How to Deploy React App on Heroku?
Last Updated on December 27, 2024
Are you looking for the simplest tutorial to deploy React app on Heroku? Do you want to deploy a project last minute and don’t know how to do it? Here’s the tutorial for you!
In this tutorial, we have a simple to do ReactJS app which we will use to deploy. You can use any existing application or create a new one using create-react-app. Don’t worry, we will discuss the steps from scratch.
Done with the development? It’s time to deploy now! There are many services with which you can deploy your application. Heroku is one of them. It is an obvious choice when it comes to deployment. It provides facility to deploy, manage, and scale the application.You may find it intimidating but working with Heroku is super easy!
Go to Heroku and login to your account
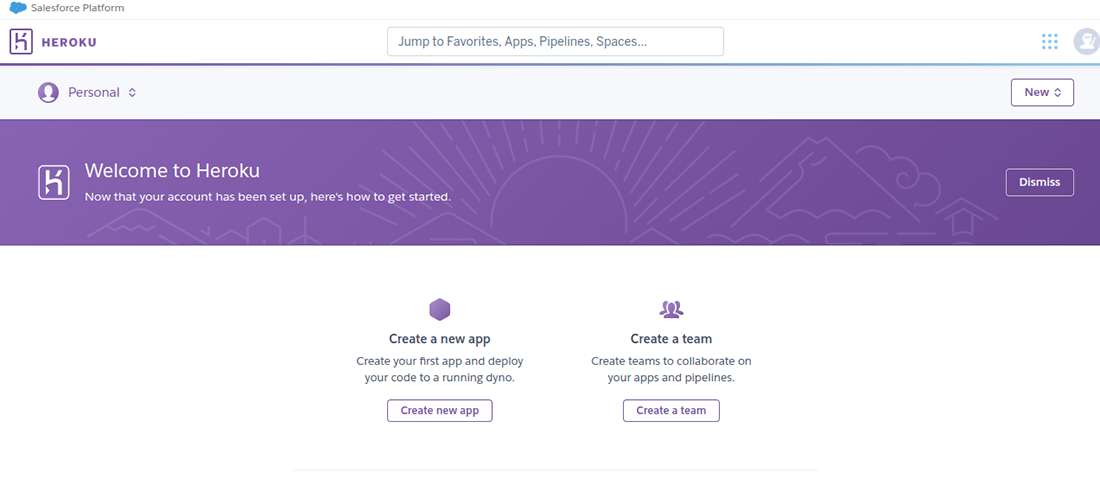
After successful login you will be redirected to dashboard page.

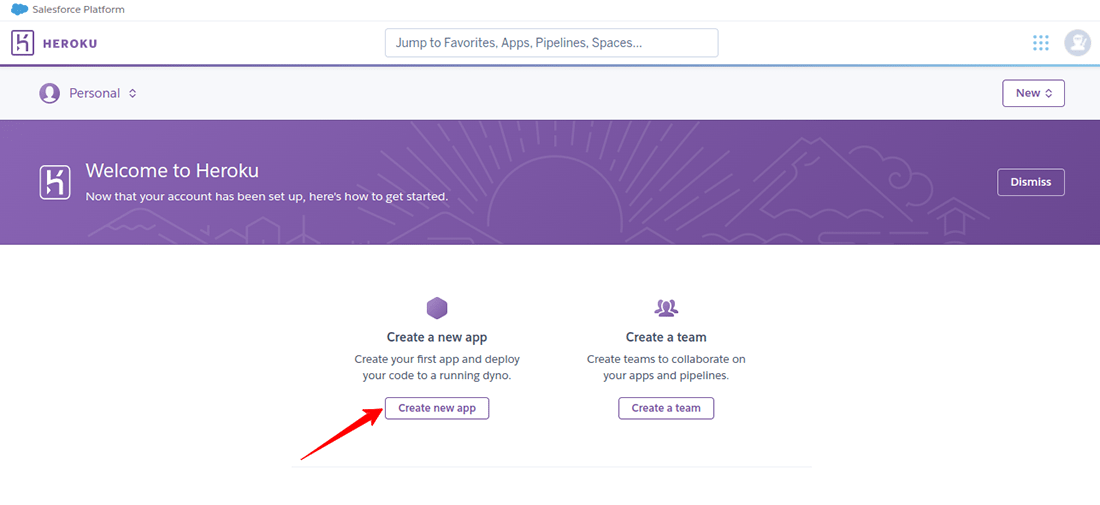
Click create a new app for getting started with application deployment.

