Quick Summary:
React Native for Web, is another sure-shot reason why use React Native, allowing programmers to utilize React Native Components and APIs on the web. Given that React Native is one of the most widely used frameworks for creating cross-platform mobile apps, this changes the game in the competition among mobile-first frameworks.
Table of Contents
Introduction to React Native for Web
The choice of your development stack is one of the most crucial decisions you will need to make when beginning a new project. You must choose a platform where the majority of your consumers are engaged. However, the platform shouldn’t be overly constrictive.
If your application continues to expand, you will need to contact people on a totally different platform. Hence, your original stack ought to be adaptable enough to meet these expansion requirements.
Using one platform’s APIs to create an alternative of the APIs of a different platform is the basic concept underlying every framework that seeks to close this gap. That is what React Native for Web accomplishes.
| What is React Native Web?
You can think of React Native for web as if it is a correspondent part between the React DOM and the React Native framework, and you may use it for your existing React Native applications, or new apps which may be for the web-only purpose or even if cross-platform applications.
This intermediate layer helps the React DOM components to extend the Javascript code equivalent to React Native for your web application.
|
Browser-compatible versions of React Native components are offered by React Native for Web. React Native for Web, which contains a way to compile this view down to a web < div >, offers a browser-compatible version of a < View >. This, further, is used to render views in React Native mobile.
