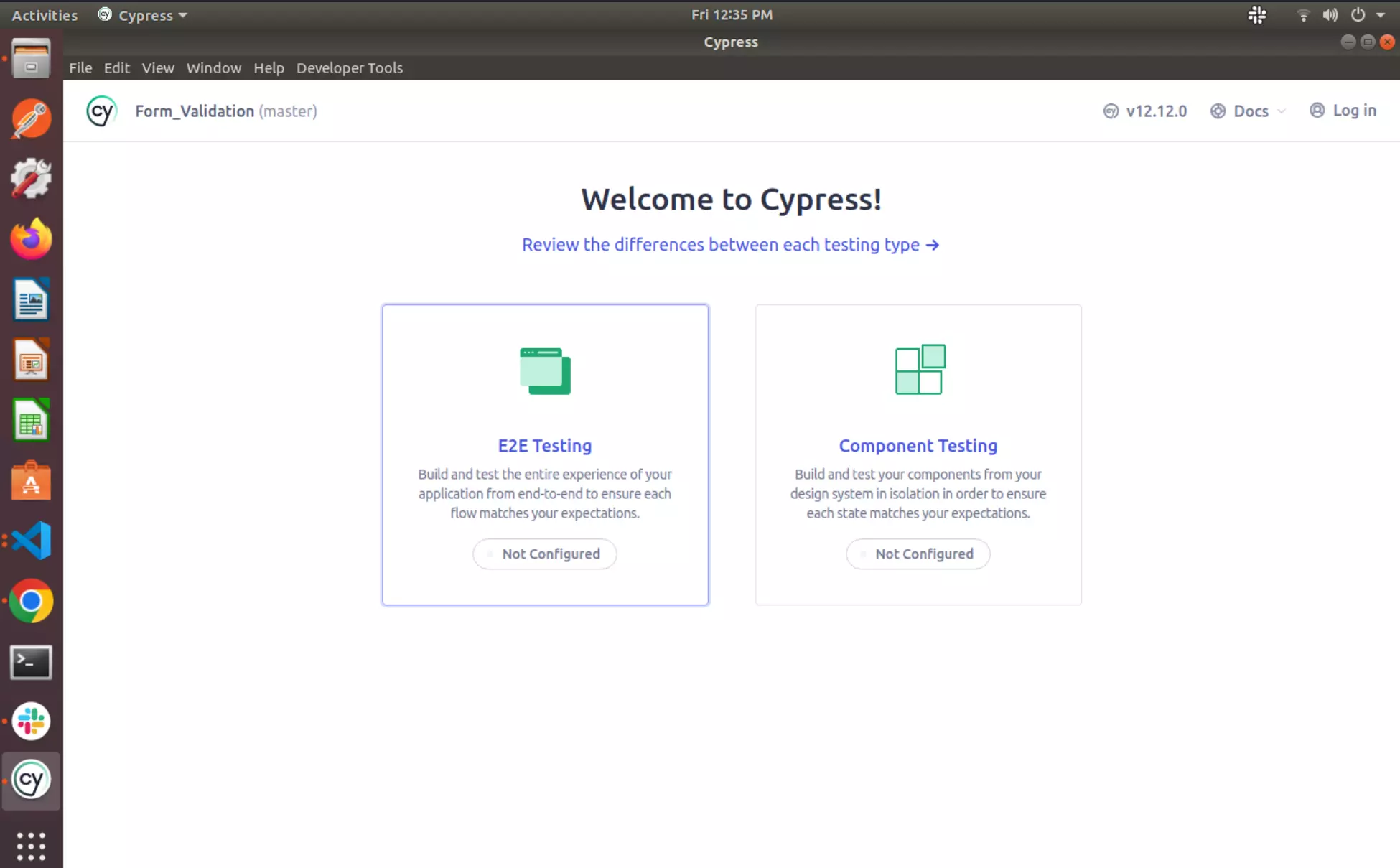
Step 3: Choose test type
In the next step, it allows you to select the type of test. Here we are going with end-to-end (E2E) testing

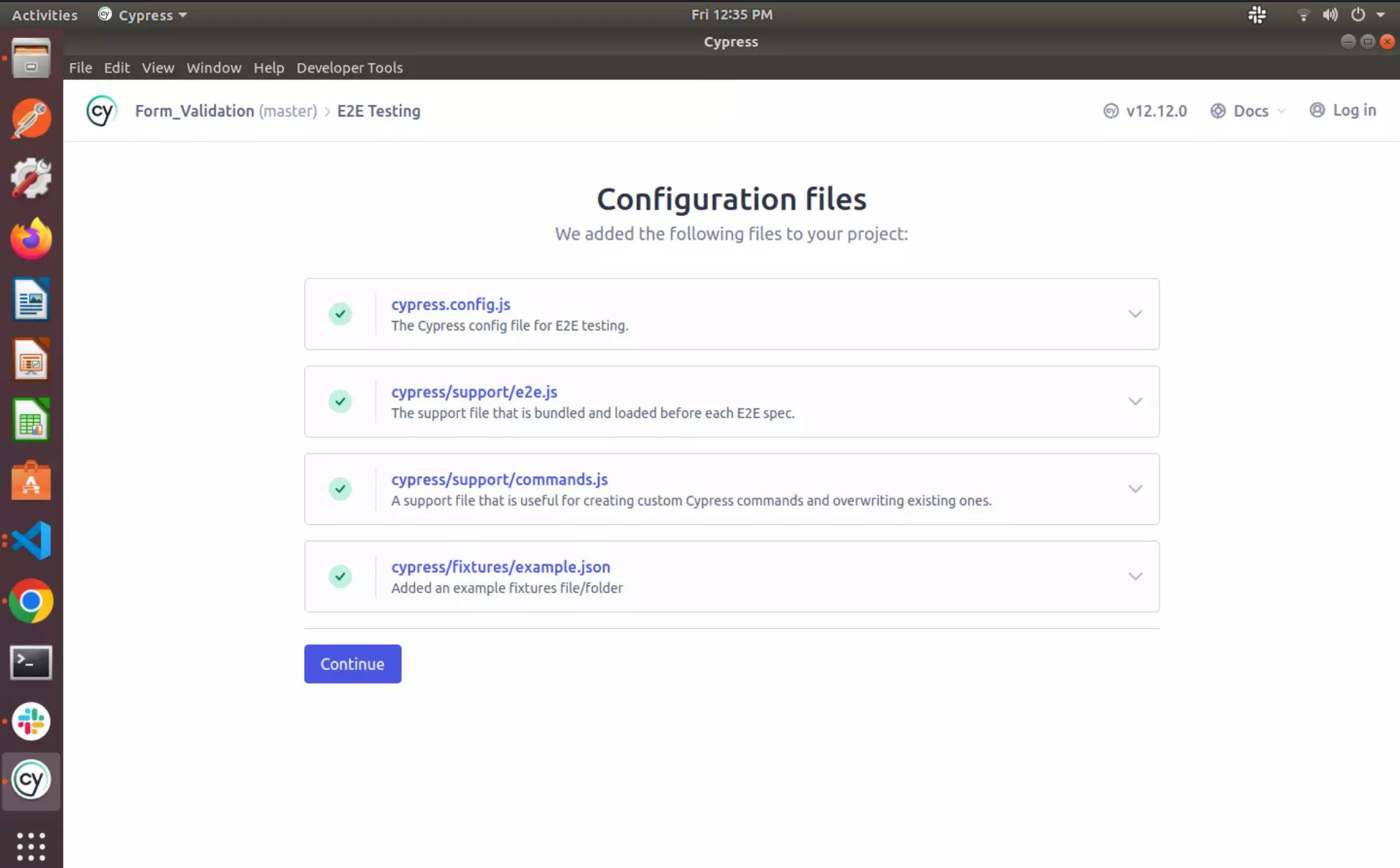
Cypress will automatically add pre-tests files to your project directory under cypress folder

Select browser for a run test, here I am selecting Chrome

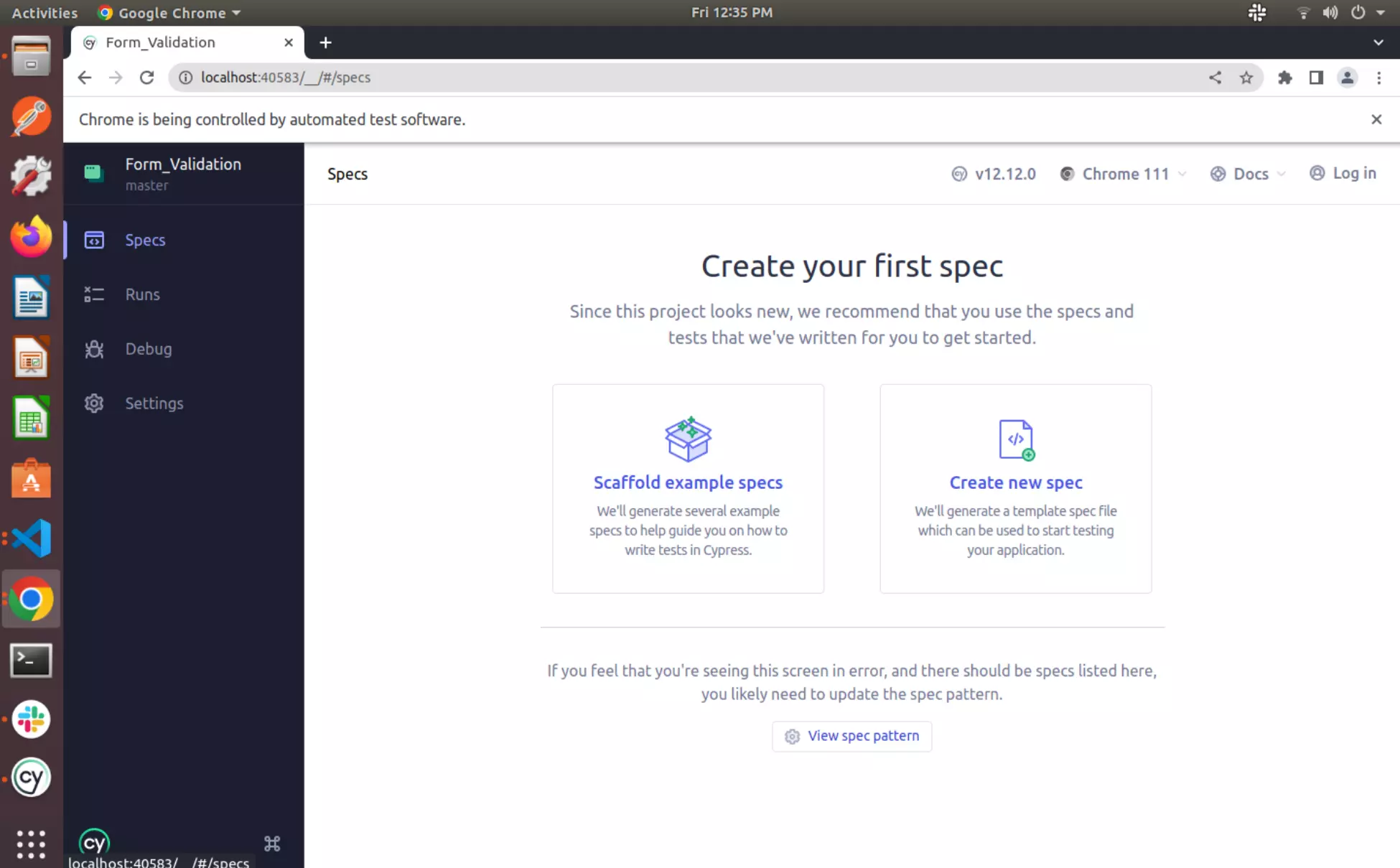
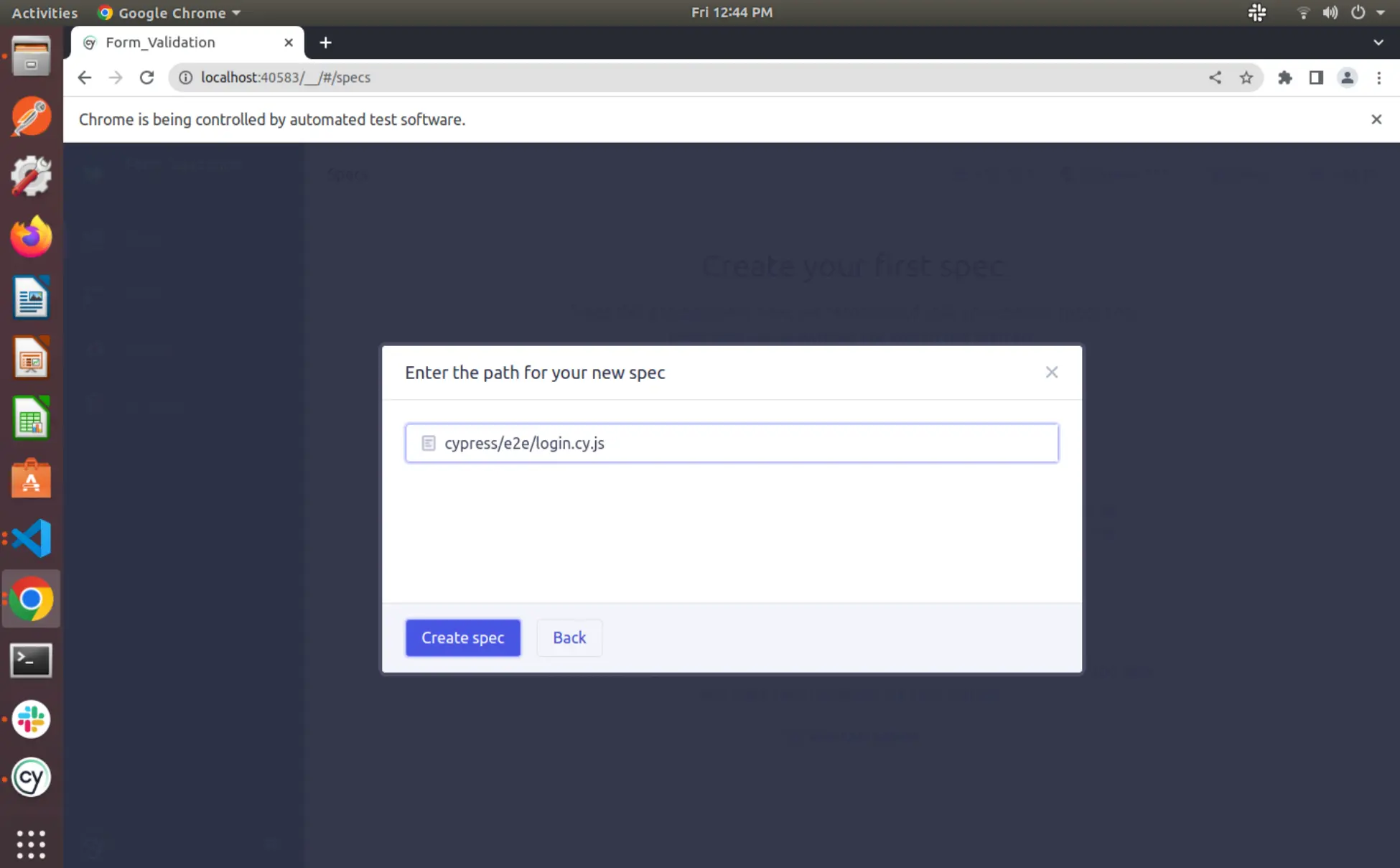
Step 4: Create the file
