Email and Password Authentication Using Firebase Auth + Flutter
Last Updated on July 17, 2024
Rarely have we seen that mobile applications are connected to the backend. There are other platforms- AWS or Azure, but no platform could stand Firebase. With the help of Firebase and Flutter, one can develop mobile applications in a better way.
In this tutorial, we will learn about building a demo application from scratch and implementing Email Authentication using Firebase Auth + Flutter.
What are we building?
The step-by-step guide will help to us build a basic application where we can sign up and login with email and password using flutter + firebase authentication. Watch the below video to get the idea of our demo app.
Most of the applications require authentication to verify the user’s identity. Firebase Authentication allows you to use its back-end services by providing SDKs and convenient UI libraries for user authentication in your app. It makes the process less complicated and easy to develop. One can authenticate the user with the help of passwords, phone numbers, or identity providers ( Facebook, Google, and Twitter).
From the list mentioned above, I’ll be covering sign up and sign in with email and password Firebase auth + Flutter. So without further ado, let’s get started with some technical work.
Follow the steps to Firebase email and password authentication in the Flutter application.
Run the below command to create a flutter project. You can name it anything.
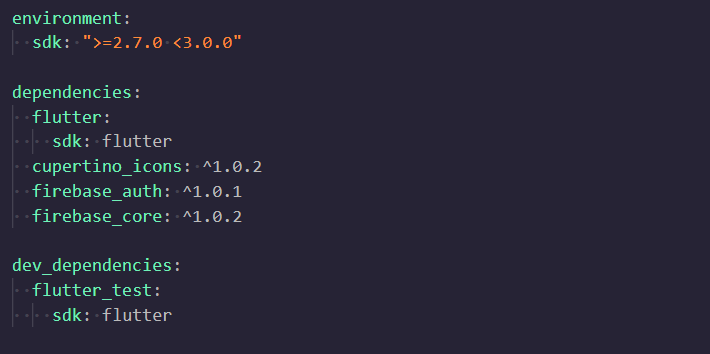
Update your pubspec.yaml file to add dependencies.

dependencies: flutter_test: sdk: flutter cupertino_icons: ^1.0.2 firebase_auth: ^1.0.1 # add this line firebase_core: ^1.0.2 # add this line
Run the following command to install the packages.
Your pubspec.yaml file would look something like this-

For using these packages, we need to import them as mentioned below.

import 'package:firebase_auth/firebase_auth.dart'; import 'package:firebase_core/firebase_core.dart';
Further moving towards the initial Firebase Setup.
We need to create a Firebase project; for that follow the instructions.
Once you’re done creating the project, it’s time to integrate it with Android and iOS applications.
Stop wasting time and start taking actions!
Want to build a high-performance Flutter app? Get in touch with our Flutter community to develop your dream project. We are here to serve your purpose. Contact us and hire Flutter developer now!
For configuring the applications, first click on +Add app and later on iOS.


