Quick Summary:
Every business owner, whether small or large, explicitly wants what’s best for their business. Considering this approach, one thing that is taking a massive surge in the web application development marketplace is the Angular with AWS combination. This combination is dramatically transforming the web application development marketplace. So, in this blog post, we have covered the all-around aspects of the Angular AWS combination and its features, Why you should use the Angular AWS combination, and How to deploy an Angular App with AWS.
Table of Contents
Introduction
Angular is a platform and framework for building SPAs or Single-Page Applications using TypeScript and HTML. However, AWS, or Amazon Web Services, is one of the most prominent cloud platforms that present numerous feature-packed services from data centers around the globe.
AWS presents a feature called AWS Amplify that allows you to quickly choose the desired development platform that is your ideal choice. This saves time and ensures the quality of the front end, which is even more complimented by the Angular with AWS combination that allows you to have high-quality, user-friendly applications that are effective, efficient, and highly scalable. Now, before jumping into the details of the topic, let us have an overview of the relationship between the Angular AWS combination.
Relationship between Angular with AWS
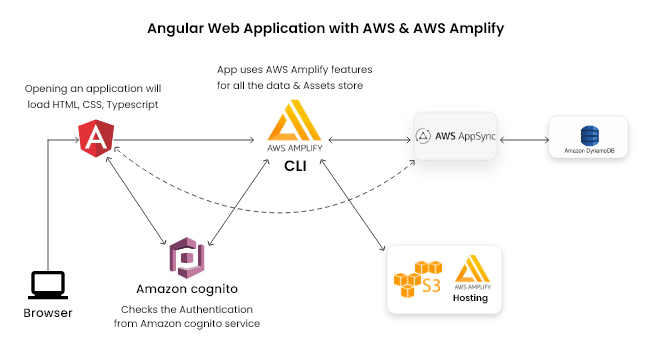
The relationship between Angular with AWS can be quickly and broadly understood with the architecture that explains the functioning of the two. Below is the Angular application architecture configured with AWS Amplify using Amplify CLI. This Amplify CLI allows adding features like Amazon DynamoDB, AWS Cognito, AWS S3 Storage, Amplify Hosting, and others.

- Looking at the architecture, we realize that the client can access the web application built on Angular at the front end and AWS at the back end.
- For accessing the AWS backend in the client application, it is crucial to use the AWS Amplify toolchain to connect the server and the client.
- Using the AWS Amplify CLI, we add the authentication powered by Amazon Cognito.
- Then, using the same AWS CLI, we added DataStore powered by AWS DynamDB powered by AWS AppSync, again using the Amplify CLI.
- Then, with the same AWS Amplify CLI, we stored the application assets in AWS S3 storage.
- Also, we have used the AWS Amplify hosting for our site on AWS S3 storage.
What is (AWS) Amazon Web Services?
Amazon Web Services (AWS) is the world’s most comprehensively evolving cloud computing platform, launched in 2002 by Amazon, that offers more than 200 featured services from data centers around the globe. AWS is one of the most extensively adopted cloud platforms that present a number of on-demand operations, like content delivery, compute power, database storage, and others, to help you scale and grow.
Features of AWS or Amazon Web Services
Millions of customers, including fast-growing start-ups, big companies, and even leading government agencies, use AWS to lower their investment costs, become more agile, and innovate faster. The reason behind this extensive popularity lies within the features of AWS. To get a bit more clarification on this, let us have a look at the features of AWS:
- Mobile Friendly Access
- Serverless Cloud Functions
- Databases
- Storage
- Security and Compliance
Other Features of AWS:
- Cost Effective
- Experienced
- Scalable and Elastic
- Flexibility
What is AWS Amplify?
AWS Amplify helps developers to build and deploy serverless applications efficiently in the AWS cloud. It is a full-stack application platform that provides many features like Authentication, Database, Storage, Hosting, and many more.
The most enticing factor about AWS Amplify is that it allows the full-stack building of web and mobile apps in hours that are easy to start and scale. It creates a cross-platform backend for your web or Mobile Application with the features of authentication, data, storage, and many more in minutes.
It gives the ability to build frontend UI from prototype to code through Figma integration. It connects the App front-end with the Back-end backed by AWS and, Deploys the applications fast, securely, and reliably in clicks.
The features of AWS Amplify include the following:
- Authentication
- Analytics
- DataStore
- API
- Functions
- Geo
- Interactions
- Predictions
- PubSub
- Push Notifications
- Storage
Why use AWS Amplify with Angular?
The AWS Amplify offers a number of services, such as:
- Amplify CLI, which helps calibrate the services that assist in powering the backend via a simple command line interface.
- Amplify Libraries allows you to use case-entric client libraries to integrate your application code using declarative interfaces to the backend.
- Amplify UI Components which offers the UI libraries for frameworks like React Native, React, Angular, Vue, and Flutter.
- Amplify Hosting is one of the core AWS services that offer a git-based workflow for the continuous deployment and hosting of full-stack web applications. You can also find the cloud resources created by the Amplify CLI in the Amplify Console.
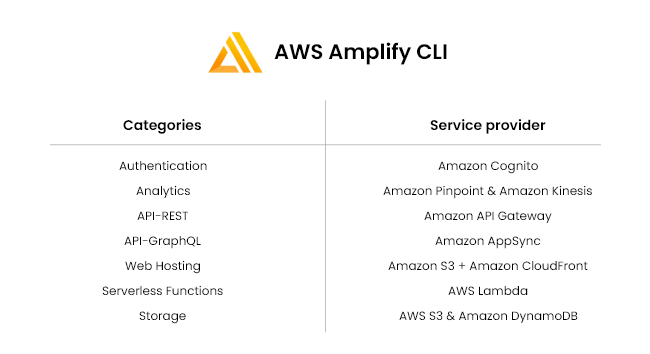
What is Amplify CLI, and Why use it?
In simple words, we can say that the Amplify CLI acts as a unified toolchain for creating, integrating, and managing the AWS cloud services for your applications. It complements the AWS Amplify Library to offer you end-to-end solutions for creating, configuring, and implementing scalable cloud-based applications along with a Rails-like experience focusing on the developer’s efficiency. AWS Amplify supports not only JavaScript applications, frameworks, or languages such as Angular, React, Vue, Swift (Native iOS), Android (Native Android), and Flutter.