Now, you can create a spec file with a browser or can add the same file in cypress directory as well

Demonstration of Creating File: Cypress E2E Testing
Let’s understand how to create a file with the below example:
Case example:

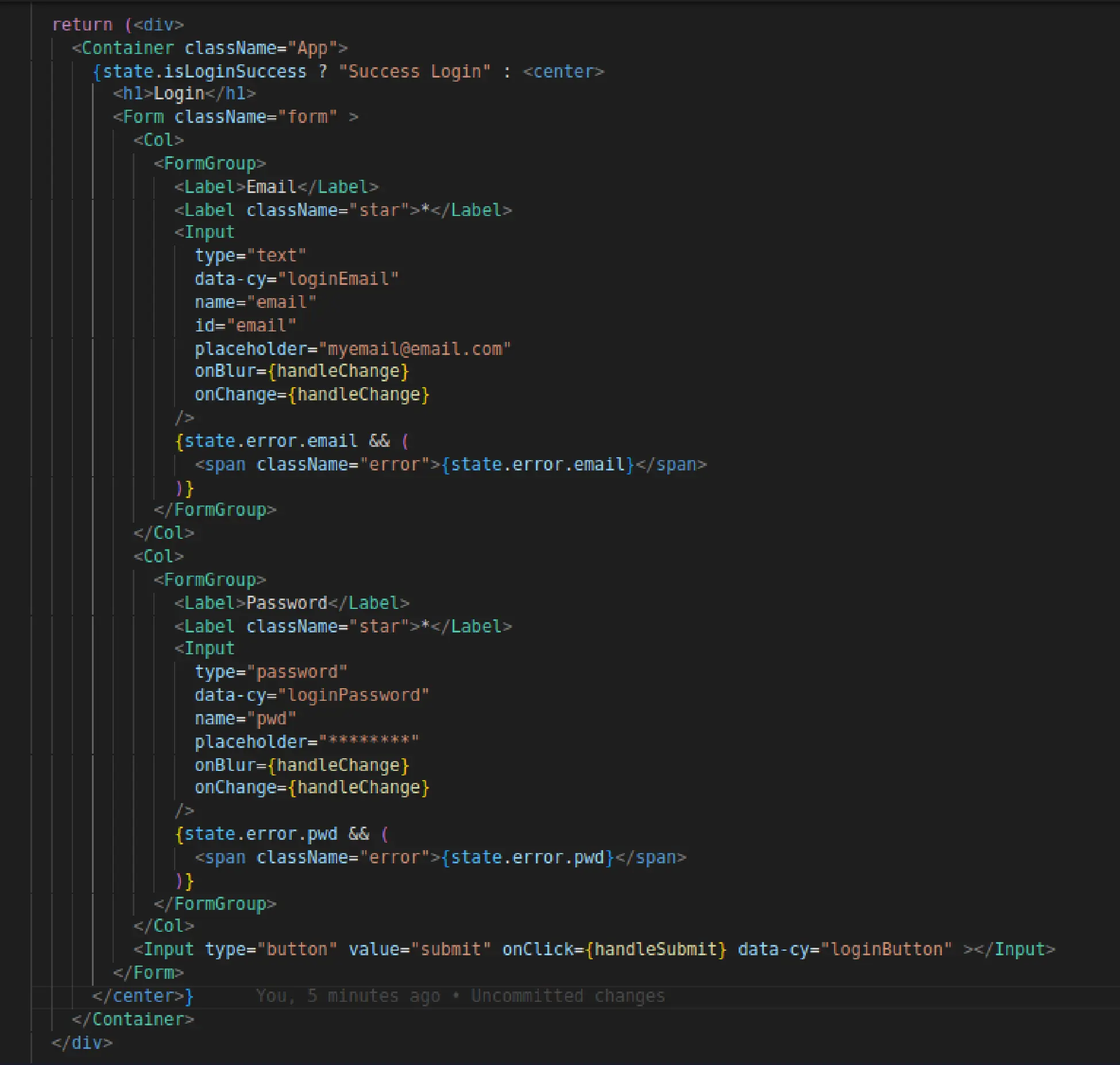
Form.js

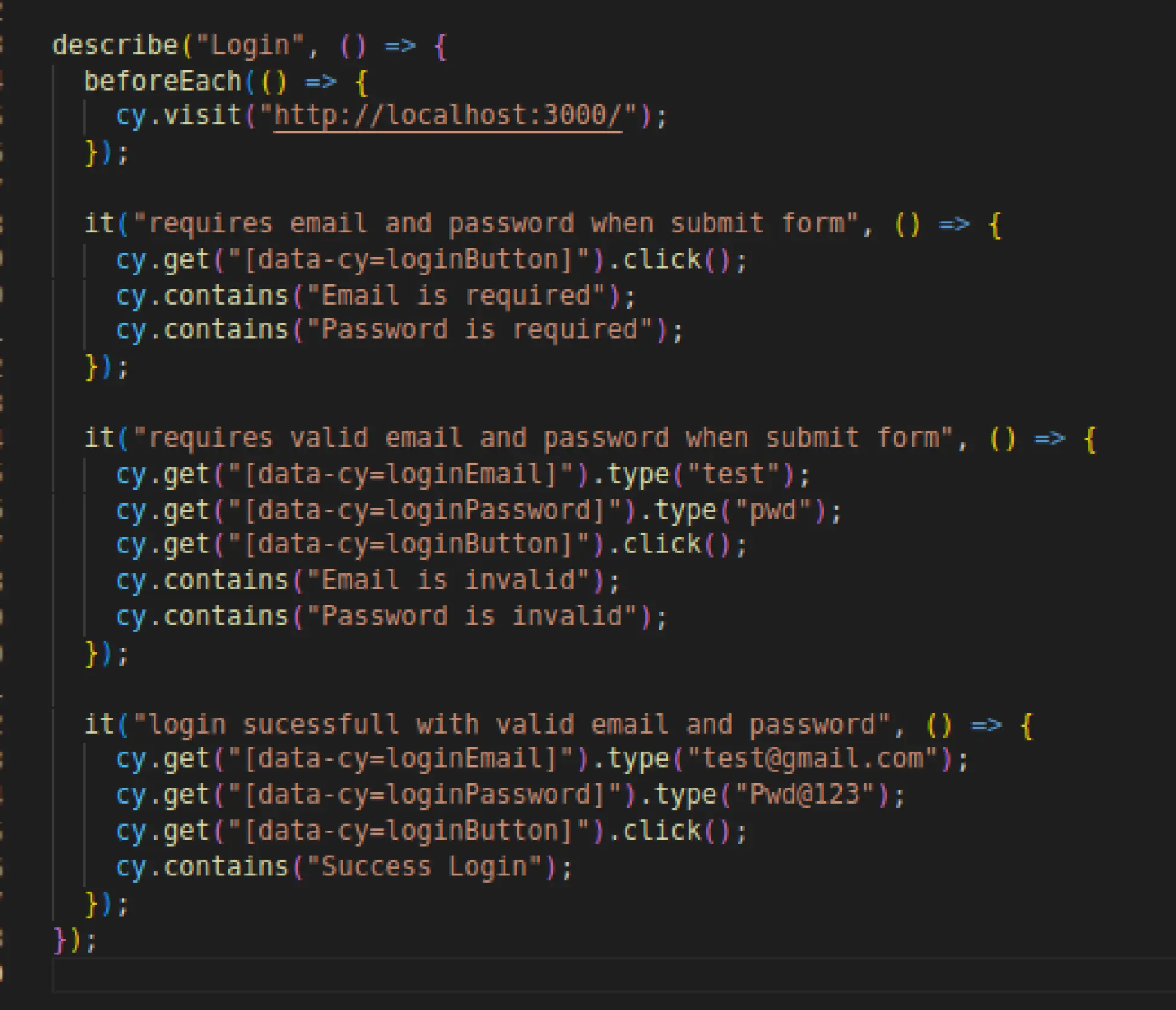
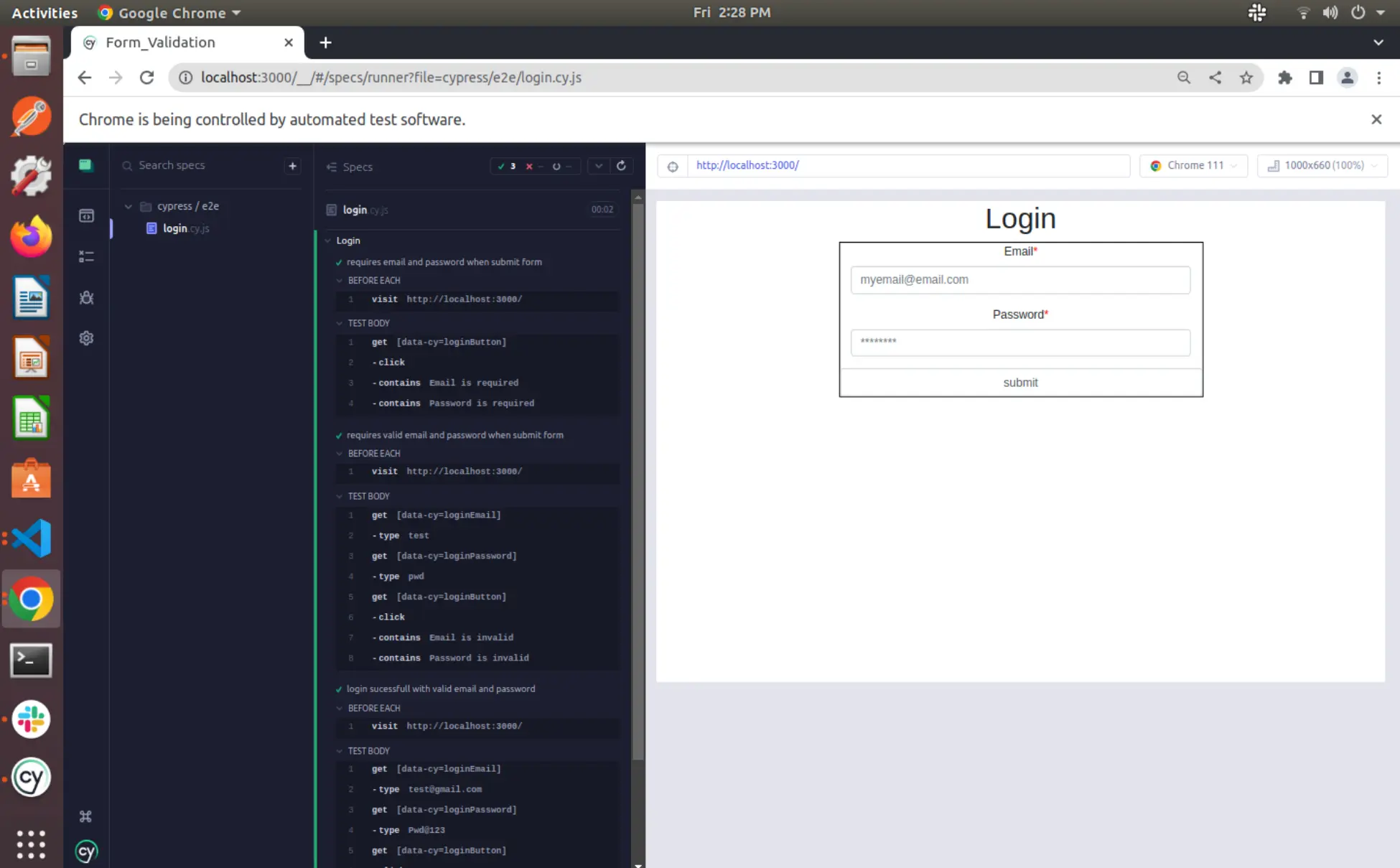
Login.cy.js

Let’s understand the above test with the following code walkthrough:
cy.visit() – The cy.visit() accept the navigation URL as we have added http://localhost:3000/ so it navigates to this page
