Table of Contents
Introduction
In this blog, we will explore more about Automation testing using cypress in Angular with different scenarios. Before moving on to the tutorial, it would be helpful for you to understand the basics of testing your Angular application. For that, you can visit the Angular Cypress Example Tutorial Part 1.
The last tutorial covered basic setup and a few testing scenarios. Today we will learn about a few advanced testing examples.
So, let’s get started with our blog.
Tutorial Goal: Angular Cypress Example
Visit the video below for an overview of what we will cover in the tutorial.
Basic Set Up
Clone the repository: angular-cypress-example and follow these commands to set up the project in your system.
Open a terminal and run the below command.

git clone https://github.com/bacancy-parthsardhara/cypress-testing-angular.git
cd cypress-testing-angular
git checkout cypress-test
npm install
ng s -o
npm run cypress:open // chrome automated browser
OR
npm run cypress:run // terminal
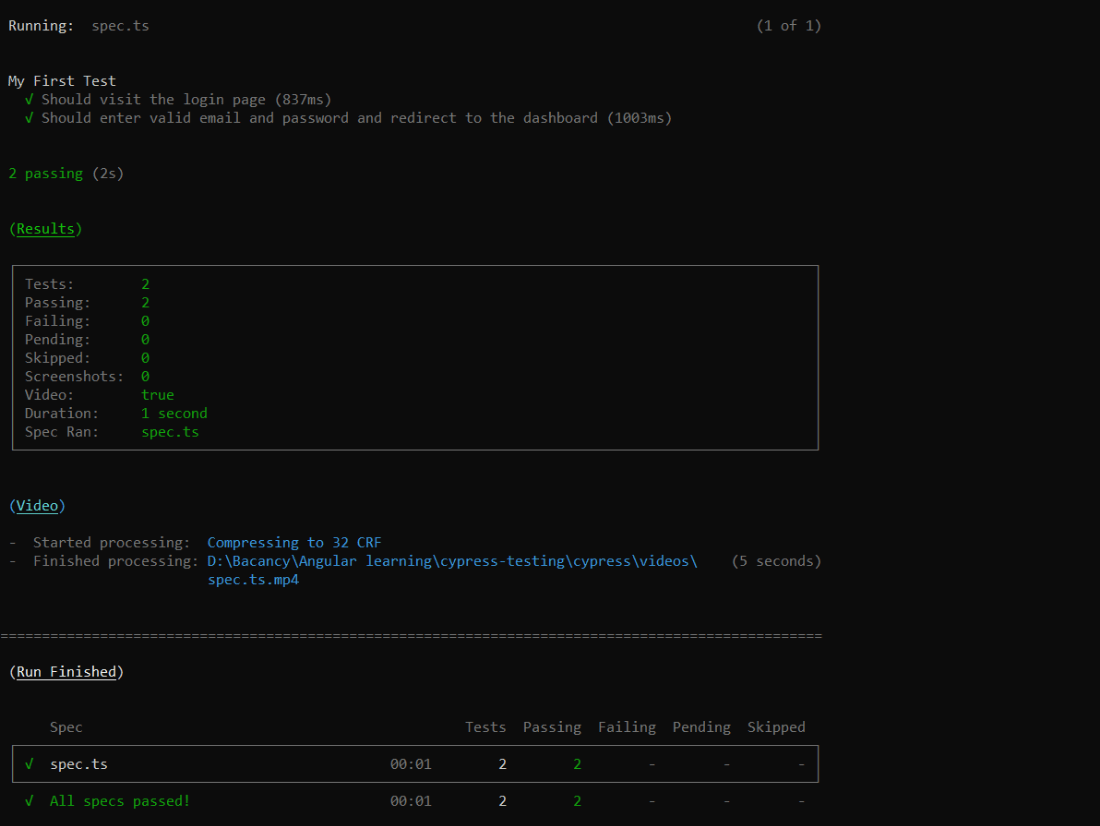
Once done, you will be prompted, as shown below.

We are done with the setup. Let’s move ahead and explore our angular cypress example.
Getting Started with Automation Testing in Angular App
We will be writing automation test cases for the Registration page. And in that case, we will create a file named registration.ts located at path cypress-testing\cypress\integration and which is a sibling to the spec.ts file too.
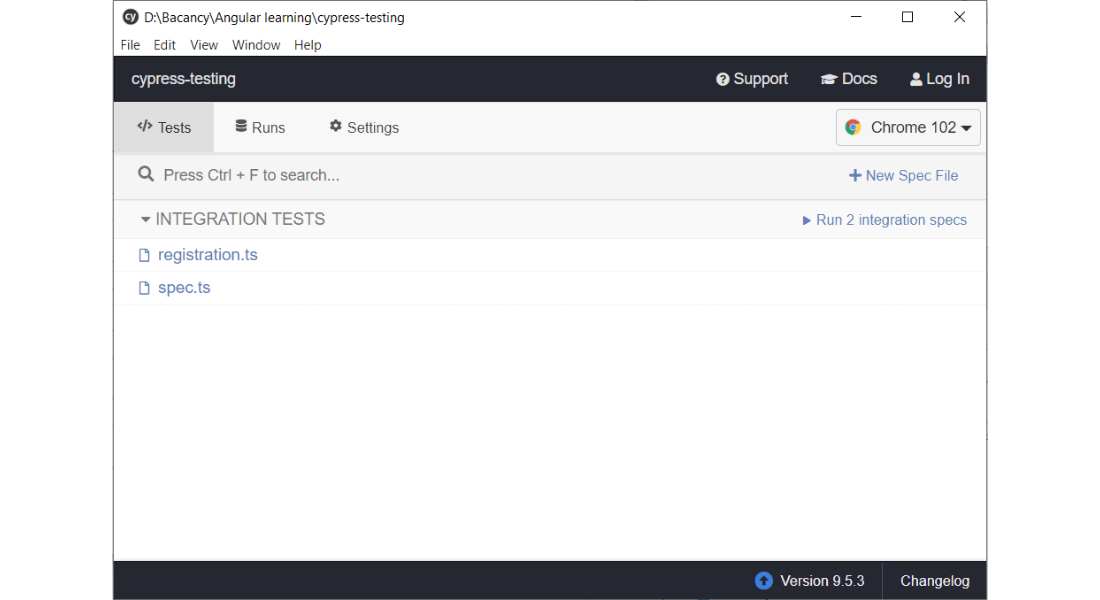
After creating the registration file, you will see that file in cypress, as shown below.