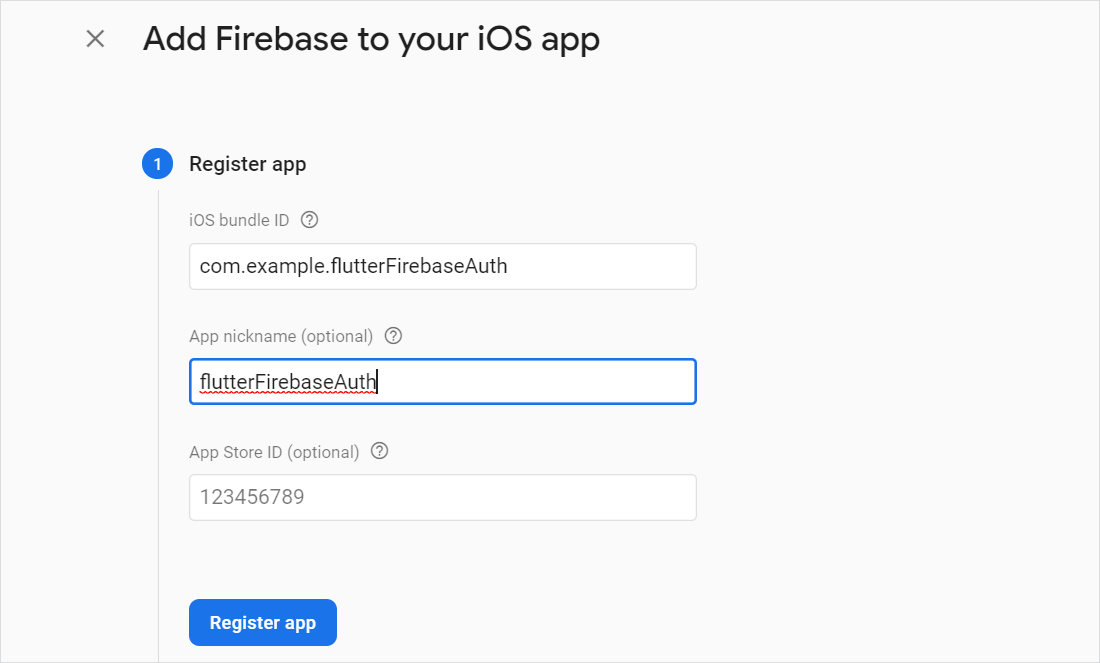
Register iOS application
For registering the iOS app, you have to provide unique iOS bundle ID – your iOS app bundle identifier. You can find it in the general setting of Xcode, by default it will take com.example.application_name. The next field App nickname is optional.

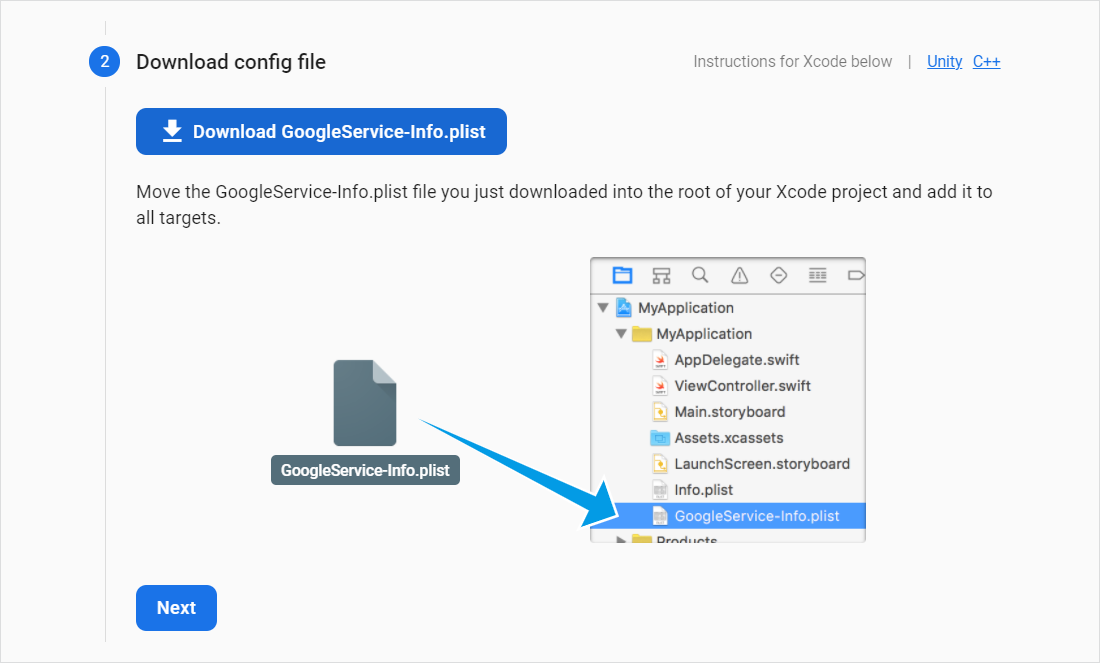
Download iOS Config file
After filling the required fields, you’ll see something like this. Further click on Download GoogleServices-Info.plist and place it in MyApplication folder as shown below.
For Linux/Windows, place this file in ios/Runner/Directory.