cy.get() – The cy.get() find the DOM element here we have defined one attribute named dat-cy and value is loginButton.
.click() – the click command is used with cy.get() so after finding the DOM element it performs a click event on that element
.type() – The type command is used with cy.get() so after finding the DOM element, type specified text on that element
cy.contains() – The cy.contains() check the element that contains the text specified in the command
Final case: Run tests

Visit the source code here, and feel free to clone the repository. You can try it your way and explore more about it.
Conclusion
Cypress is an excellent tool accompanying an excellent community upholding it.
It forms starting, writing, running, and troubleshooting tests smoothly for QA industrialization engineers as well as for planners. Cypress E2E testing streamlines your testing process, detects, and addresses the issue during any stage of the testing phase.
Visit React js tutorial page for more such informative topics based on basic and advanced React.js concepts. If you have any queries, reach out to us.
Frequently Asked Questions (FAQs)
Cypress is an end-to-end (E2E) testing framework. Cypress provides integrated solutions for E2E testing by combining the various testing aspects into a single framework.
The key difference between Selenium and Cypress are:
- Selenium runs by executing commands remotely, while Cypress operates directly in the browser.
- Cypress is declarative and modern, whereas Selenium is a traditional imperative approach.
- Cypress offers debugging capabilities with real-time reloading, which Selenium does not.
- Selenium provides automation testing with reliable components, and Selenium requires a manual approach.
No, Cypress is not limited to testing React js applications only. While Cypress is famous in React js, but it can be used with technologies like Vue js, Angular, and JavaScript. However, Cypress automation test with React is more efficient and stands out for building applications.
React components interact with Cypress commands, such as typing, clicking, and asserting component states. Cypress automatically waits for asynchronous behavior involving API calls and React rendering.
Yes, Cypress component testing focuses on running individual components using stubbing techniques, while E2E tests with multiple components and understands real user behavior.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.