First Test Case
As of now, we have nothing in the registration.ts file so let’s write one test case the way we did for the login page in that file, like the below code.
Our first test case would be “’Should visit the registration page’”

describe('Registration page test cases', () => {
it('Should visit the registration page', () => {
cy.visit('/registration');
cy.url().should('includes', 'registration');
cy.get('#registrationFormTitle').should('be.visible');
cy.get('#registrationFormTitle').should('have.text', 'Registration Form');
cy.get('#registrationFormEmailInputValue').should('not.exist');
cy.get('#registrationFormPasswordInputValue').should('not.exist');
})
})
Output
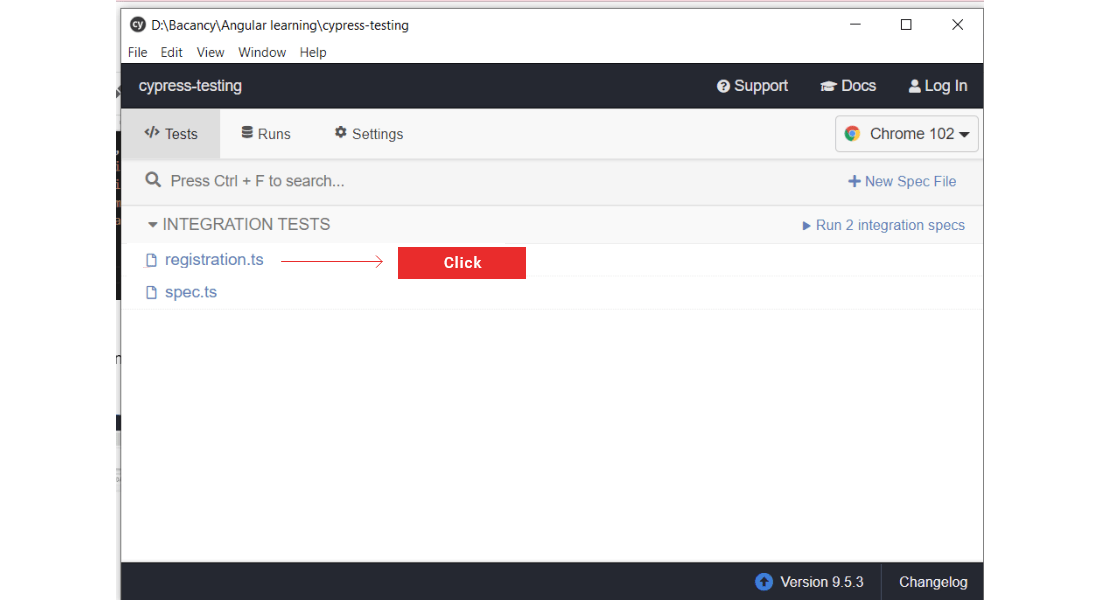
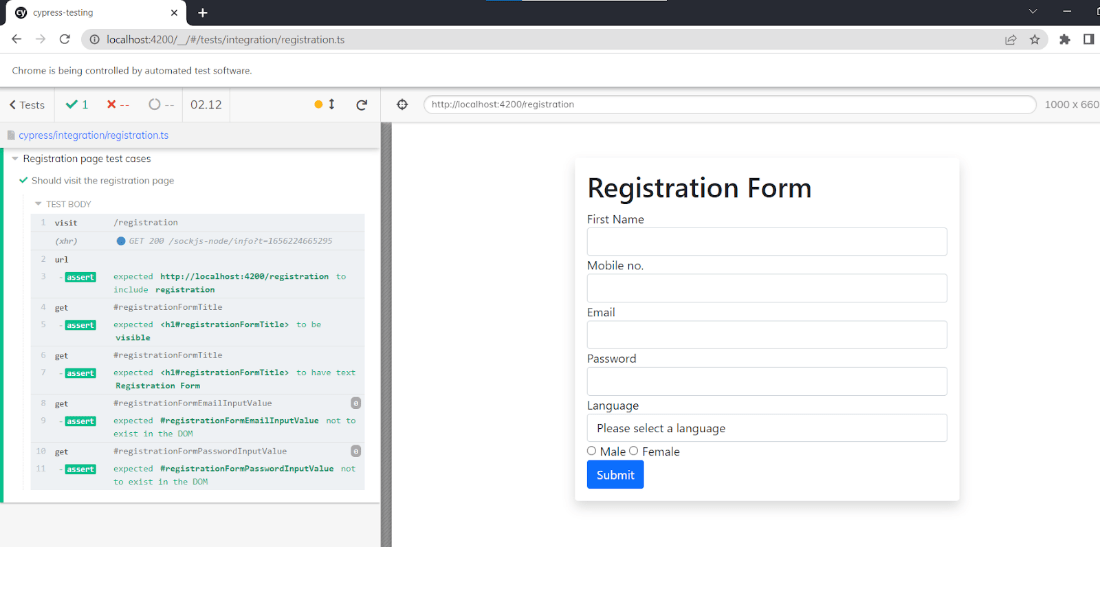
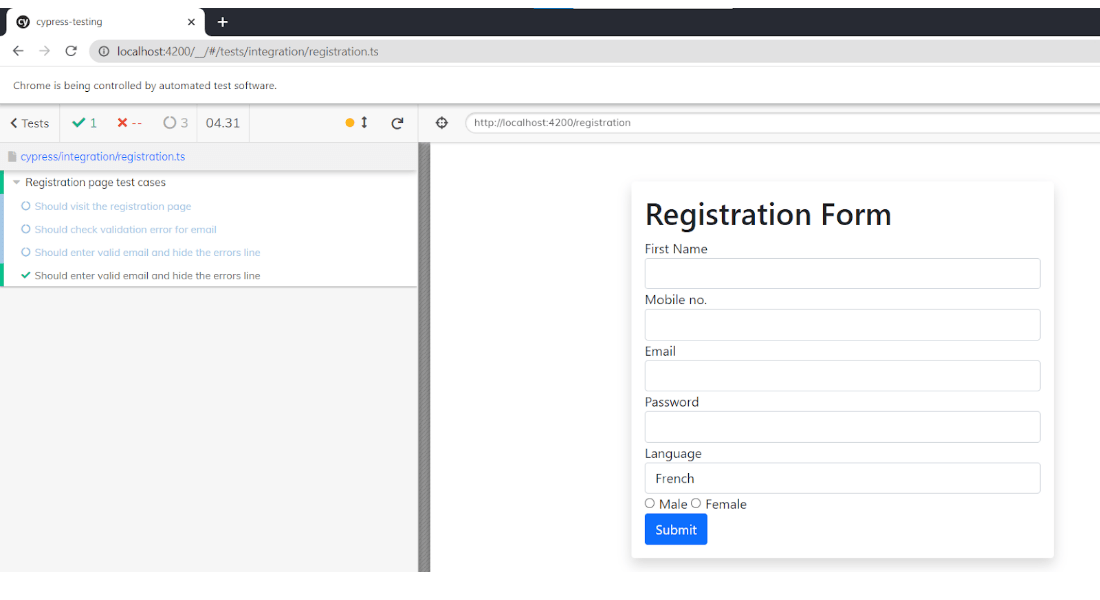
Now, if you click on registration in cypress runner, you will see the output like the below image.


