Angular Universal – A Detailed Guide To Use It For Server-Side Rendering
Last Updated on November 18, 2024
Quick Summary:
Angular Universal enables server-side rendering (SSR) for Angular applications, enhancing SEO, load speed, and overall user experience by pre-rendering pages on the server. In this blog post, we will explore the overall aspects of Angular Universal, including why it is a must for high-performing apps. We will also glimpse the importance of SSR and provide a step-by-step guide to implementing SSR with Angular, helping you boost your app’s visibility and performance effectively.
Angular Universal enables server-side rendering (SSR) in Angular applications. Typically, Angular apps are client-side, which means they rely on the browser to load and render the content. With Angular Universal, the initial HTML of the application is rendered on the server and sent to the client, enhancing performance and improving SEO, especially for content that needs to be accessible to search engine crawlers. In simple terms, Angular server side rendering allows generating a static version of your application that is easily searchable, linkable, and navigable without JavaScript.
Angular Universal is an excellent choice for creating performant, SEO-friendly, and accessible Angular applications. This will help improve performance, user experience, and search engine visibility. This is not it; there are a number of other reasons to use Angular Univeral, a few of which are given below.
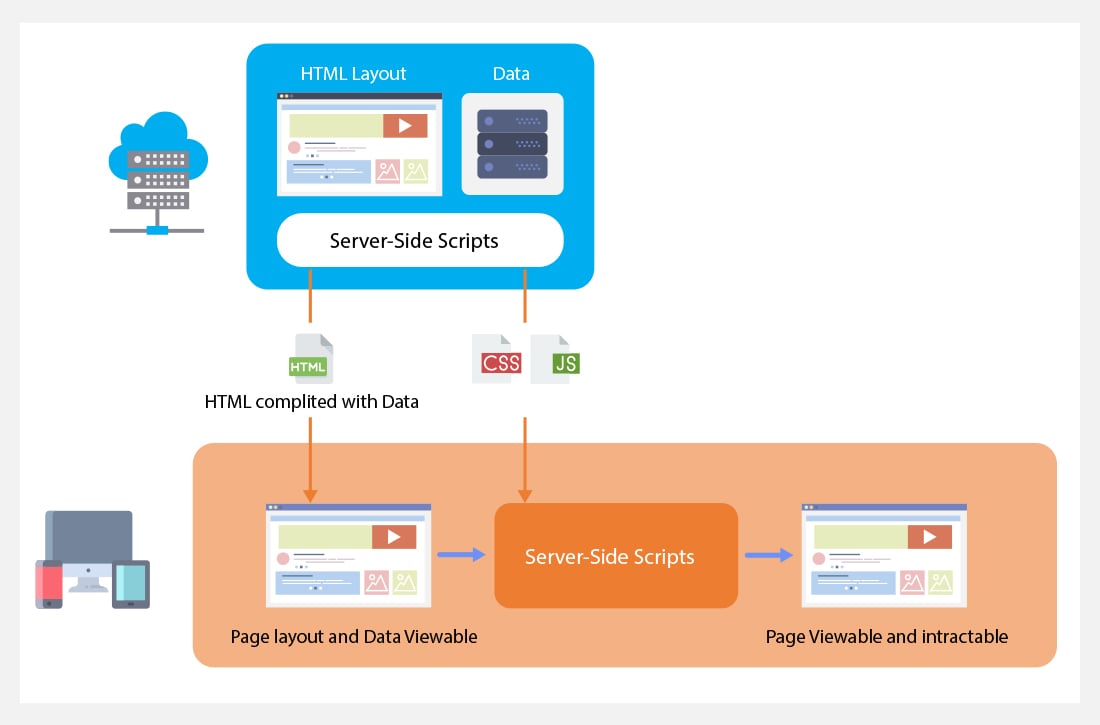
Server-side rendering (SSR) refers to a rendering method where the server returns a fully compiled static HTML page with all necessary data to the client. Although SSR was widely used in the past, its usage declined with the introduction of client-side rendering. In SSR, the server compiles and delivers the complete HTML content to the client and repeats this process whenever a route change occurs. This approach relies on server-side scripts, written in a server-side language, to fetch and compile dynamic data before sending it to the client.

Server side rendering Angular Universal allows you to pre-render Angular applications on the server, providing a faster initial load and better SEO. Here’s a step-by-step guide to implementing SSR in your Angular app.
Check the version of your angular CLI using this command
Upgrade to the latest version of Angular 18 using this command if your CLI version is less than v9.
Create an Angular Application using this command.
Angular CLI will create a folder and install the required packages & dependencies.
Navigate and open the project
Open the terminal and enter the command to run your application on your local machine.
Right-click on the browser and click on “view page source.” The page source will be similar to the image below.

Here you can only see < app-root > < / app-root >, and no static HTML page is displayed because most of the data is loaded on the client side. By default, the application created with CLI is configured to have client-side rendering. With the help of Angular Universal, we can configure server-side rendering (SSR) smoothly.
To add SSR to your application, enter the following command.
The command will create a few files & will also update some existing files.
After executing the command, you will see something like this in your terminal.

