SignalR Tutorial: How to Implement SignalR in .NET Core Web App?
Last Updated on December 31, 2024
Quick Summary
In this blog post, we are going to learn about how SignalR in .NET Core simplifies real-time app development. SignalR is a powerful library that facilitates real-time communication between servers and clients. We will give you a brief on SignalR and its key features, use cases, and a step-by-step tutorial on using SignalR with .NET Core. Let’s delve in.
In today’s fast-paced software development landscape, real-time communication has become a key requirement when building interactive and dynamic apps. From live sports updates to collaborative document editing, most users expect instant feedback and seamless interactions. Such instantaneous updates and interactions can be feasible to achieve with .NET apps, thanks to SignalR.
Using Microsoft’s SignalR in .NET Core can be a powerful solution for developers. With compelling features that SignalR offers and the benefits of the .NET Core framework can deliver an effortless way to get real-time communication within web apps. Whether you’re building a live chat application, real-time dashboards, or collaborative tools, SignalR can provide the needed scalability, flexibility, and ease of integration to meet modern app development demands.
SignalR is an open-source library from Microsoft that helps to add real-time functionalities and communication in web apps. Built on .NET Core, SignalR can be used to simplify the process of pushing server-side updates to connected clients in real-time. With the implementation of SignalR in .NET Core apps, developers do not have to worry about selecting the specific transport method. That’s because SignalR automatically chooses the best-suited transport methods based on client and server capabilities to ensure optimal performance and efficiency.
If we talk about traditional web apps, they operate on a request-response model, where the server sends data only when a client requests it. However, the emergence of SignalR transforms this by enabling the server to proactively send updates to clients without waiting for a request. Such an approach allows developers to create apps that provide seamless, real-time data synchronization.
Let’s take an example here. In a chat application, the server can immediately deliver messages to the client without waiting for a new request. Similarly, SignalR can send push notifications in web apps using secure communication channels protected by digital signatures and encryption.
The capability to enable real-time communication and interactions makes SignalR a perfect choice for building apps that demand high-frequency server updates. It is preferable to use SignalR for creating gaming apps, live dashboards, auction platforms, GPS tracking, social networks,and collaborative tools like team meetings or whiteboards.
Before implementing SignalR in .NET Core, you should know about the amazing features it offers to enable real-time, efficient functionalities. Here are some of the compelling features of SignalR:
Real-Time Communication: SignalR supports bidirectional communication so it enables servers to push updates to clients and vice versa without latency.
Automatic Protocol Management: This library automatically chooses the most efficient protocol, be it WebSockets, SSE, or Long Polling, based on the environment and client capabilities.
Scalability with Azure SignalR Service: SignalR can be flawlessly integrated with Azure SignalR Service to handle high traffic and scale applications globally.
Group Management: It allows creating and managing groups of connections, which makes it easier to send broadcast messages to specific sets of users instantaneously.
Language-Agnostic Support: SignalR supports various languages, including JavaScript, .NET, and Java. So, if you want to build cross-platform real-time apps, SignalR is the perfect solution.
Built-In Authentication: With built-in authentication and authorization mechanisms, SignalR enables secure, real-time communication between clients and servers. It also provides encryption and digital signatures for data security.
Extensibility: The library’s flexible and extensible architecture is what makes it feasible for developers to customize SignalR based on their unique app needs.
In this tutorial, we are going to guide you about how to implement SignalR in .NET Core. We are going to provide you with very easy-to-understand steps to implement real-time communication in your .NET Core web app. From setting up the environment to adding client-side scripts, we are going to help you create a simple chat interface by using SignalR with .NET Core.
Here are the takeaways from the guideline:
To implement SignalR in the ASP.NET Core MVC project, follow these steps:
Run the following command in your Package Manager Console or add it via NuGet Package Manager:
dotnet add package Microsoft.AspNetCore.SignalR
Modify your Program.cs file to include SignalR in the application pipeline:

var builder = WebApplication.CreateBuilder(args); // Add SignalR services builder.Services.AddSignalR(); var app = builder.Build(); // Map the SignalR Hub app.MapHub("/chatHub"); app.Run();
Create a ChatHub class in your project to define methods for the SignalR server:
using Microsoft.AspNetCore.SignalR;