First, we used the visit() method to visit a particular URL, then checked the cypress assertions using the url() and should() method. Later, we checked the value of the form title.
Are you looking for proficient Angular developers for your project?
Bacancy is here for you! Contact us now and hire Angular developer to build, optimize, and deploy your application.
Second Test Case
Next, we would check the email ID, ensure it is required, and articulate a proper validation error message.
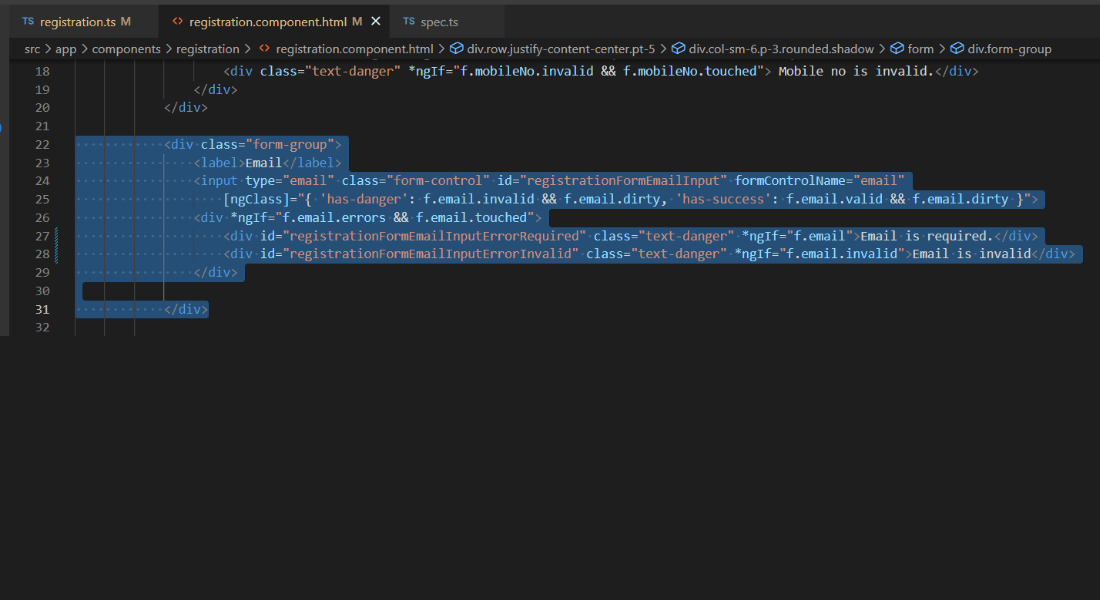
First, we need to provide an ID for every place to get the particular element. For example, we have the code below in the registration.html file for the email input field.

