Quick Summary:
Today’s competitive market demands updated technology, which is why JavaScript frameworks are developing at a significant rate. Currently, the market has Angularjs, Nodejs, Vuejs, ReactJS, and many more updated versions. ReactJS is the most loved and hottest in the software development industry today. This blog post will cover the top React UI component libraries and frameworks worth considering in 2022.
Table of Contents
Introduction
React is an open-source JavaScript library created and managed, so it is widely used for building user interfaces. ReactJS is excellent for building modern single-page applications of any size and scale. Using ReactJS for web development allows a developer to manage the content and data easily.
Statistics reveal that React is currently used by more than 40.14% of websites on the Internet and globally renowned brands like Airbnb, Salesforce, Netflix, Instagram, PayPal, Reddit, and more. This blog post has listed the Top react UI component libraries and react frameworks. The order is set according to the ease and perfection provided by these UI frameworks.
Top React UI Component Libraries And React Frameworks
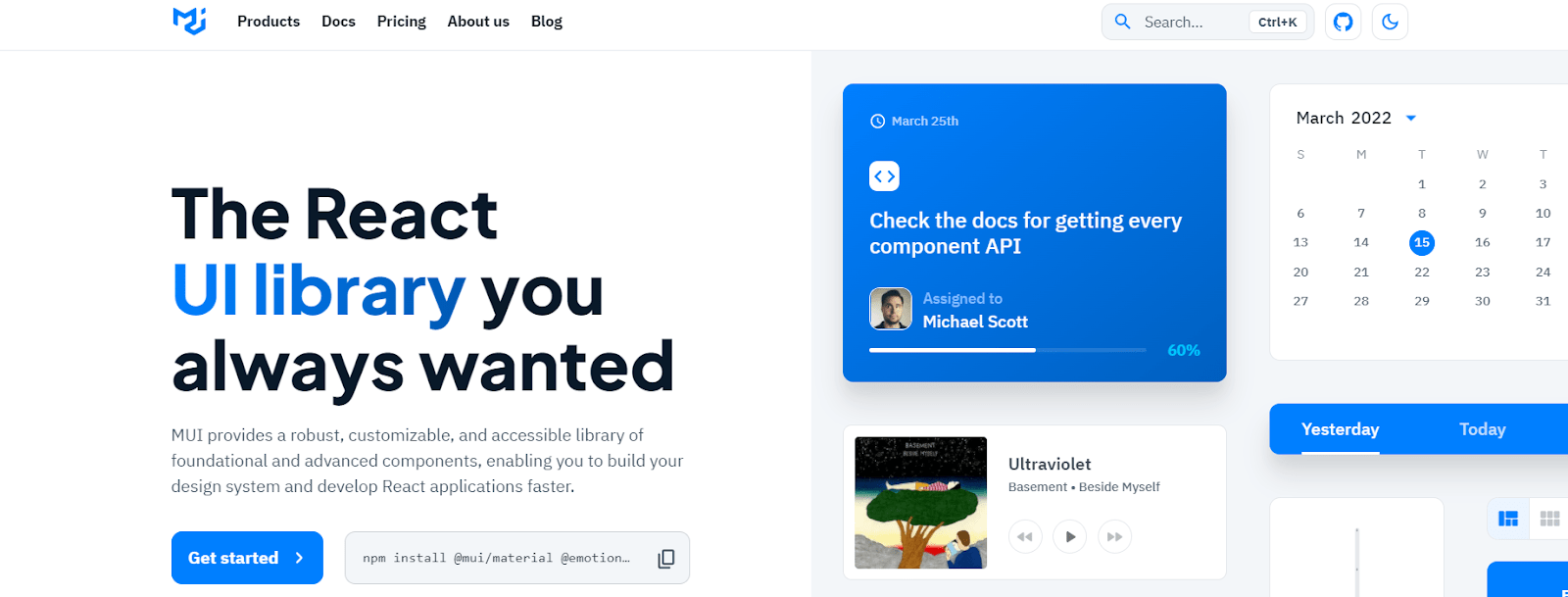
1. Material UI