However, a significant issue is brought up here. Not every native component can be rendered browser-friendly. Some mobile-oriented components rely on mobile hardware APIs that are inaccessible to web browsers directly.
This implies that your developer cannot totally port a program to the web using React Native for Web. However, they can indeed port the majority of it, and most of the time that is enough.
| How are React Native for Web and React Js different?
Both React.js and React Native for web are developed by Facebook and both play a crucial role in mobile and web development owing to their versatility. React is a javascript library and React Native is a full framework that uses the core of ReactJs.
|
Another area where React and React Native diverge is styling. There are numerous stylistic options available in React, such as CSS, Sass, CSS-in-JS, etc. As opposed to this, all styles in React Native are generated in CSS-in-JS.
It uses the same CSS-in-JS strategy as React Native. In fact, this is not surprising. This guarantees that the very same set of styles functions properly on both the web and mobile. Let us now dive into the depth of React Native for web development.
Want to develop your net project real quick?
Our React Native developers can implement your aims to business heights with speedy development. Hire React Native developer from us and visualize your goals!
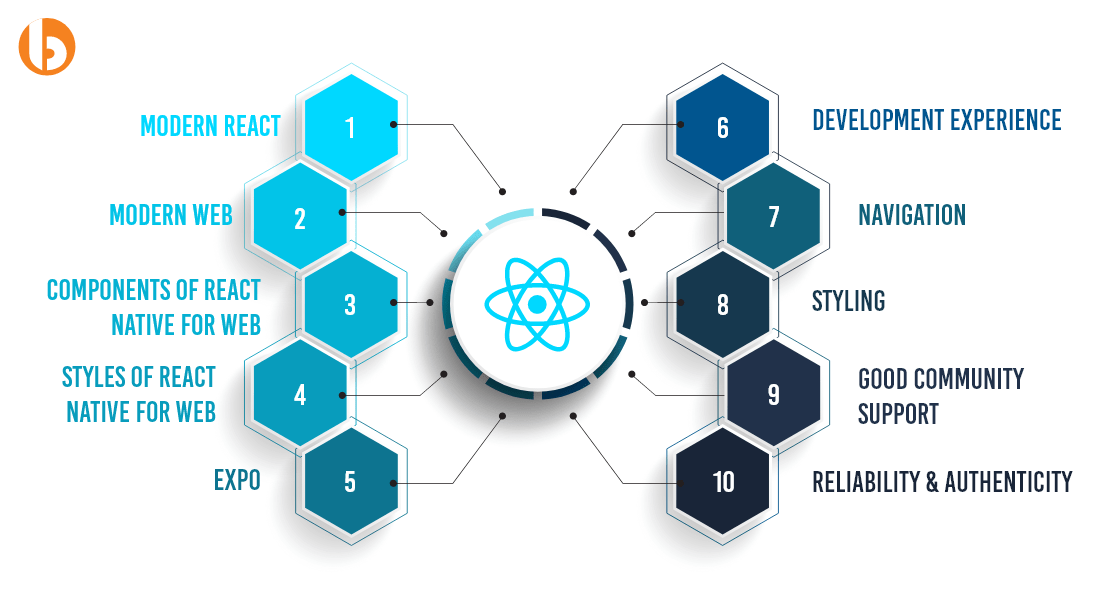
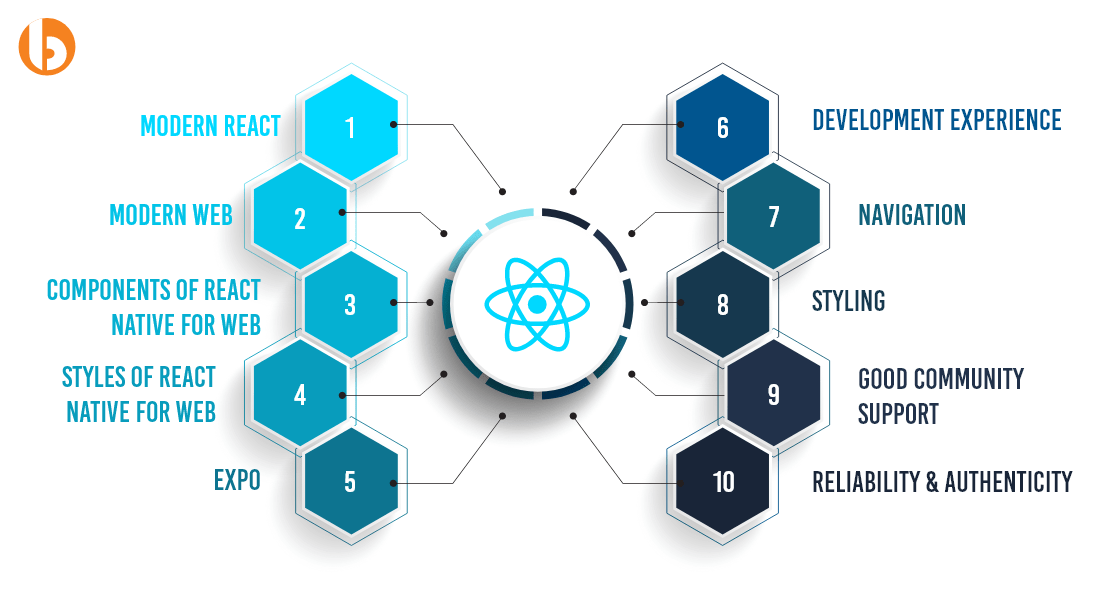
Fundamentals of React Native for Web
Understanding the basic fundamentals of React Native is essential for web development. It will assist you in easing the development process, streamlining the workflow, and ensuring a consistent user experience. Moreover, React Native adapts core principles to the environment and helps developers write components once and run them across multiple platforms.