Deploying Angular Application with AWS?
Suppose you wish to deploy your Angular application with AWS infrastructure. In that case, there are two options that you can go with to perform the same:
- Static web app hosting in AWS S3 storage
- Automatic deployment from github/Bitbucket/Gitlab repository. (Need to add Amplify hosting from the Amplify CLI)
For the Static Way of deployment, the application file is a manual process where you must upload all your application build bundle files. In the Second approach, with dynamic deployment from the github repository branches, you must manually configure the build script. The script will deploy the application automatically based on your written script.
Build an Angular App with AWS Amplify as a Serverless Backend.
Now that we have comprehended Angular with AWS Combination. Let us create an Angular application with AWS Amplify as a serverless backend. But, while proceeding with the deployment process, there are a few prerequisites that you must consider before moving ahead:
- Node.js v14.x or later
- npm v6.14.4 or later
- git v2.14.1 or later
Note: For proceeding further with installation and configurations, you must have the AWS account as it is a mandate to move ahead with the deployment process.
Moving ahead with the deployment process, let us follow the steps below to set up and configure AWS amplify for the Angular project.
Step 1: Install Amplify CLI Globally and Configure
Run the command and install Amplify CLI: npm install -g @aws-amplify/cli
Before starting the Amplify CLI setup, you must configure the AWS Amplify using the command: amplify configure Command will ask for the sign into the AWS account for AWS Console access. After signing in, the Amplify CLI will require you to create OR use an existing IAM User:

Specify the AWS Region. ? region: <The Region of your preference> Specify the username of the new IAM user: ? user name: <User name that you want for Amplify IAM user>
Complete the user creation step using the AWS console: < URL > Follow the < URL > and create a user under AdministratorAccess-Amplify to provision your AWS Account and resources for you like AppSync, Cognito, etc. Amplify CLI will then ask you to Enter the accessKeyId and the secretAccessKey of the IAM user you created to connect with Amplify CLI.
Add the access key of the user that you have created newly:
Which would create/update the AWS Profile in your local machine.
After all, You’ve Successfully configured the new AWS Amplify user.
Step 2: Creating a new Angular app