For accessing “Email is required,” we will need the ID of that particular tag. So, define an ID for both errors, as shown below. We will be using these IDs.
- id=”registrationFormEmailInputErrorRequired”
- id=”registrationFormEmailInputErrorInvalid”

Now let’s write the test cases, which will first focus on the email input field and then, without entering any value, will focus password tab, and due to our code, it should show the error message below on the browser.

For this, we have a focus() method in cypress to focus on any field. Here our priority is to concentrate on email and second on the password, which will show an error message.

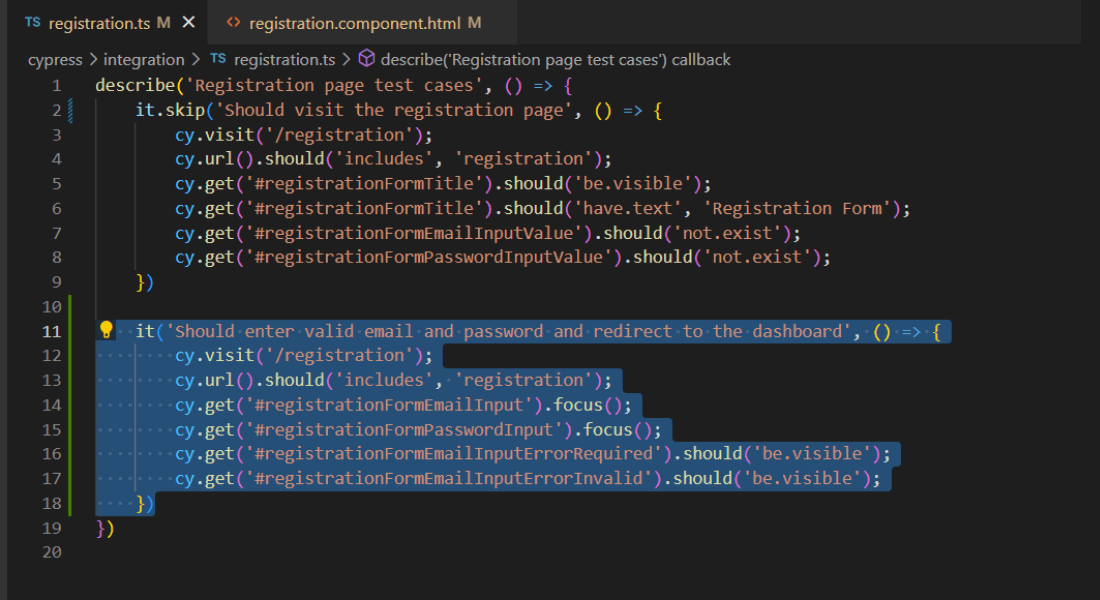
it('Should enter valid email and password and redirect to the dashboard', () => {
cy.visit('/registration');
cy.url().should('includes', 'registration');
cy.get('#registrationFormEmailInput').focus();
cy.get('#registrationFormPasswordInput').focus();
cy.get('#registrationFormEmailInputErrorRequired').should('be.visible');
cy.get('#registrationFormEmailInputErrorInvalid').should('be.visible');
})
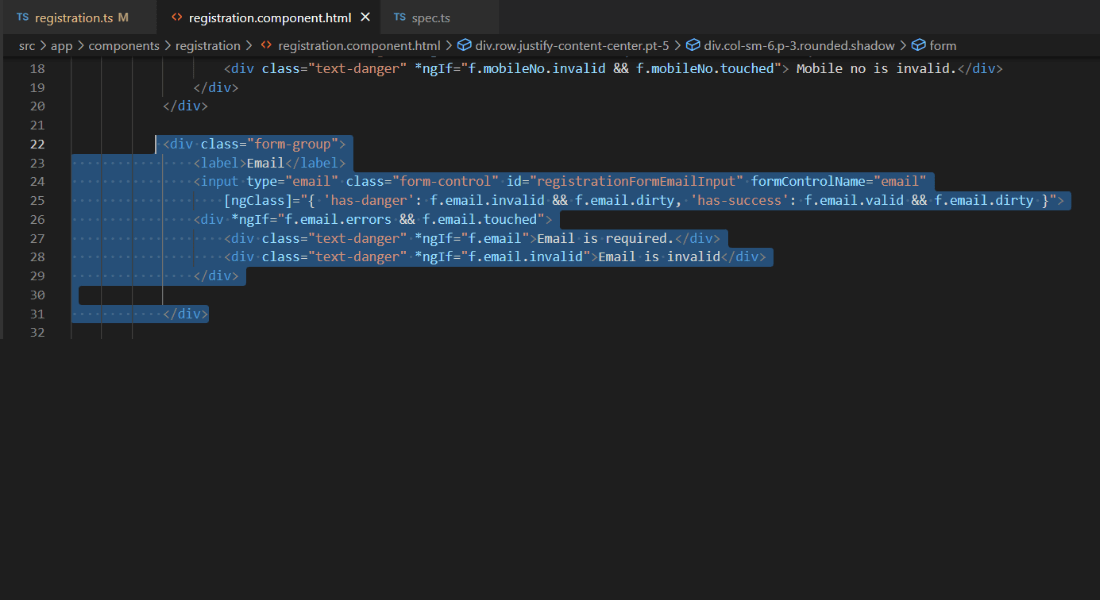
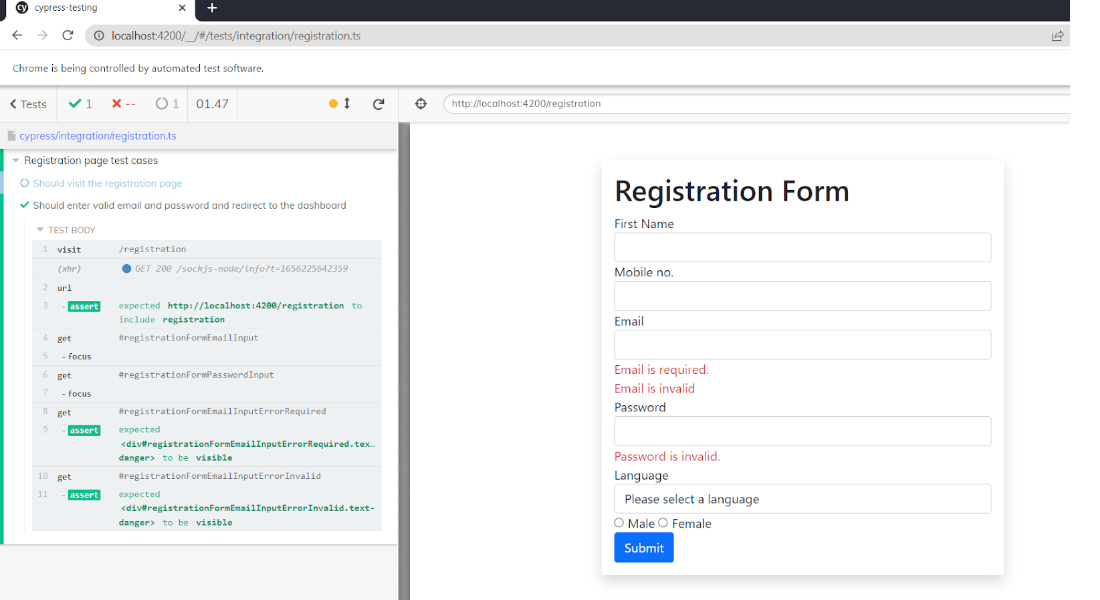
It would look something like this.

