Table of Contents
Introduction
In this tutorial, we will learn how to build CRUD application using VueJS, GraphQL, and Hasura. Don’t be scared of the technical stack; just stick till the end of the blog, and you’ll be able to build your basic CRUD VueJS app, CRUD GraphQL app, and Hasura app.
Many developers consider GraphQL as a DB technology, but that’s not true!
GraphQL is a query language – an alternative to build REST APIs. GraphQL provides an interface to put-away information that meets the application’s requirements.
Facebook developed it as an internal technology for enhancing the app’s versatility and later released it as open-source. Since then, the software development community has utilized it as one of the favorite technology stacks for developing web services.
Tutorial Goal: Build CRUD Application using VueJS, GraphQL, and Hasura
Before moving towards building a basic CRUD app, watch the below video to understand what we are building.
Prerequisites
- Basic knowledge of VueJS and GraphQL
- VS Code or any other IDE
- Familiarity with Javascript and HTML
Database Set-Up using Hasura
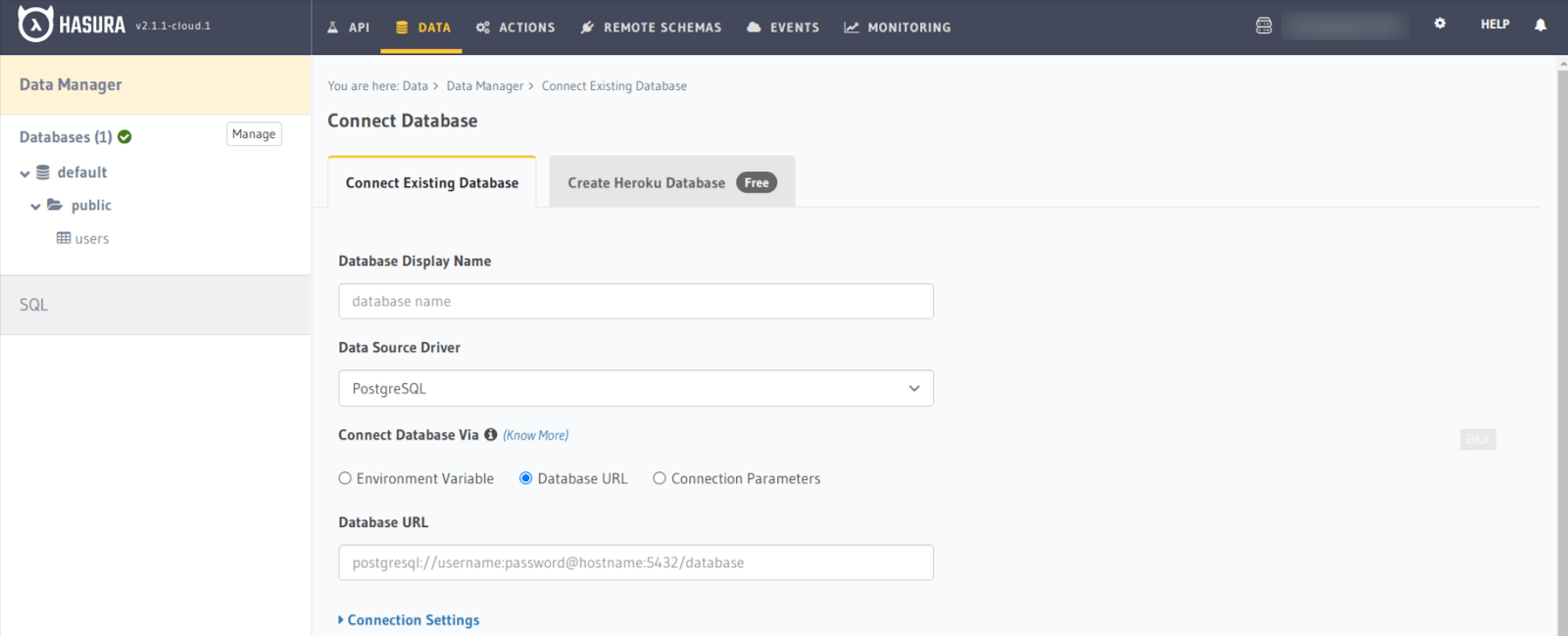
Firstly you need to sign up to Hasura cloud. Visit hasura.io to do the same.
Hasura instantly lets your apps query, update, and receive real-time notifications of your data with GraphQL. After successful signup, you have to connect your database. Either you can use any existing database or create from Heroku it’s for free.

Once done with creating or connecting your database, let’s move to the code section.
Not Sure Where to Start, then You are at the Right place.
If you’re unsure of where to start, then you can Hire VueJS developer from us, who are very confident and enthusiastic to complete your project.
Initial Set-Up and Installation
You can create a new VueJS application or use an existing application.
Here I am using a fresh vue application by setting up using vue-cli. So here is the command to create the application.
Run the below command to install all the dependencies.

