| Angular Features | Bootstrap Features |
|---|---|
| ? MVC Architecture ? Two-Way Data Binding ? Dependency Injection ? Directives ? Component-based UI Development ? Testing ? TypeScript |
? Responsive Design ? UI Components ? Cross-Browser Compatibility ? Customizable Themes ? Accessibility ? JavaScriptPlugins ? Community and Ecosystem |
Quick Summary:
The front end plays a crucial role in creating web applications that are engaging and easy to use for your end-users. Several frameworks in the market help you excel, achieve optimal results, and deliver the best experience for your end users. As a result, comparing Bootstrap vs Angular has become a hot debate among product owners as to which of the two frameworks is better. However, performance is subjective regarding web application development using Angular or Bootstrap. Therefore, this blog post aims to thoroughly compare both frameworks across various parameters to help you decide which one is best suited for your next web application development project.
Table of Contents
Introduction
Angular and Bootstrap are a few renowned front-end development frameworks that aim to streamline the development process. But Angular vs Bootstrap is a never-ending debate, where Angular is ideally suited for complex application development with advanced features like data binding, routing, and state management. Bootstrap is a lightweight and versatile framework for quick prototyping and rapid development. Understanding both frameworks’ strengths and use cases can contribute a great deal to making an informed decision based on your project’s needs. To understand this better, let us first have a circumferential overview of the features of AngularJS and Bootstrap.
Angular vs Bootstrap Features
Bootstrap and Angular are feature-rich frameworks that offer a variety of tools and capabilities for web application development. Depending on your specific needs, both frameworks provide a range of features that can contribute to your project’s success. Let’s explore some of the prominent features of AngularJS and Bootstrap that you can consider for your web application development needs:
What is the Difference between Angular and Angular Material
Angular is a widely-used web application framework powered by TypeScript, known for its efficiency in building dynamic web applications. It provides a rich set of tools and features, such as advanced data binding, dependency injection, component-based architecture, routing, and more, enabling developers to create scalable and maintainable applications easily.
While Angular Material, a dedicated UI component library for Angular, further enhances efficiency by offering a comprehensive collection of prebuilt and reusable UI components that strictly adhere to the Material Design guidelines by Google. These components, including buttons, forms, dialog boxes, navigation menus, and others, can be seamlessly integrated into Angular applications, saving development time and effort while ensuring visually appealing and responsive user interfaces. With Angular Material, developers can efficiently enhance their Angular applications’ aesthetics and user experience, delivering polished and professional results.
Need a team of Angular developers who can build modern and dynamic web applications?
Look no further! Our Angular developers have the skills and experience to create cutting-edge web applications that will exceed your expectations.
Bootstrap vs Angular Comparison Table
Angular was released on 14 September 2016, whereas Bootstrap was released on 19 August 2011. However, both Angular and Bootstrap have made a mark for themselves in the frontend development marketplace, but they have several differences, let us have a look at the Bootstrap vs Angular comparison table, and then we will move forward with the in-depth comparison between the two:
| Feature | Bootstrap | Angular |
|---|---|---|
| Definition | Front-end CSS framework for UI/UX development | JavaScript framework for web app development |
| Language | HTML, CSS, JavaScript | TypeScript |
| Learning Curve | Relatively easier | Steeper |
| UI Components | Bootstrap | Angular Material |
| Styling | CSS classes and SCSS | CSS styles and SCSS | Grid System | Flexbox and Grid layout system | Flexbox layout system |
| Customization | Customizable with CSS overrides and custom themes | Highly customizable with own styles and themes |
| Community | Large and active community | Large and active community |
| Integration | Can be used with any back-end technology | Can be used with any back-end technology |
| Popularity | Widely used for rapid UI/UX development | Widely used for complex web apps |
| State Management | No built-in state management | Built-in state management with RxJS and NgRx |
| Performance | Lightweight and optimized for performance | Optimized for performance with change detection |
| DOM Manipulation | CSS classes and JavaScript/jQuery | Two-way data binding, declarative templates |
| Animation | Optional support for animations via CSS or JavaScript | Built-in support for animations |
| Development Speed | Faster with pre-designed UI components | Slower due to complex concepts and syntax |
| Backward Compatibility | Backward compatible with minor version updates | Major version updates may require significant changes |
| Flexibility | More opinionated with predefined styles and layout | Highly flexible and scalable for complex apps |
| Testing | Limited testing support | Built-in support for unit and integration testing |
| Documentation | Comprehensive documentation and official guides | Comprehensive documentation and official guides |
| Ecosystem | Extensive collection of themes, templates, and plugins | Rich ecosystem with extensive libraries and tools | SEO-Friendliness | Requires additional SEO efforts | Can be optimized for SEO with server-side rendering |
| Scalability | Suitable for smaller projects and quick UI/UX development | Suitable for large-scale applications with complex requirements |
| Error Handling | Limited error-handling capabilities | Provides robust error handling with detailed error messages |
| Routing | No built-in routing support | Built-in routing support for building single-page applications |
| Code Reusability | Reusable CSS classes and components | High code reusability with modular and component-based architecture |
| Development Environment | Offers a lighter development environment with minimal setup | Offers a rich development environment with tools like Angular CLI |
Bootstrap vs Angular In-Depth Comparison
Bootstrap intends to offer tools that help developers to create beautiful and responsive UIs with zero hustle of writing the CSS or JavaScript for exceptional interfaces. Also, you are free from the concern of the display of your web applications on different screens. Whereas Angular helps build dynamic interfaces by providing tools to manipulate and update data on the screen easily and quickly. Now that we have been through the primary differences between Angular and Bootstrap let us have an in-depth dive into the details of these differences.
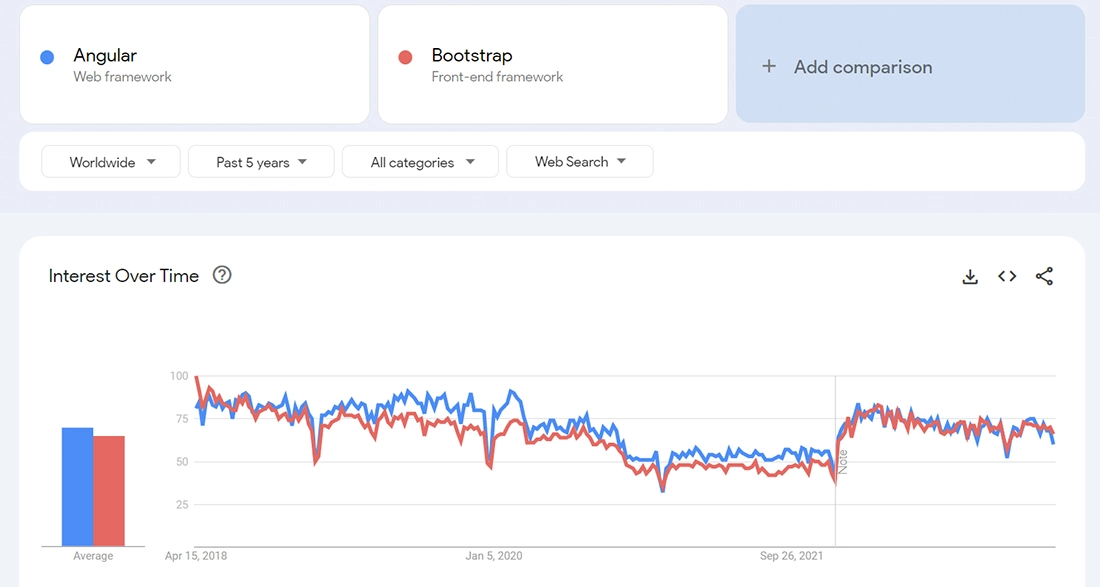
Popularity and Usage Statistics
The popularity of both frameworks, Bootstrap and Angular, are widely popular among product owners. As per the last five-year data of Google Trends, we can observe that both frameworks are almost equally growing and showing significant growth in the market popularity matrix.