Output
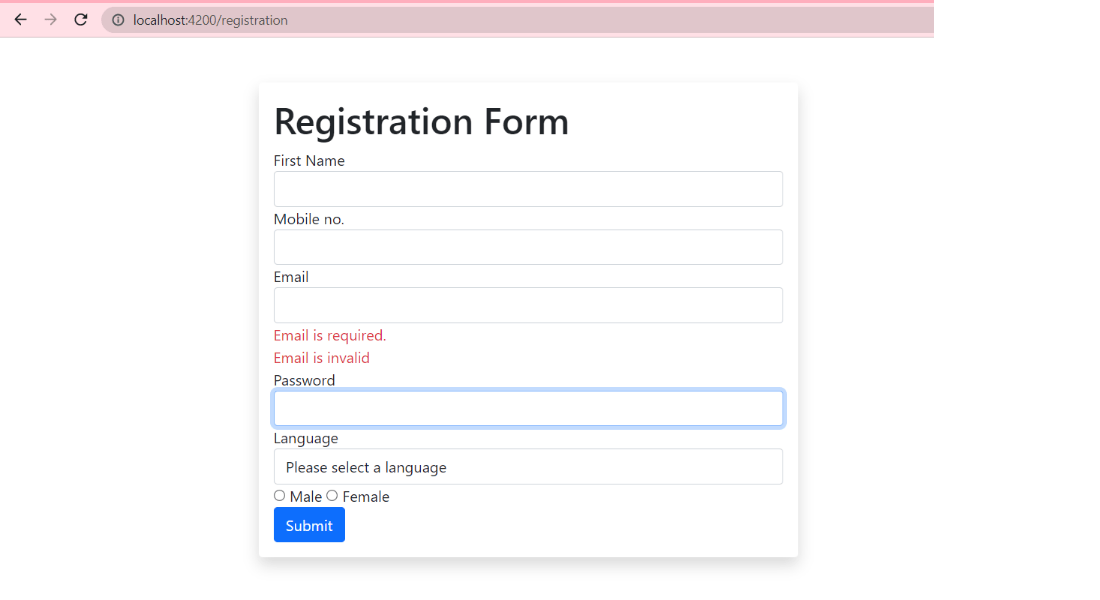
Using the above code, if we check on the chrome automation cypress, we will see the below output, which clearly shows the error.

Third Test Case
What happens if we give the correct input? Does cypress remove those red errors? Let’s see
Ensure you have used .skip to skip the first two test cases to proceed to the third test case.