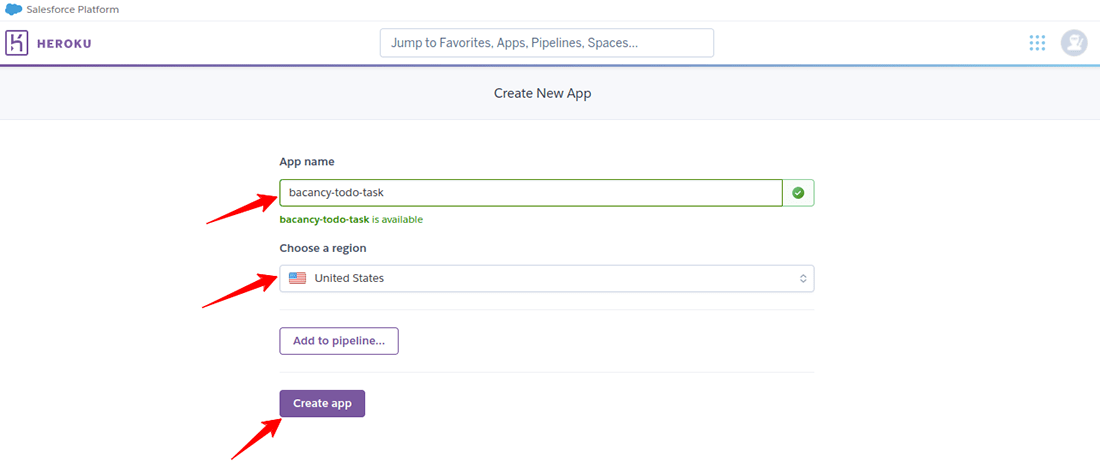
As shown below, fill in the required fields and hit the Create app button.

Are you looking for proficient ReactJS developers highly-skilled with development and deployment as well?
Contact Bacancy today and hire React developers to start building your dream project!
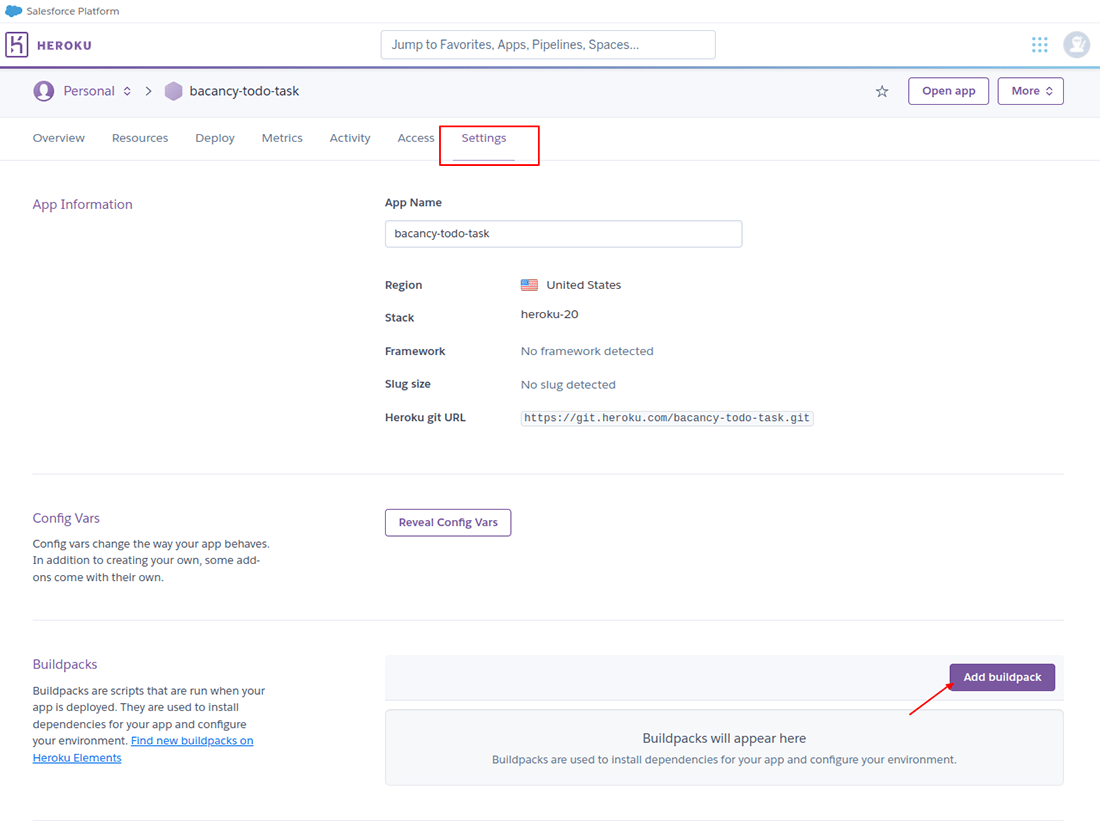
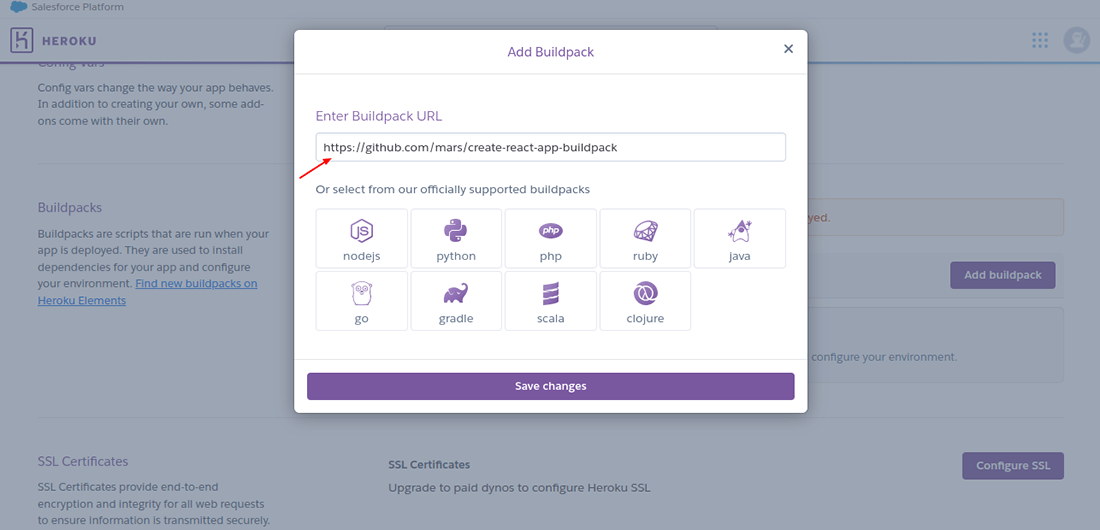
To deploy React app on Heroku, we need to add buildpacks. Click on the Settings tab and then click on Add buildpack button inside the Buildpacks section.