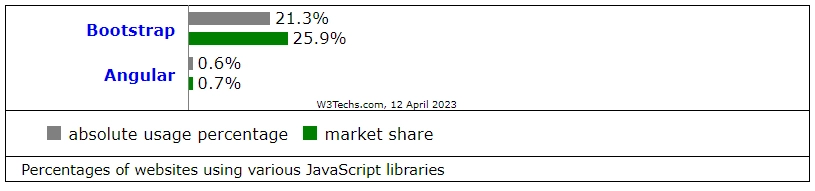
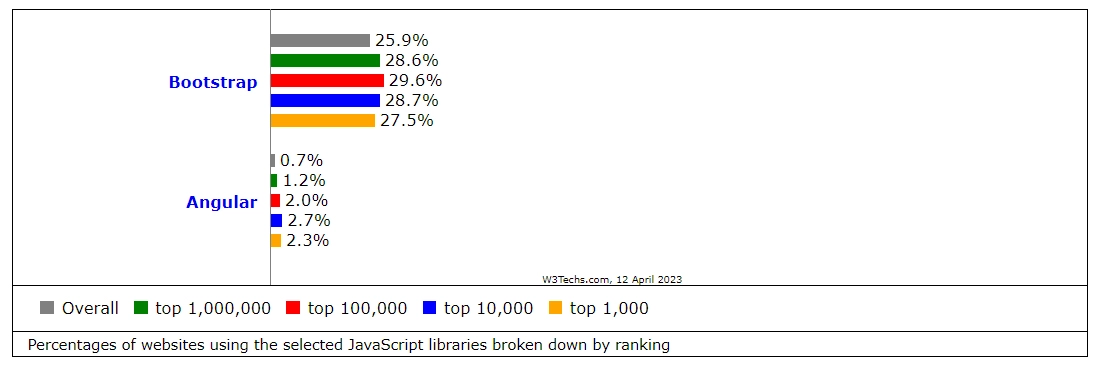
However, as per the Usage and MarketShare data by Web Technology Surveys, we can see that Bootstrap is used by 21.3% of all websites, whereas Angular is used by only 0.6%.


Regarding the Community’s popularity, Angular has 87.4k Stars and 23.4k Forks on GitHub, whereas Bootstrap on GitHub has 163k Stars and 78.2k Forks. Referring to this data, we can see that Bootstrap beats Angular in terms of popularity and market share metrics with a significant difference; however, as per StackOverflow 2022 Survey, Angular ranks fifth among the most popular frameworks.
Performance
Bootstrap is widely known for its ease of use in web development, but comparing performance can sometimes face challenges due to its extensive library and unused resources. On the other hand, Angular is powered by Ivy Renderer, a revamped rendering engine designed for optimal performance. Angular’s compile components feature also helps reduce development time, contributing to its superior performance capabilities and, thus, making it an ideal JavaScript framework for building high-performing applications. Also, we can infer that Angular surpasses Bootstrap when comparing performance.
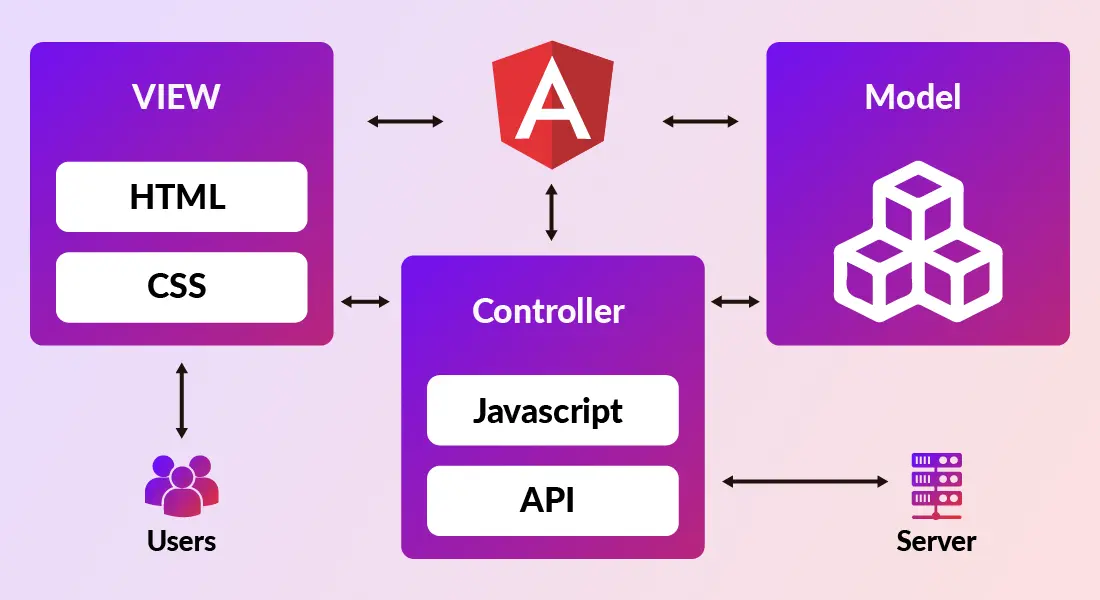
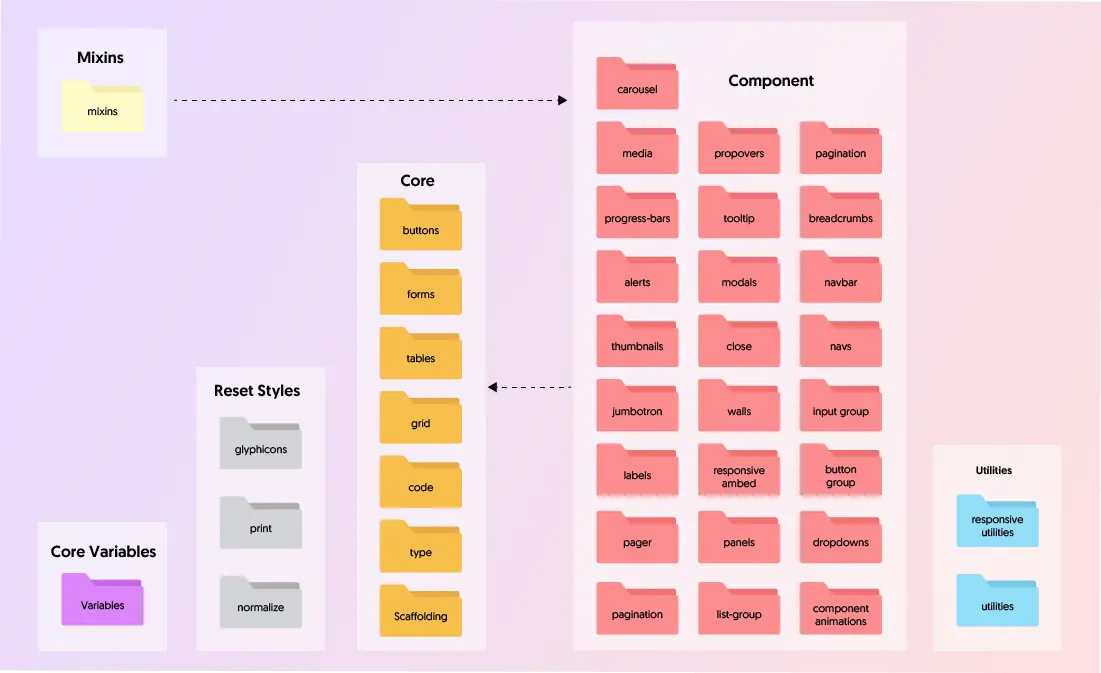
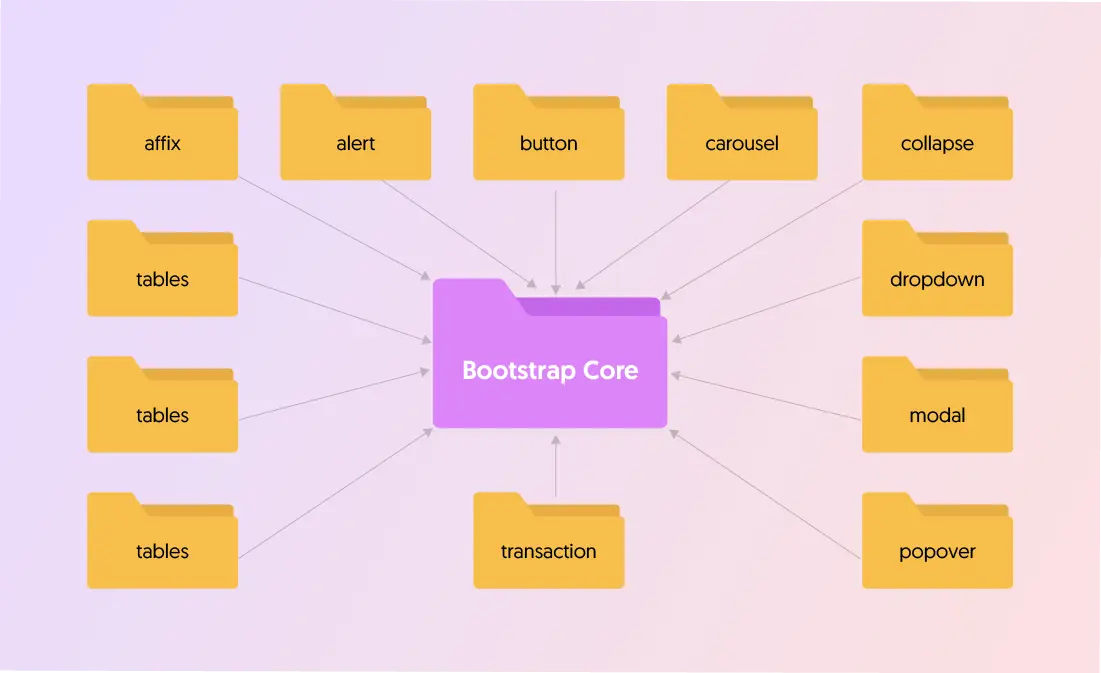
Application Architecture