npm install [email protected] apollo-cache-inmemory apollo-link-http apollo-client graphql-tag graphql --save
Then create one file named apollo.js under the src/ and register all the packages below.
// apollo.js

import Vue from 'vue'
import VueApollo from 'vue-apollo'
import { ApolloClient } from 'apollo-client'
import { HttpLink } from 'apollo-link-http'
import { InMemoryCache } from 'apollo-cache-inmemory'
const httpLink = new HttpLink({
// You should use an absolute URL here
uri: 'https://your-app.hasura.app/v1/graphql',
headers: {
"x-hasura-admin-secret": "token"
}
})
// Create the apollo client
export const apolloClient = new ApolloClient({
link: httpLink,
cache: new InMemoryCache(),
connectToDevTools: true
})
const apolloProvider = new VueApollo({
defaultClient: apolloClient
})
// Install the vue plugin
Vue.use(VueApollo)
export default apolloProvider
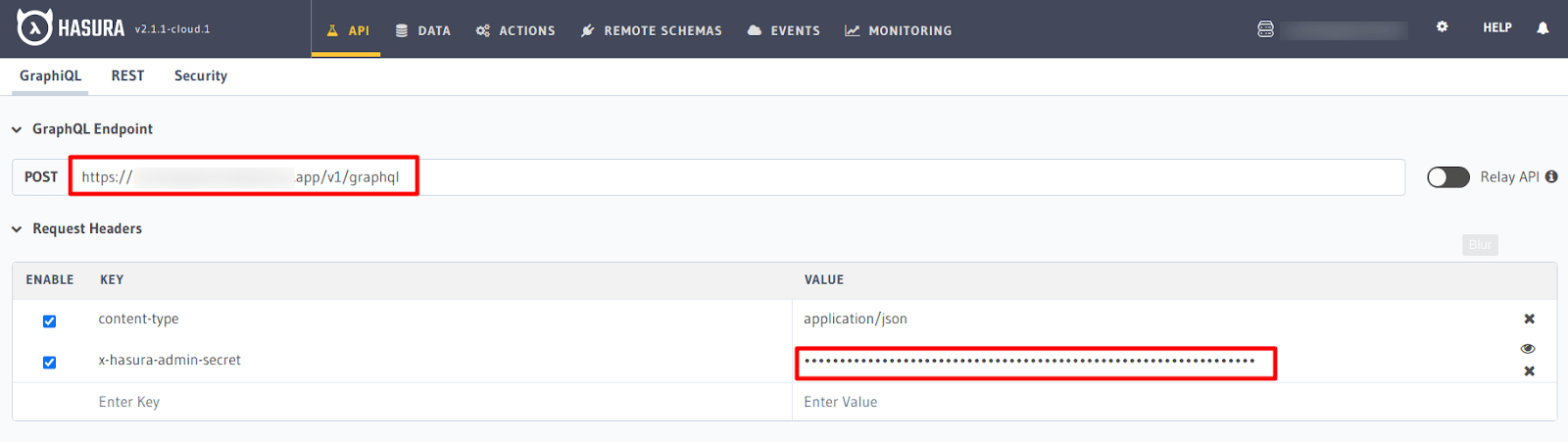
Get your URL and x-hasura-admin-secret from the GraphQL/API tab, as shown below.

Now it’s time to update your main.js file. Import this apollo.js to the main.js.
// main.js

import Vue from 'vue'
import App from './App.vue'
import apolloProvider from './apollo'
Vue.config.productionTip = false
new Vue({
apolloProvider,
render: h => h(App)
}).$mount('#app')
So here we are, done with the initial setup. Now, it’s time to make a query to get the data, update it, and delete it.
Here I have created the users table. Create a component for users, and let’s add the query for getting the users data.
Implement CRUD Operation
Use the following code snippets to implement the CRUD operations in your application.
CREATE

const name = this.name;
const email = this.email;
this.$apollo.mutate({
mutation: gql`
mutation addUser($name: String!, $email: String!) {
insert_users(objects: [{ name: $name, email: $email }]) {
returning {
user_id
}
}
}
`,
variables: {
name,
Email,
},
refetchQueries: ["getUsers"],
});
Same as we have inserted the data, we need to update a particular user’s data and delete it too.
READ

apollo: {
userList: {
query: gql`
query getUsers {
users {
user_id
name
email
}
}
`,
update: (data) => {
return data.users;
},
},
},
In the userList variable, you will get an object of users, so let’s add it into the table element. Now, it’s time to add users, so make one form and add two fields, name and email.
UPDATE

const name = this.editUser.name;
const email = this.editUser.email;
const user_id = this.editUser.user_id;
this.$apollo.mutate({
mutation: gql`
mutation updateUsers($user_id: Int, $name: String!, $email: String!) {
update_users(
where: { user_id: { _eq: $user_id } }
_set: { email: $email, name: $name }
) {
returning {
user_id
}
}
}
`,
variables: {
user_id,
name,
email,
},
refetchQueries: ["getUsers"],
});
DELETE

let user_id = id;
this.$apollo.mutate({
mutation: gql`
mutation deleteUser($user_id: Int) {
delete_users(where: { user_id: { _eq: $user_id } }) {
returning {
user_id
}
}
}
`,
variables: {
user_id,
},
refetchQueries: ["getUsers"],
});
Github Repository: Build CRUD Application Development using VueJS, GraphQL, and Hasura
Here’s the source code for building the CRUD Vue js app, GraphQL CRUD, and Hasura – vue-graphql-demo. Feel free to clone and explore more about the codebase.
Conclusion
Now, you’re ready to build CRUD application using VueJs, GaphQL, and Hasura! Follow the entire step-by-step guideline to create your app. Our team extensively reviews and finds the best relevant topics so that enthusiasts like you can learn and explore every day! Visit the VueJs tutorials page where you can find similar topics with the GitHub repository to play around with the code. Feel free to contact us for any suggestions or feedback. We’ll be happy to hear from you.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.