A book has a manuscript.
A car has a design.
A building has a structure.
A human body has a skeleton.
In the same way, a web application has a web application architecture.
Table of Contents
Introduction
We are surrounded by web applications right from the start of our day to its end. It’s so simple and easy to click, navigate and select whatever you want on such web apps. But have you ever imagined how much it takes to design the architecture of web applications?
Web app development has progressed exponentially for a few decades. The days of the static pages are bygone. Over time, the dynamicity of web apps has impressed the users and increased user interactions as well. But, before moving towards developing any web app the most crucial part is web architecture design.
Understanding web apps architecture is very important to reduce future reworks, minimize performance issues. This detailed guide will discuss the architecture of a web app, its working, components, types, models, and best practices. The foremost lesson to be kept in mind is: Building web application fundamentals is not just coding! The development can be done when architecture is done and dusted. So, let’s start with the definition of web application architecture.
What is Web Application Architecture?
The architecture of any application is a skeleton and backbone of the app that supports the app fundamentally. It describes different interactions taking place between components, middleware, databases, and user interfaces. Due to such interactions, applications work together. The architecture deals with the flow and communication of the entire application and handles the major aspects and components of the product.
The architecture consists of components having a logical description. It determines the future design of the application, user experience, infrastructure, and software modules. Therefore, working on the architecture is the foremost step for developing a product.
Now, you might wonder how web application architecture works? Your answer is in the next section.
Get in touch with our web application development company to optimize performance with cutting-edge tools and frameworks.
How Does the Web App Architecture Work?
To understand better here’s a basic working example of web app architecture.

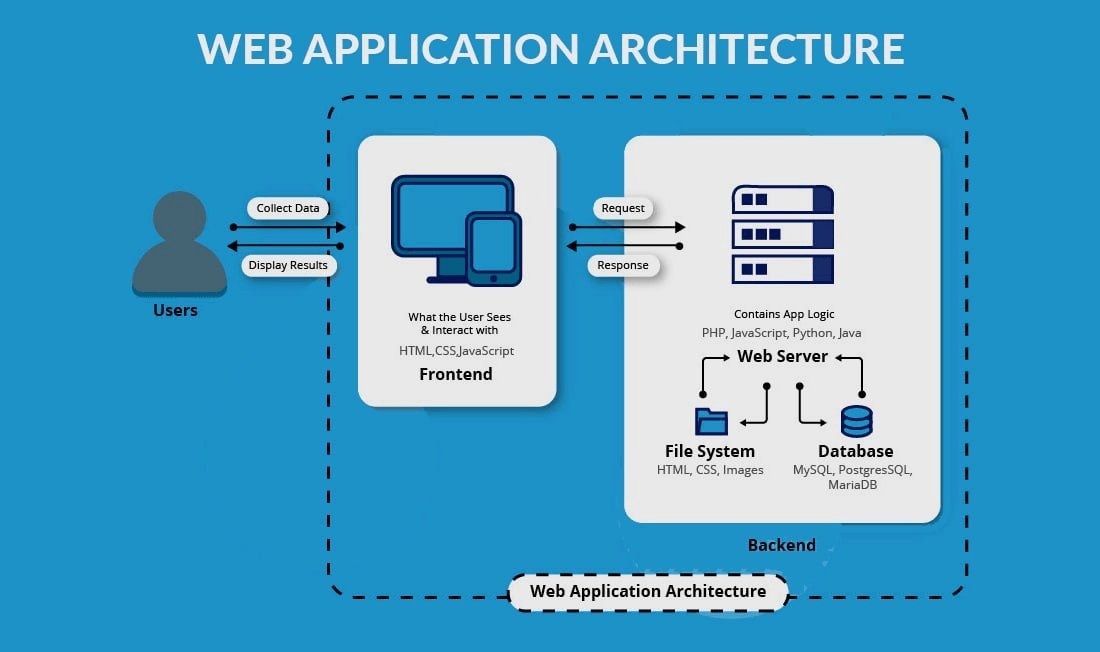
We all know that web applications have two sides- front-end and back-end.
The front-end of a web application is said to be client-side, which interacts with users. The front-end is written in HTML, CSS, and Javascript. So when you open a web application, whatever you see and interact with comes under the front-end part.
Whereas the back-end is on the server-side and inaccessible by the users. On the server-side, the data is stored that can be accessed and manipulated easily.
The HTTP requests of the back-end use the data received by the users in the form of images, text, and files. Back-end can be easily developed using JS, Java, Python, PHP, Rails, etc.
Whenever the user visits a web page, the web server fetches the data and sends the response to the browser based on the user’s requests. Once the browser receives the response, the interaction begins. This whole process includes various components and models, which we will explore in the next section.
Placing the web app architecture correctly
- reduces bugs, poor user experience, and response time
- increases the application’s efficiency
So, be careful and precise when it comes to dealing with modern web application architecture.