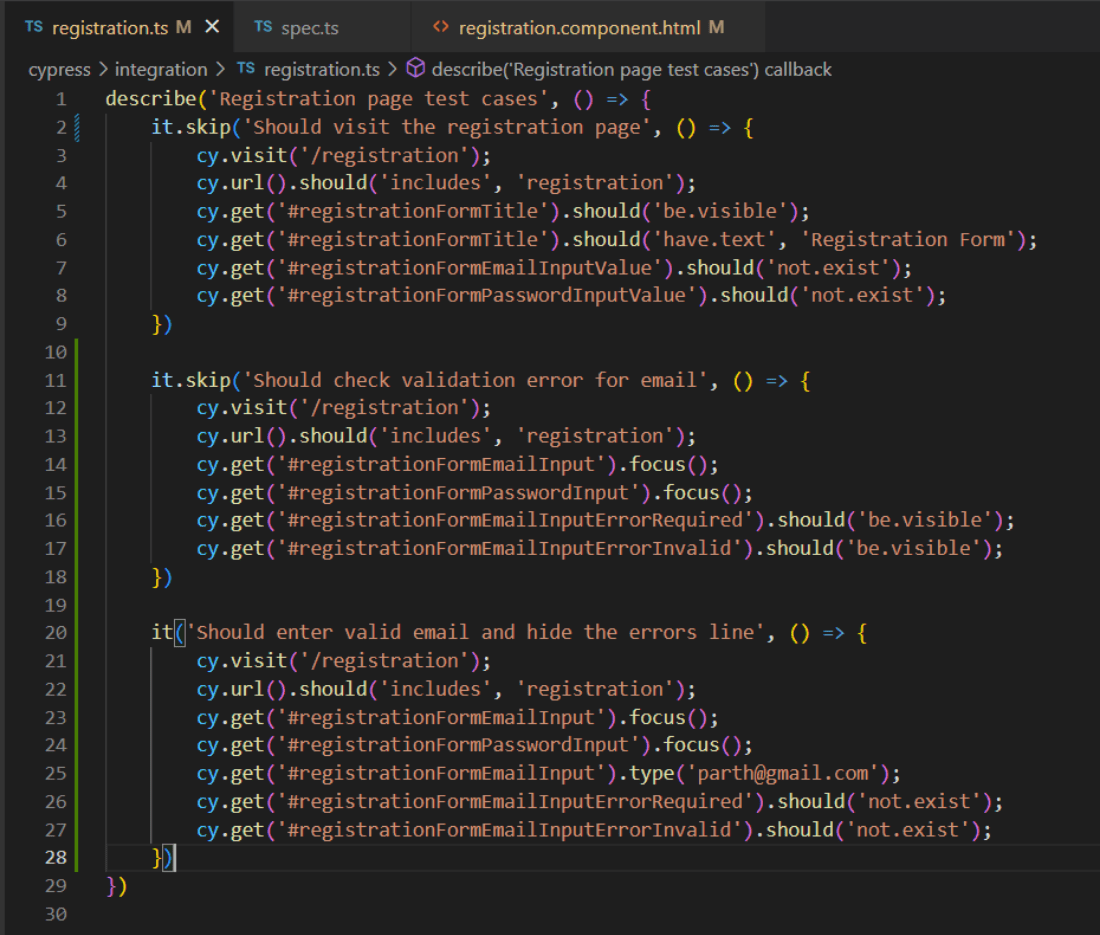
it('Should enter valid email and hide the errors line', () => {
cy.visit('/registration');
cy.url().should('includes', 'registration');
cy.get('#registrationFormEmailInput').focus();
cy.get('#registrationFormPasswordInput').focus();
cy.get('#registrationFormEmailInput').type('parth@gmail.com');
cy.get('#registrationFormEmailInputErrorRequired').should('not.exist');
cy.get('#registrationFormEmailInputErrorInvalid').should('not.exist');
})
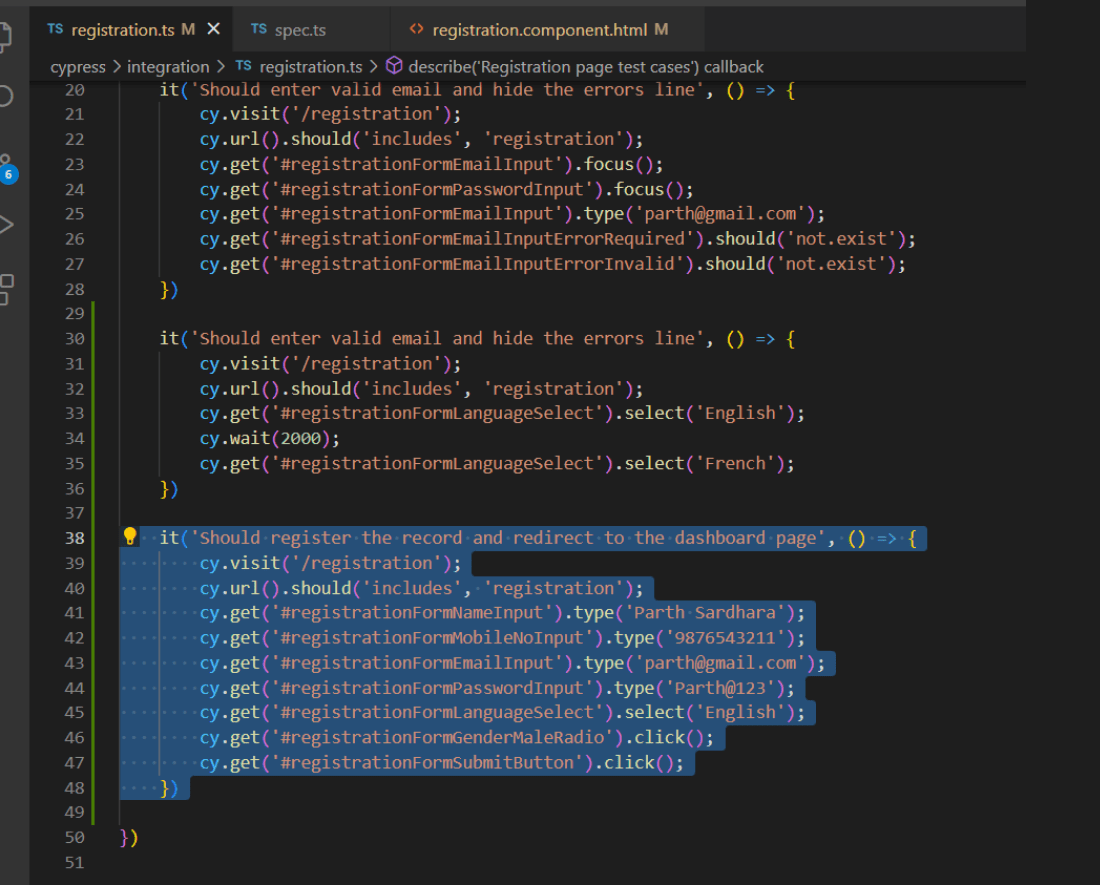
Once done, the file would look like this.