>> npx -p @angular/cli ng new amplify-app ? Would you like to add Angular routing? Y ? Which stylesheet format would you like to use? (the stylesheet provider of your preference)
THereafter, you can move the folder of your angular application using the command given below:
Notes: THe versions of Angular 6+ versions does not have the shims for ‘global’ or ‘process’ as provided in the older versions. You must add the code given below to your src/polyfills.ts file for recreating them:
For Angular apps to work on IE11, you will require the below imports to your src/polyfills.ts file:
Realize the Full Power of Angular for your Business Idea.
Hire AngularJS Developer from Bacancy and witness your ideas come to reality with our experienced developers keeping up with your web application development needs.
Step 3: Create a backend with AWS Amplify
At this stage, you have an Angular running application, and it’s time to set up AWS Amplify for this app with AWS Amplify Angular so that you can create the necessary backend services needed to support the application.
Open the command prompt from the root of the project folder and run the command:
After initializing, Amplify will ask for some information about the application. For all the newer versions of the Angular application, you will require to change the Distribution Directory Path from “dist to dist/amplify-app” to match how and where your Angular project will build and located.
?Enter project name: < project-name >
The configuration given below will be applied:
Project information:
| Name: < project-name >
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
| Javascript framework: angular
| Source Directory Path: src
| Distribution Directory Path: dist
| Build Command: npm run-script build
| Start Command: ng serve
Initialize the project with the above configuration? Yes
Using default provider awscloudformation
Choose your preferred method of authentication : AWS profile
To know more on AWS Profiles, see Here
Please choose the profile you want to use: default
When you initialize a new Amplify project, below are the changes will make to your project:
- This creates a root directory by the name amplify that store the backend resources. Thereafter, you will add further functionalities like GraphQL, authentication, Storage, API, storage, and establish the authorization rules for the API. When you add Amplify the services. Then, the Amplify folder grows and creates the templates that are responsible for defining your backend stack.
- It creates a file by the name aws-exports.js within the src directory that is responsible for holding all the configuration of the services that you have added with the Amplify. This allows the Amplify client to connect with the backend services.
- It does a few modifications withni the .gitignore file, adding some configuration file to the ignore list.
- In the Amplify a cloud project is created within the Amplofy Console that is accessible via the Amplify Console. The console offers a list of the backend environments.
Source: Create Amplify backend
Step 4: Add Amplify Libraries to the Project
Inside the Project directory, run the below command and install Amplify library for angular and run an application:
The @aws-amplify/ui-angular exports a set of Angular components and providers which helps developer to integrate an application with the AWS-Amplify library.
If you have a strict mode on for the Typescript and encounter the error below.

"Could not find a declaration file for module './aws-exports'. 'aws-exports.js' implicitly has an 'any' type."
For a solution, You’ve to create aws-exports.d.ts file on the same level as aws-exports with the code written below.
Import the Amplify Authenticator UI Module (AmplifyAuthenticatorModule) to the AppModule.

import { AmplifyAuthenticatorModule } from '@aws-amplify/ui-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
/* configure App with AmplifyAuthenticatorModule */
AmplifyAuthenticatorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Struggling with AWS complexity?
Look no further! Our AWS consulting services are your shortcut to cloud excellence. Contact us now, and let’s transform your business with AWS brilliance.
Step 5: Connect Amplify backend with using GraphQL API and Database to the App
Prepare a data model with GraphQL transform:
Firs topen the command promt from the root fo your app directory and thereafter, add the GraphQL APP to the application that will provision a database automatically by executing the command given below:
It will require you to mention the services, and then you want to start with any default data model schema.
? Select from one of the below-mentioned services:
# GraphQL
? Here is the GraphQL API that we will create. Select a setting to edit or continue
# Continue
? Choose a schema template:
# Single object with fields (e.g., “Todo” with
ID, name, description)
✔ Do you want to edit the schema now? (Y/n)
# yes
The auto-generated schema is for a Todo application now if you want it different, then you can just replace the GraphQL schema at path:
amplify/backend/api/RestaurantAPI/schema.graphql with the following code:
If you notice, @Model is a directive provided by Amplifies GraphQL transform service.
The GraphQL Transform Library allows you to use custom directives that help you to define data models, Authentication, and Authorization rules.
A type decorated via the @model directive will then automaticallycreate a database table for the type and schema for CRUD and list operations
Export APIs from the database.
Creating the API with database
Use the command below and create all the required backend resources for your configured API.

amplify push ? Are you sure you want to continue? Y ? Do you want to update code for your updated GraphQL API Yes ? Do you want to generate GraphQL statements (queries, mutations and subscription) based on your schema types?
This will overwrite your current graphql queries, mutations, and subscriptions: Yes
Code generation by the Amplify CLI:
Once the deployment is complete, the CLI will create a new directory in src/graphql with all of the API operations you will need for your data model. The CLI also created an API service file named API.service.ts in the app directory.
You can check the Status of Amplify using the command below:
The Command will give you the current status and details of the current environment, categories that have been created, and what state those categories are in of the Amplify project
Example:

