Quick Summary:
In this blog post, we will delve into exploring the best practices for Nodejs Salesforce integration using JSforce. Learn how you can use the powerful JSforce library, previously known as Node Salesforce, to integrate Salesforce with Node.js through a step-by-step tutorial. The blog post also covers the importance of Nodejs Salesforce integration, discusses Salesforce JSforce and its popularity, and highlights the prerequisites you need to get started for using JSforce to integrate Salesforce with Nodejs.
Table of Contents
Introduction
Nodejs salesforce integration has been one of the leanest methods for business processes to reduce the time and effort during app development.Node.js is suitable for salesforce integration because of its largest package repository called npm. At present, npm incorporates more than 1.4M packages and libraries that can be employed for any Node.js project.
Primarily, salesforce developers use JS to build applications; Javascript powers the components like Lightning web and AURA. Server-side applications like Salesforce CLI are also created using JavaScript.On the other hand, when it comes to Node.js, it is an open-source JS runtime powered by V8.
Why is Nodejs Salesforce Integration so Important?
Node.js is one of the most sound runtime environments for scripting applications that multiple users access simultaneously; these include web applications and APIs.
NASA, PayPal, Walmart, LinkedIn, Netflix, and of course, Salesforce use this open-source Javascript framework.

Through Node Js Salesforce integration, you can
- Build applications faster
- Improvement in the development process
- Build and compile lightning web components using Node.js
- With Node.js; you can deploy beautiful, pixel-perfect web applications built with modern technologies and deploy highly scalable web services.
- It lets you create pro-code applications on the Salesforce Platform.
I hope these reasons are enough to emphasize how beneficial the salesforce nodejs integration is for your business.
Salesforce Nodejs integration is possible mainly with two mediums:-
1. JSForce
2. Endpoint
Here we will discuss the concept of JSforce.
What is JSforce?
JSforce, formerly known as Node Salesforce, is an isomorphic JavaScript Library using Salesforce’s API. It runs both in the program and with Node.js. Also, it encapsulates the admittance to different APIs given by Salesforce in offbeat JavaScript work calls.
Dissimilar to other Salesforce API libraries, it is planned to provide a coordinated interface for both server-side and customer-side applications, so you don’t need to rework comparative rationales with various libraries just for running in multiple climates.
What Makes JSforce So Popular?
JSforce has a helpful Control Line Interface (CLI), which gives an intelligent control center (REPL) to gain command with a hassle-free utilization.
In short, with the assistance of JSforce, you can get admittance to different APIs given by Salesforce in nonconcurrent JavaScript work calls.
Integrate your apps with salesforce for a more secured, smoother, and reliable performance experience.
Hire Salesforce Developer to accelerate your business processes today!
Prerequisites to use JSforce with Salesforce
When talking about adopting the new technology, there are a few prerequisites that one needs to take care of. Working on anything new becomes quite exciting and engaging with some basic information, given below.
Before working with JSforce, you should
- Install Node Js: Since the functionality would use the java library, installing Node JS in your system is necessary.
- Install JSforce: When talking about Salesforce development using JavaScript, JSforce comes into the picture. It makes the development process here easier and more comprehensive.
- Install Express Js: With express JS, things become easier; all you need to do is focus on working both platforms together.
- A Salesforce org.: Since we are talking here about the integration of Salesforce with the Jsforce, you would need a Salesforce org.
You should ensure all the above essential requisites before moving forward with nodejs salesforce integration.
How to Integrate Salesforce with node js using JSForce?
Firstly, a Node Js or JS file is created. Next, we need to include the Express framework in JS to reflect the information on the browser.
We’ll remember JSforce for the JS record to associate with Salesforce. Then we’ll support returned Data from Salesforce after running this js record.
Here are the steps you should follow:
1. First, Download Node Js and NPM on your PC.
- Go to https://nodejs.org/en/
- Pick your OS Type
- Download Node.Js Installer and Install it.
- Install Node Js, and NPM from the browser
- Run this command- $ node -v in Terminal and check its adaptation.
2. After effectively installing Nodejs, now we need to introduce JSforce.
- We will install it with the help of the Node package manager (npm)
- Run this command in the terminal- $ npm introduce jsforce
- Install JSforce
- We’ve successfully installed JSforce.
3. Now, install the Express framework
- To install express, run this command in the terminal $ npm install jsforce
4. Now, we need to create a JS file in order to connect with Salesforce
- First, we’ll establish this connection, and after that, we’ll perform some DML tasks in Salesforce; for authentication, we will utilize Username and Password+SecurityToken.
- Make a JS document in any code editorial manager; we will utilize VS Code.