Angular Architecture is based on the Model-View-Controller or the MVC architectural pattern, effectively separating app logic from the UI layer and supporting the separation concerns. The MVC architecture allows the developers to organize the reusable code components based on the performance variations and design requirements, making it flexible and adaptable. Also, it combines the two-way data binding approach with the MVC pattern. With this, it simplifies the app development structure, promoting modularization and the components’ reusability. This architectural design of Angular helps create scalable and maintainable web applications, making it a robust framework for building modern web applications.

On the other hand, Bootstrap Architecture is based on the View-View-Controller architectural pattern whereby the View Components are responsible for the visual display, providing pre-designed UI components such as buttons, forms, navigation bars, etc. Trailing the mobile-first approach or intending to prioritize the mobile layout and, thus, to be visually appealing and responsive on different devices. The Controller handles the setting up the behavior of the visual components, the events, the user interactions, and the behavior associated with the UI components. The Logic Layer refers to the JavaScript plugins and functionalities responsible for enhancing the behavior and interactivity of the UI components. Also, these plugins provide the features such as carousels, modals, tooltips, etc.

Ease of Testing
Testing is an integral and efficient component of Angular’s framework, as JavaScript codes undergo thorough tests to enable seamless development of projects and component testing. Angular’s dependency injection manages scopes and controllers effectively, facilitating unit testing through mock/dummy data injection for evaluation. Additionally, Angular’s mock HTTP providers simulate fake server responses, enhancing the testing process’s efficiency and flexibility.
On the other hand, Bootstrap does not have built-in components for running tests; external plugins and compatible tools offer efficient options for testing applications and sites within the framework. Bootstrap’s reusable coding component minimizes cross-browser bugs, reducing the need for repetition and enhancing efficiency. Also, to ensure device consistency and uniformity, running tests across different browsers is crucial; some of the few renowned external tools allowing for efficient testing of your Bootstrap application are DesignModo, TestComplete, Chrome Developer Tools, BrowserStack, UIlicious, and many others.
Scalability
As a mobile-first framework, Bootstrap excels in scalability for websites and applications, offering efficient content adjustment based on browser, application, or user screen requirements. It minimizes cross-browser bugs and compatibility issues with a single, universal code. Bootstrap’s class components provide precise column size specifications, and its interactive grid system enables seamless adaptation to different platforms. This results in a consistent appearance across devices, making Bootstrap an efficient choice for developers.