Our React buildpack URL is https://github.com/mars/create-react-app-buildpack. Copy this URL and add it to buildpack like below.

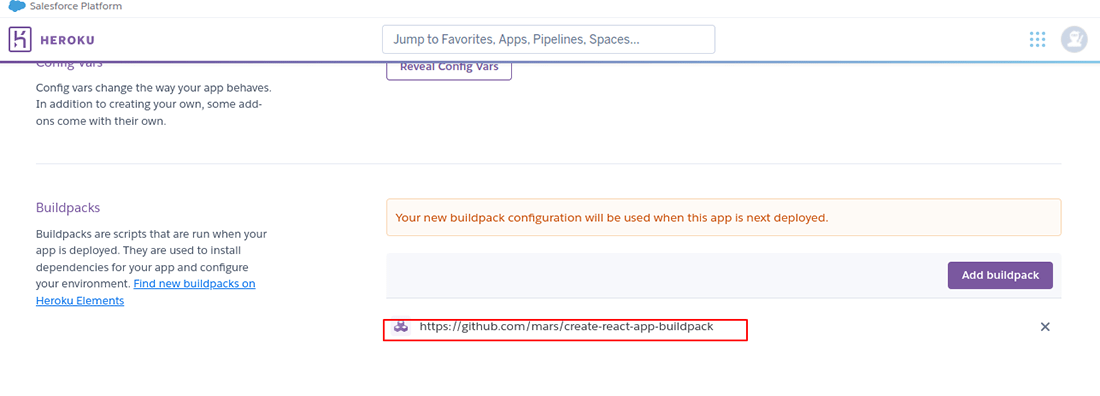
After that click on the Save Changes button. The Buildpacks section will now contain the URL which we have added. Refer to the below screenshot for the same.