Here are a few attributes of the architecture:
- Offers security
- Solves business issues
- Enhances visual aesthetics
- Guarantees fast and better user experience
- Enables A/B testing
- Ensures higher automation level
- Sustainable
Components of Web Application Architecture
Components are the core part of web application architecture. It determines the functionalities of your application and the quality of the user experience offered to the users. The web application architecture is categorized into two types:
1. UI/UX components (client-side):
It includes the interface elements, input controls, navigational components, dashboards, statics and analytical elements, admin panel, activity tracking, tools, design layouts, and many more.
2. Structural components (server-side):
It includes database storage and server control. As the name suggests, it focuses on the structural part of the web app. It mainly comprises of:
- Web (client) browser
- Web application server
- Database server
While building web application components, we need to figure out the appropriate and suitable model. So, let’s proceed to our next section.
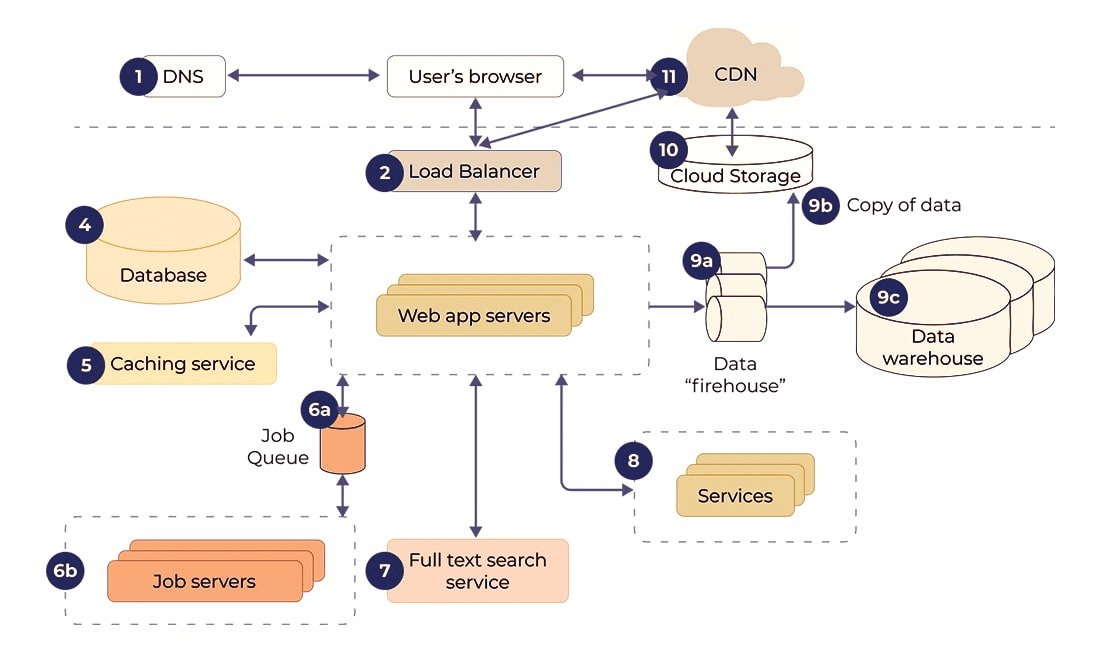
Web Application Architecture Diagram
This is how the scheme of the user-server procedure in the diagram of application architecture can be explained.

Web Application Architecture Models
The model is selected based on architecture and databases. Thus, for choosing the right architecture model, you need to know these three types of models.
One database, One Web Server
One database, one web server is the most basic and simple model used in web application architecture models. As the name suggests, developers use only a single database and web server to develop the application.
This is one of the most used models for mobile application architecture. But, it has one limitation: if the server is down, then the whole application will be down. Therefore, the model is less preferred for web applications because of its limitation.
One database, Multiple Web Servers
One database, a multiple web servers model, is best for those applications where data storage is not done using web servers. Instead, the data is processed by the web server and stored over the database.
This is a stateless architecture that consists of at least two web servers. It is used for avoiding impromptu issues causing failures. For example, whenever one server fails due to some reason, the second server would take its place and executes the requests.
Multiple databases, Multiple Web Servers
Multiple databases and multiple web servers model is the most efficient model that ensures no point of failure, neither for web servers nor databases. The models contain two kinds of database models that store identical data and are distributed evenly.
Types of Web Application Architecture
In this section, we will discuss the types of web app architecture classified based on front-end and back-end.