Modern React
Generally, Modern React APIs, such as functional components and hooks, are used in the creation of React Native on the Web. Because it is based on React DOM, React DOM apps may easily embrace the framework piece by piece (as accepted by giants like Flipkart and Twitter.) Although the initiative will keep developing alongside React when new APIs such as Concurrent Mode and Server Components are launched, it seeks to offer massive compliance with React alternatives.
Modern Web
To implement a particular set of functionality, React Native Web directly uses native DOM APIs. It advances along with the Web platform. Despite the fact that some projects’ APIs haven’t been altered since their creation, the implementations have shrunk and become quite quicker by switching to new DOM APIs when they become vastly adopted and accessible in browsers.
Components of React Native for Web
The essential components of React Native are all available in React Native for Web. The main tools you’ll generally use are View, Image, Text, TextInput, and ScrollView. The essential components include tools for interacting, such as the advanced gesture responder system. The documentation for every component includes working, editable examples that you can try out or use anytime.
To enable a wide range of use cases, React Native in web development exports a wide range of modules. The number of these modules that your app needs depend on its needs. The babel plugin will simply assist you in bundling the components that you are currently utilizing.
Styles of React Native for Web
The components of React Native Web utilize JavaScript to create styles that are further translated into native CSS. This styling system’s design prevents all of the issues that arise when using CSS on a large scale and generates highly efficient CSS without any necessity to know a domain-specific styling language or additional tooling that parses HTML to eliminate unnecessary styles.
Expo
Now, Expo can be used to run React Native Web. It supports React Native Web. After installing and running Expo, you can make changes to the browser. Furthermore, React Native Expo offers a brilliant browser UI interface. The overall idea of the concept (React Native and React Native Web) is that you need to write the code only once. Consequently, you can run it on a number of platforms.
Development Experience
You may enjoy hot reloading with the Expo Kit, among many other fantastic development advantages. However, when you come from an HTML background and have limited expertise with react-native, it has generally been observed that altering styles with react-native-web might turn out to be challenging at times.
Navigation
Navigation in react-native-web is easy. Among the most widely-liked react-native navigation libraries, react-navigation now supports react-native for the web as well, with support reaching back to version 3.0.
Styling
The styling of a react-native-web component is identical to that of a react-native component. However, if you really need unique styling for the web, you can certainly utilize Platform to create conditional styling.
React Native Web does not exactly possess as large of a community as react currently because it is a more recent innovation and technology. However, the good part here is that you’ll undoubtedly find a lot of assistance online. You can seek information on StackOverflow or submit issues to the official Github repository at https://github.com/necolas/react-native-web. You may also connect with reputed companies to assist you with understanding and adopting react-native-web easily and effectively.
Reliability & Authenticity
React Native for Web has undergone extensive unit and production testing. To prevent regressions or get partner feedback, substantial improvements are first released as canary releases. Modifications to each library module’s compressed file size are tracked in pull requests.
The Many Advantages of React Native Web
Below are a few notable advantages that React Native Web offers. Have a look.
- React Native for Web has the same capabilities that React Native does to help programmers to develop accessible apps. This is made possible via accessibility tools like accessibilityLabel and accessibilityRole.
- Enables platform-aware execution of web-specific programs. Since we can’t really rely on all APIs to function, it’s crucial to identify the platform so that you may only run code that is compatible with the present platform.
- Support for rendering on the server. Using AppRegistry, you can hard-code the HTML document string which will be employed to render the application.
- You may begin a single Expo project that can be launched on web, iOS, Android, and even desktop by using Expo Web as a wrapper for React Native Web (via Electron)
- Progressive Web Apps are supported by Expo Web.
Overcome the Limitations of React Native for Web
Now, you are really not completely off if you think React Native for Web development seems too promising to be real. As with any framework, React Native for Web also has a range of distinct restrictions. These consist of:
Limited Support for Web APIs
React Native Web does not have access to all of the APIs that are accessible in React Native. This implies that you might need to re-implement the operation or just stop supporting it altogether when using it online. The Image Editor is a good illustration of this. Another illustration is the lack of browser accessibility for mobile hardware APIs (e.g. the accelerometer).
Compatibility
React Native for Web lacks full coverage for a number of widely used React Native libraries, such as React Native Google Autocomplete.
Missing Essential Elements
React Native Web does not include all of the essential React Native components. RefreshControl is a prime instance of this. You may occasionally be able to use a distinct, web-based version of the component that was developed by a third party, such as the React Native Web Refresh Control.
Styling Concerns
React Native for Web carries over all of React Native’s stylistic drawbacks. In contrast, React Native has relatively very little style. Some of the lacking abilities include Styling child components and choosing sibling elements.
Who Can Use React Native for Web?
React Native for Web is a wonderful choice for individuals who wish to quickly convert their native app to a web app from the ground up. Furthermore, it is also an excellent alternative if the web app and native app are very comparable; in other words, the web app must only be able to perform the functions of the native app.
However, if you want to incorporate functionality that is considered unusual from that of your mobile or native apps into your web applications, React Native for Web would be a terrible choice.
Buckle up your tech stack with the latest trending updates in React Native Web!
Our enthusiastic React Native experts pose all the demanding nerves of the market edge. We are the ideal React Native app development company to achieve your business goals.
Sample Tutorial to Create a React Native Application for Web
As we are now familiar with the concept of React Native used for web applications, let us see a sample tutorial where we create a web-friendly RN application.
There are two ways to initialize a React Native application for the web:
1. Expo
2. Create a React App
As we already learned about the expo command in bootstrap, here are the steps we follow to begin our project:

// initialize project with npm
npx expo-cli init your-app-name
cd my-app
// install react-dom and react-native-web
npm install react-dom react-native-web
npx expo-cli start
However, an alternative way to initiate your React Native web application is with the use of create-react-app command, like below:

// initialize create-react-app project
npx create-react-app your-app-name
cd my-app
// install react-dom and react-native-web
npm install react-native-web
npm start
Once you have created your React Native application, the next step is to prepare it for the web, like the following:

// initilaize project
npx create-react-app <-- app-name -->
Here, we use the latest CRA package with the npx command, and hence, there is no trouble with local management as we have installed it glob

// change directory
cd <-- app-name -->
// install dependencies
npm i react-native-web
Next, we will register our application in React Native’s registry https://reactnative.dev/docs/appregistry. And if you are using the expo-cli command, you can omit this step:

import { AppRegistry } from "react-native";
import App from "./App";
AppRegistry.registerComponent("App", () => App);
AppRegistry.runApplication("App", {
rootTag: document.getElementById("root")
});
Henceforth, within the app component, we will replace its code as follows to add custom boilerplate code:

import React from 'react';
import { Button, StyleSheet, Text, View, Dimensions } from 'react-native';
function Link(props) {
return <Text {...props} accessibilityRole="link" style={StyleSheet.compose(styles.link, props.style)} />;
}
function App() {
return (
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.title}>Welcome to React Native for Web</Text>
</View>
<Text style={styles.text}>
This starter project enables you to build web application using React Native module. .
</Text>
<Text style={styles.text}>
Built with <Link href="https://github.com/facebook/create-react-app">Create React App</Link> and{' '}
<Link href="https://github.com/necolas/react-native-web">React Native for Web</Link>
</Text>
<Button onPress={() => {}} title="Example button" />
</View>
);
}
let ScreenHeight = Dimensions.get('window').height;
const styles = StyleSheet.create({
container: {
flex: 1,