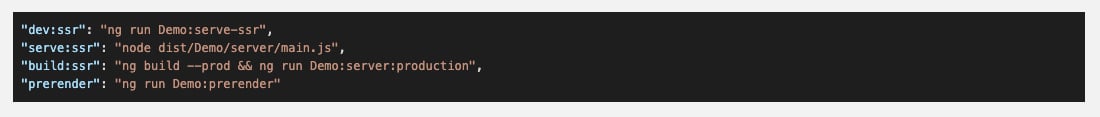
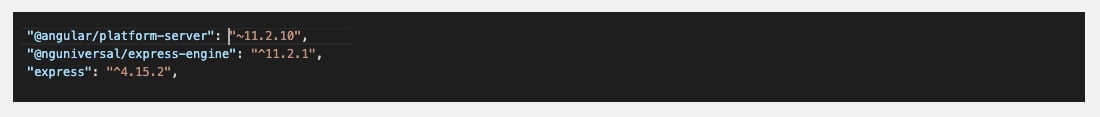
You can see that 4 new files have been created, and 5 files have been updated. Let’s review the changes in the package.json file to view the newly added scripts and packages.
⦿ Scripts

⦿ Packages

Do you want to determine if Angular is powerful enough for your business idea?
Our smart business consultants will put your concept to a rigorous industry test and evaluate its benefits to help you see how Angular is suitable for your web development needs. Hire Angularjs Developer from us!
To see the result of the SSR on a local machine, we will now need to run our application using this command.
The UI will remain the same, as we haven’t changed the HTML.
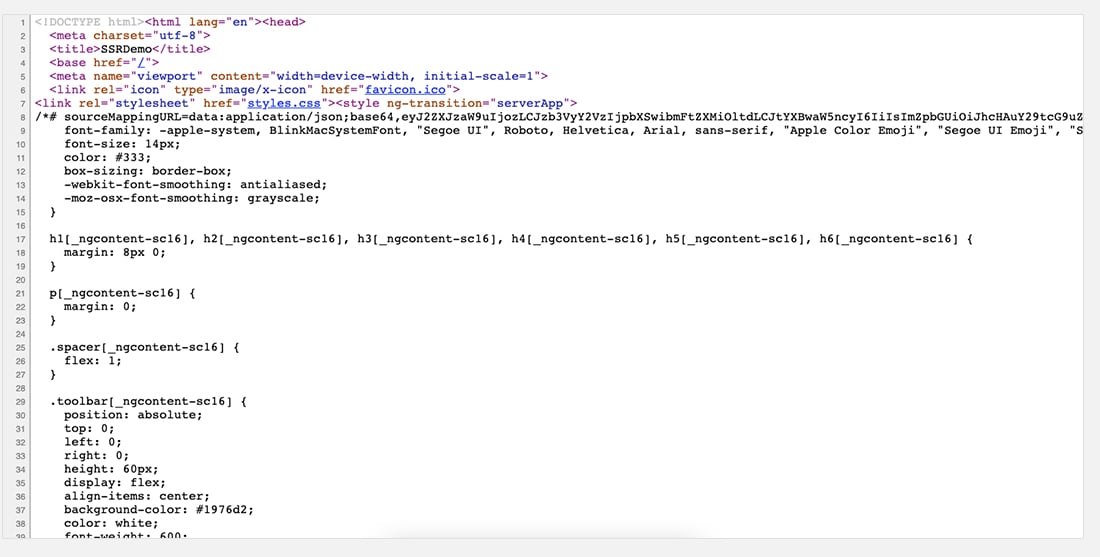
Right-click on the browser and click on “view page source.” Now, the page source will show our UI’s static HTML tags and styles, something like the image.

So, this was all about Server-side rendering with Angular Universal. I hope your purpose of landing on this Angular universal tutorial is served. Visit Angular Tutorials, from where you can learn fundamental and advanced Angular knowledge from our Angular experts.
At Bacancy Technology, our skilled Angular developers are ready to tackle complex product requirements, setting up server-side rendering and pre-rendering with Angular Universal and Express. Hire Angular developer from us to get started with Angular Universal today.
With SSR, the content of your Angular app is fully rendered on the server before being sent to the client. This pre-rendered HTML is easily readable by search engine bots, improving your site’s indexing and potentially boosting its SEO.
You can set up Angular Universal using the Angular CLI by running ng add @nguniversal/express-engine. This command will configure the app with the necessary dependencies and set up a basic server to handle SSR.
Yes, Angular Universal can handle dynamic content by pre-rendering the initial HTML and loading additional data on the client side. However, SSR will only render the initial state, and any further changes will occur on the client side.
Angular Universal can be complex to implement for highly interactive applications, as SSR only renders the initial state on the server. Furthermore, there may be challenges with third-party libraries that depend on the DOM, as they might not function correctly in a server environment.
Applications that rely heavily on SEO need fast initial loading times, or have high traffic on low-end devices benefit the most from SSR with Angular Universal. E-commerce websites, content-heavy platforms, and news portals are typical examples.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.