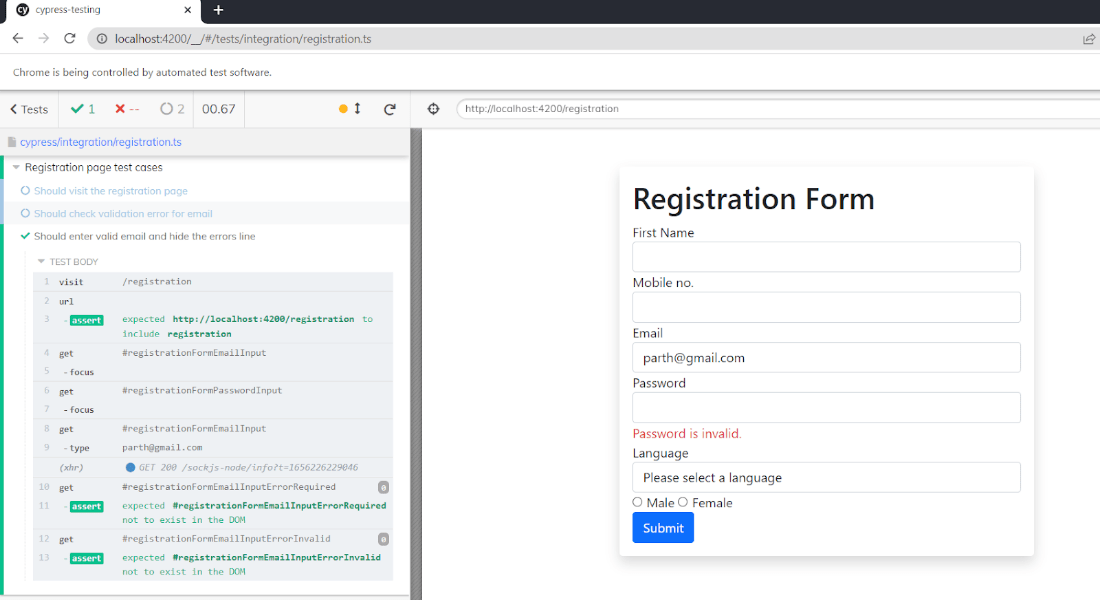
Output
You can see in the output that the validation error for the email field is removed as the input text has matched the validation pattern.

Fourth Test Case
Before we write our fourth test case, let me introduce you to one cypress method named cy.wait(), which will wait for some time and execute the next thing.
cy.wait(millisecond value);
Example:- cy.wait(2000); // it will wait for 2 second.
Let’s see how to select the value from the dropdown.
The same way can use the click() method to select the dropdown value and then select any value from them.
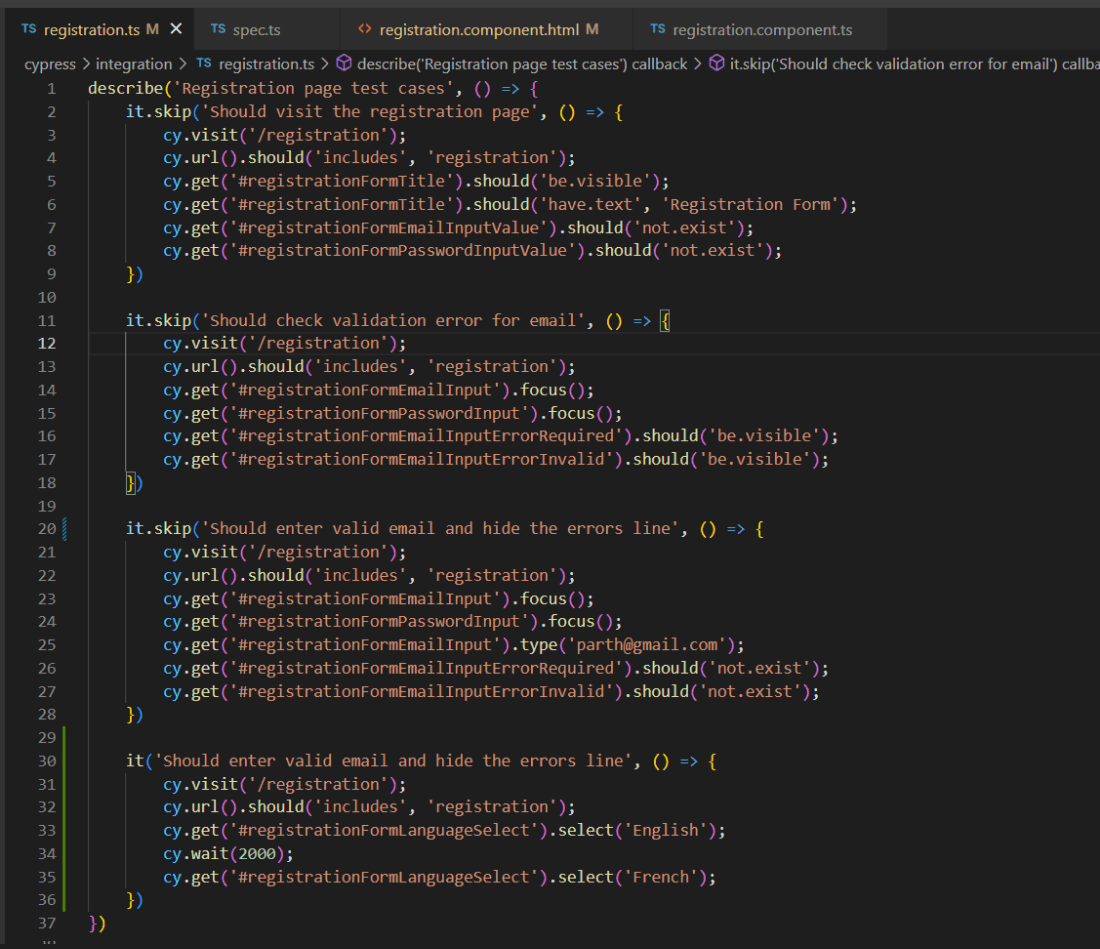
Write the test cases for selecting a dropdown value using the snippet below.