var express = require( 'express' ); //Adding Express
var http = require( 'http' ); //Adding http
var jsforce = require('jsforce'); //Adding JsForce
var app = express();
app.set( 'port', process.env.PORT || 3001 );
app.get('/', function (req, res) {
var conn = new jsforce.Connection({
// you can change loginUrl to connect to sandbox or prerelease env.
// loginUrl : 'https://test.salesforce.com'
});
var username = '[email protected]';
var password = 'PassWord+SecurityToken';
conn.login(username, password, function(err, userInfo) {
if (err) { return console.error(err); }
// Now you can get the access token and instance URL information.
// Save them to establish a connection next time.
console.log(conn.accessToken);
console.log(conn.instanceUrl);
// logged in user property
console.log("User ID: " + userInfo.id);
console.log("Org ID: " + userInfo.organizationId);
res.send('heySalesforce : JSForce Connect Successed!');
});
});
http.createServer( app ).listen( app.get( 'port' ), function (){
console.log( 'Express server listening on port ' + app.get( 'port' ));
});
- Save the code with the .js extension.
- Run this command $ node myFirst.js, to run the server on the localhost
- We’ll get some details from Salesforce like AccessToken, UserID, Org ID, and console it.
- We have successfully created an association with Salesforce now.
Now it’s time for DML (Data Manipulation Language) operations
5. Now retrieve a few accounts and show them in the terminal with the help of the following code

var records = [];
conn.query("SELECT Id, Name FROM Account", function(err, result) {
in the event that (blunder) { return console.error(err); }
console.log("total : " + result.totalSize);
console.log("fetched : " + result.records.length);
});
This is quite simple! We will utilize SOQL inquiry and show our organization’s all outnumbered Accounts.
For that, we need to place the above code after effective authorization and get access code as past code.
Unveil the full potential of your existing salesforce CRM platform
Get in touch with the top Salesforce integration Company to experience faster development opportunities today.