height: ScreenHeight,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF'
},
header: {
padding: 20
},
title: {
fontWeight: 'bold',
fontSize: '1.5rem',
marginVertical: '1em',
textAlign: 'center'
},
text: {
lineHeight: '1.5em',
fontSize: '1.125rem',
marginVertical: '1em',
textAlign: 'center'
},
link: {
color: '#1B95E0'
},
code: {
fontFamily: 'monospace, monospace'
}
});
export default App;
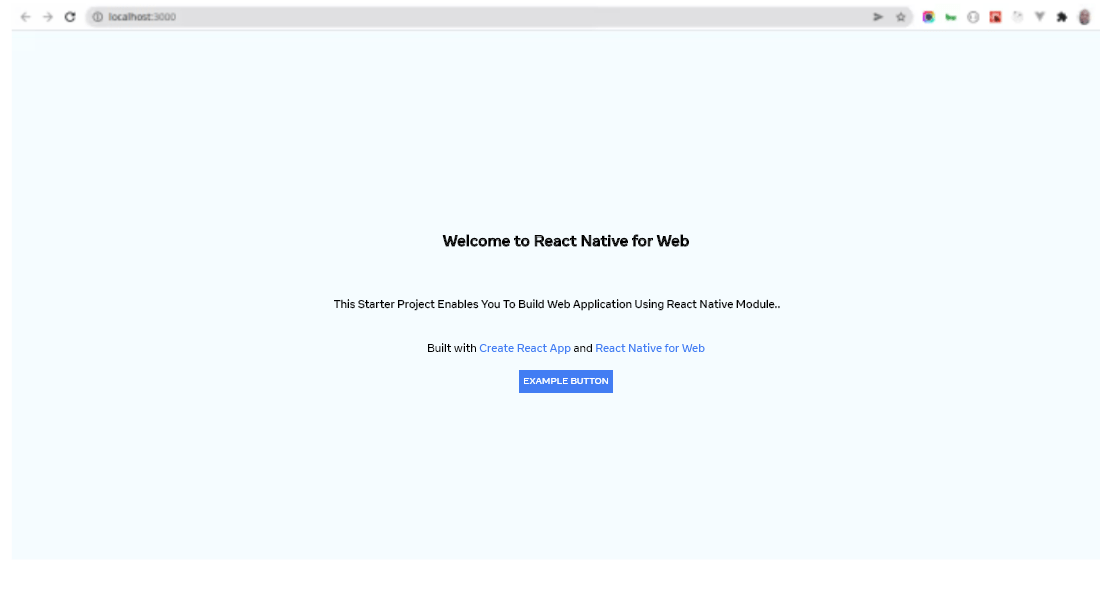
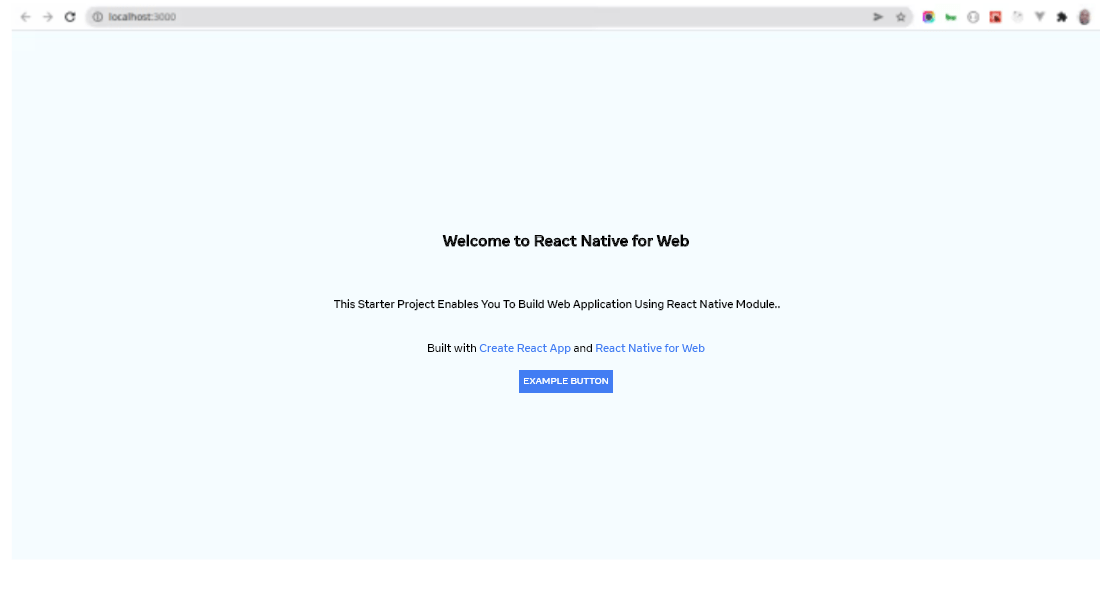
Finally, we run the command to test our app:

npm start
Here is the outcome:

This was just the basic React Native application for the web, you can further customize and modify it as per your preference using Babel and webpack.
Conclusion
Impressed by the potential of React Native for web applications? Now, you can not only develop your next business mobile application, which is cross-platform and caters to all your audiences, but you can also uplift the same React Native application code and deliver a React Native web application in no time. Now, you have more promising reasons and answers to your question of why you should use React Native for your business.
Frequently Asked Questions (FAQs)
Yes, certainly. React Native is a cross-platform app development framework. It can be used to develop web applications, design native mobile apps, and run across multiple mobile platforms like iOS and Android. It also helps save developers time and effort by writing the same code for both web and mobile.
Of course, the React Native web application can be responsive with various features that adapt to different screen sizes and layouts. Whether you design simple or complex apps, React Native can offer efficient web responsiveness.
React Native for the web is definitely production-ready, as famous companies already use it to enhance their React Native app. It has gained popularity because of its flexibility, responsiveness, and scalability,
Uber, Twitter, Major League Soccer, Flipkart, and more are the companies that have successfully utilized React Native for the web development.
There are multi-platform React projects that employ React Native web, such as Expo, React Native Elements, React Native Base, and React Native Paper for robust web development.