Material UI is most popular amongst developers because of its ready-to-use components. Developers who are way too lazy to write designing codes will surely be thankful to the contributors of Material UI. It’s a great framework to have a tour on.
And the best part about Material UI is that it helps maintain its components work in isolating parts. They won’t inject the styles which aren’t to be displayed. They are independent of global style sheets. So, we would suggest using Material UI because of its bold graphics and intentional user understanding. The motion provided by Material UI describes an effortless flow. MUI can be the preferred choice for Android applications development as Google created it.
2. Semantic UI

Semantic UI for ReactJS comes into the picture when you are looking for a tightly coupled design framework for your project. It had kept the nature and working of ReactJS with its design components. Semantic UI seems to be a bit hard to implement as it dictates its tightly bounded usages. Though, it gives an intuitive user interface and smooth user experience. In addition, Semantic UI is entirely free from JQuery, which helps maintain compatibility with ReactJS.
3. Ant Design

Ant Design is very simple to use and rich in the design library. It provides the perk of efficiently using the components directly with your ReactJS. It has a plethora of components that can be integrated with ReactJS effortlessly. The most advantageous thing about Ant Design is its ease while integrating its design components. Ant Design offers a very promising GUI standard design for client development.
Want to have a scalable React JS app?
Then get in touch with the top-notch ReactJS development company
4. React Toolbox

React Toolbox is another popular library that makes designing work super easy. It is based on the specifications of Google Material Design, and thus, it is enriched with easy-to-use components. It provides rich sets of components. It depends on the CSS modules, though you can use any module bundler.
While working with React Toolbox, you have freedom from importing components either in bundles or raw components. The former ensures that the component contains all the necessary dependencies and required themes. Perhaps, the CSS modules are automatically injected into the components. And in the latter, that is a raw component; no CSS is pre-included. A proper theme has to be provided by yourself.
5. Reactstrap

Now it’s time to discuss Reactstrap, one more UI framework which proved to have excellent compatibility with ReactJS. Reactstrap uses the Bootstrap 4 components as React Component. It is really simple to use. It provides self-contained components. The components are independent of JQuery, due to which your code will be as clean and easy as possible.
6. React Bootstrap

Don’t get astonished by having the duo of React and Bootstrap. It gives several components that are easy to integrate with your ReactJS project. You’ll surely get the feel of Twitter Bootstrap, though with much cleaner and simpler code because of Facebook’s ReactJS framework.
The React Bootstrap tries to follow the philosophy of ReactJS: a single place should have a single piece of functionality. And the most crucial part is that React Bootstrap provides you with the components that don’t manipulate DOM directly.
7. React Virtualized

Developing a front end that contains massive data? Then go for React Virtualized, which gives you the freedom to use numerous components and the flexibility of arranging components with heavy data efficiently. It has a very less number of dependencies.
8. Belle

Belle gives several components that are incorporated with ReactJS effortlessly. It provides a perfect user experience and an intuitive user interface also. It uses highly optimized components that help in enhancing your project’s performance.
Conclusion
Okay, so another problem was solved too! So, next time, when designing your ReactJS project, then without any hesitation, go with any of the React UI mentioned above. Get your hands over these super-rich components of UI frameworks. If you are interested in implementing mentioned React UI Component Libraries or UI frameworks in your existing or next project, hire ReactJS developer from us to leverage our top-of-the-line ReactJS development services.
Frequently Asked Questions (FAQs)
Material UI, Grommet, Ant Design, React Router, React Bootstrap, Reactstrap, etc., are the most preferred libraries for React in application development.
React is an open-source Javascript framework and is most commonly used for front-end web and mobile applications development.
React provides productivity, structure, and high performance to web applications. It has great features such as one-way binding, virtual DOM, JSX, etc.
React is used to get scalability, simplicity, and faster development in your application. React is compatible with other javascript libraries and frameworks such as AngularJS.
The UI framework provides frames to support the code written by the developer to create the best user-friendly website. The UI development and design used to develop the project gets a support base from UI frameworks.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.