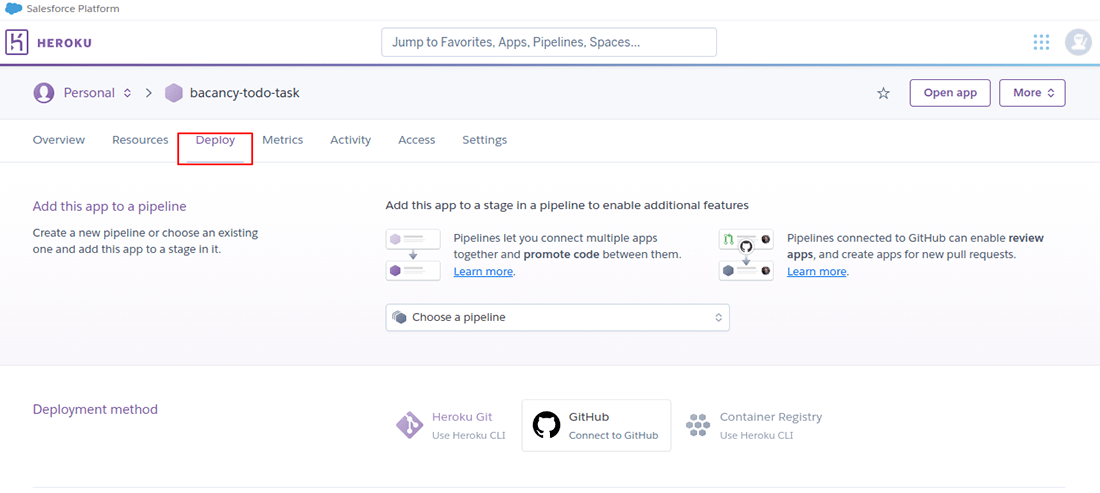
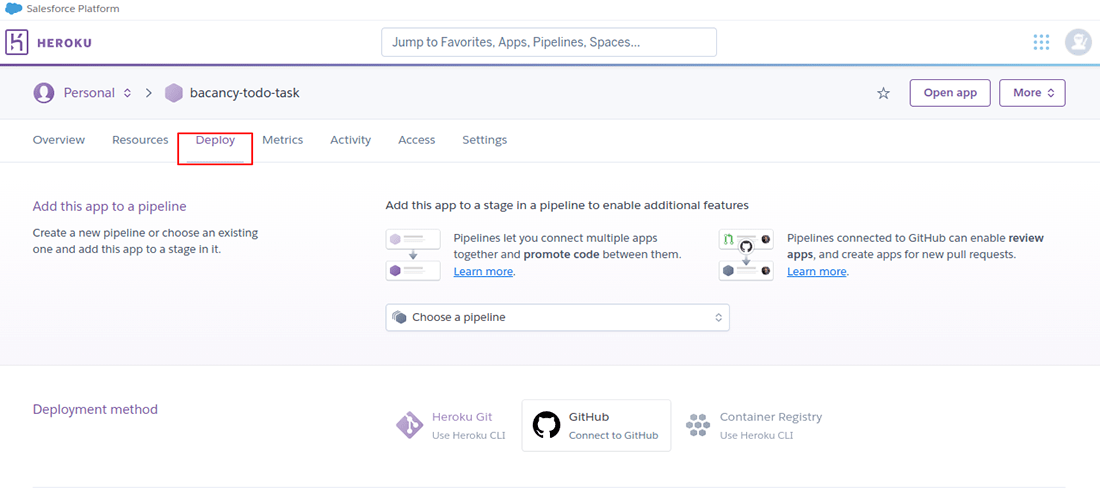
Click on the Deploy tab for deploying React app using Heroku Git.

There are three deployment methods for deploying an app on Heroku.
1. Heroku Git
2. Github
3. Container Registry
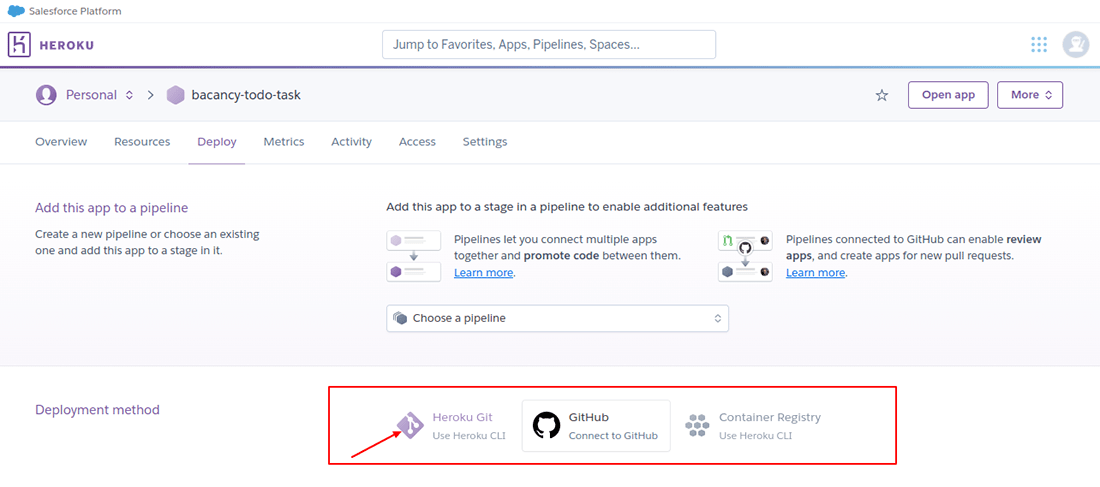
Here we will choose the first option for deployment: Heroku Git. Click to proceed further.