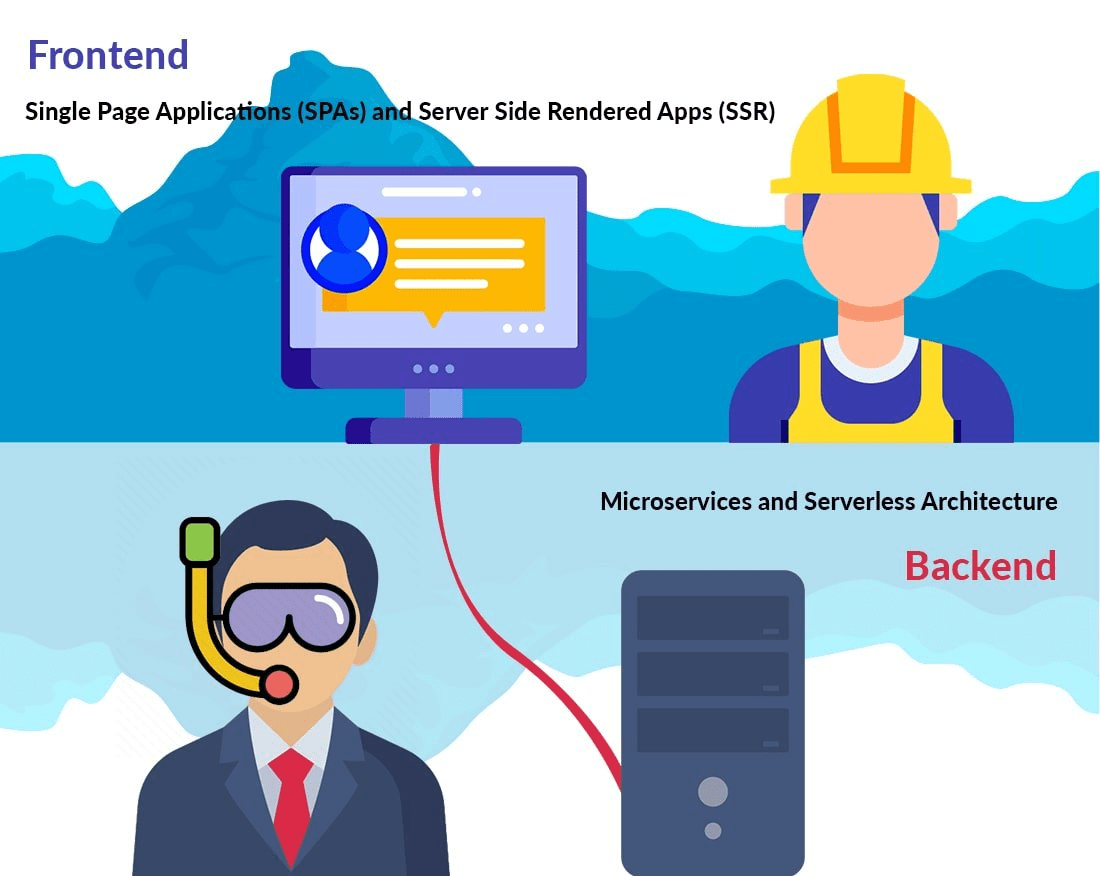
Front-end
Single Page Applications (SPAs)
Single Page Apps are more famous in this minimalism era. A web page takes time to load entirely, which kills user experience. But, SPAs don’t allow loading the web pages completely. Thus, it provides great and dynamic user interaction.
Server Side Rendered Apps (SSR)
SSR is used to render the client-side Javascript framework to HTML and CSS on the server-side. Due to SSR, the delivery of the most important assets is done quickly and thus renders the page as soon as possible.
On every request, the server compiles the information and serves a new HTML document to the client-side. When the CSS is received, the UI is designed accordingly, with no need of waiting for JS to load.
Back-end
Microservices
Microservice is one of the service-oriented architecture. Generally, microservices are lightweight and small functionalities that execute a single service. Also, there’s no boundation of working with technology or programming language. It means that developers can pick language as per their will. There’s no inter-dependency as they have their individual tasks to deal with.
Serverless Architecture
Serverless architecture lets you outsource certain operations and services using cloud-based services.
The entire infrastructure of the architecture is backboned by third-party providers. The provider offers infrastructure management and outsourcing servers.
Web Application Architecture Best Practices
A properly planned and opted web app architecture minimizes many impromptu issues and bugs, saving a heck of development time and resources. High-level architecture planning is indeed the best way to get started with the product.
Here are few parameters which one should consider for evaluating an app structure:
- Component flexibility
- System flexibility
- Easy detection of bugs
- Performance level
- Scalability
- Reliability
- Stability
- Clear code structure
- Reusability
- Fast response time
- Doesn’t crush
- No point of failure
- Secure
Conclusion
Web application architecture is certainly the backbone of applications. However, the miscalculations and inaccuracy at this stage are very costly; the product release date could delay, or the budget/resource losses could be encountered.
So, wisely put all the pieces together, considering technical requirements, users, and product goals.
The blog post has covered key parameters and criteria which should be taken care of and evaluated thoroughly for a viable architecture. If you still have any doubts or want a helping hand for better web application architecture, contact Top-Grade Custom Software Development Company.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.