Current Environment: dev | Category | Resource name | Operation | Provider plugin | | -------- | ------------- | --------- | ----------------- | | Api | RestaurantAPI | No Change | awscloudformation |
Now, At this stage, you have created an API, and after all, It’s time to test an API backed by Amplify.
To test APIs, You can open the AWS console and select the API gateway type:
After executing the command, it will prompt you to select the API type in which you will have to select GraphQL, and after the selection, it will open the AWS AppSync console where you can write and execute Queries, Mutations, or Subscriptions at the server and see the changes in your client app.
Step 6: Establish a connection of the Frontend to the Backend
Find src/main.ts in the project explorer and add the following code to configure the Angular project with Amplify:

import { Amplify } from 'aws-amplify';
import aws_exports from './aws-exports';
Amplify.configure(aws_exports);
Amplify for angular is using node for a backend, and because of that, You have to add “node” value in the types of compiler options of file tsconfig.app.json
Follow the Guide for the connection: Connect Frontend with backend
Step 7: Add Authentication to the App and Create authentication service
For authentication Amplify utilizes the Amazon Cognito as its primary authentication provider, Cognito is a storm user directory service that is repponsible for hanfdling the user registratyion, authentication, account recovery and various other similar operations.
Use this below command to create an authentication service:

amplify add auth ? Do you want to use the default authentication and security configuration? Default configuration ? How do you want users to be able to sign in? Username ? Do you want to configure advanced settings? No, I am done.
For deploying this service you must run the push command via the code given below:
Now, after executing the command, the authentication service has been deployed, and you can start using it.
Create login UI:
When you have you authentication service already deployed to the AWS, you are then required to deploy it to your Angular application. Initially, creating the flow of Login is the most tedious, confusing, and complex. However, Amplify offers a complete UI component authentication that can be used via the configuration as specified in the aws-exports.js file.
Here you’ve to add Authenticator style inside your stylesheet (e.g. src/style.css) to get a perfect look and feel of the UI component.
Find and open src/app/app.component.html, and wrap app-restaurants with < amplify-authenticator > to enable authentication:

If you see Unhandled Promise rejection: [message] ; zone:

import 'zone.js/dist/zone'; // Included with Angular CLI. (window as any).Zone['__zone_symbol__ignoreConsoleErrorUncaughtError'] = true;
Run the app and check how the Authentication flow is protecting the application:
Now your application is working with an authentication flow allowing users to sign up and sign in. Also, you can cusotmize the given component for adding and remocving the fields, update sterling, or other configurations.
Step 8: Deploy and Host the Angular Application with AWS
What is the purpose of building an application when you are not going to deploy it. Hence, now that you have completed building your application it is time to deploy it to the web using the Amplify Hosting.
Let’s see how we can Add hosting to the app:
Amplify hosting allows provides you with two options using which you can deploy the application on the cloud, one is that you can manually depoy your web application or setup an automatic continuous deployment using git workflow.
You are required to run the command given below from the root directory of your project.
? Select the plugin module to execute: # Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
? Choose a type: # Manual Deployment
Publish your app:
Now at this stage You’ve added/ configured amplify hosting, and you are one step away to deploy the Application on the cloud.
Use this below command to Publish an application to cloud storage.
After executing the command you can view your application live on the AWS domain.
Should you use Angular with the AWS combination for your next project?
Now, that we have covered all-around aspects of Angular with AWS and AWS Amplify. The core question that arises is that is the combination ideal for your next project or suits the purpose. The answer is definitely Yes because you get a robust backend with an exceptional front-end along with all that you get the reliability of Amazon and the credibility of Angular.
Conclusion
In the end, we hope that this blog post must have been insightful for you to take the final call if Angular with AWS Combination is the most prominent choice for your web application development. Also, if you are a business owner and still confused if AWS with Angular is the ideal choice for your web application development, then, you can Hire Angularjs Development Company like Bacancy and take your next project to the next level of effectiveness and efficiency.
Frequently Asked Questions (FAQs)
Yes, AWS supports Angular, and AWS Amplify allows Angular developers to build exceptional applications with a simple, scalable, and reliable serverless backend.
You can use Angular to build the front end of your application and then use AWS services such as Amazon S3, Amazon DynamoDB, and AWS Lambda to store and retrieve data and to run server-side logic. You can also use AWS Amplify to build, deploy, and host your Angular application.
- Building and deploying web applications
- Creating and hosting static websites
- Storing and retrieving data from a database
- Running server-side logic
- Building and deploying serverless applications
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.