var express = require( 'express' );//Adding Express
var http = require( 'http' );//Adding http
var jsforce = require('jsforce');//Adding JSforce
var application = express();
app.set( 'port', process.env.PORT || 3001 );
app.get('/', work (req, res) {
var conn = new jsforce.Connection({
/you can change the login URL to interface with the sandbox or prerelease env.
/loginUrl : 'https://test.salesforce.com'
});
var username = '[email protected]';
var secret phrase = 'PassWord+SecurityToken';
conn.login(username, secret phrase, function(err, userInfo) {
in the event that (blunder) { return console.error(err); }
/Now, you can get the entrance token and example URL data.
/Save them to set up association sometime later.
console.log(conn.accessToken);
console.log(conn.instanceUrl);
/signed in client property
console.log("User ID: " + userInfo.id);
console.log("Org ID: " + userInfo.organizationId);
/Perform SOQL Here
var records = [];
conn.query("SELECT Id, Name FROM Account", function(err, result) {
on the off chance that (blunder) { return console.error(err); }
console.log("total : " + result.totalSize);
console.log("fetched : " + result.records.length);
});
res.send('heySalesforce : JSForce Connect Successed!');
});
});
http.createServer( application ).tune in( app.get( 'port' ), work (){
console.log( 'Express server tuning in on port ' + app.get( 'port' ));
});
- Save the above code and run this code $ node myFirst.js safely.
- We got a total of 54 accounts.
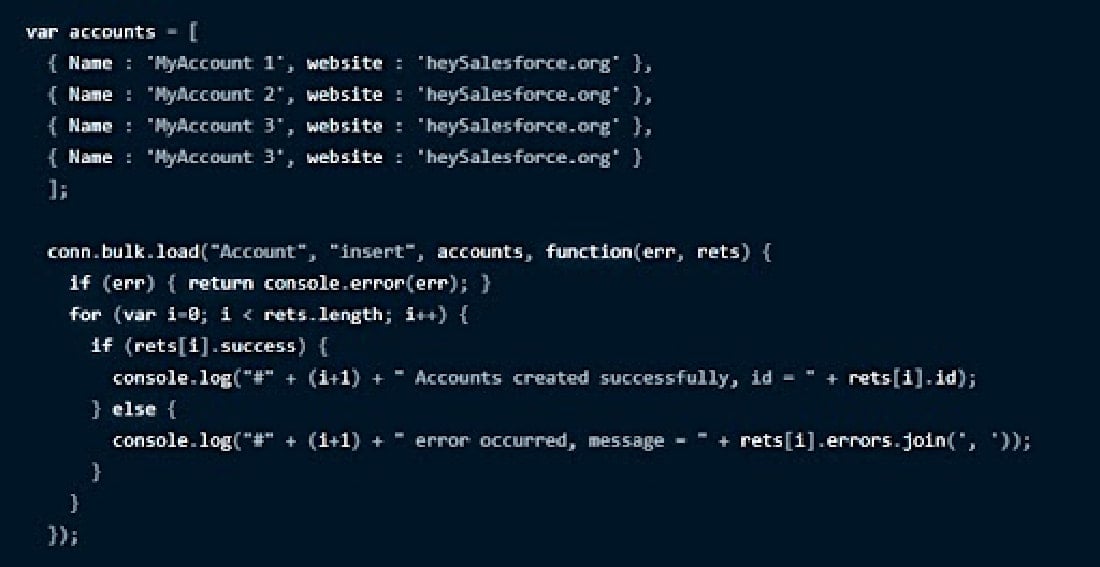
6. Now we create some other accounts using the BULK API.

var accounts = [
{ Name : 'MyAccount 1', site : 'heySalesforce.org' },
{ Name : 'MyAccount 2', site : 'heySalesforce.org' },
{ Name : 'MyAccount 3', site : 'heySalesforce.org' },
{ Name : 'MyAccount 3', site : 'heySalesforce.org' }
];
conn.bulk.load("Account", "embed", accounts, function(err, rets) {
on the off chance that (fail) { return console.error(err); }
for (var i=0; I < rets.length; i++) {
on the off chance that (rets[i].success) {
console.log("#" + (i+1) + " Accounts made effectively, id = " + rets[i].id);
} else {
console.log("#" + (i+1) + " mistake happened, message = " + rets[i].errors.join(', '));
}
}
});

- In the above code, we have made an Account Array, and with the assistance of Bulk API, Inserted Accounts.
- For each record, we have comforted achievement or a mistake message.
- Presently we should put this code after Authentication. View underneath code.
View the below code-

var express = require( 'express' );/Adding Express
var http = require( 'http' );/Adding http
var jsforce = require('jsforce');/Adding JSforce
var application = express();
app.set( 'port', process.env.PORT || 3001 );
app.get('/', work (req, res) {
var conn = new jsforce.Connection({
/you can change the login URL to interface with the sandbox or prerelease env.
/loginUrl : 'https://test.salesforce.com'
});
var username = '[email protected]';
var secret key = 'PassWord+SecurityToken';
conn.login(username, secret key, function(err, userInfo) {
on the off chance that (blunder) { return console.error(err); }
/Now, you can get the entrance token and occurrence URL data.
/Save them to set up association sometime later.
console.log(conn.accessToken);
console.log(conn.instanceUrl);
/signed in client property
console.log("User ID: " + userInfo.id);
console.log("Org ID: " + userInfo.organizationId);
/Perform SOQL Here
var records = [];
conn.query("SELECT Id, Name FROM Account", function(err, result) {
in the event that (fail) { return console.error(err); }
console.log("total : " + result.totalSize);
console.log("fetched : " + result.records.length);
});
/Perform account inclusion
var accounts = [
{ Name : 'MyAccount 1', site : 'heySalesforce.org' },
{ Name : 'MyAccount 2', site : 'heySalesforce.org' },
{ Name : 'MyAccount 3', site : 'heySalesforce.org' },
{ Name : 'MyAccount 3', site : 'heySalesforce.org' }
];
conn.bulk.load("Account", "embed", accounts, function(err, rets) {
on the off chance that (blunder) { return console.error(err); }
for (var i=0; I < rets.length; i++) {
on the off chance that (rets[i].success) {
console.log("#" + (i+1) + " Accounts made effectively, id = " + rets[i].id);
} else {
console.log("#" + (i+1) + " mistake happened, message = " + rets[i].errors.join(', '));
}
}
});
res.send('heySalesforce : JSForce Connect Successed!');
});
});
http.createServer( application ).tune in( app.get( 'port' ), work (){
console.log( 'Express server tuning in on port ' + app.get( 'port' ));
});