it('Should enter valid email and hide the errors line', () => {
cy.visit('/registration');
cy.url().should('includes', 'registration');
cy.get('#registrationFormLanguageSelect').select('English');
cy.wait(2000);
cy.get('#registrationFormLanguageSelect').select('French');
})


Note: We have used the cy.wait() method to easily see the result for selecting first English and then wait for two seconds, and then it will choose French language.
Last Test Case
Now let’s write the last test case. Which will enter all the values, submit the registration page, and redirect to the dashboard page.

it('Should register the record and redirect to the dashboard page', () => {
cy.visit('/registration');
cy.url().should('includes', 'registration');
cy.get('#registrationFormNameInput').type('Parth Sardhara');
cy.get('#registrationFormMobileNoInput').type('9876543211');
cy.get('#registrationFormEmailInput').type('parth@gmail.com');
cy.get('#registrationFormPasswordInput').type('Parth@123');
cy.get('#registrationFormLanguageSelect').select('English');
cy.get('#registrationFormGenderMaleRadio').click();
cy.get('#registrationFormSubmitButton').click();
})

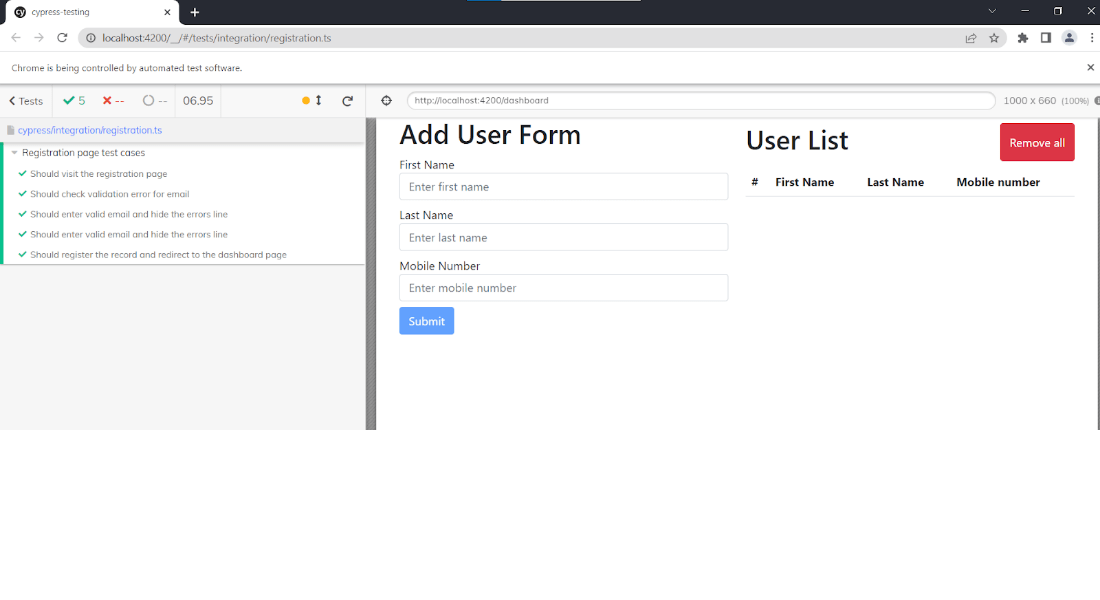
Output
The output would be like this.

Additional Tips and Tricks
- If we want to skip a particular test case, we need to use .skip after it, as shown below.

it('Should visit the registration page', () => { ... }
TO
it.skip('Should visit the registration page', () => { ... }
- If we want to run only a particular test case then we need to use .only after it like the below image.

it('Should visit the registration page', () => { ... }
TO
it.only('Should visit the registration page', () => { ... }
Conclusion
This was about how to implement automation testing in your angular application. We hope the Angualar cypress example has helped you. Visit the Angular tutorials page and learn more about Angular. Feel free to reach out if you have questions or suggestions.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.