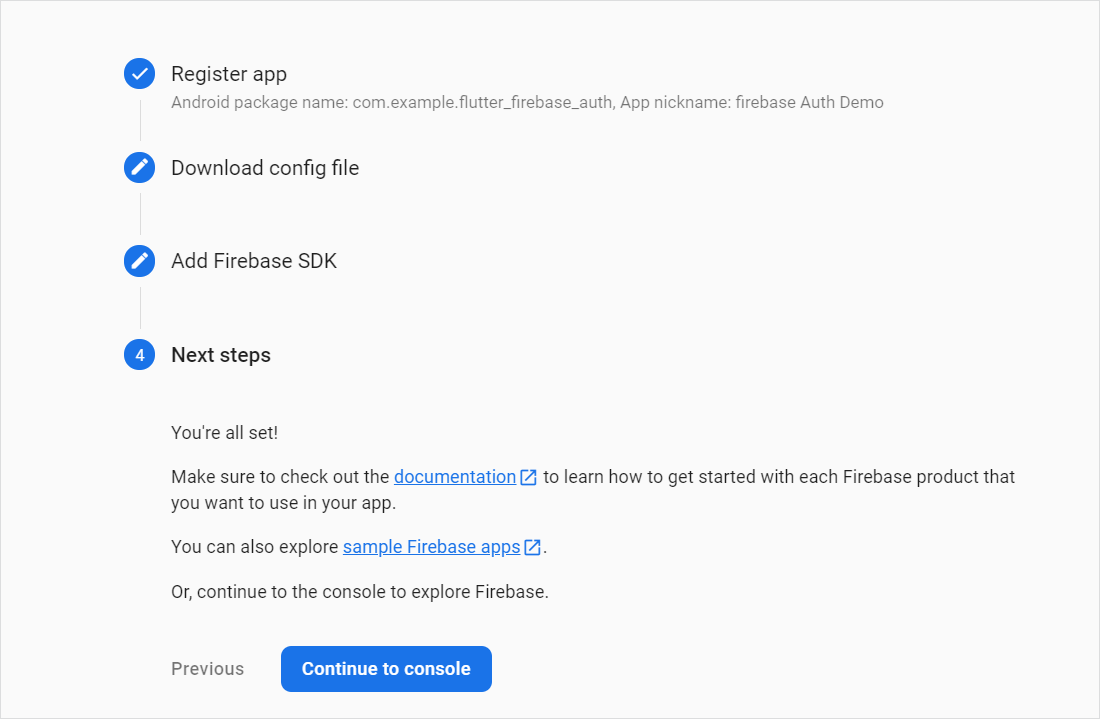
Skip steps (3) and (4) as we are using packages. Hit ‘Continue to console’ for completing the process.

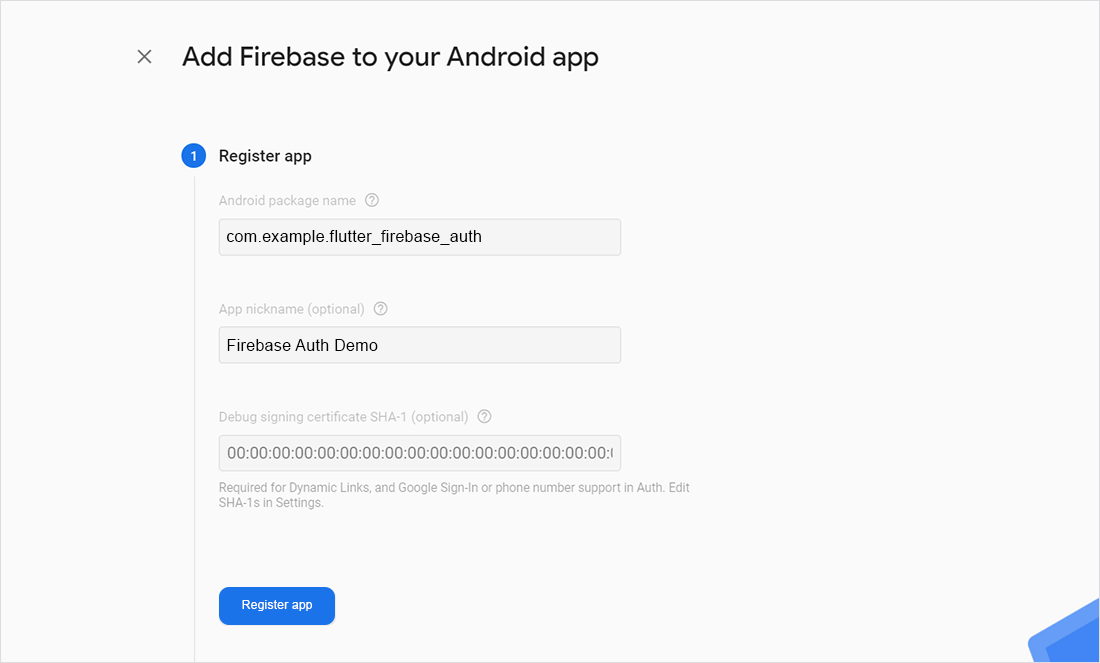
Register Android application
For registering the android app, you have to provide a unique package name. For that, you can find it at android>app>build.gradle, by default it will take com.example.application_name. The next field App nickname is optional.