Angular, being widely and continuously supported by Google and various other organizations, is known for its effectiveness in creating enterprise-level applications with optimized performance with its powerful CLI and feature-rich designs. An essential factor contributing to its superior scalability is its ability to organize folders and modules based on features and logical units, enabling a scalable project structure that simplifies maintenance for complex applications. As applications grow, refactoring feature components into smaller, more manageable ones is recommended for efficient scalability. Additionally, designing the page data model with TypeScript interfaces and consolidating CRUD operations into a single file can further enhance efficiency in handling larger applications.
Security
While lacking inbuilt security features, Bootstrap follows front-end development best practices, including secure coding, industry standards for accessibility and usability, and cross-browser compatibility. However, ensuring secure implementation of server-side logic and handling sensitive data securely in the backend are responsibilities outside the scope of Bootstrap.
Whereas Angular follows security best practices like enforcing strict input validation, preventing XSS attacks through data binding, and providing protection against CSRF attacks via inbuilt token handling. It supports HTTPS communication that helps secure data transmission between the server and the client. However, this does not make Angular completely invulnerable from security threats; thus, the proper implementation and configuration are crucial to ensure the security of your Angular application.
User Experience
Bootstrap’s responsive design ensures consistency for web users, developers, and viewers, building trust and adding value to the application. It includes custom form controls that allow the creation of elegant form layouts such as checkboxes, radio buttons, file inputs, range inputs, and select dropdowns. These controls are customizable and compatible with different browsers, allowing for efficient form creation.
Angular has a clean coding architecture with components, classes, and segments that allow effective management of user interactions through templates. It provides refined data display to users, while its library handles reactivity and asynchronous programming for a responsive application. Also, its template language, allows data binding and HTML rendering to be done seamlessly on the same page meaning whenever the page is rendered, the framework interacts with the template syntax and updates the view without any time lag ensuring a prompt display of updated information to users.
Speed of Development
A significant pro for Angular is its development speed due to its code reusability and streamlining. It brings up more functionalities with shorter lines of code, making it productive for teams working on similar projects. Also, the coding flexibility in Angular enables novice developers to modify their projects efficiently. Also, Angular can easily handle and manage feature and component-heavy applications.
Bootstrap possesses extensive documentation, developer-friendly libraries, and pre-designed components, significantly reducing development time. These collectively make a simple framework that doesn’t require advanced coding knowledge, a basic understanding of HTML and CSS preprocessors is sufficient. Additionally, Bootstrap’s cross-browser compatibility and consistency facilitate quick application upgrades. All these factors collectively reduce the development time significantly.
Application Size
In Bootstrap, developers should be mindful of unused components in the library packages that can increase the application’s size, even if the application size is small. However, adhering to best practices for writing HTML and CSS codes, optimizing resource downloads from the source code, and reducing the size of presentation images can help reduce the overall weight of the site. Additionally, you can further optimize your Bootstrap applications by compressing JS and CSS codes through minification or GZIP compression.
Angular is considered an optimal framework for building enterprise-grade applications, which may lead to larger application sizes. Compared to other frontend frameworks, Angular applications range from 250KB to 500KB on average. However, it is crucial to note that using a compiler to compress bundle sizes can potentially help reduce the overall application size.
Code Maintainability
Bootstrap simplifies the creation of responsive web applications by providing readily available class components, utility packages, and template resources that you can utilize without writing code from scratch. Its class components’ flexibility allows applications to be easily adapted for multiple sites and platforms, eliminating the need to rewrite each device’s code. This results in consistent cross-browser compatibility and reduced bugs during application development, making Bootstrap beginner-friendly for team projects and promoting code reusability.
Code consistency is vital for successful development. Angular CLI and the style guide ensure consistency and enable reusable code, which speeds up project development, especially with tight deadlines. Angular’s use of Plain Old JavaScript Objects (POJO) simplifies the code structure, avoiding complex functions or methods and reducing dependencies on external frameworks or plugins for greater code autonomy and maintainability.
Learning Curve
Bootstrap has a very simple learning curve for developers familiar with HTML and CSS basics. However, understanding the CSS classes and Bootstrap components is important for simplifying tasks. It has a unique approach to developing mobile-centric applications, which may require developers to adapt to new styles. Moreover, Bootstrap’s extensive documentation makes it simple to develop web applications even with limited code knowledge.