After clicking on the Heroku Git option the page below will appear.

Now, we need to install Heroku CLI on our machine. Visit Heroku CLI for the same.
You can check the version using the following command
After successfully installing heroku-cli, go to your project directory and use these commands for setting up Heroku repository.

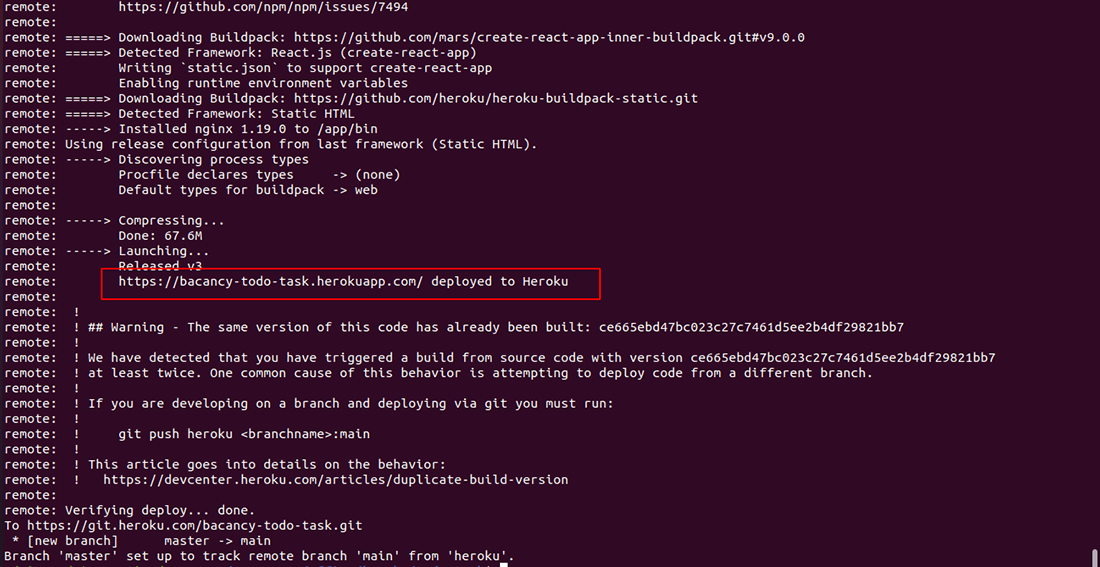
// login heroku login // Create a new Git repository git init heroku git:remote -a bacancy-todo-task // Deploy your application git add . git commit -am "first commit" git push --set-upstream heroku master:main
Once done with firing the commands you have successfully deploy React app on Heroku.

Using heroku open you can check the application running on the URL.
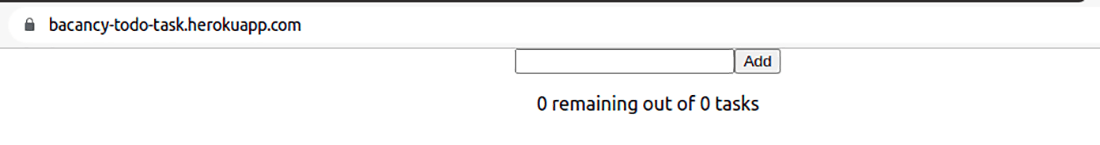
Now our application has been deployed successfully. So now we will go to https://bacancy-todo-task.herokuapp.com/ URL and access our application.

Voila! Done with our deployment! Now you see deploying your application on Heroku wasn’t a tough job after all. I hope you have understood the tutorial: How to Deploy React App on Heroku. Now start building your demo application and successfully deploy it on Heroku. Feel free to write us back if you have any suggestions, feedback, or queries.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.