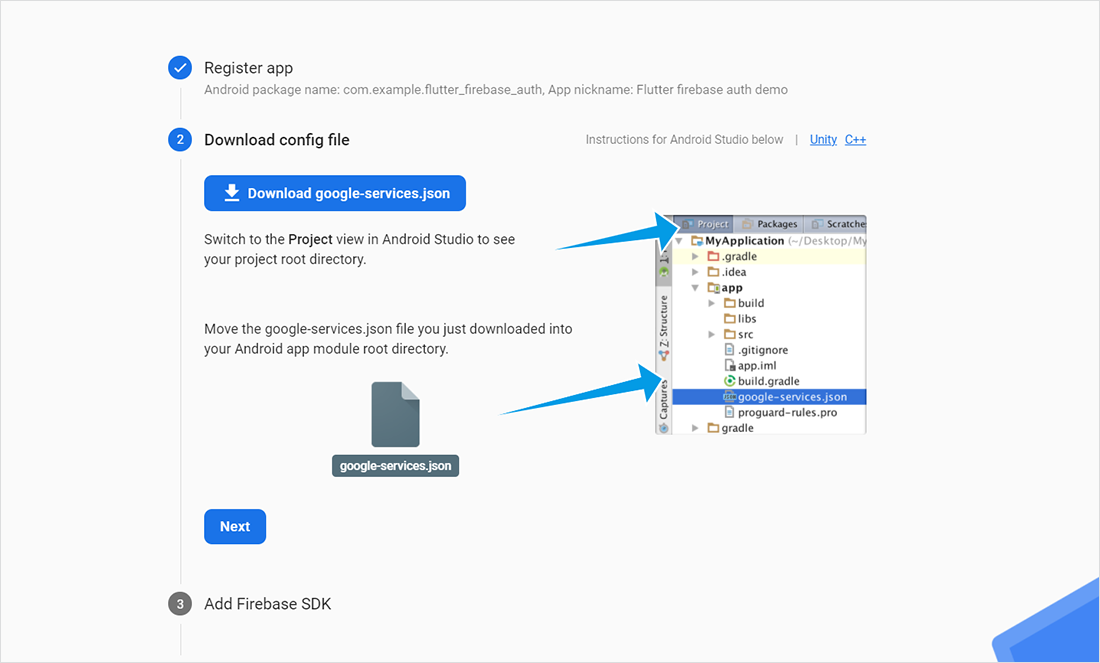
Download Android Config file
After filling the required fields, you’ll see something like this. Download google-services.json and place it in MyApplication/app folder.