public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}

Once done with the installation, create SignalR Hub: ChatHub Class. For that you can use the below code.
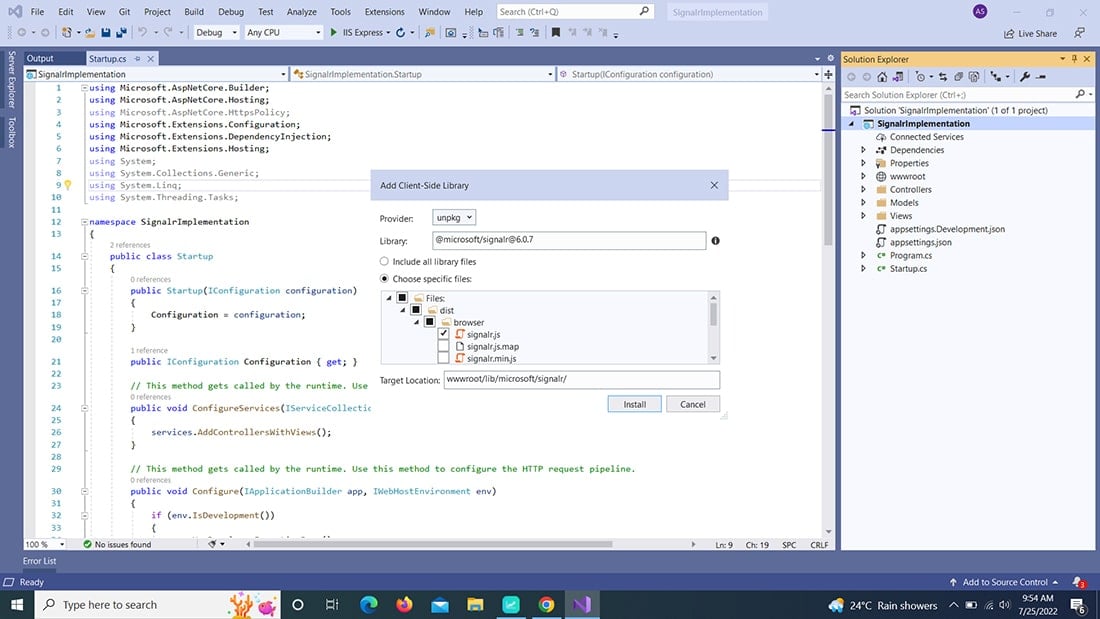
Include SignalR’s JavaScript library in your view. You can use a CDN or install the library locally:

Hire .NET Core developer with the right expertise and problem-solving skills to fulfill your project requirements efficiently.
Set up a simple chat interface in your Razor view:
Here we are done with the SignalR .NET Core implementation.
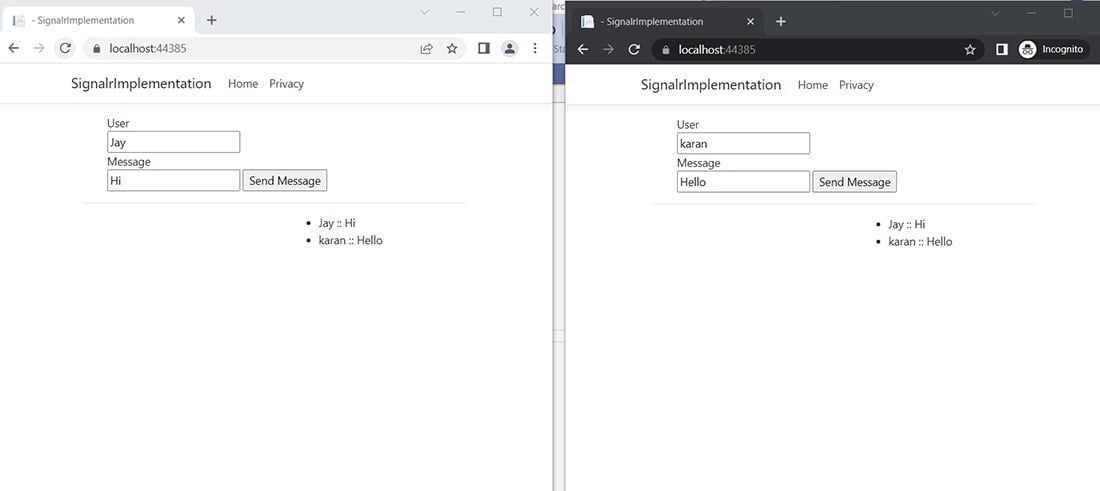
Start your application, navigate to the appropriate view, and test the real-time chat functionality.
Output:

If you want to just clone the repository then here’s the source code: signalr-example. Feel free to clone the demo application and play around with it.
We hope that this step-by-step guideline was helpful for you to understand how to implement SignalR in .NET Core. After reading this guide, you can easily use SignalR with .NET Core was to enable real-time communication in the application. However, if you are facing any kind of difficulty in the implementation, you can hire .NET developer with top-of-the-line expertise in managing complex tasks like this. We are here for you, so please don’t hesitate to reach out to us with any questions, feedback, or suggestions to help us improve our tutorials.
SignalR is popularly used for developing apps that require real-time updates, such as online gaming, stock market tracking, live chat applications, collaborative editing, and real-time dashboards. You can use the SignalR library for scenarios where data needs to be pushed to clients immediately without refreshing the page.
There are several advantages of SignalR .NET Core integration and that includes reduced server load, automatic reconnection, and support for various transport protocols like WebSockets. SignalR also enables seamless integration with existing .NET Core apps, making it flawless to build responsive, interactive web apps.
SignalR hubs are basically the classes that come within SignalR. SignalR hubs enable real-time connection and communication between clients and servers.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.