Table of Contents
Introduction
The Google Maps integration in angular allows developers to show locations on google maps and information about location in the content window when we move the cursor over the marker.
Create an Angular CLI Project
Run the below command to install Angular CLI.
Fire the following commands for creating a new Angular project with Angular CLI:
Install Angular Google Maps
Now, we will install AGM, i.e., Angular Google Maps using the below command.

npm install @agm/core npm i @types/[email protected]
@NgModule Set-Up
You will need a Google Maps API key from here in order to access the map in your project. Open src/app/app.module.ts and import the AgmCoreModule.

import { NgModule } from '@angular/core';
import { AgmCoreModule } from '@agm/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
AgmCoreModule.forRoot({
apiKey: ''
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Looking for a helping hand to fine-tune the performance of your Angular app?
Hire Angular developer to delight and amaze your end-users implementing the latest features. We can help you stay current on your framework with our Angular Upgrade Services.
Configure the App Component
Now, moving forward in Angular Google Maps tutorial to configure the app component. In the app component, we have added
- markers array
- set the zoom level
- default latitude and longitude
- click marker event
Open the file src/app/app.component.ts and modify as shown below:

import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// google maps zoom level
zoom: number = 8;
// initial center position for the map
lat: number = 51.673858;
lng: number = 7.815982;
clickedMarker(label: string, index: number) {
console.log(`clicked the marker: ${label || index}`)
}
markers = [
{
lat: 51.673858,
lng: 7.815982,
label: "A",
draggable: true
},
{
lat: 51.373858,
lng: 7.215982,
label: "B",
draggable: false
},
{
lat: 51.723858,
lng: 7.895982,
label: "C",
draggable: true
}
]
}
User Interface
Open the file src/app/app.component.html and paste the following content:

<h2>Angular Google Maps (AGM) Demo</h2> <agm-map [latitude]="lat" [longitude]="lng" [zoom]="zoom" [disableDefaultUI]="false" > <agm-marker *ngFor="let m of markers; let i = index" (markerClick)="clickedMarker(m.label, i)" [latitude]="m.lat" [longitude]="m.lng" [label]="m.label" [markerDraggable]="m.draggable"> <agm-info-window> <strong>Label: {{m.label}}</strong><br/> <strong>Latitude: {{m.lat}}</strong><br/> <strong>Longitude: {{m.lng}}</strong> </agm-info-window> </agm-marker> </agm-map>
Open the file src/app/app.component.css and paste the following code.
Run the Application
Use the below command in the project root folder to run the application.
Then, open the following URL in your browser: http://localhost:4200
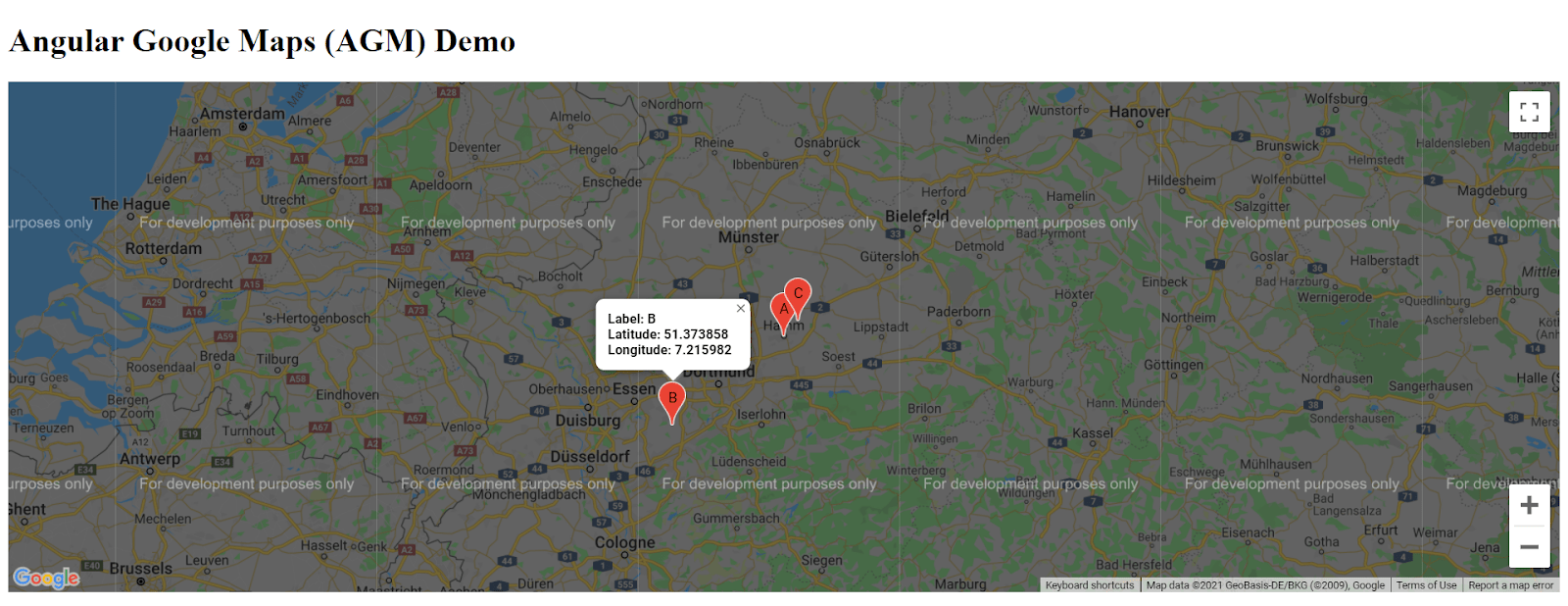
You should see your first Google Map created with Angular Google Maps when everything works as expected, as shown below.

Github Repository: Angular Google Maps
Feel free to visit the source code: angular-google-maps. You can clone the github repository and experiment with the code by yourself.
Conclusion
So, this was how to integrate Angular Google Maps in your project. I hope the tutorial was helpful to get started with AGM. You can always share your suggestions or feedback with us. Visit the Angular tutorials page to learn fundamental and advanced Angular knowledge for more such tutorials. Every tutorial will provide a github repository so that you can clone and play around with the code. Bacancy has skilled and experienced Angular developers with the best problem-solving skills. Contact us if you have any queries or requirements.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.