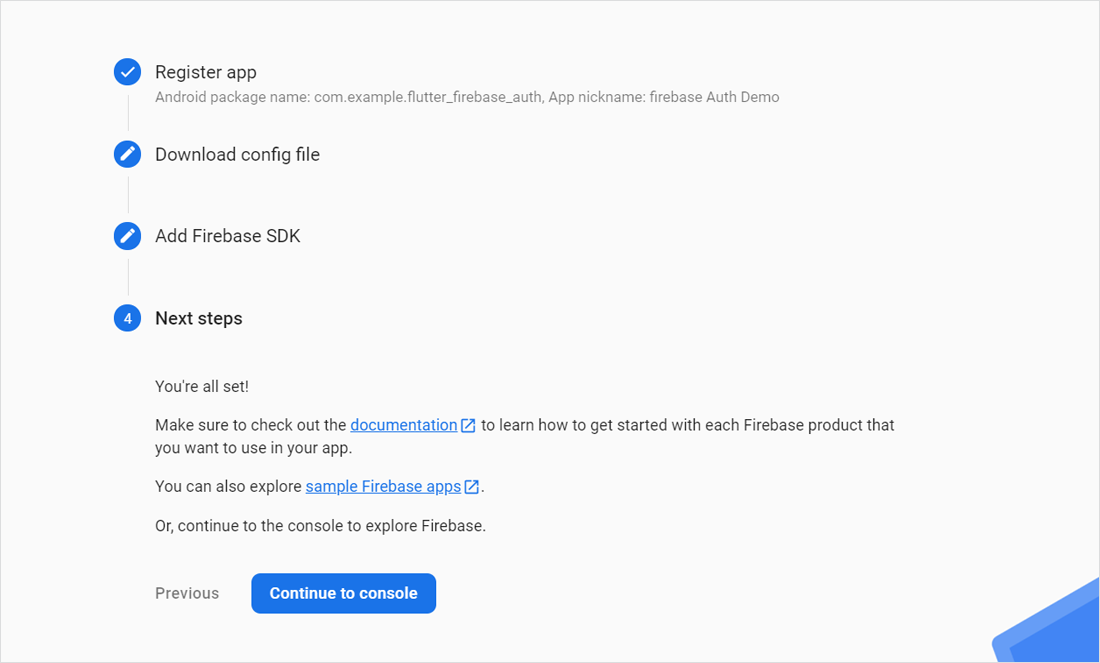
You can skip the next step as we are using: Firebase core and Firebase auth packages. Click ‘Continue to Console’ to complete the process.

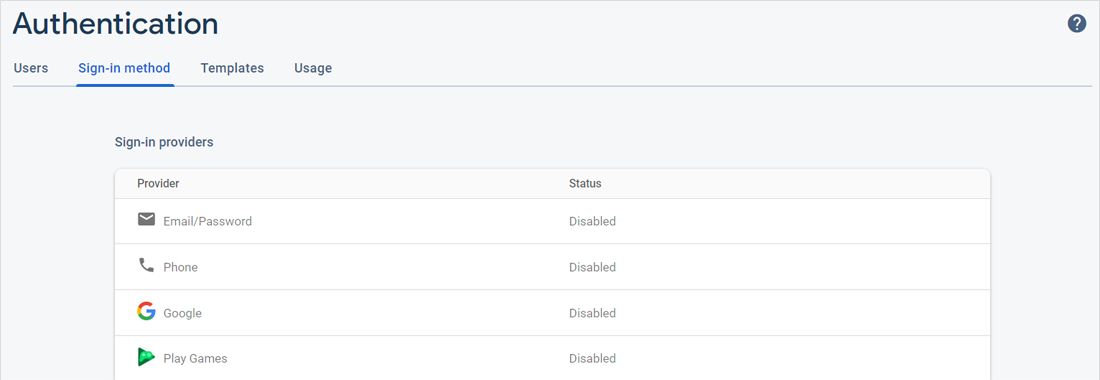
On visiting the Firebase dashboard, click ‘Authentication.’