Angular presents a complex learning curve. The first prerequisite for effective Angular development is proficiency in JavaScript and programming concepts. Experienced developers can benefit from the user-friendly Angular CLI, which enables predicting compilation behavior and generating optimized builds. This reduces iterations and maintains code quality.
Angular vs Bootstrap: When to Choose What?
Though both Bootstrap vs Angular is renowned tech stacks for front-end development with their specific features, they serve distinct purposes and are best suited for different scenarios. Below are a few points that can help you decide between Angular and Bootstrap based on your needs and requirements.
Choose Angular When:
- Building large-scale applications that need complex features, scalability, and maintainability.
- Developing SPAs needing responsive and dynamic user interfaces with easy and simple navigation and seamless user experience.
- Building real-time applications that require constant updates and real-time data handling.
- Developing cross-platform applications, such as hybrid or progressive web apps, running on various platforms and devices.
- Building internal tools, dashboards, or admin panels that help manage data, track analytics, and perform administrative tasks.
- Building feature-rich eCommerce applications needing complex data binding and dynamic UI updates.
Choose Bootstrap When:
- Creating responsive and mobile-first web apps that adapt to different screen sizes and devices and provide a consistent user experience across platforms.
- Creating prototypes or MVPs quickly with easily customizable pre-designed templates and layouts.
- Intending for Rapid Prototyping, including prototypes and MVPs.
- Creating landing pages, marketing websites, and promotional campaigns to quickly and efficiently develop visually appealing and responsive web pages.
- Developing Content Management Systems and eCommerce Websites, including product listings, shopping carts, checkout forms, and more.
Companies Using Angular vs Bootstrap
Whether it’s Bootstrap or Angular, both technologies significantly impact the market. However, choosing the right one can affect your web application development. To better understand this metric, let us look at a few renowned names that have chosen Angular vs Bootstrap for their web application development.
Companies That Chose Angular

Companies That Chose Bootstrap

What is Angular Bootstrap?
Using both Angular and Bootstrap creates a robust synergy for developing dynamic, responsive, and visually appealing front-ends in web applications. This allows the developers to leverage the capability of both frameworks, resulting in modern and interactive web applications with cohesive and visually appealing designs.
The Angular Bootstrap framework allows integration Bootstrap grid system, Bootstrap CSS, and widgets into Angular without additional dependencies from third-party libraries. It fully leverages both Bootstrap and Angular’s strengths, making it a compelling choice for web development projects
Conclusion
In conclusion, Angular and Bootstrap have strengths and weaknesses in front-end web development. Both frameworks are equally efficient and can lead to stunning web applications. On the one hand, Angular is ideal for robust functionality and flexibility in building complex applications, while Bootstrap is quick and easy for creating visually appealing websites with responsive design.
However, the final decision depends on your project’s requirements and goals. However, if you are also a business owner and still confused if Bootstrap vs Angular is the ideal choice for your next project, then get in touch with the Angular Development Company like Bacancy to help gain conviction and make the right choice for your next project.
Frequently Asked Questions (FAQs)
Yes, Angular and Bootstrap can be used together in web development, where Angular enables building the structure and logic of the application. At the same time, Bootstrap handles the styling and helps create responsive user interfaces. Bootstrap also provides CSS classes and JavaScript plugins that can be easily integrated into Angular components to create visually appealing and responsive UIs.
Angular has built-in support for internationalization (i18n), allowing you to create applications that can be easily translated into different languages. Angular’s i18n features include tools for marking strings in the code for translation, extracting those strings into translation files, and then dynamically loading the appropriate translations based on the user’s locale. Whereas, Bootstrap, being a CSS framework, does not have built-in support for i18n as it primarily focuses on the visual design and layout of the user interface. However, you can use Angular’s i18n features in combination with Bootstrap to create internationalized web applications with a visually appealing design.
Implementing server-side rendering (SSR) or prerendering techniques can make Angular applications more SEO-friendly. Bootstrap, a CSS framework, has no inherent SEO implications, but its responsive design features can indirectly impact SEO by improving mobile-friendliness. Implementing proper SEO techniques, regardless of the front-end framework used, is essential.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