var accounts = [
{ Name : 'MyAccount 1', site : 'heySalesforce.org' },
{ Name : 'MyAccount 2', site : 'heySalesforce.org' },
{ Name : 'MyAccount 3', site : 'heySalesforce.org' },
{ Name : 'MyAccount 3', site : 'heySalesforce.org' }
];
conn.bulk.load("Account", "embed", accounts, function(err, rets) {
on the off chance that (blunder) { return console.error(err); }
for (var i=0; I < rets.length; i++) {
on the off chance that (rets[i].success) {
console.log("#" + (i+1) + " Accounts made effectively, id = " + rets[i].id);
} else {
console.log("#" + (i+1) + " mistake happened, message = " + rets[i].errors.join(', '));
}
}
});
res.send('heySalesforce : JSForce Connect Successed!');
});
});
http.createServer( application ).tune in( app.get( 'port' ), work (){
console.log( 'Express server tuning in on port ' + app.get( 'port' ));
});
- Save the above document and safely run this code. $node myFirst.js
- After running this code, You’ll see the ID of recently made accounts.
- Now check Salesforce Org and take a look at Accounts.
- The accounts will be successfully created accounts.
Now, try it yourself.
So, we have almost covered the main idea and discussed the nodejs salesforce integration workflow. Let us quickly go through the advantages of Salesforce Node.js integration.
The Final Words!
Going through this comprehensive guide showcases how you can effortlessly integrate Salesforce with Nodejs using JSforce (Node Salesforce). It is certain that the Nodejs Salesforce integration undoubtedly opens up a range of benefits, such as developing apps faster, using modern technologies to build scalable, future-proof web applications, and building pro-code apps on the Salesforce platform.
Follow the easy and simple steps mentioned above to smoothly connect your Node.js apps with Salesforce using the JSforce library. The Salesforce Nodejs integration not only streamlines your workflows but also enables your application to handle complex tasks swiftly. Take your app development speed and performance to the next level by embracing the power of Salesforce JSforce to integrate Salesforce with Node.js.
Interested in specific Salesforce integrations?
Check Out Other Salesforce Integration Guides:
1. LinkedIn Salesforce Integration
2. Salesforce CI/CD Integration
3. Salesforce Integration with third-party apps
Frequently Asked Questions (FAQs)
The cost of Salesforce node js integration using JSForce relies on several technical factors. It would be best if you would connect with our salesforce experts. We assure you offer the best-in-class services at highly affordable prices. Start your 15-day risk-free trial with the most renowned Salesforce Consulting company today.
Picking between endpoint and JSForce to integrate nodejs with Salesforce completely depends upon your requirements. To know more about it, feel free to get in touch with our salesforce experts. Book your free consultation today.
Yes, Nodejs can be used to build the Salesforce CLI plugin. To build the plugin, all you need is the latest long-term support (LTS) version of Node.js.
You can configure your data synchronization with the provision of Heroku Connect. The Salesforce and Heroku Postgres database is synchronized using this (Heroku Connect) API reference.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.