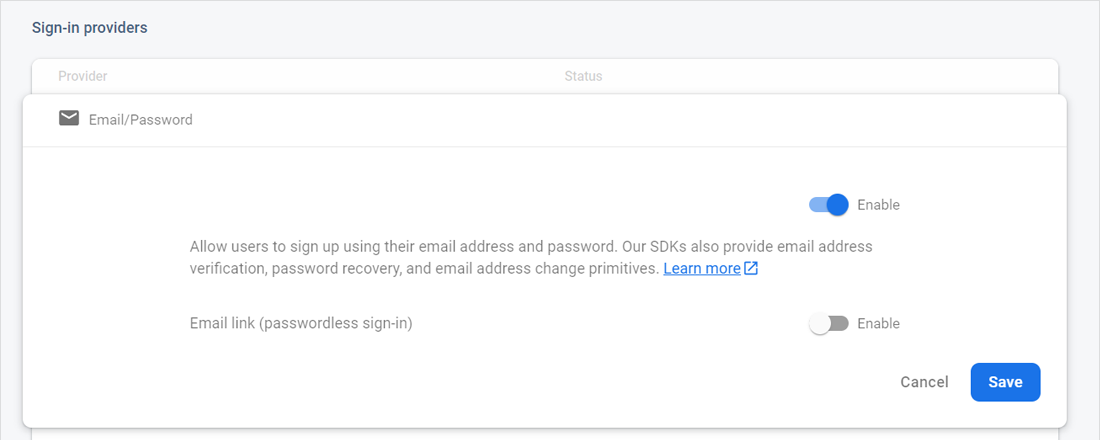
Under the Sign-in method click ‘Email/Password’ and enable it using the toggle button. Use the below screenshots for your reference.


So, we are done setting and integrating your Flutter app with Firebase email/password authentication.
Open main.dart and use the following code snippet to initialize Firebase App.
// main.dart

future main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
Create a file, name it according to your choice; here authentication.dart and use the following code for creating helper class for authentication.
// authentication.dart

import 'package:firebase_auth/firebase_auth.dart';
class AuthenticationHelper {
final FirebaseAuth _auth = FirebaseAuth.instance;
get user => _auth.currentUser;
//SIGN UP METHOD
Future signUp({String email, String password}) async {
try {
await _auth.createUserWithEmailAndPassword(
email: email,
password: password,
);
return null;
} on FirebaseAuthException catch (e) {
return e.message;
}
}
//SIGN IN METHOD
Future signIn({String email, String password}) async {
try {
await _auth.signInWithEmailAndPassword(email: email, password: password);
return null;
} on FirebaseAuthException catch (e) {
return e.message;
}
}
//SIGN OUT METHOD
Future signOut() async {
await _auth.signOut();
print('signout');
}
}
We will call the AuthenticationHelper from SignUp and Login components on clicking the signup and login button, respectively. These two functions will take two parameters and then further pass it for Firebase Authentication.
Create two components for login and signup – Login.dart and Signup.dart, respectively.
Call AuthenticationHelper, which we created in the above step.
Use the following code snippet to perform on clicking the Sign Up button.
// Signup.dart

// Get username and password from the user.Pass the data to
// helper method
AuthenticationHelper()
.signUp(email: email, password: password)
.then((result) {
if (result == null) {
Navigator.pushReplacement(context,
MaterialPageRoute(builder: (context) => Home()));
} else {
Scaffold.of(context).showSnackBar(SnackBar(
content: Text(
result,
style: TextStyle(fontSize: 16),
),
));
}
});
Use the following code snippet to perform on clicking the Login button.
// Login.dart

AuthenticationHelper()
.signIn(email: email, password: password)
.then((result) {
if (result == null) {
Navigator.pushReplacement(context,
MaterialPageRoute(builder: (context) => Home()));
} else {
Scaffold.of(context).showSnackBar(SnackBar(
content: Text(
result,
style: TextStyle(fontSize: 16),
),
));
}
});
The function takes two arguments: email and password. On successfully executing the function and returning no errors, i.e., result == null, the app will be redirected to the Home page.
Feel free to visit the github repository: firebase-auth-flutter-example and clone the demo to play around with the code.
So this was all about implementing email/password authentication using Firebase Auth + Flutter. I hope your purpose of landing on this tutorial has served you well. Flutter is a popular framework for developing mobile applications at our ease. The combination of Flutter and Firebase makes the development process more straightforward than before. Are you a Flutter enthusiast? Yes! Then Flutter tutorials page is for you! Learn and explore more about Flutter and start building your applications. We are a leading Flutter App development Company and have skillful and dedicated developers having expertise with Flutter as well as Firebase. In case you require a helping hand in developing your project, then contact us and hire Flutter app developer.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.